JavaScript/jQuery – 取得一些型態輸入的值範例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<div class="">
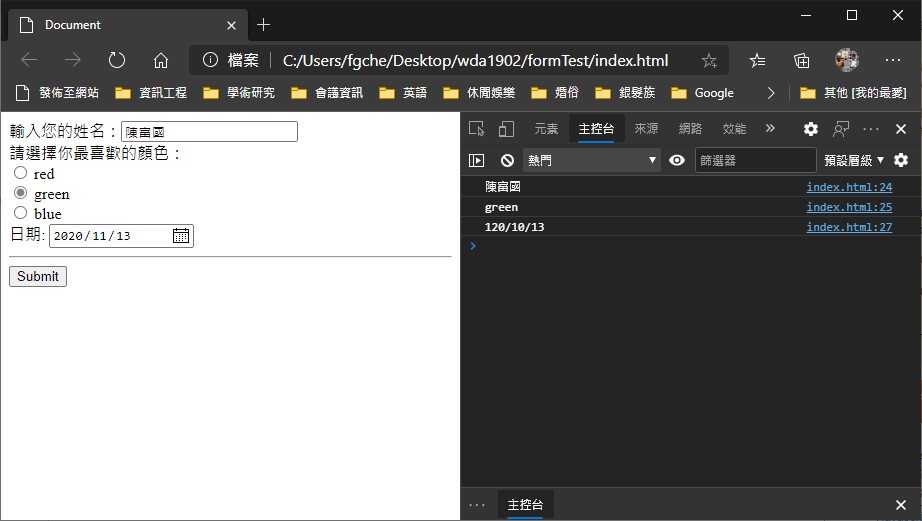
輸入您的姓名:<input id="input_name" type="text" name="" value="">
<br>
請選擇你最喜歡的顏色:<br>
<input type="radio" name="color" value="red"> red<br>
<input type="radio" name="color" value="green"> green<br>
<input type="radio" name="color" value="blue"> blue<br>
日期: <input type="date" id="date-input" required>
<hr>
<button type="button" name="button" onclick="submitForm();">Submit</button>
</div>
<script type="text/javascript">
function submitForm(){
console.log( $('#input_name').val() ); //取得姓名的輸入
console.log( $('input[name="color"]:checked').val() ); //取得顏色的選取值
var date = new Date($('#date-input').val()); //取得選取的日期,並產生一個日期物件
console.log( date.getFullYear() + '/' + date.getMonth() + '/' + date.getDate() );
}
</script>
</body>
</html>
在全端網頁設計的年代,若資料需要送到後端處理(資料庫的CRUD動作、或發信等功能),作法是從前端取得資料後,再透過ajax方法將資料傳到後端的程式語言PHP、.Net C#、NodeJS等,由後端的程式來處理所需使用的伺服器資源。