【程式設計】【C#】【遊戲設計】利用背景捲動實現遊戲場景的動態變化
馬利歐遊戲大概是最家喻互曉的遊戲了:
一般來說,遊戲由靜態的元素與動作組成:
遊戲的靜態元素:
- 角色
- 場景
- 阻礙物、暗樁
- 敵人(魔王)
- 蘑菇 (好、壞)
遊戲的動態元素
- 角色的移動、奔跑
- 魔王的移動、奔跑
我們要如何做這樣的遊戲呢?
我們先參考這些紙板遊戲:
一、要開始製作遊戲,我們要有角色、背景材料,所幸下面網站提供了絕佳的製作材料:
- 遊戲資源,背景圖、角色圖(動作分解圖)、音效等遊戲資源
我們從上面的資源來準備我們要的圖、音效檔。
下載圖片,並用小畫家(或其他繪圖軟體,例PhotoShop)處理圖片,剪下需要的部份。
若圖片需要去背處理(去掉白色/其他顏色背景),在線上搜尋”線上去背”網站來處理去背的工作。
二、接下來,我們開始設計程式,開啟Visual C#。
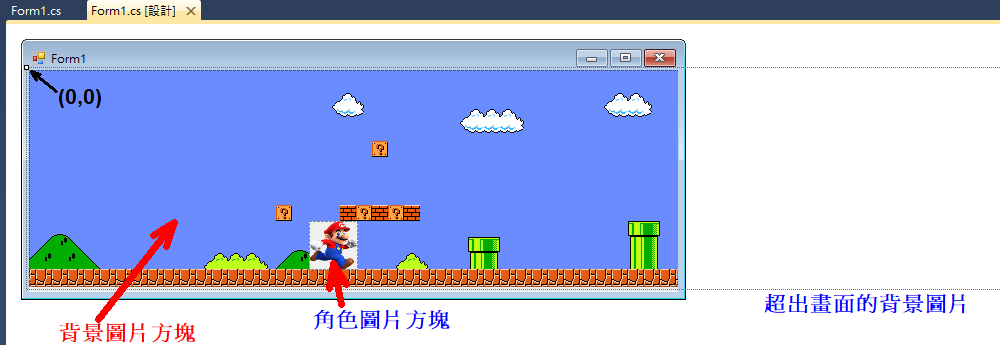
加入PictureBox元件放置背景圖片
指定Image,載入背景圖片
設定Location為(0,0),讓PictureBox置於Form1左上角。
設定SizeMode為”AutoSize”,讓PictureBox自動設定大小為載入圖片的大小。
加入PictureBox元件放置角色圖片
指定Image,載入角色圖片,角色圖片必須為去背景圖片,才能融入背景畫面。
設定SizeMode為”StretchImahe”,讓角色圖片自動縮放為PictureBox元件的大小。
畫面如下:
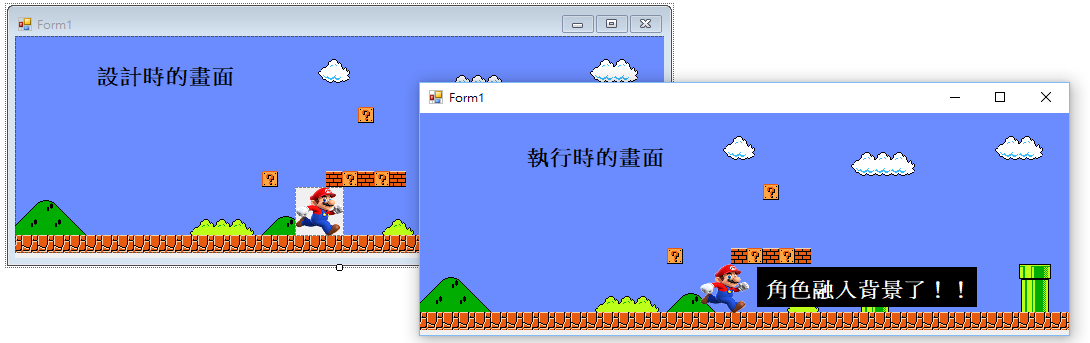
此時,角色圖片雖為去背圖片,但是並未融入背景,嗯,我們要在程式加上二條指令:
private void Form1_Load(object sender, EventArgs e)
{
角色.Parent = 遊戲背景; //將角色圖片方塊的Parent屬性設為遊戲背景圖片方塊,Parent表示上一層,父層…
遊戲背景.BackColor = Color.Transparent; //將戲背景的BackColor設為透明,
}
執行時,畫面就能變成完美的遊戲畫面了:
三、接下來,我們要處理奔跑的動作
我們觀察馬利歐遊戲的動作發現,馬利歐的移動分成二個部份,慢速移動與快速移動,當慢速移動時(走),是角色在畫面中移動,當快速移動時(跑),角色固定在螢幕中間,以背景左右移動的方式,產生角色奔跑的效果。
在這邊,我們要處理當玩家按了左鍵與右鍵的對應動作,當玩家按左鍵,我們移動背景圖片向右(與角色動作相反方向),產生角色向左跑的效果;當玩家按右鍵,我們移動背景圖片向左,產生角色向右跑的效果。
背景圖片向右就是將背景圖片的Left屬性加一個固定大小的移動值,比如5(要快一點的話,增量為10)。
背景圖片向左就是將背景圖片的Left屬性減一個固定大小的移動值,比如5(要快一點的話,減量為10)。
OK,了解整個動作的大概後,我們來加上程式碼在表單的KeyDown事件。
int 移動量 = 5;
private void Form1_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Right) //按了右鍵的話
{
角色.Location = new Point(角色.Location.X + 移動量, 角色.Location.Y); //一旦角色的Parent屬性設為遊戲背景圖片時,角色圖片會跟著跑,因此,需要進行水平位置的移動,使得角色保持中間位置
遊戲背景.Left -= 移動量; //背景向左
}
if (e.KeyCode == Keys.Left) //按了左鍵的話
{
角色.Location = new Point(角色.Location.X - 移動量, 角色.Location.Y);
遊戲背景.Left += 移動量; //背景向右
}
}
上面程式也同時處理角色的移動,原因是一旦角色的Parent屬性設為遊戲背景圖片時,角色圖片會跟著跑,因此,需要進行水平位置的移動,使得角色保持中間位置。
上面的程式,尚未處理背景捲動時,左右二邊的狀況:
因此,下面的程式處理了二邊的狀況:
int 移動量 = 10;
private void Form1_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Right && 遊戲背景.Left > (this.ClientSize.Width - 遊戲背景.Width)) //按了右鍵的話 而且 …
{
角色.Location = new Point(角色.Location.X + 移動量, 角色.Location.Y); //一旦角色的Parent屬性設為遊戲背景圖片時,角色圖片會跟著跑,因此,需要進行水平位置的移動,使得角色保持中間位置
遊戲背景.Left -= 移動量; //背景向左
}
if (e.KeyCode == Keys.Left && 遊戲背景.Left < 0) //按了左鍵的話 而且 遊戲背景.Left 超過 畫面左邊的情況下
{
角色.Location = new Point(角色.Location.X - 移動量, 角色.Location.Y);
遊戲背景.Left += 移動量; //背景向右
}
}
參考:
Part 1 – Movements – http://www.youtube.com/watch?v=Cc62S6…
Part 2 – Jumping – http://www.youtube.com/watch?v=X1lfRI…
Part 3 – Collision – http://www.youtube.com/watch?v=vBT5Gl…
Part 4 – Character Design – http://www.youtube.com/watch?v=EMOpp1…