【程式設計-C#】打磚塊遊戲 – 處理物件及畫面美工
(圖片來源)
OpenGameArt, 遊戲圖案與音效
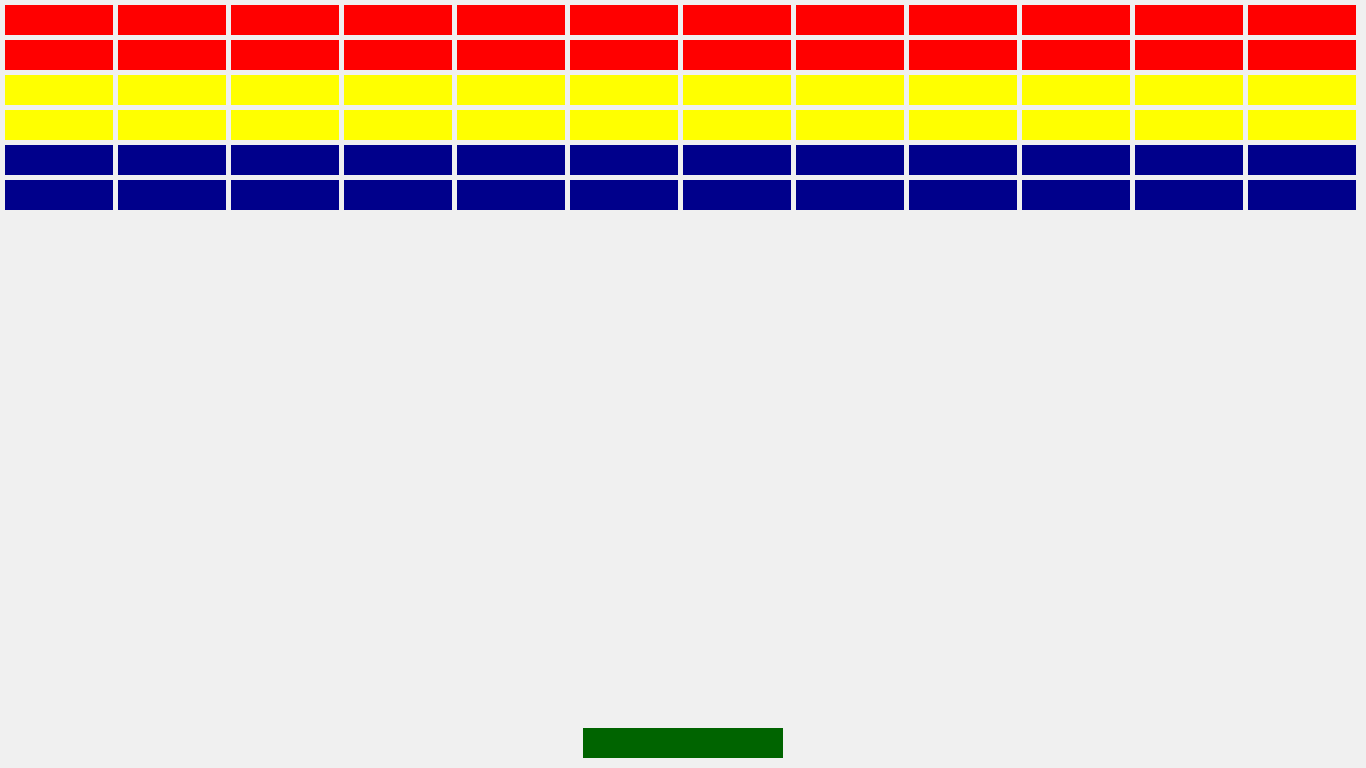
1.繪製基本畫面
【程式碼】【專案檔:BrickBreakout – 1】
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace BrickBreakout
{
public partial class Form1 : Form
{
PictureBox[,] bricks; //磚塊物件參考變數(二維)
PictureBox racket; //球拍變數
private int brick_height = 30; //磚塊高度
private int brick_space = 5; //磚塊間的空間大小
private int brick_width; //磚塊寬度,等視窗放到最大後,再計算,12塊磚塊,填滿整個視窗寬邊
public Form1()
{
InitializeComponent();
this.FormBorderStyle = FormBorderStyle.None; //將視窗的邊框設成"無",使視窗的邊框(連同標題列)消失
this.TopMost = true; //將視窗設為最上層
this.Bounds = Screen.PrimaryScreen.Bounds; //將視窗設為全螢幕
bricks = new PictureBox [6, 12]; //建立二維的磚塊物件參考,用以指向PictureBox,注意,是指向PictureBox物件的參考,不是PictureBox物件本身
racket = new PictureBox(); //指向一個新建立的PictureBox物件
racket.Width = 200; racket.Height = 30; racket.BackColor = Color.DarkGreen; //球拍寬度、高度、顏色
racket.Left = (this.Bounds.Width - racket.Width) / 2; //球拍水平位置,置中於視窗
racket.Top = this.Bounds.Height - racket.Height - 10; //球拍垂直位置,置於視窗底部
this.Controls.Add(racket); //將球拍物件加入Form1的控制項集合
brick_width = (this.Bounds.Width - 13 * brick_space) / 12; //計算每一排,12個磚塊,每1個磚塊的寬度
for (int i = 0; i <= 5; i++) //6列,12行的磚塊
{
for (int j = 0; j <= 11; j++)
{
bricks[i, j] = new PictureBox(); //產生每一個磚塊PictureBox物件
switch (i)
{
case 0:
case 1: bricks[i, j].BackColor = Color.Red; break; //設定每一列磚塊物件的顏色
case 2:
case 3: bricks[i, j].BackColor = Color.Yellow; break;
case 4:
case 5: bricks[i, j].BackColor = Color.DarkBlue; break;
}
bricks[i, j].Height = brick_height; //磚塊的高度
bricks[i, j].Width = brick_width; //磚塊的寬度
this.Controls.Add(bricks[i, j]); //將磚塊PictureBox物件加入Form1控制項集合
}
}
place_bricsk(); //喚用place_bricsk方法,排列所有的磚塊
}
private void place_bricsk()
{
for (int i = 0; i <= 5; i++)
{
for (int j = 0; j <= 11; j++)
{
bricks[i, j].Left = brick_space + (brick_width + brick_space) * j;
bricks[i, j].Top = brick_space + (brick_height + brick_space) * i;
}
}
}
}
}
【程式碼 – 20180510版本】【專案檔:打磚塊遊戲】
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace 打磚塊遊戲
{
public partial class Form1 : Form
{
PictureBox 球拍 = new PictureBox();
PictureBox[,] 磚塊陣列 = new PictureBox[8, 12];
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
int 畫面寬度 = this.Bounds.Width;
int 畫面高度 = this.Bounds.Height;
int 間隔 = 5;
球拍.Width = 200; 球拍.Height = 30; 球拍.Load("bar.png"); 球拍.SizeMode = PictureBoxSizeMode.StretchImage;
球拍.Left = (畫面寬度 - 球拍.Width) / 2;
球拍.Top = ( 畫面高度 - 球拍.Height - 10);
this.Controls.Add(球拍); //將球拍物件加入表單控制項集合
//建立6x12個磚塊,並將這些磚塊放入磚塊陣列
int 磚塊寬度 = (畫面寬度 - 間隔) / 12 - 間隔;
int 磚塊高度 = 30;
String[] 磚塊陣列色彩集合 = new String[] { "brick-blue.png",
"brick-blue.png",
"brick-green.png",
"brick-green.png",
"brick-orange.png",
"brick-orange.png",
"brick-red.png",
"brick-red.png"};
for (int i = 0; i <= 7; i++)
{
for (int j = 0; j <= 11; j++)
{
PictureBox 磚塊 = new PictureBox();
磚塊.Width = 磚塊寬度; 磚塊.Height = 磚塊高度;
磚塊.Left = 間隔 + (磚塊寬度 + 間隔) * j;
磚塊.Top = 間隔 + (磚塊高度 + 間隔) * i;
磚塊.Load(磚塊陣列色彩集合[i]); 磚塊.SizeMode = PictureBoxSizeMode.StretchImage;
this.Controls.Add(磚塊);
磚塊陣列[i, j] = 磚塊;
}
}
}
}
}
2.建立與置換美工圖
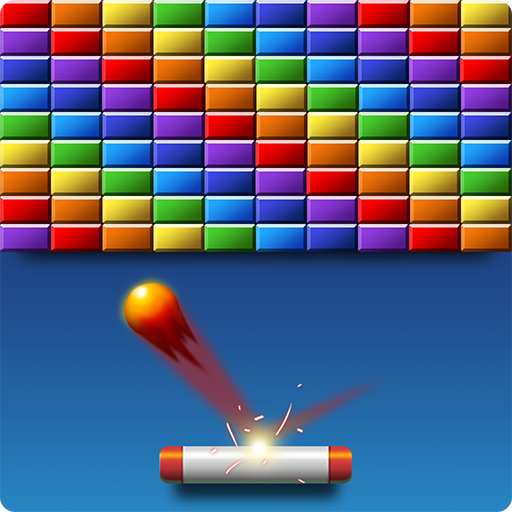
Google一張我們可以使用的Free圖案,用Photoshop描繪邊緣複製來建立美工圖
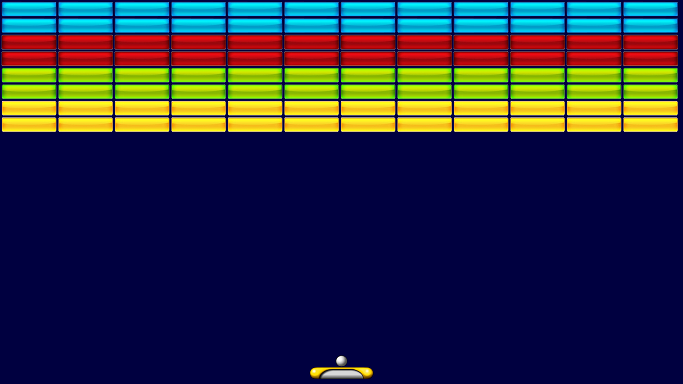
接著,要示範把底下的球拍置換用美工軟體畫好的圖案,圖片背景必須是去背的,也就是透明背景。
![]()
【做法及程式碼】
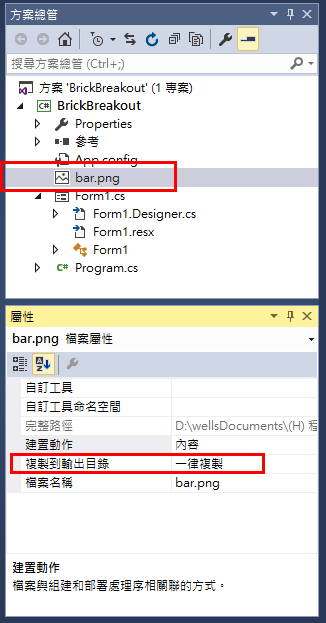
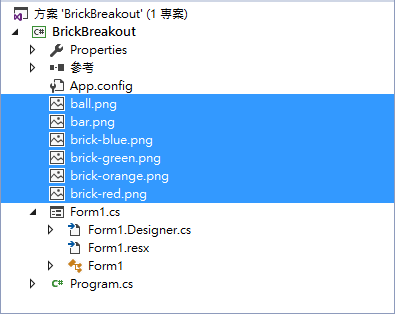
1.將圖檔加入專案,從方案總管->按右鍵->加入->現有項目->選擇影像檔
並設定美工圖檔的屬性”複製到輸出目錄”的值為”一律複製”。
2.程式碼
racket = new PictureBox(); //指向一個新建立的PictureBox物件
racket.Load("bar.png"); //載入美工圖檔,bar.png
racket.SizeMode = PictureBoxSizeMode.AutoSize; //將球拍PictureBox物件的尺寸模式設為AutoSize,使球拍大小自動調整成美工圖案的大小
racket.Left = (this.Bounds.Width - racket.Width) / 2; //球拍水平位置,置中於視窗
racket.Top = this.Bounds.Height - racket.Height - 10; //球拍垂直位置,置於視窗底部
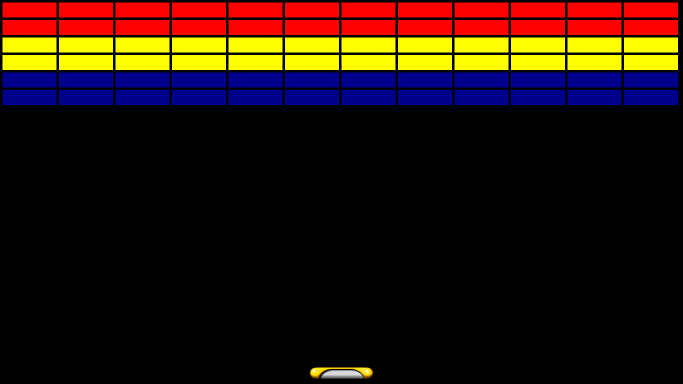
3.加上球、及磚塊的圖案
方案總管裏加入所有用到的圖案資源:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace BrickBreakout
{
public partial class Form1 : Form
{
PictureBox[,] bricks; //磚塊物件參考變數(二維)
PictureBox racket,ball; //球拍與球變數
private int brick_height = 30; //磚塊高度
private int brick_space = 3; //磚塊間的空間大小
private int brick_width; //磚塊寬度,等視窗放到最大後,再計算,12塊磚塊,填滿整個視窗寬邊
Point OriginCursorPosition;
public Form1() //建構子,這支程式執行時,以物件方式存在於系統中,此建構子為其物件初始方法
{
InitializeComponent();
this.FormBorderStyle = FormBorderStyle.None; //將視窗的邊框設成"無",使視窗的邊框(連同標題列)消失
this.TopMost = true; //將視窗設為最上層
this.Bounds = Screen.PrimaryScreen.Bounds; //將視窗設為全螢幕
//球拍
racket = new PictureBox(); //指向一個新建立的PictureBox物件
racket.Load("bar.png"); //載入美工圖檔,bar.png
racket.SizeMode = PictureBoxSizeMode.AutoSize; //將球拍PictureBox物件的尺寸模式設為AutoSize,使球拍大小自動調整成美工圖案的大小
racket.Left = (this.Bounds.Width - racket.Width) / 2; //球拍水平位置,置中於視窗
racket.Top = this.Bounds.Height - racket.Height - 10; //球拍垂直位置,置於視窗底部
this.Controls.Add(racket); //將球拍物件加入Form1的控制項集合
//ball,球
ball = new PictureBox(); //指向一個新建立的PictureBox物件
ball.Load("ball.png"); //載入美工圖檔,ball.png
ball.SizeMode = PictureBoxSizeMode.AutoSize; //將球PictureBox物件的尺寸模式設為AutoSize,使球大小自動調整成美工圖案的大小
ball.Left = (this.Bounds.Width - ball.Width) / 2; //球水平位置,置中於視窗
ball.Top = racket.Top - ball.Height; //球垂直位置,置於球拍之上
this.Controls.Add(ball); //將球物件加入Form1的控制項集合
//brick, 磚塊,建立8列12行的磚塊牆
bricks = new PictureBox[8, 12]; //建立二維的磚塊物件參考,用以指向PictureBox,注意,是指向PictureBox物件的參考,不是PictureBox物件本身
brick_width = (this.Bounds.Width - 13 * brick_space) / 12; //計算每一排,12個磚塊,每1個磚塊的寬度
for (int i = 0; i <= 7; i++) //8列,12行的磚塊
{
for (int j = 0; j <= 11; j++)
{
bricks[i, j] = new PictureBox(); //產生每一個磚塊PictureBox物件
switch (i)
{
case 0:
case 1: bricks[i, j].Load("brick-blue.png");break;//設定每一列磚塊物件的顏色
case 2:
case 3: bricks[i, j].Load("brick-red.png"); break;
case 4:
case 5: bricks[i, j].Load("brick-green.png"); break;
case 6:
case 7: bricks[i, j].Load("brick-orange.png"); break;
}
bricks[i, j].SizeMode = PictureBoxSizeMode.StretchImage; //圖案依PictureBox的大小進行縮放設定
bricks[i, j].Height = brick_height; //磚塊的高度
bricks[i, j].Width = brick_width; //磚塊的寬度
this.Controls.Add(bricks[i, j]); //將磚塊PictureBox物件加入Form1控制項集合
}
}
place_bricsk(); //喚用place_bricsk方法,排列所有的磚塊
}
private void place_bricsk()
{
for (int i = 0; i <= 7; i++)
{
for (int j = 0; j <= 11; j++)
{
bricks[i, j].Left = brick_space + (brick_width + brick_space) * j;
bricks[i, j].Top = brick_space + (brick_height + brick_space) * i;
}
}
}
}
}