Google Drive API – 列出資料夾所有的檔案
此篇文章使用Google Drive API files:list q參數方法 來走訪資料夾裏的所有檔案(含資料夾):
列出某個資料夾所有的檔案:
https://a02.fgchen.com/myWebApp/GoogleDrive/i5.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://apis.google.com/js/api.js"></script>
<script>
var FOLDER_ID = "1QjSA-EBfbAIBoe2UKvkJbBKzkInDLNFu"; //Google資料夾ID
function printFile(fileId) {
var request = gapi.client.drive.files.list({
'q' : "'" + FOLDER_ID + "' in parents"
});
//使用gapi.client.drive.files.list的'q'參數進行資料夾id的列表,此方法會回傳資料夾中所有的檔案(包含資料夾),resp.items為這些檔案的集合物件。
request.execute(function (resp) {
if(resp && resp.items.length > 0) { //如果resp物件不是空的話 而且 resp.items項目元素大於0的話
for (var i=0; i < resp.items.length; i++){ //走訪items這個集合物件
var f = resp.items[i]; //使用f指向items指定的每一個檔案物件
// console.log('Title: ' + f.title);
// console.log('Description: ' + f.description);
// console.log('MIME type: ' + f.mimeType);
document.getElementById('fileInfo').innerHTML +=
"檔案標題:"+f.title+"<br>" +
"檔案描述:"+f.description+"<br>" +
"檔案建立日期:"+f.createdDate+"<br>" +
"檔案修改日期:"+f.modifiedDate+"<br>" +
"檔案型態:"+f.mimeType+"<br>" +
"檔案擁有者:"+f.ownerNames +"<br><hr>";
}
}
});
}
function init() {
gapi.client.setApiKey('AIzaSyBQJVpHzi7hEMeQgCmZkkIYVjHkrRj1ClQ'); //你的API金錀
gapi.client.load('drive', 'v2').then(printFile);
}
gapi.load('client', init);
</script>
</head>
<body>
<p id='fileInfo'></p>
</body>
</html>
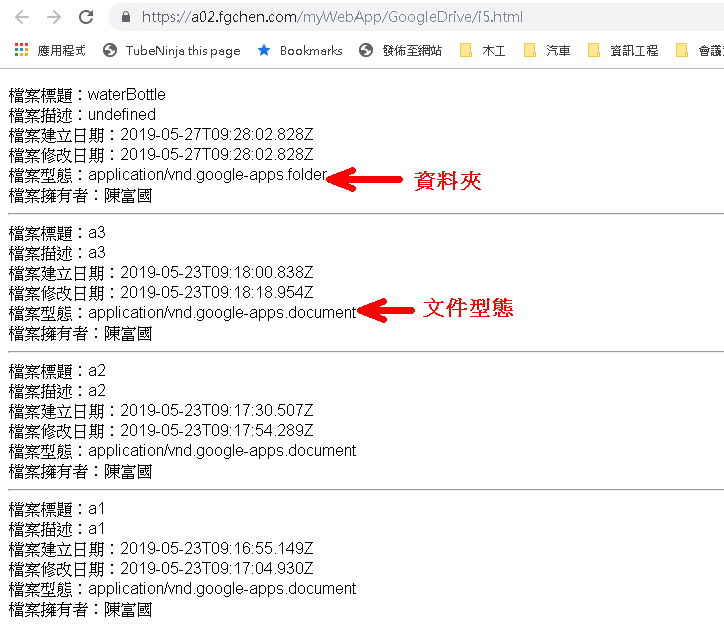
執行結果:
找特定資料夾裏的檔案:
https://a02.fgchen.com/myWebApp/GoogleDrive/i7.html?q=a1
這個範例也示範了如何從url取出參數a1。(window.location.search.substring(1);)
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://apis.google.com/js/api.js"></script>
<script>
var FOLDER_ID = "1QjSA-EBfbAIBoe2UKvkJbBKzkInDLNFu"; //Google資料夾ID
function printFile(fileId) {
var request = gapi.client.drive.files.list({
'q' : "'" + FOLDER_ID + "' in parents"
});
//使用gapi.client.drive.files.list的'q'參數進行資料夾id的列表,此方法會回傳資料夾中所有的檔案(包含資料夾),resp.items為這些檔案的集合物件。
request.execute(function (resp) {
if(resp && resp.items.length > 0) { //如果resp物件不是空的話 而且 resp.items項目元素大於0的話
for (var i=0; i < resp.items.length; i++){ //走訪items這個集合物件
var f = resp.items[i]; //使用f指向items指定的每一個檔案物件
// console.log('Title: ' + f.title);
// console.log('Description: ' + f.description);
// console.log('MIME type: ' + f.mimeType);
if (f.title == qs) { //如果f檔案的標題等於qs所要查詢的關鍵字…
// console.log(f);
// var pathname = gapi.client.drive.files.get({'fileID' : f.parents[0].id});
// var pn;
// pathname.execute(function(rp) {
// pn = rp.title;
// });
document.getElementById('fileInfo').innerHTML += "所要找的檔案:<br>" +
f.title+"<br>" +
f.description+"<br>" +
f.createdDate+"<br>" +
f.modifiedDate+"<br>" +
f.ownerNames +"<br>";
}
}
}
});
}
function init() {
gapi.client.setApiKey('AIzaSyBQJVpHzi7hEMeQgCmZkkIYVjHkrRj1ClQ'); //你的API金錀
gapi.client.load('drive', 'v2').then(printFile);
}
var q = window.location.search.substring(1); //取得url字串"?"後之字串,例:?q=a1,q為"a1"
var qs = q.split("=")[1]; //將q字串以"="做為分割字元,分成2個字串,其中"="後面的字串"a1"係傳回的陣列中的第[1]個元素,qs="a1"。
// console.log(qs);
gapi.load('client', init);
</script>
</head>
<body>
<p id='fileInfo'></p>
</body>
</html>