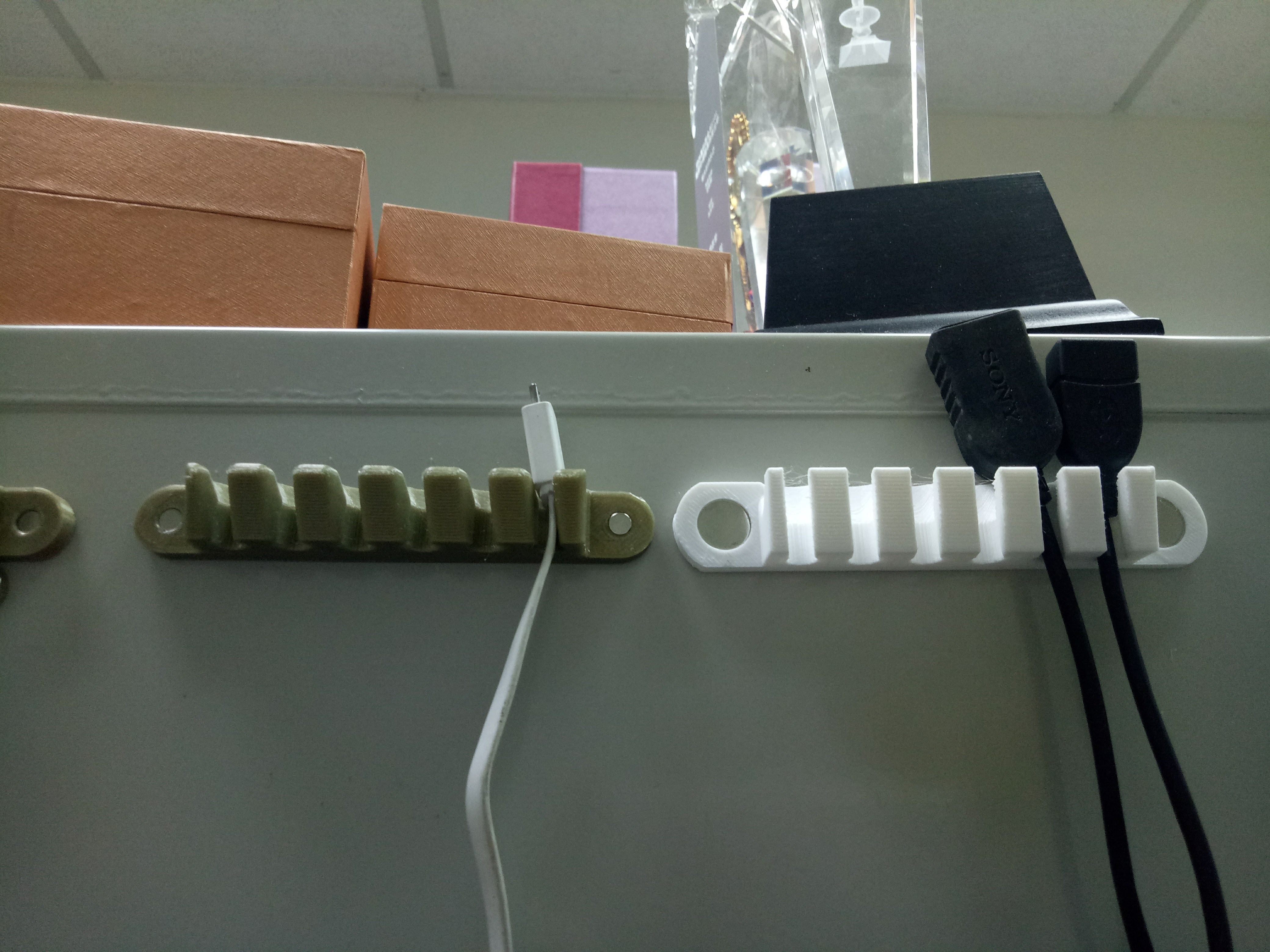
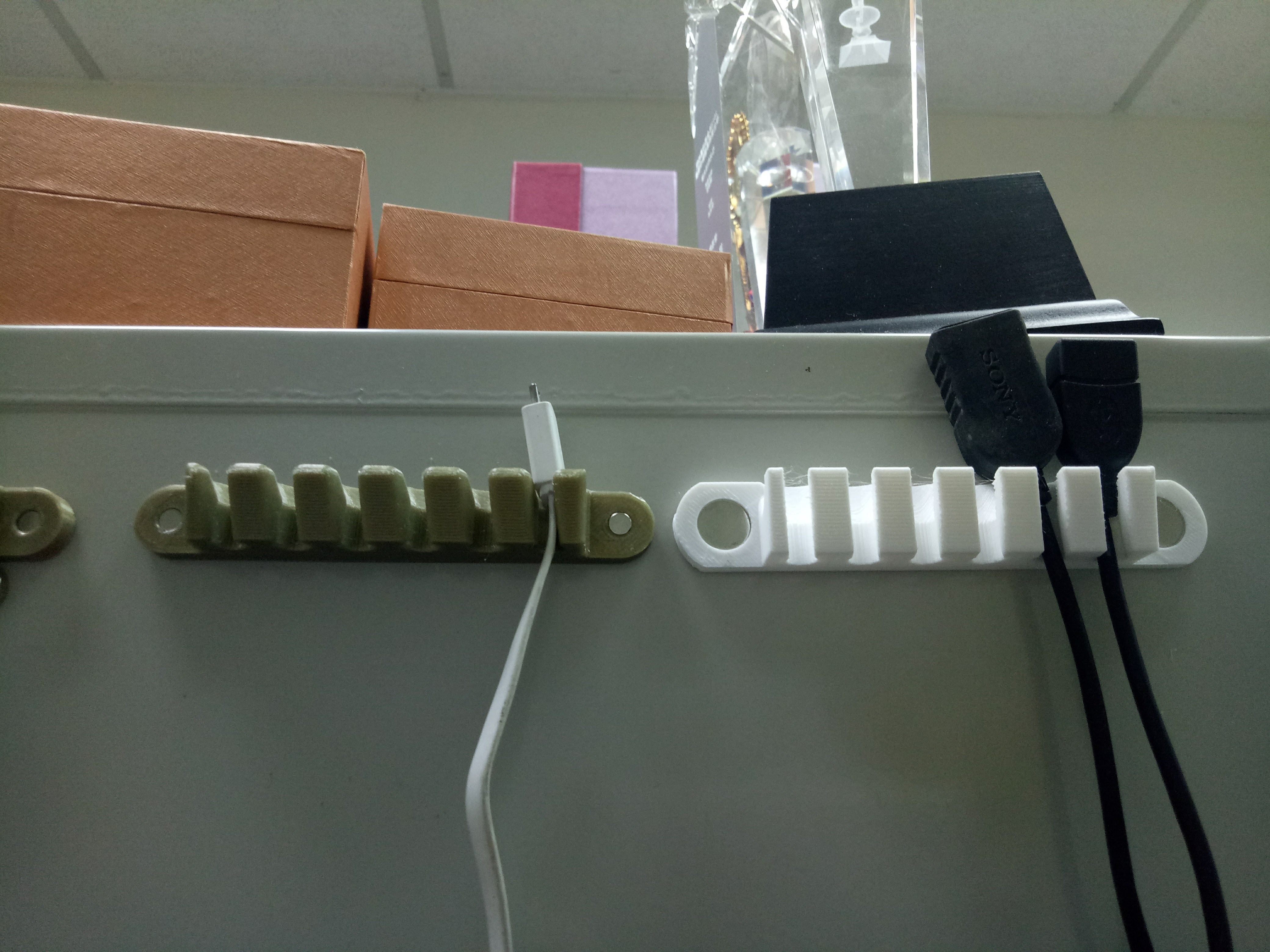
生活 、工作中常常有一堆的線(USB或其他),將環境弄得一團亂,好的收納方法或工具是有必要的,在這個教學,我們來學習,如何繪製一個USB線整理器。


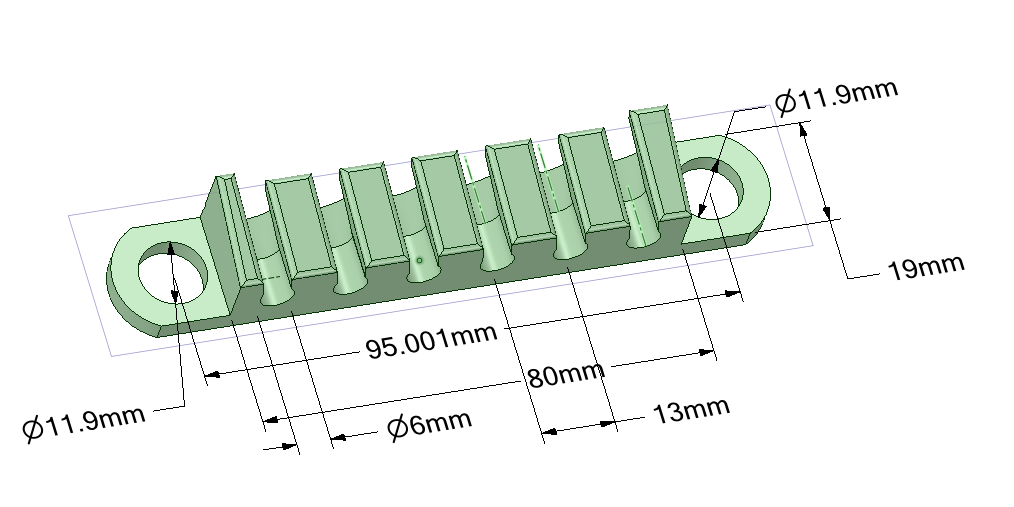
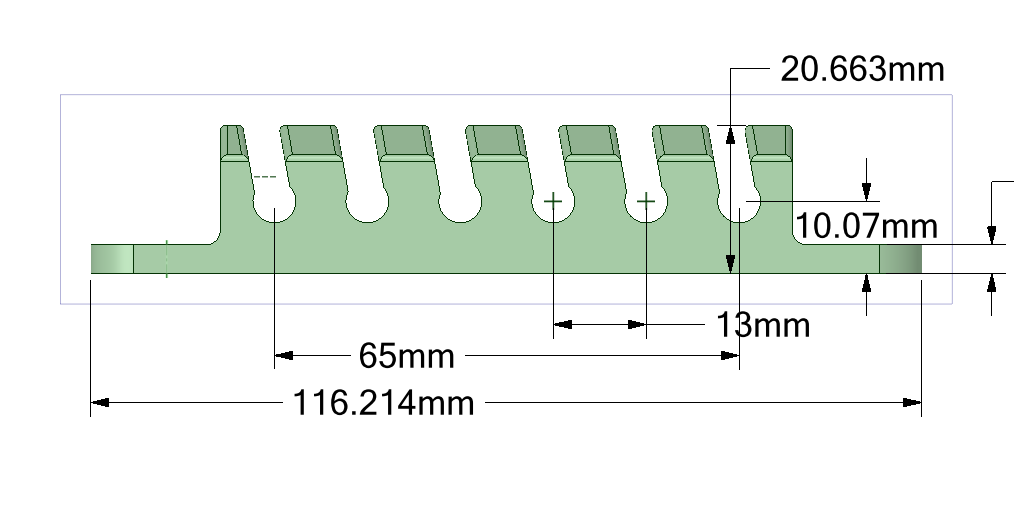
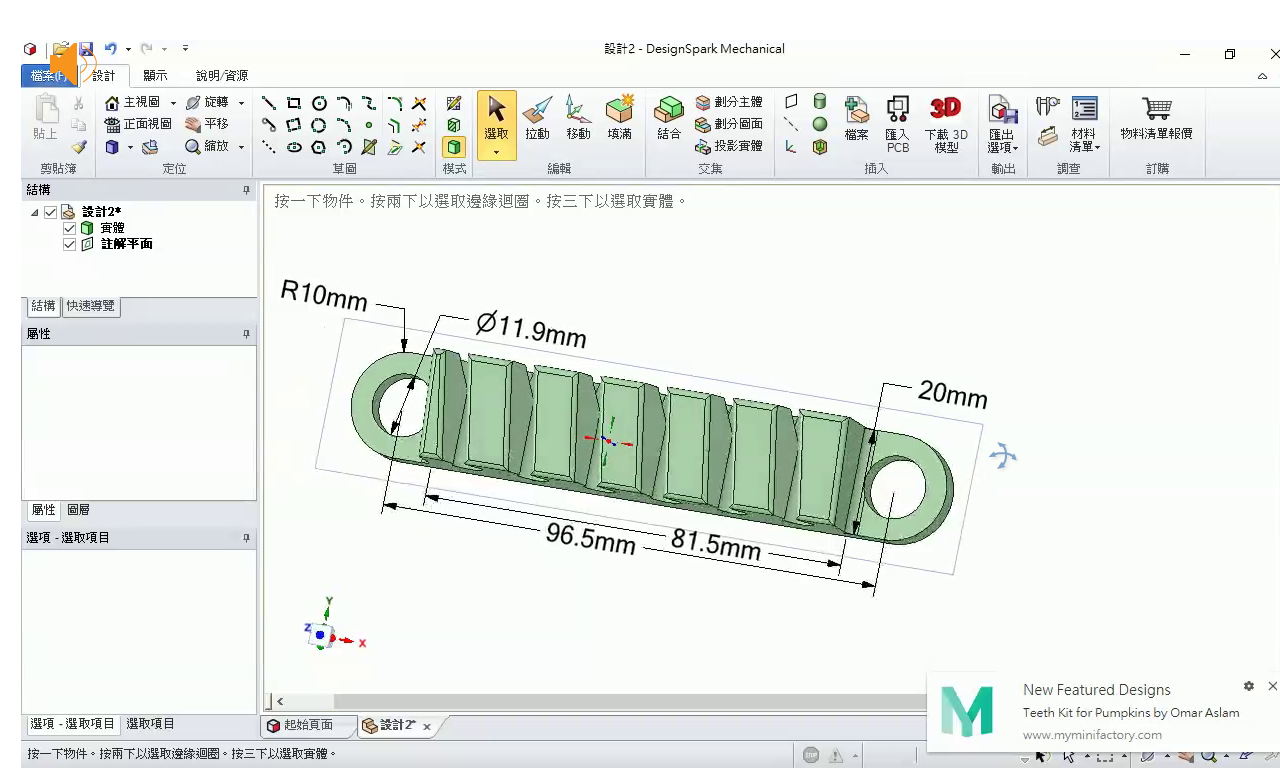
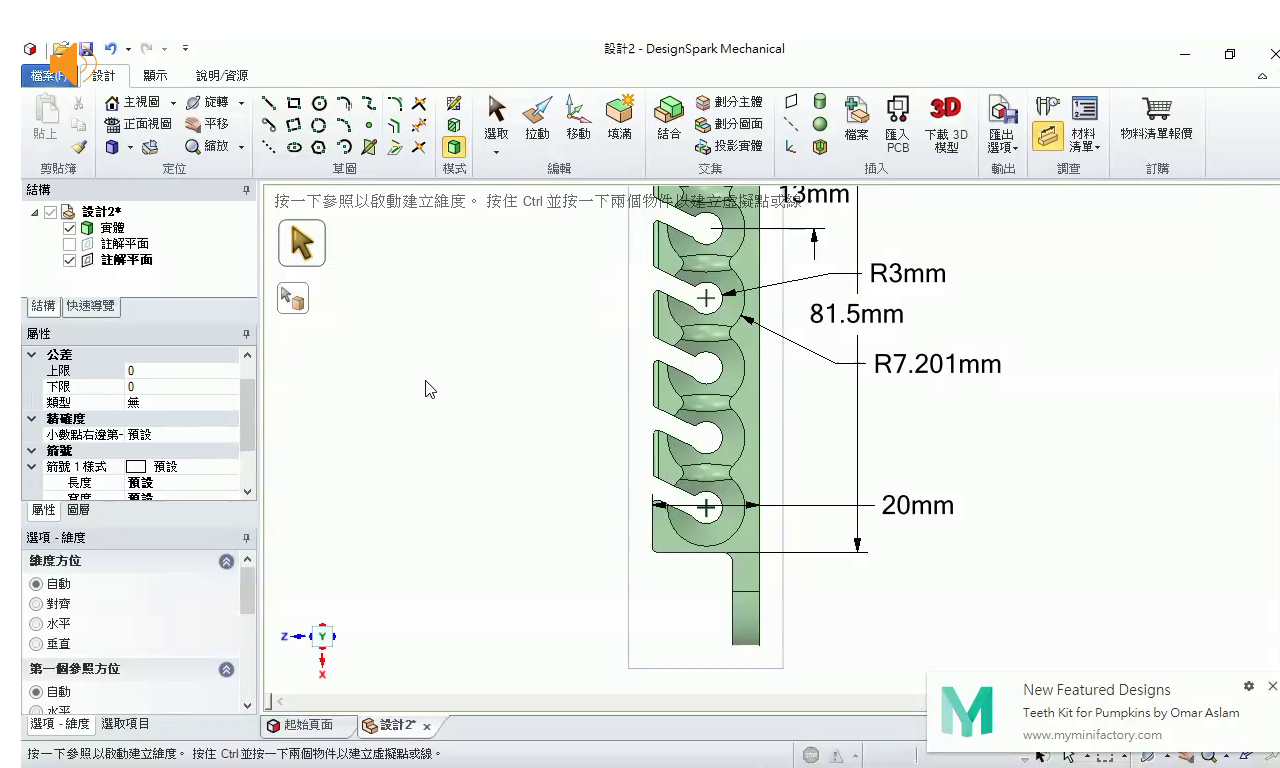
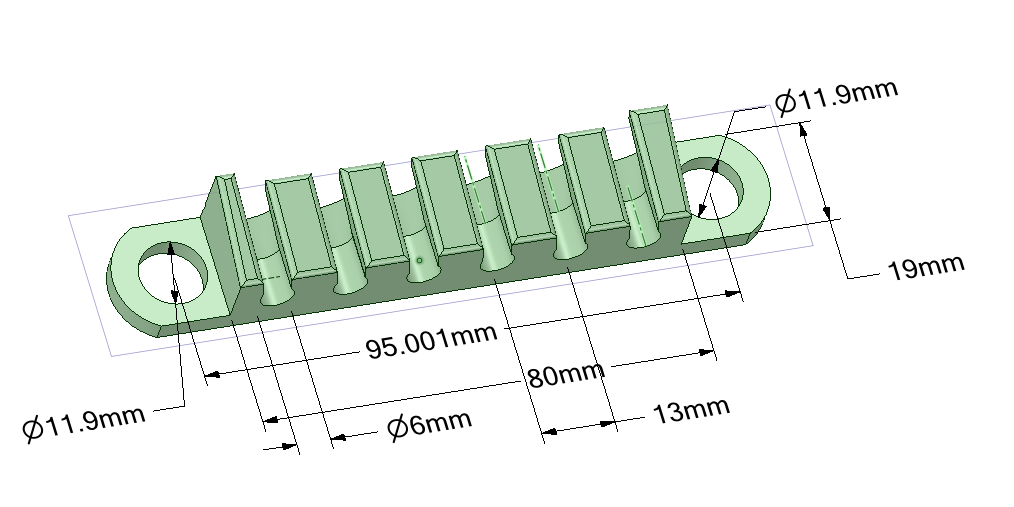
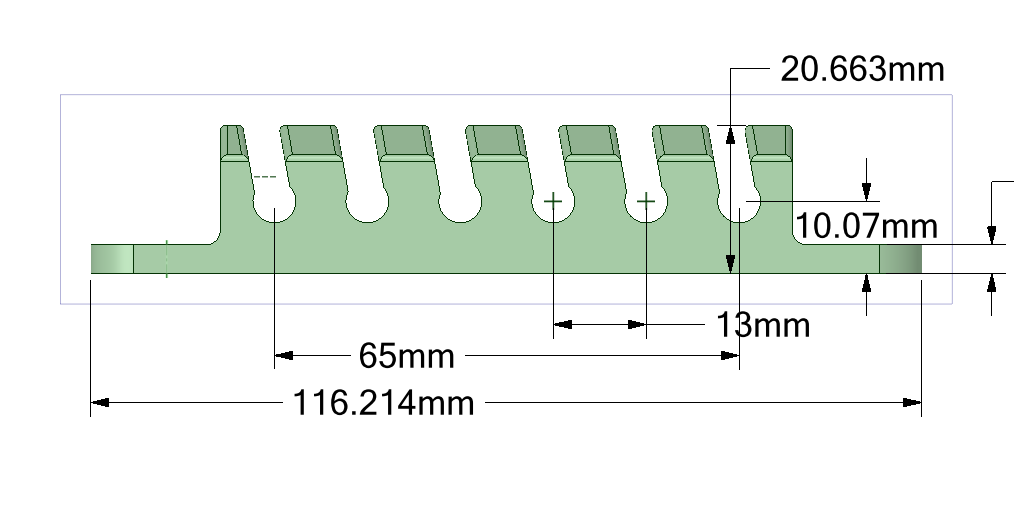
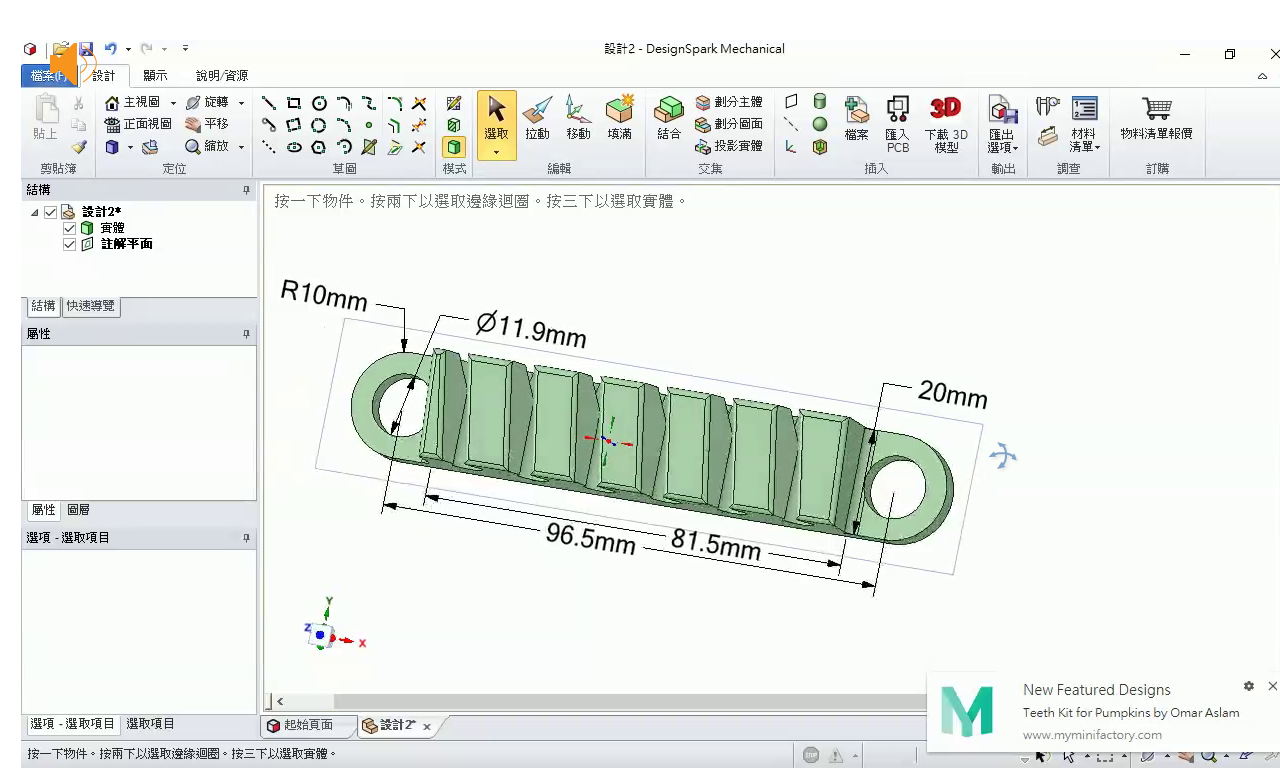
尺寸如下二圖所示(之後會有些許的調整,尺寸僅供繪製時的參考)


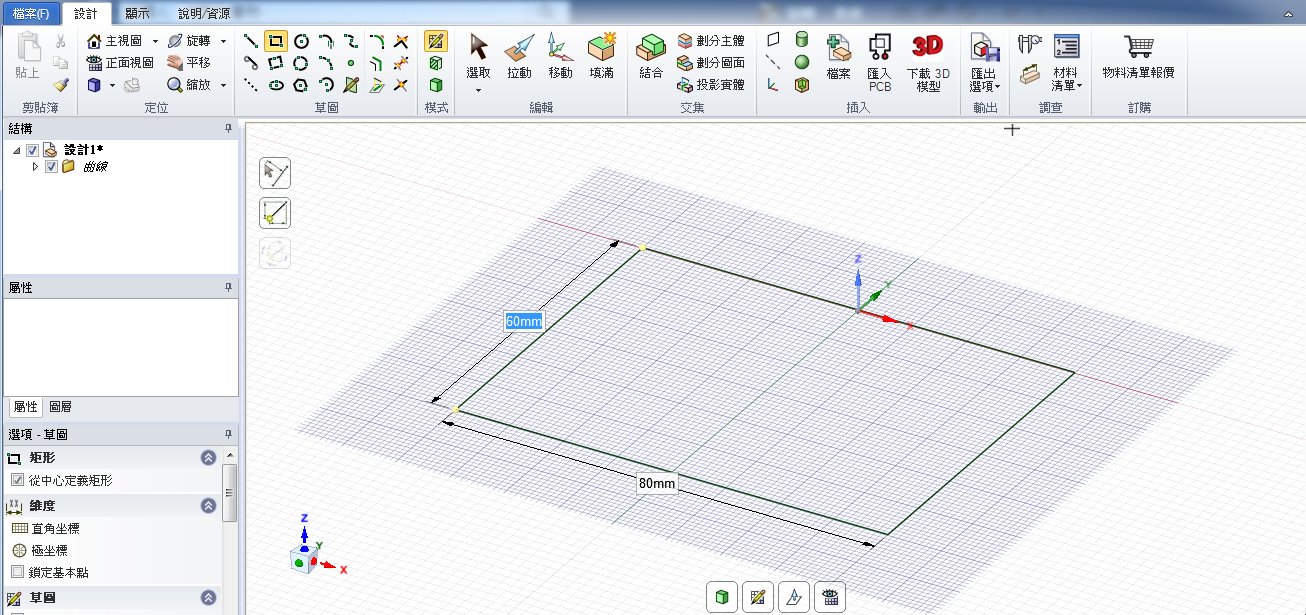
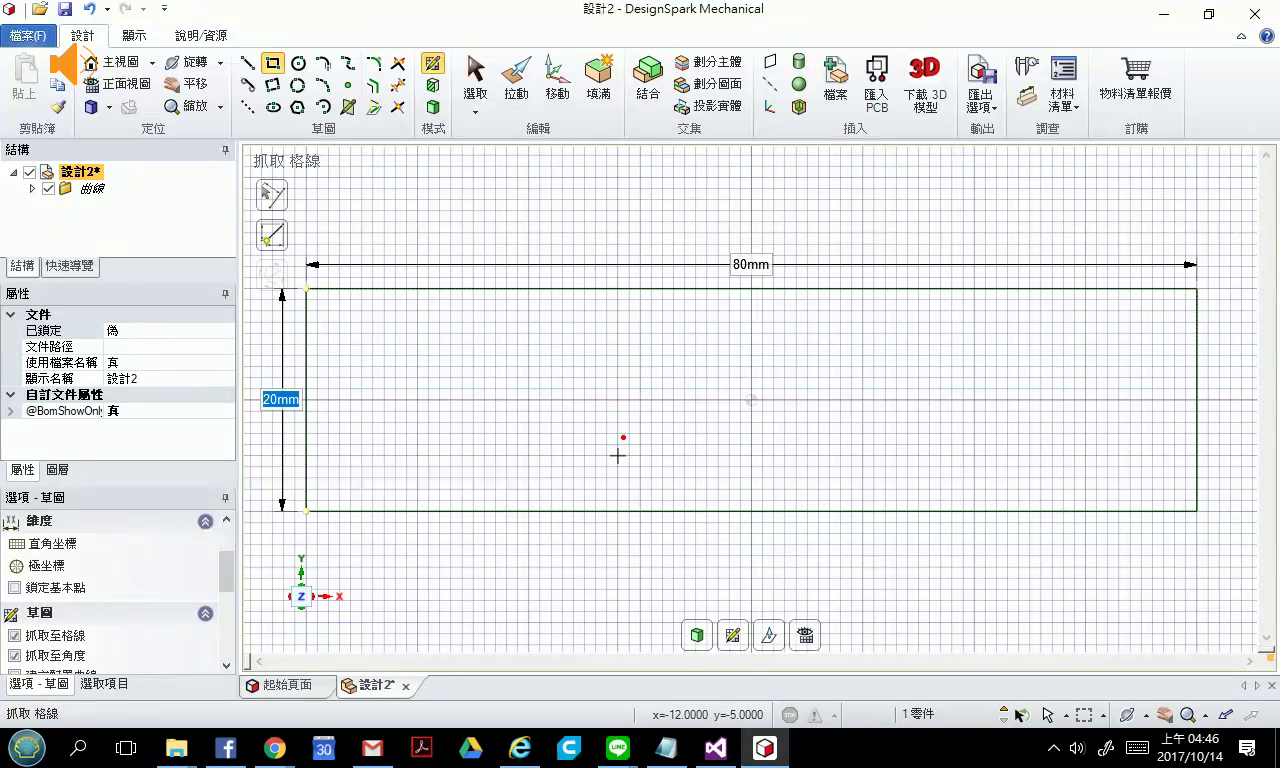
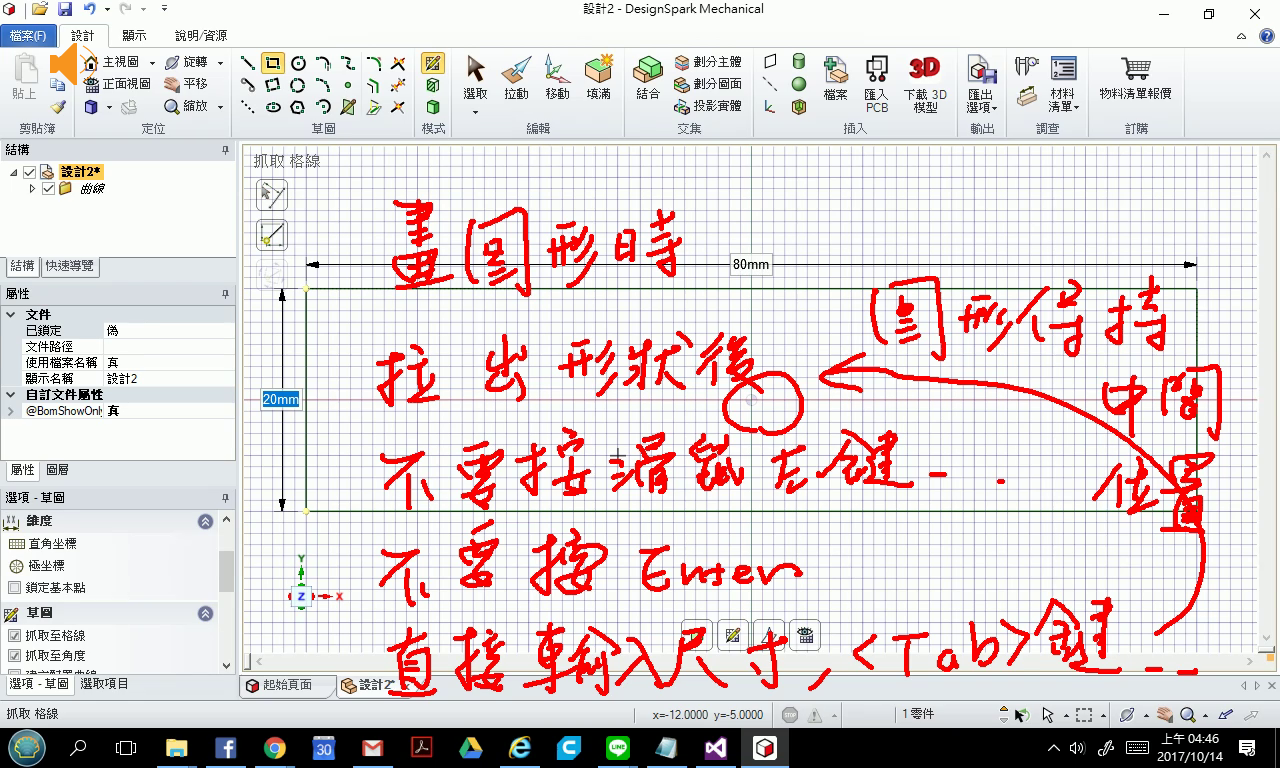
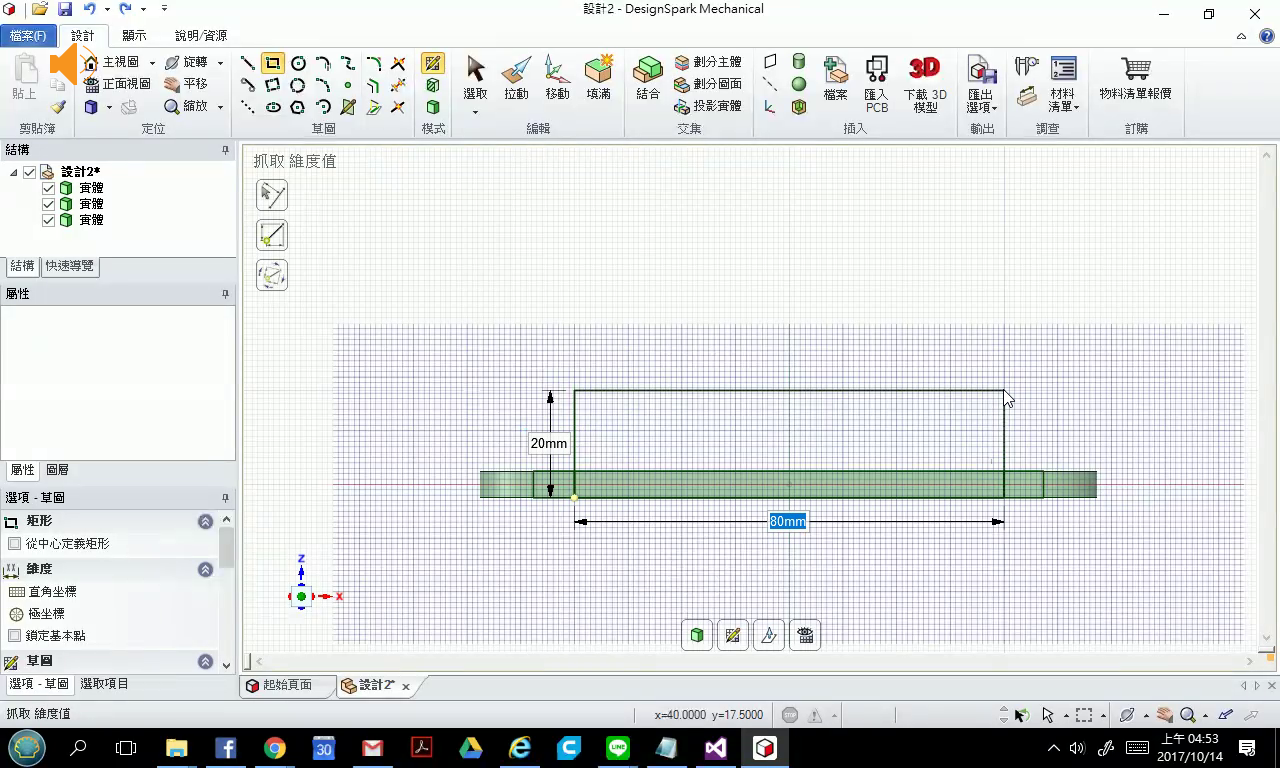
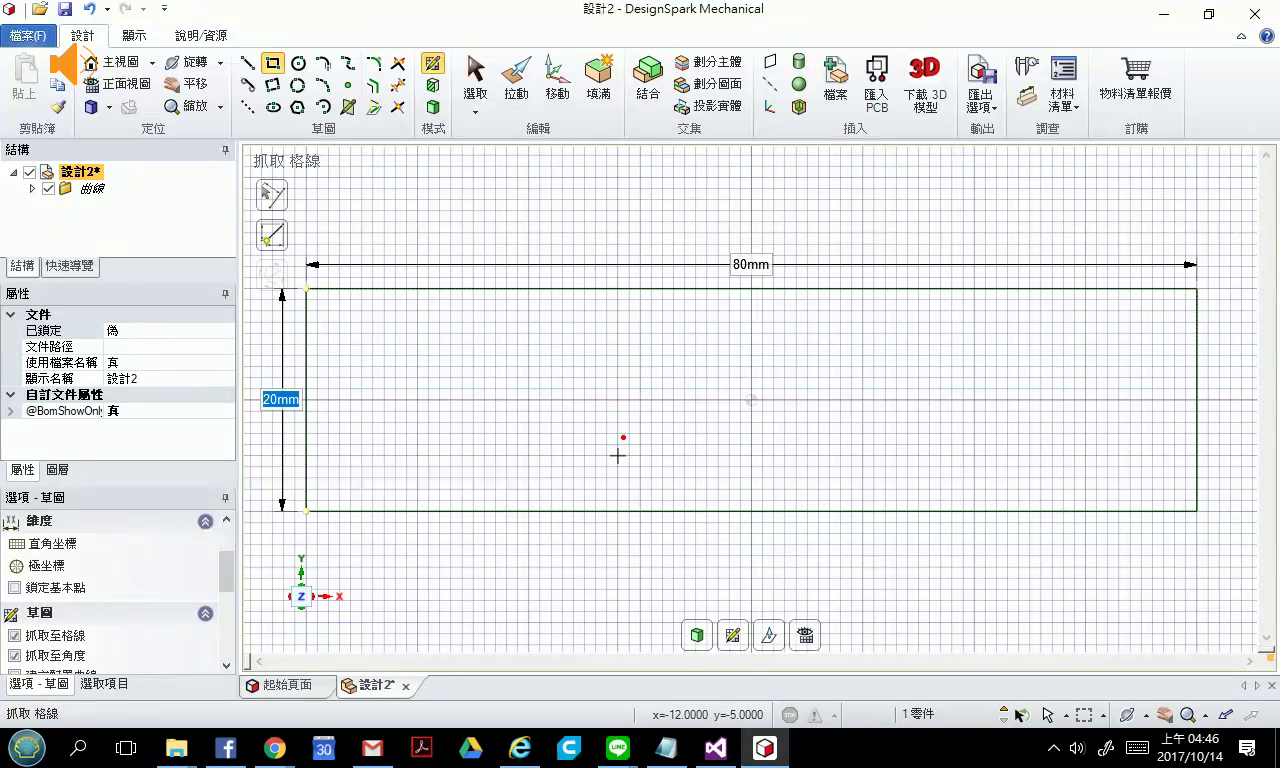
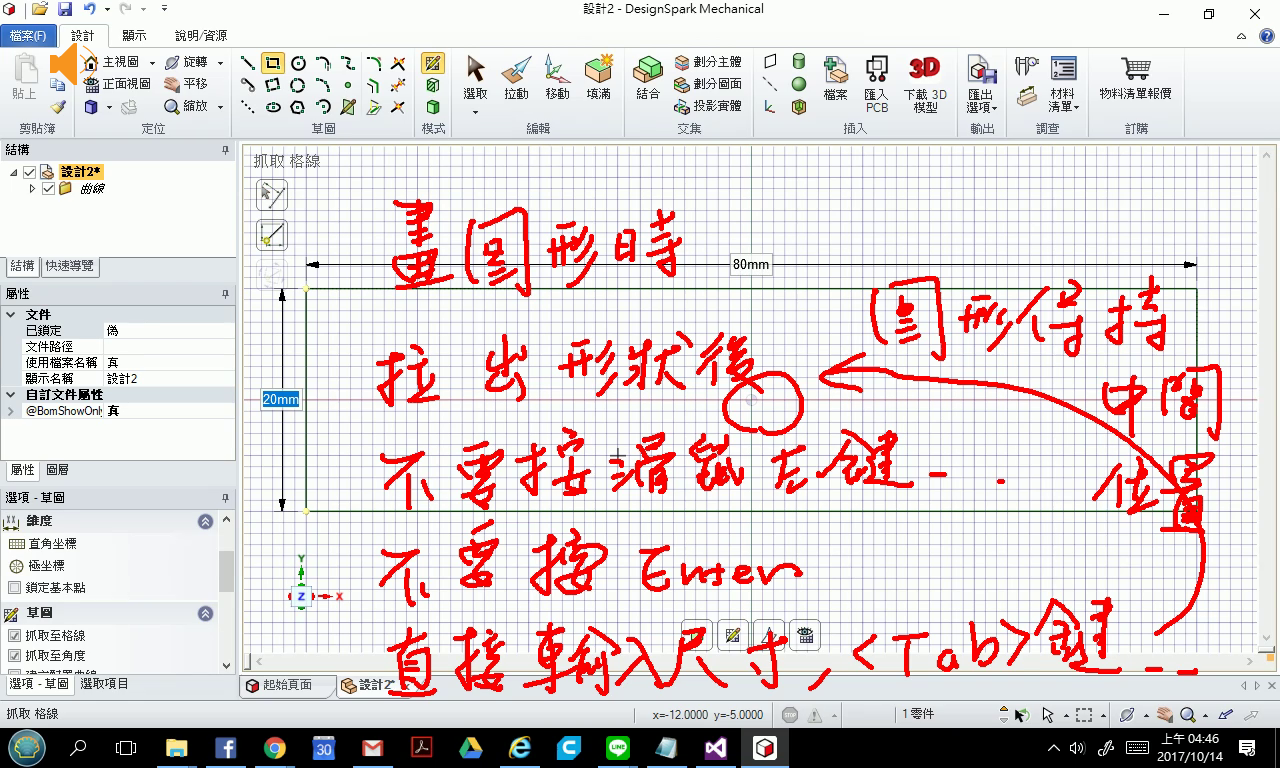
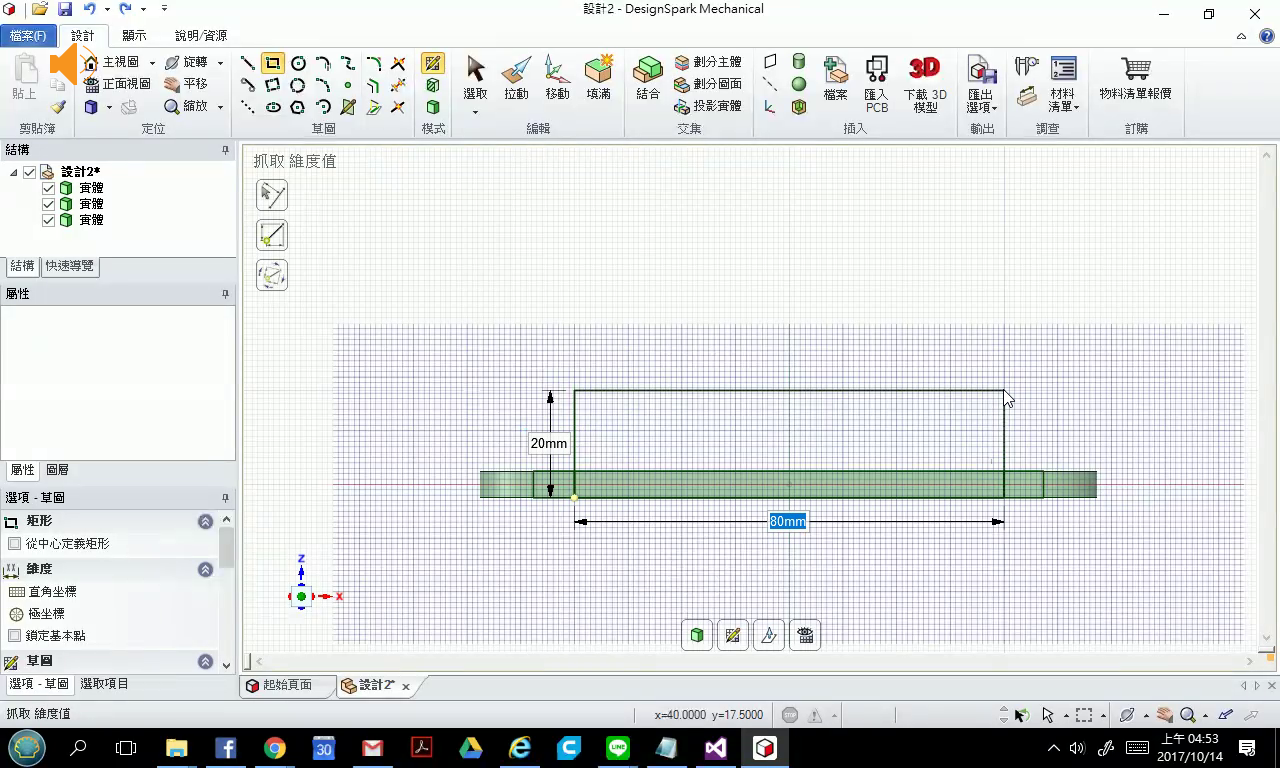
以矩形工具繪製一個80x20mm的矩形,開始拉矩形時,直接輸入尺寸(使用tab鍵在二個輸入方塊間進行切換),記得不要按按滑鼠的左鍵、鍵盤上的Enter(會導致矩形位置決定,之後調整大小時,矩形中心與坐標中心不在同一個位置處!)。


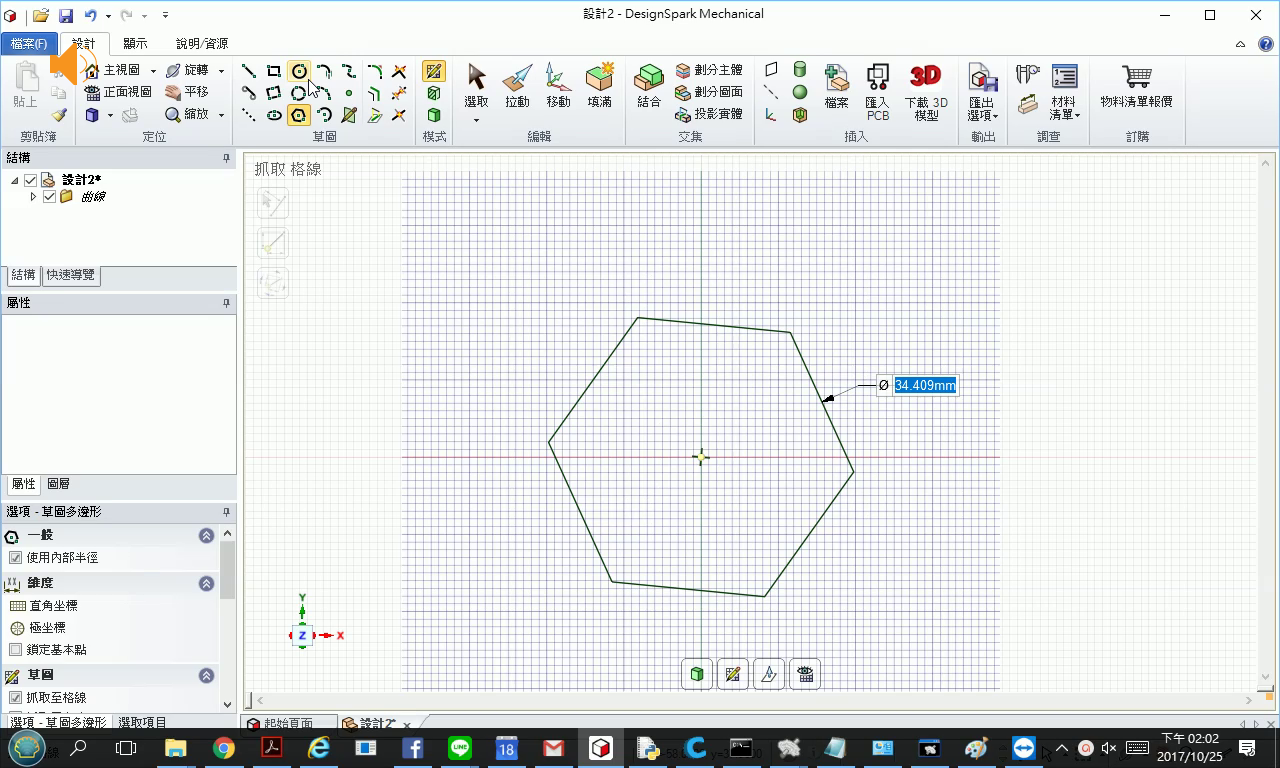
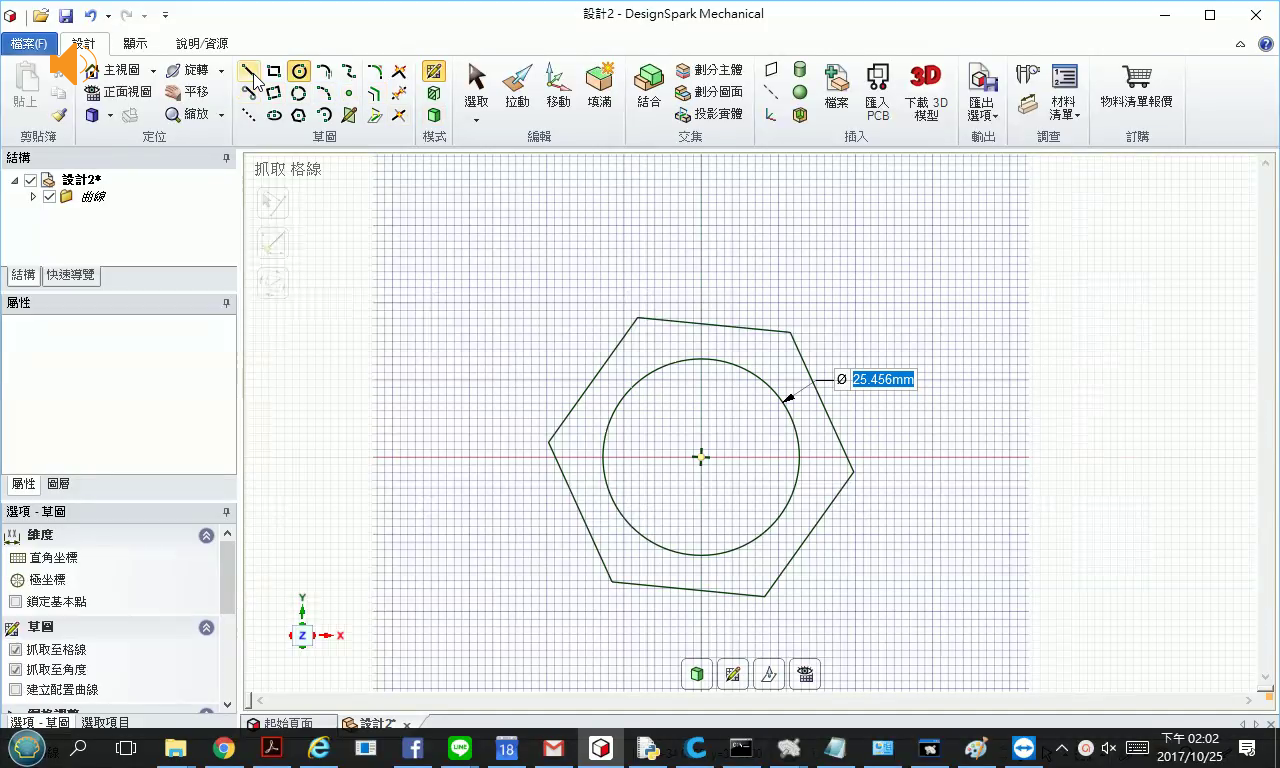
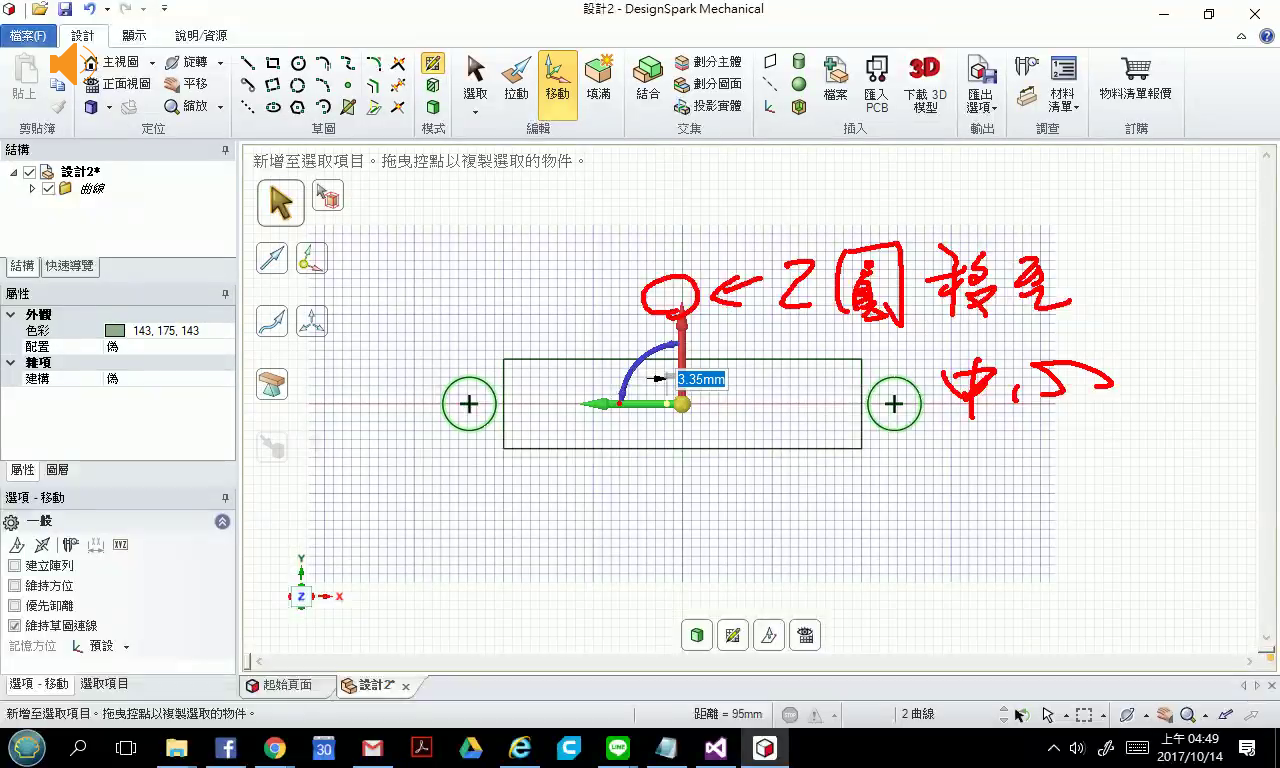
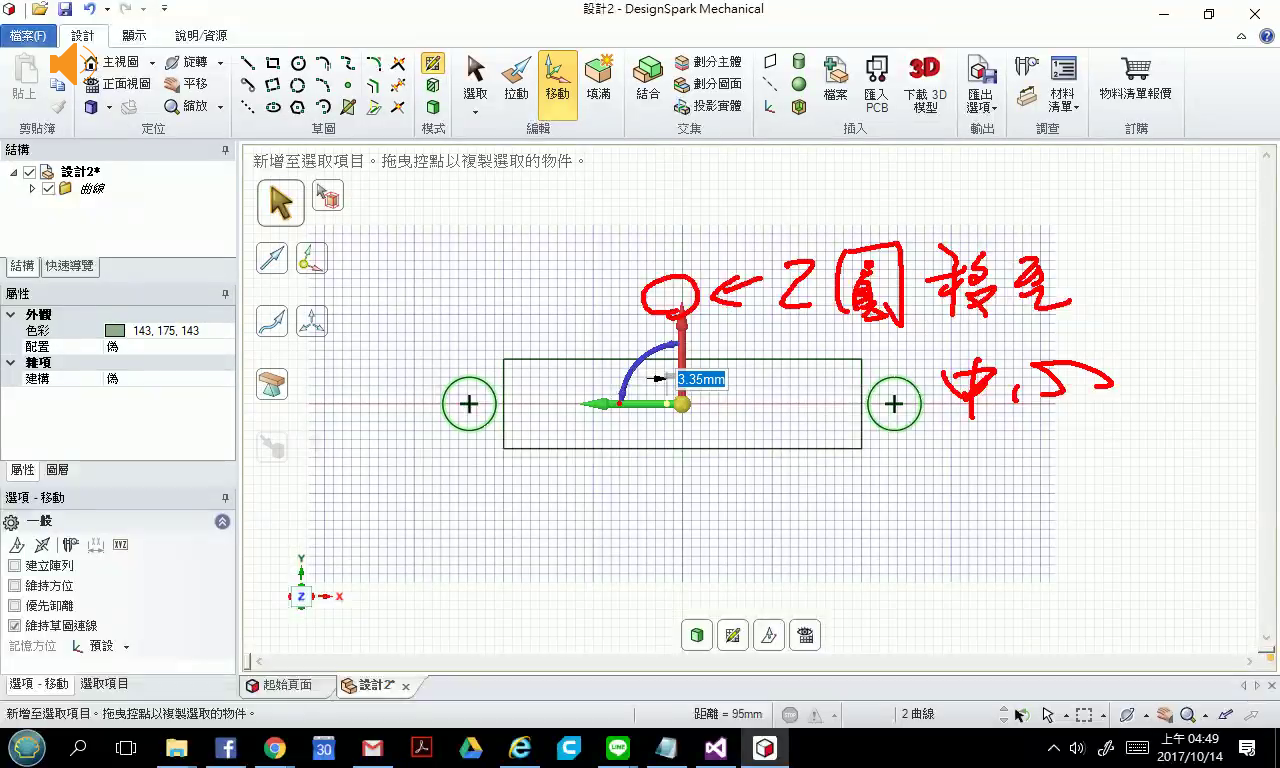
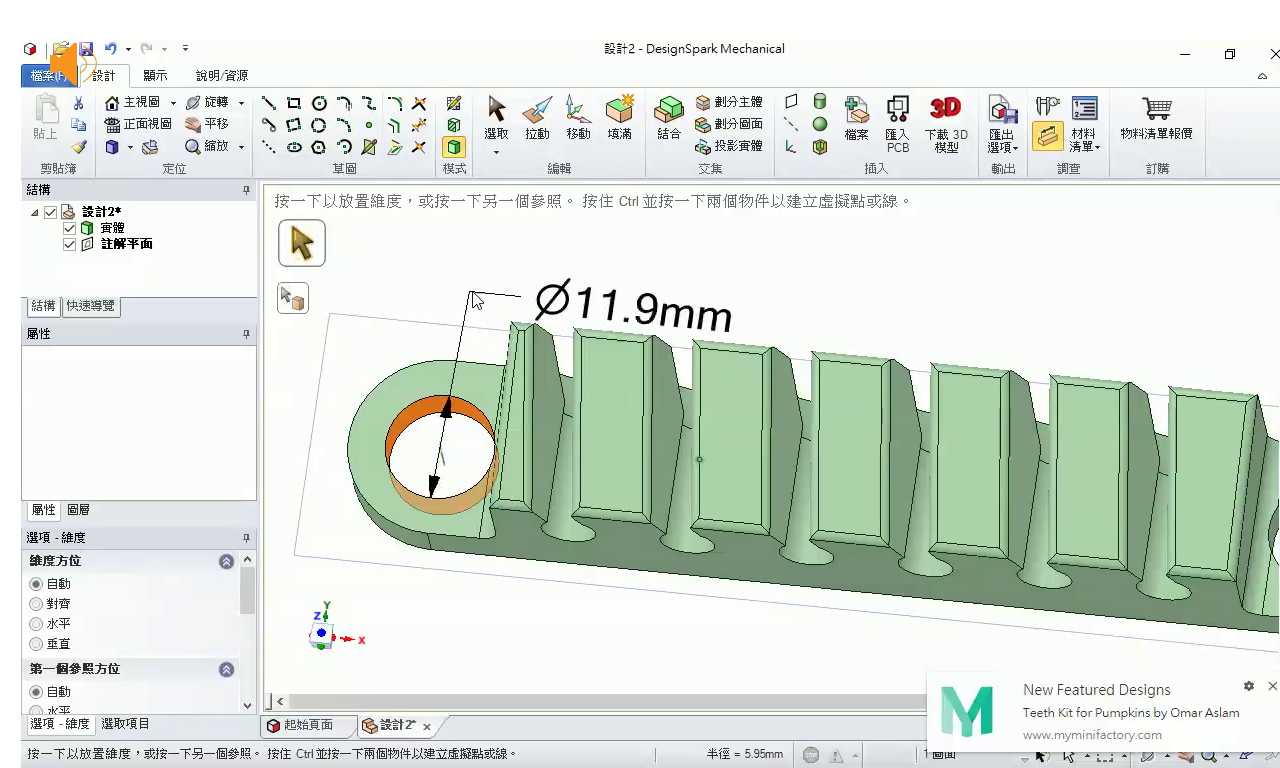
在矩形的左邊,繪製一個直徑11.9mm的圓(購買的強磁為12x4mm,小一點的圓可以夾住強磁,不會掉落),此圓繪製完後複製一個,分隔95mm,再選取此2圓,調整水平距離,使箭頭對齊繪布的中心。

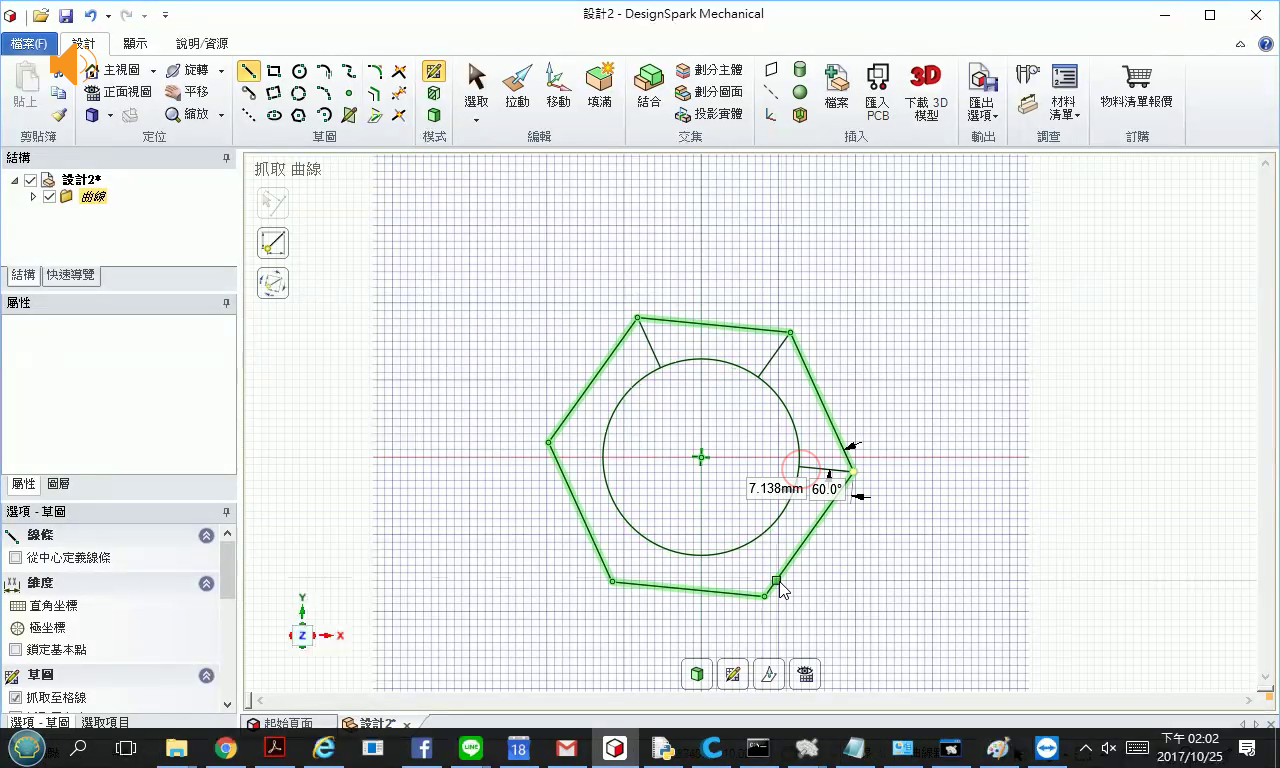
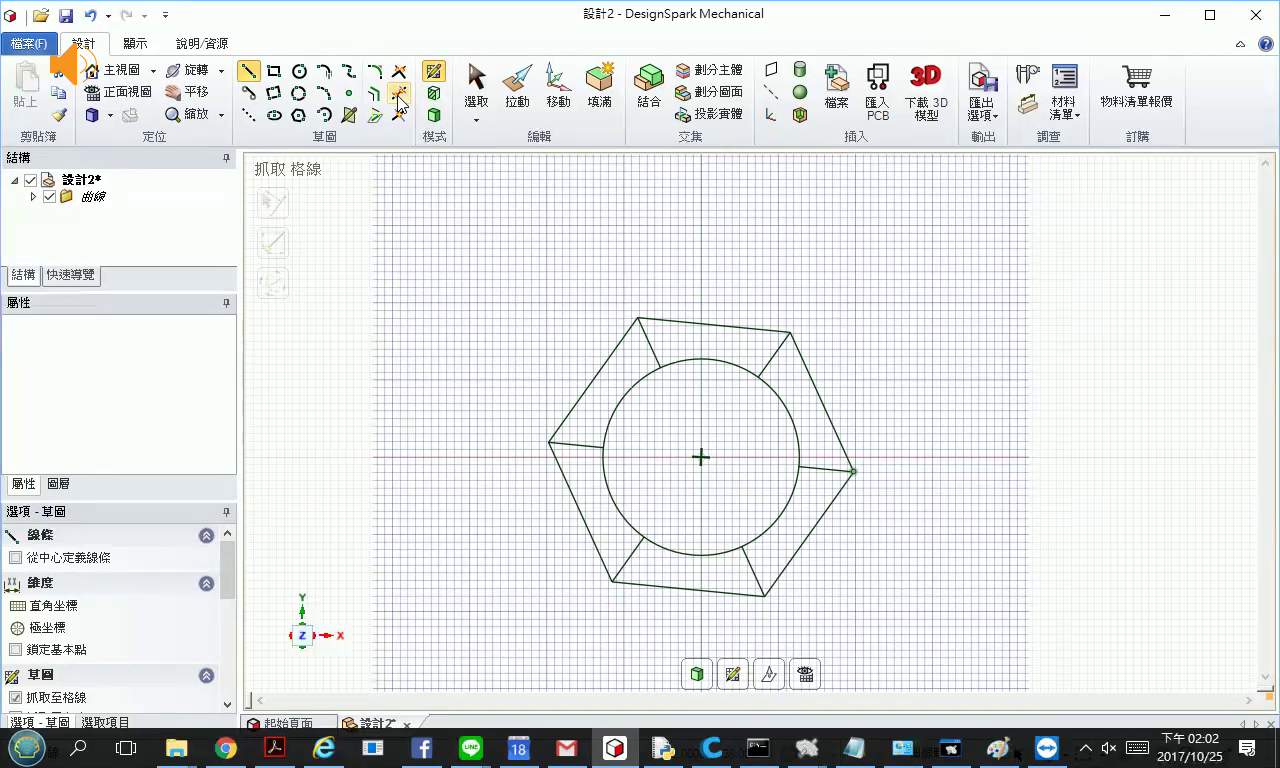
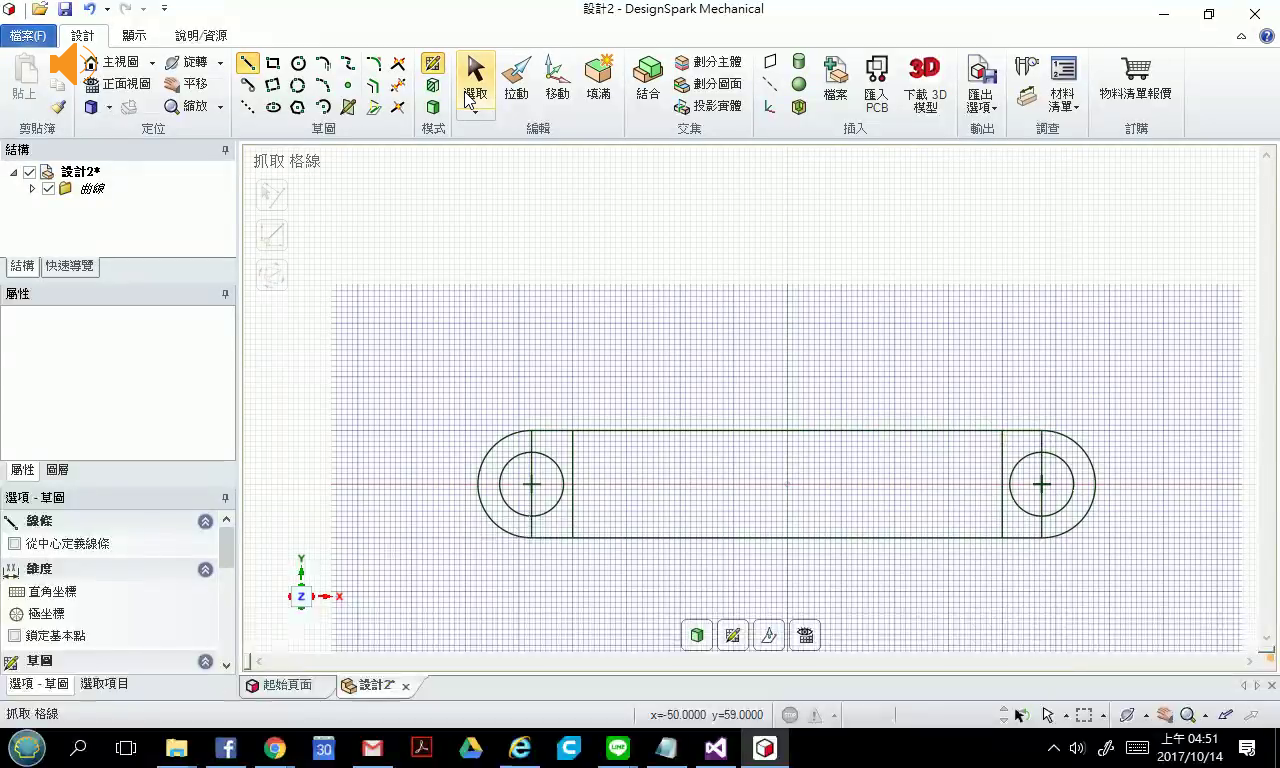
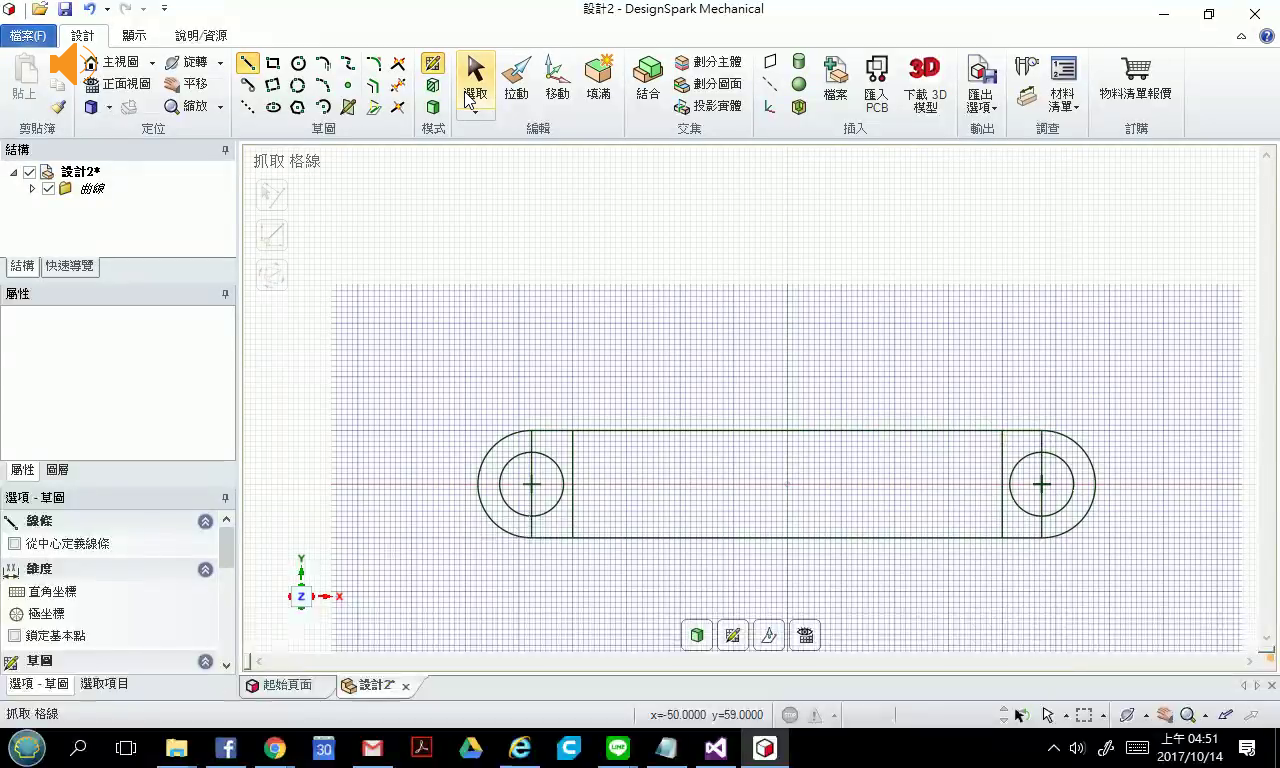
從此2圓的圓心畫出20mm的直線,使用直線將2個圓和矩形連起來,再用三點弧線,繪製出如下的圖形:

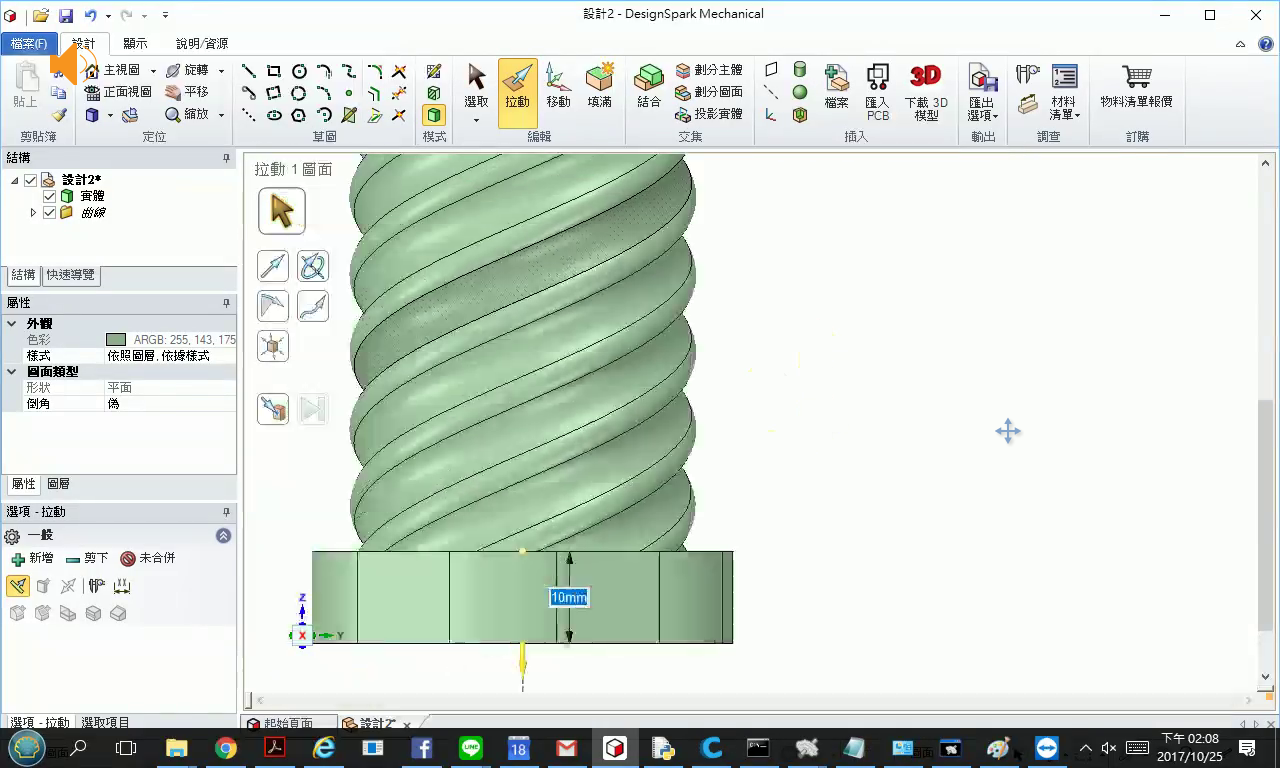
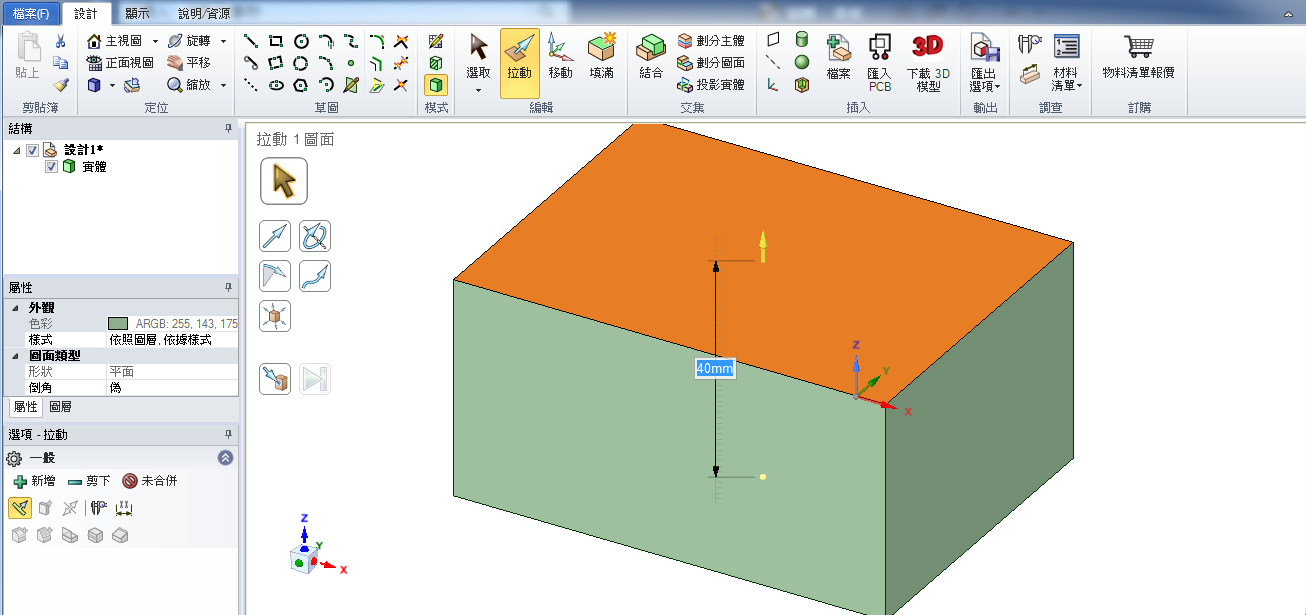
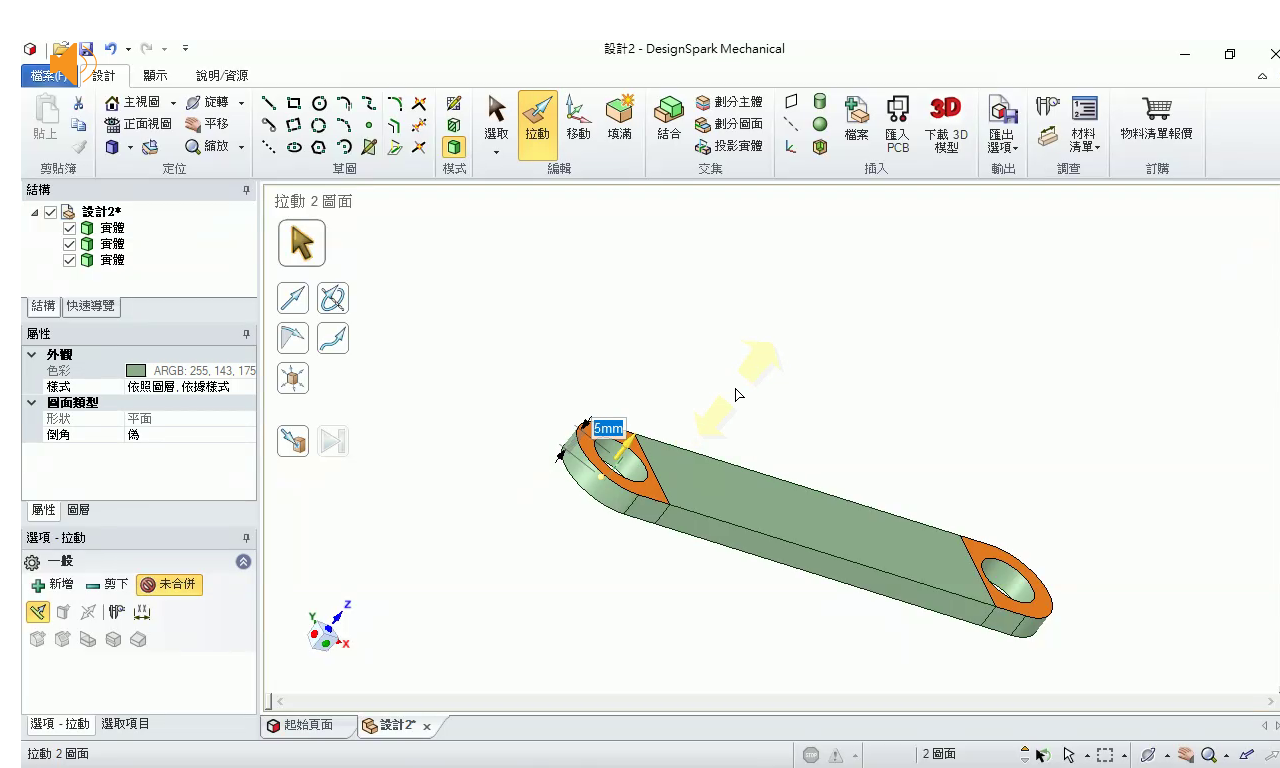
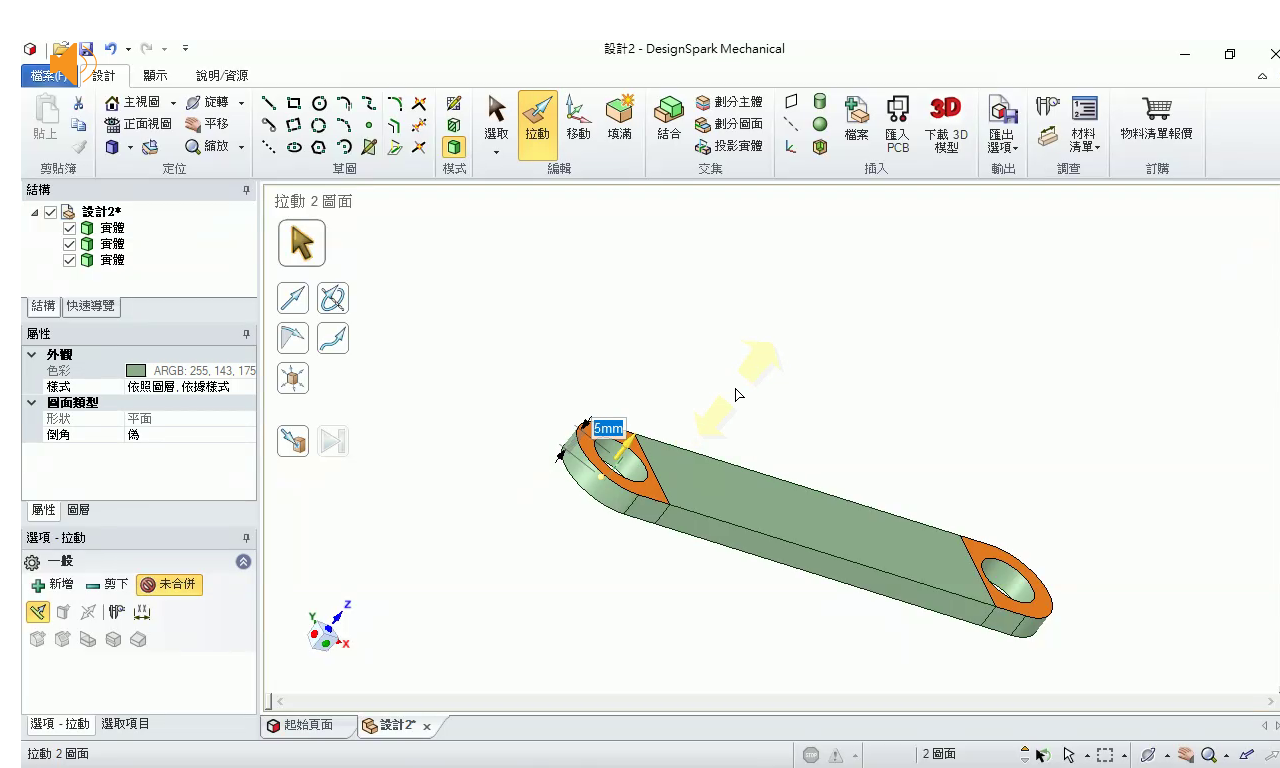
拉出5mm的厚度實體(4或5mm,依據所買的磁鐵厚度)

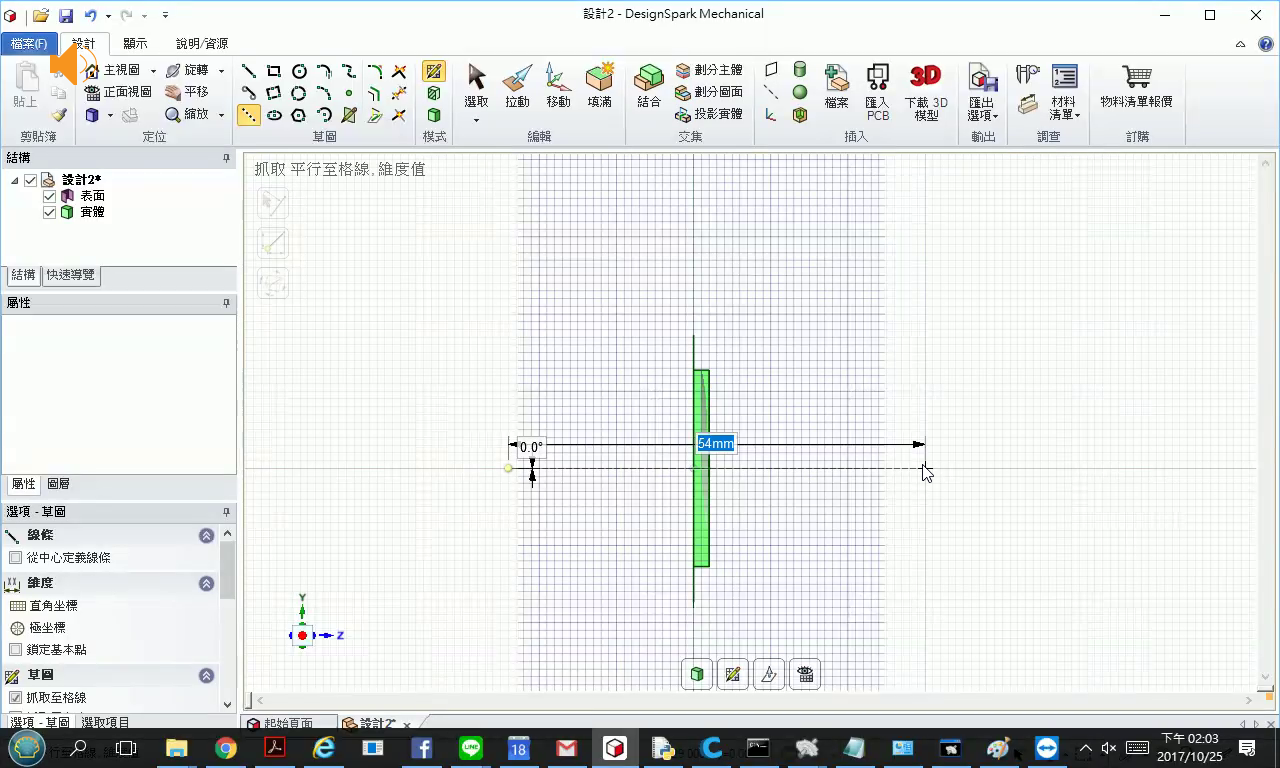
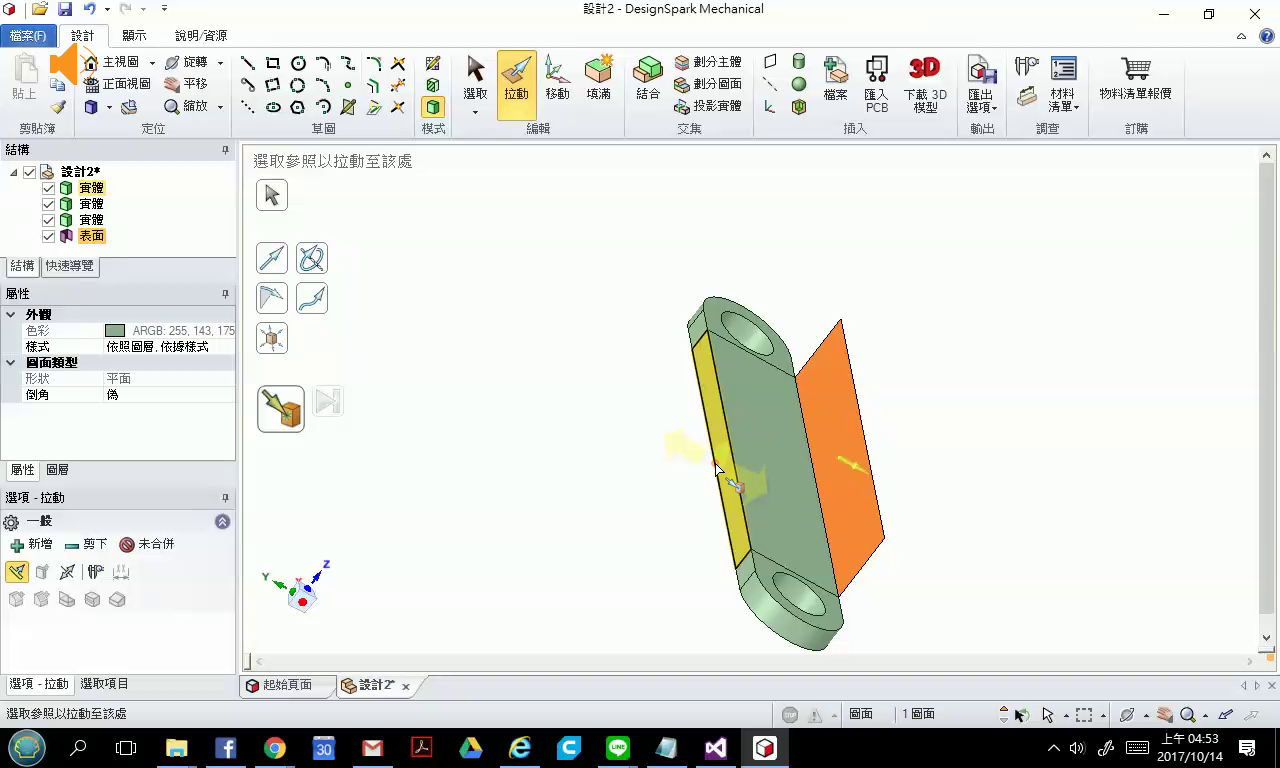
從實體的側邊繪製80x20mm矩形

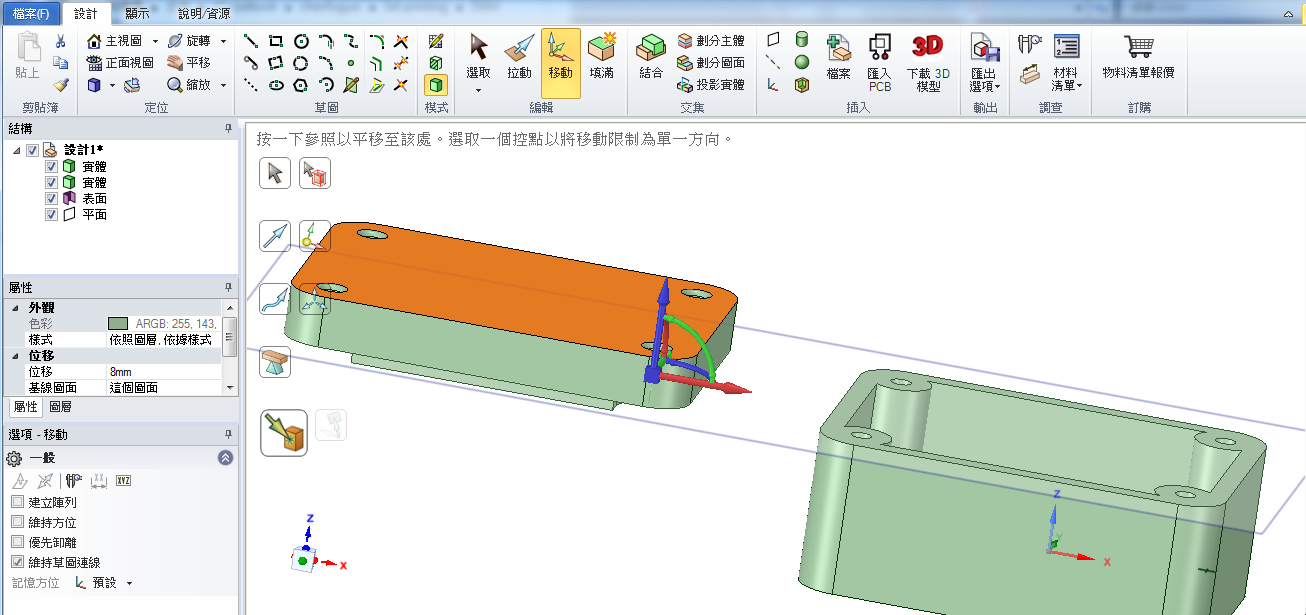
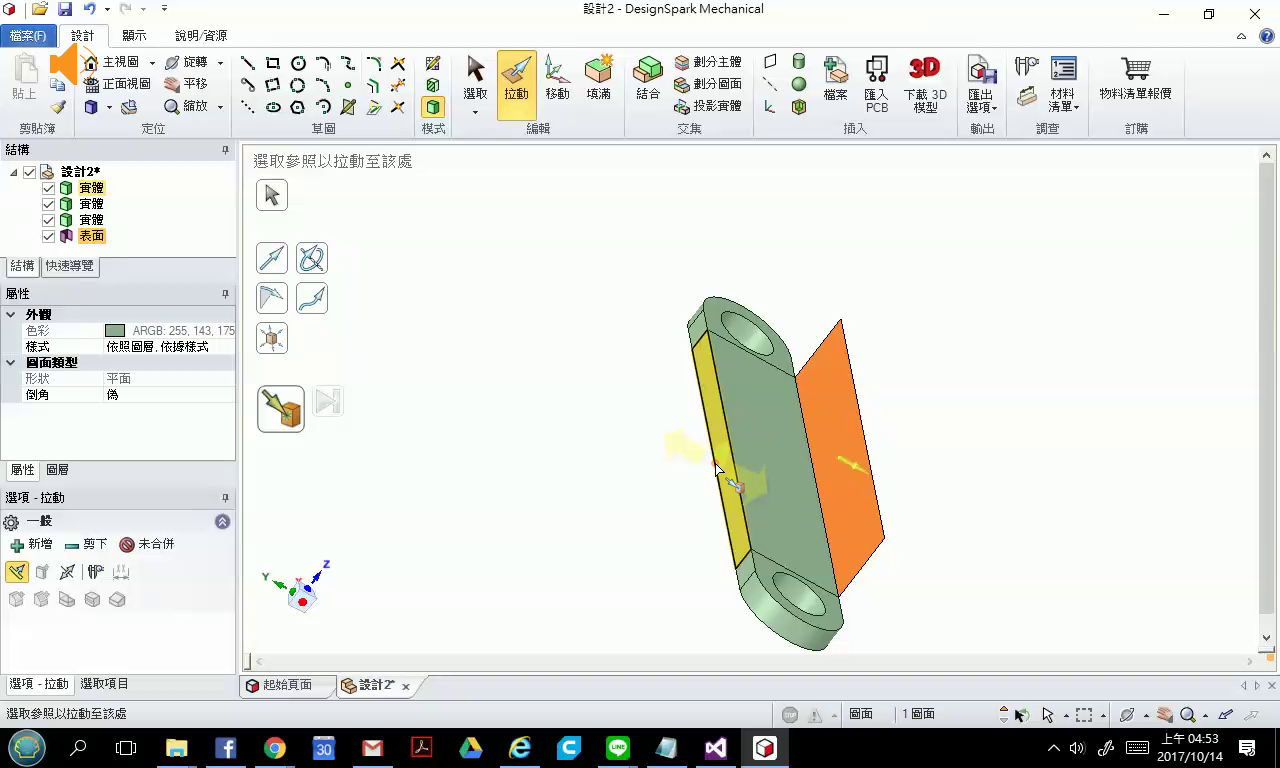
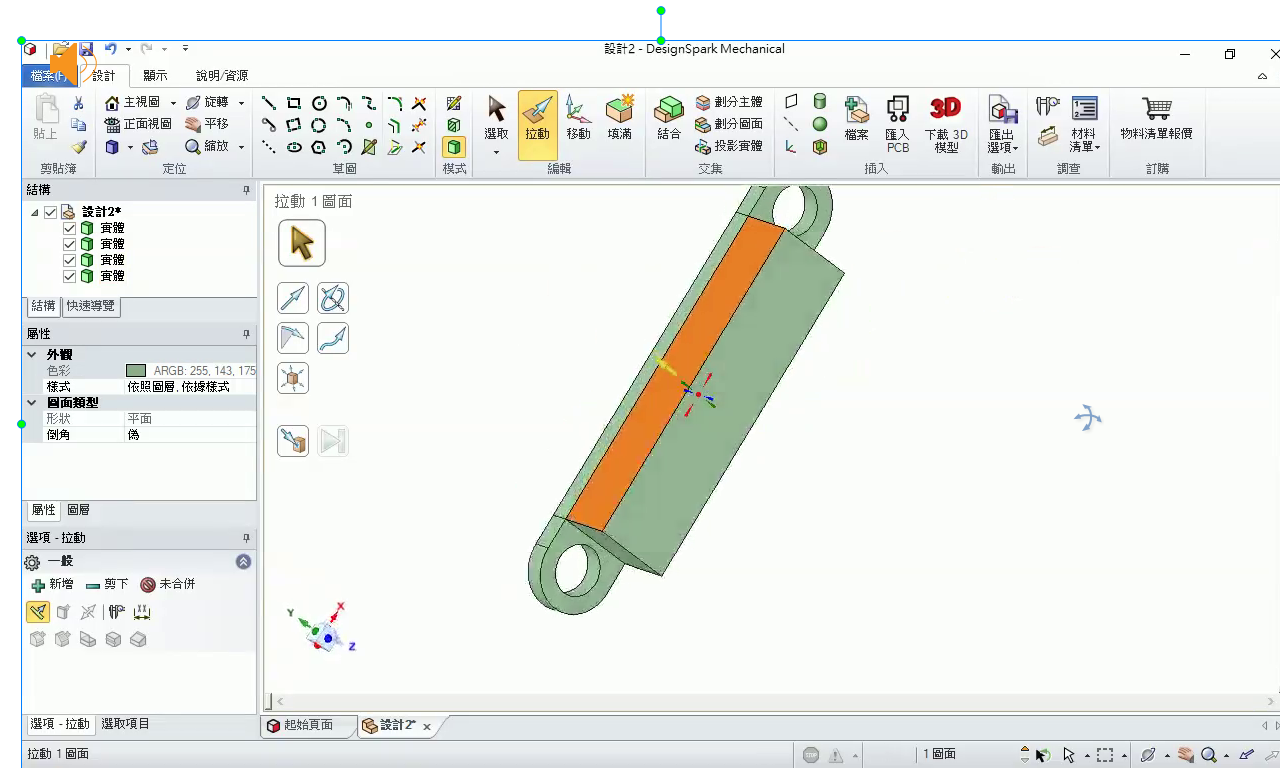
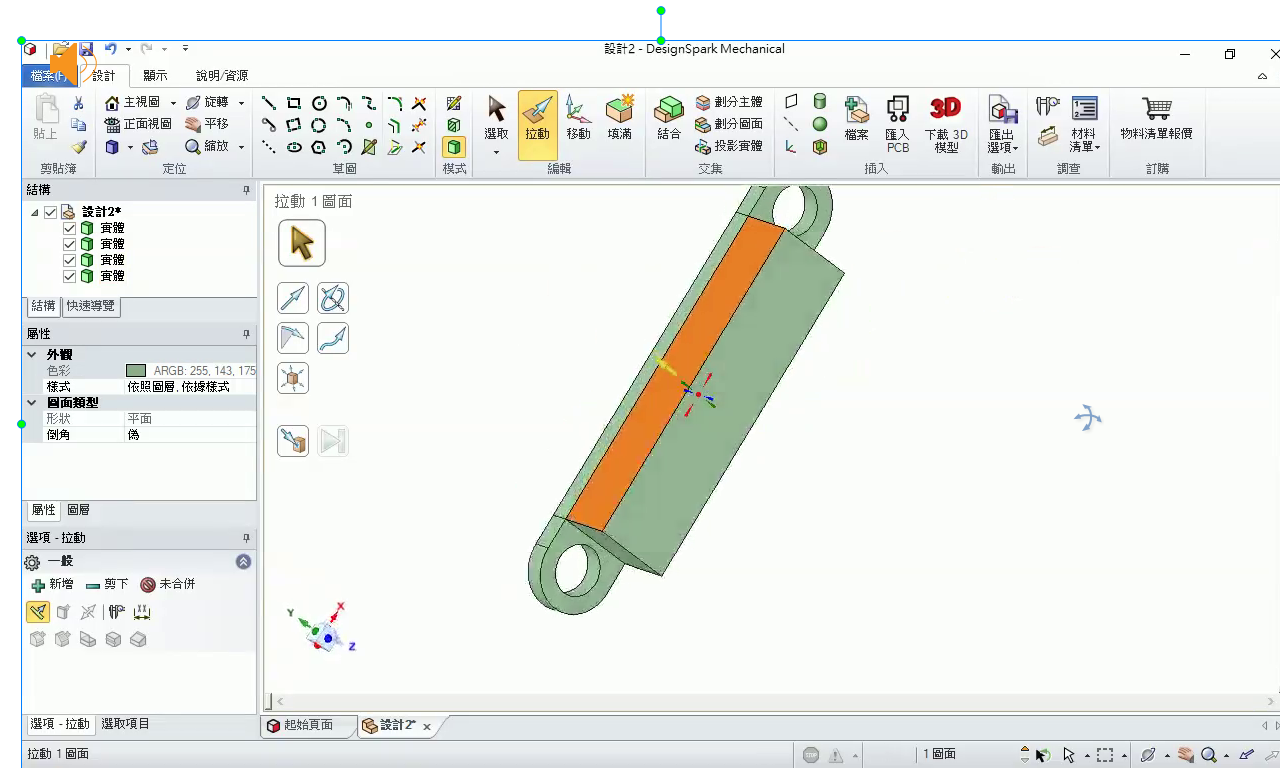
以拉動-至的方式,將平面拉出實體至另一側:


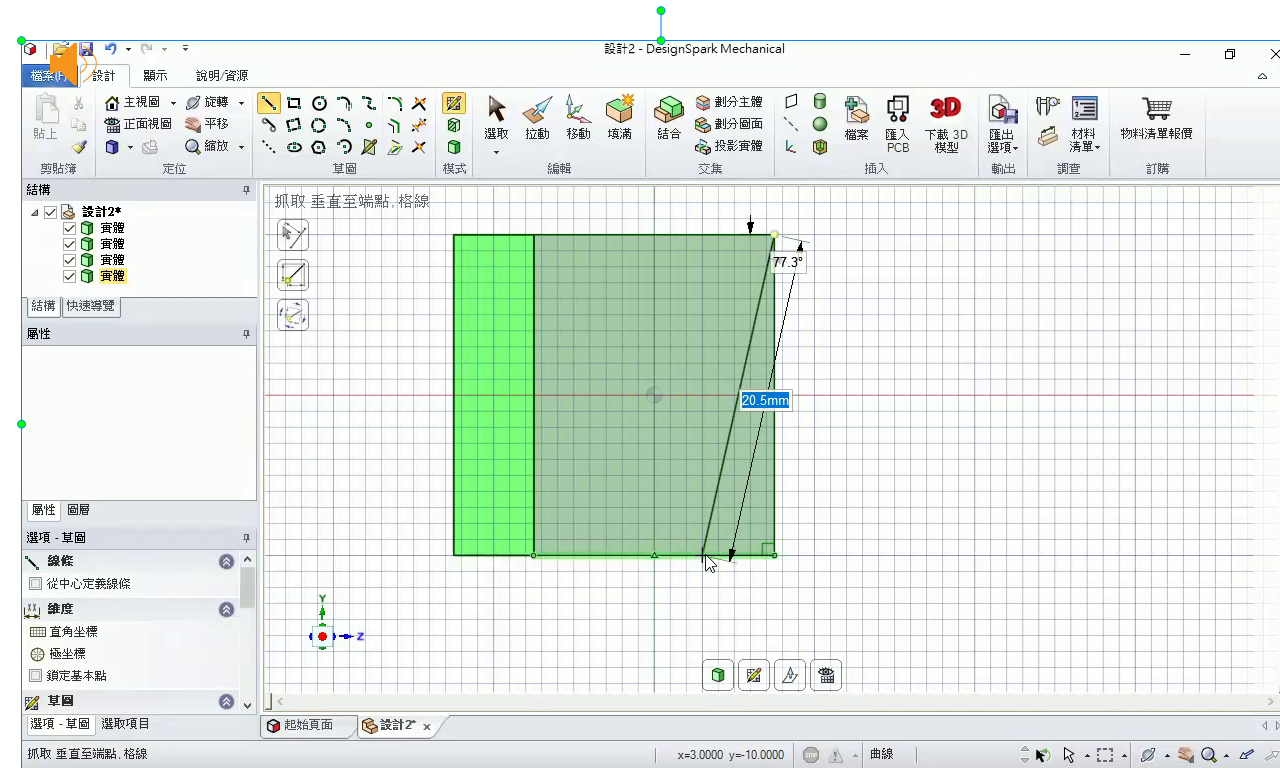
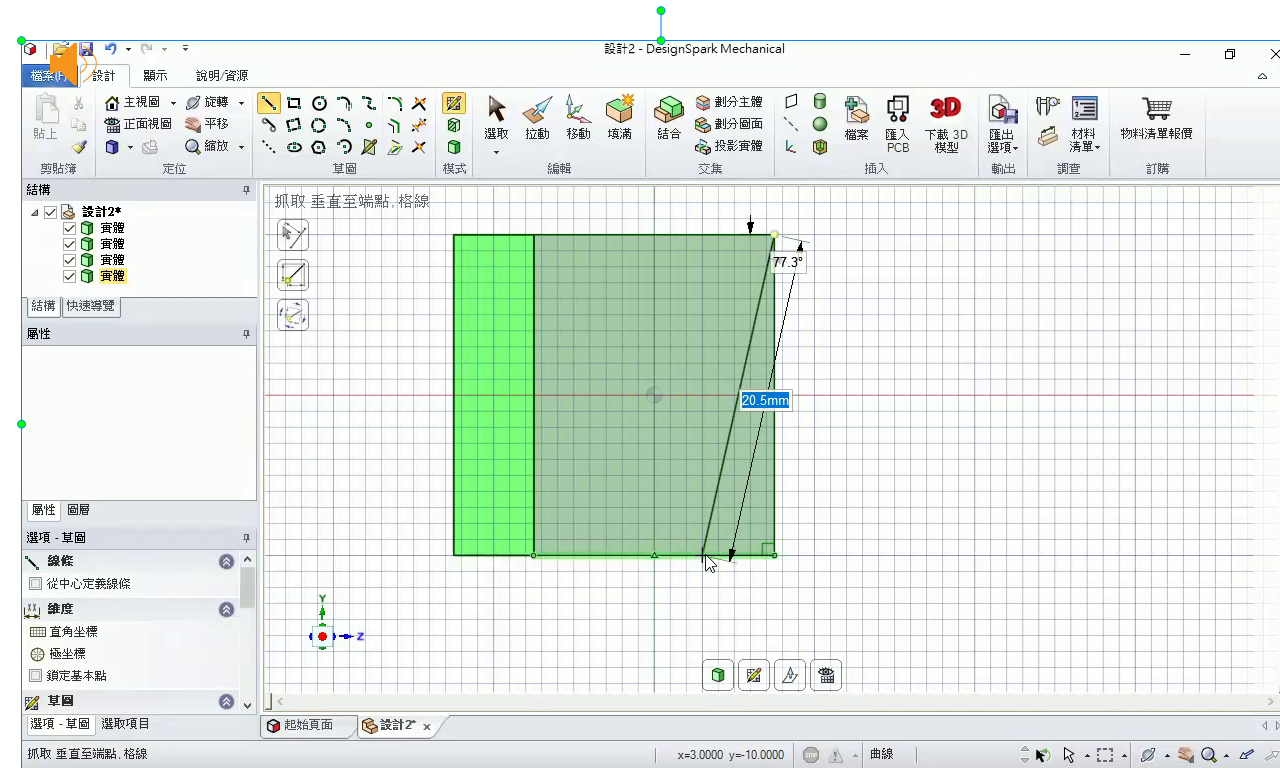
選擇側面,進入草圖模式,如下繪製一條直線(形成一個三角形):
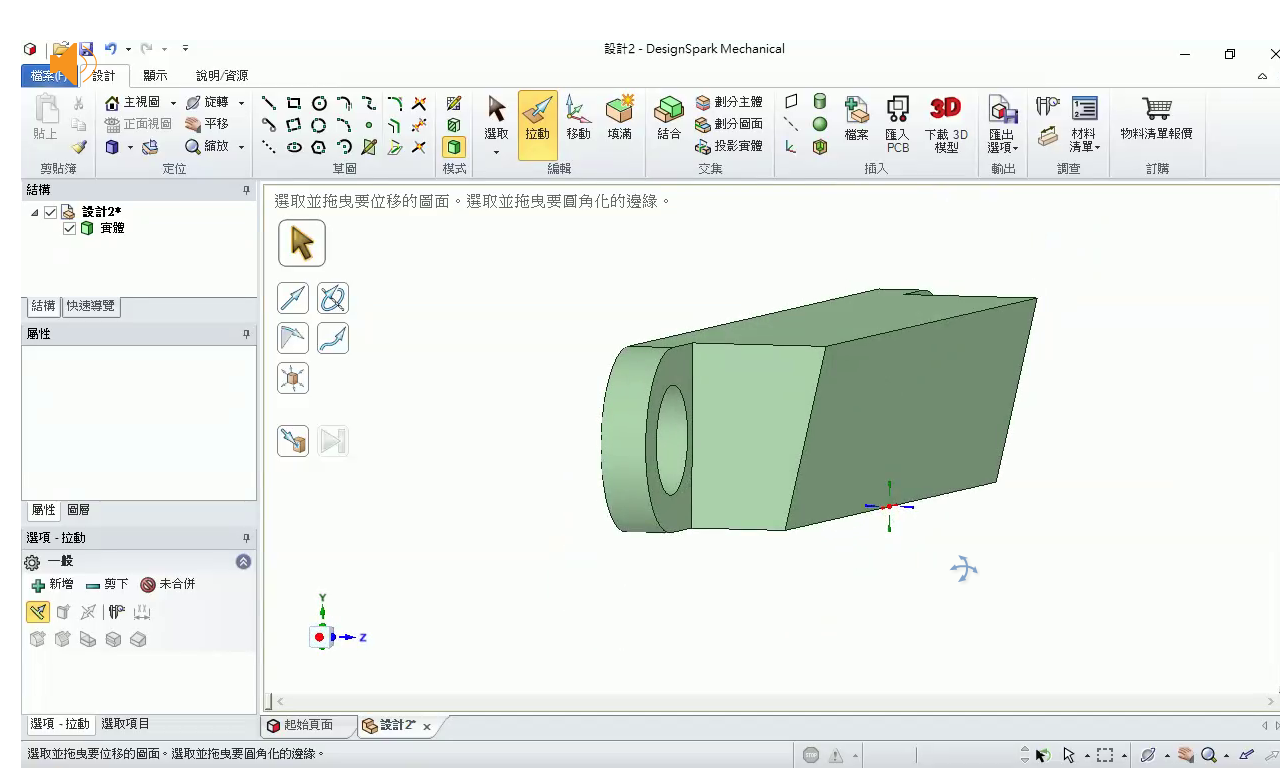
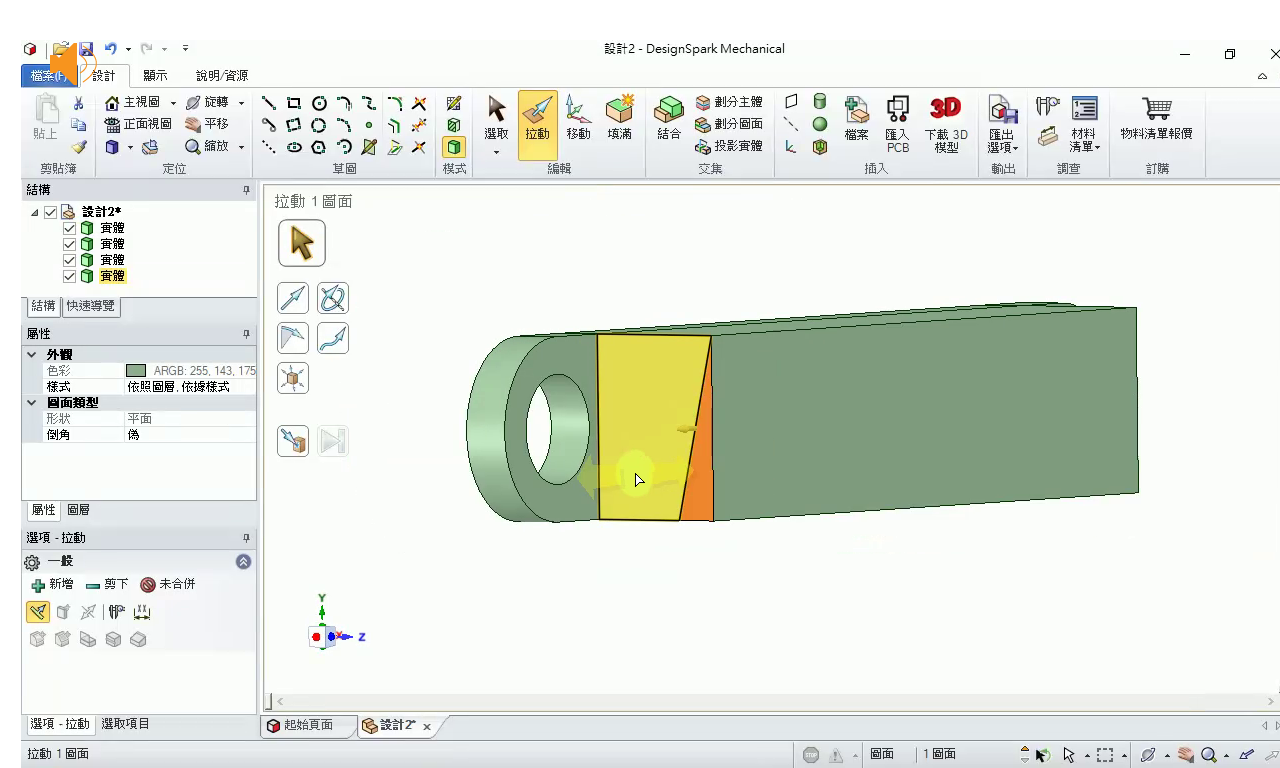
以剪下的方式,將三角形平面向右拉,切掉三角形的部份,其實體變成一個梯形狀:


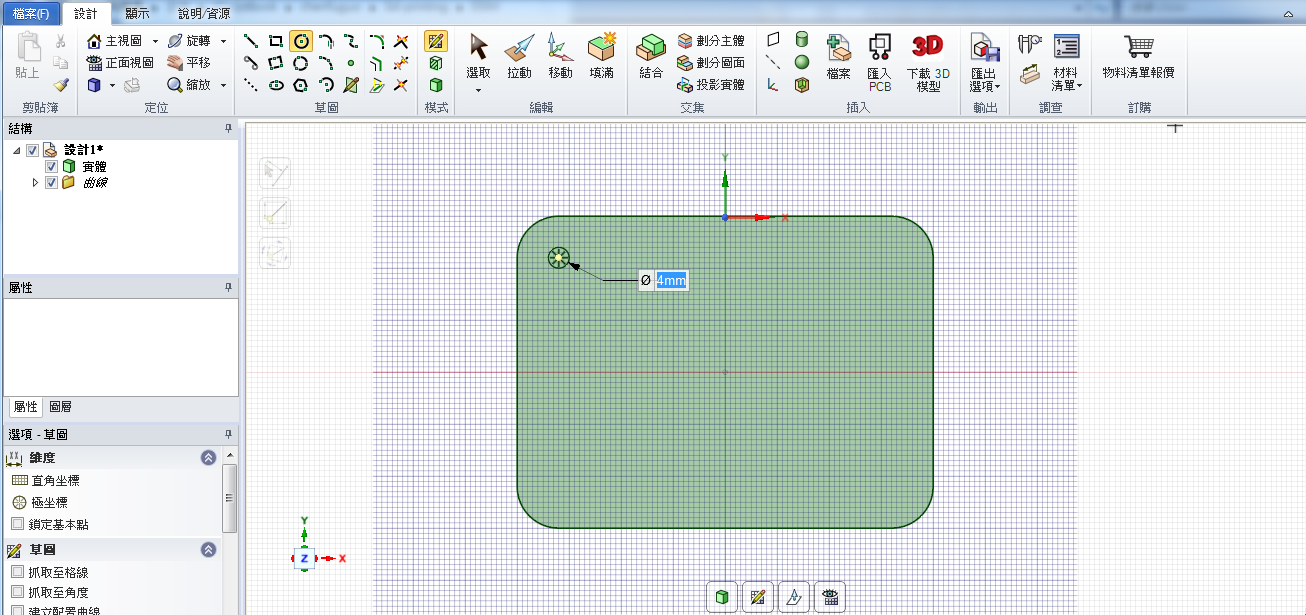
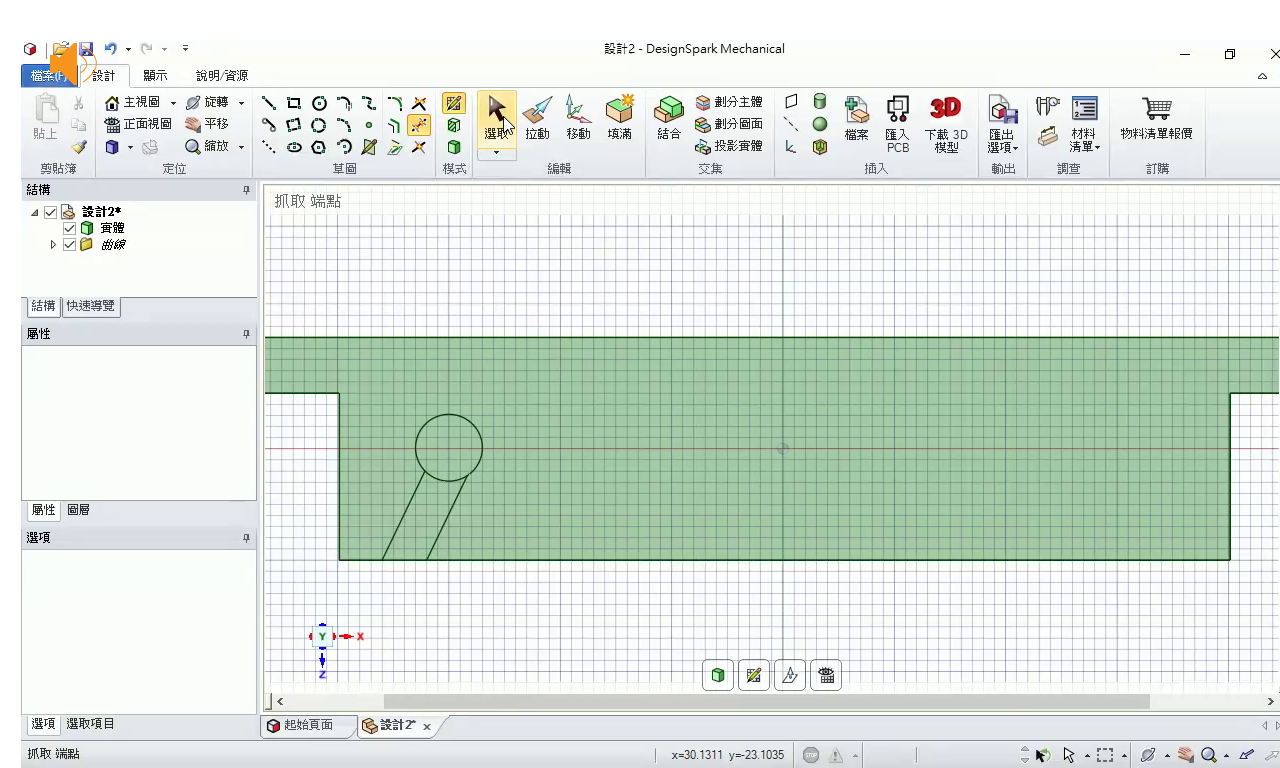
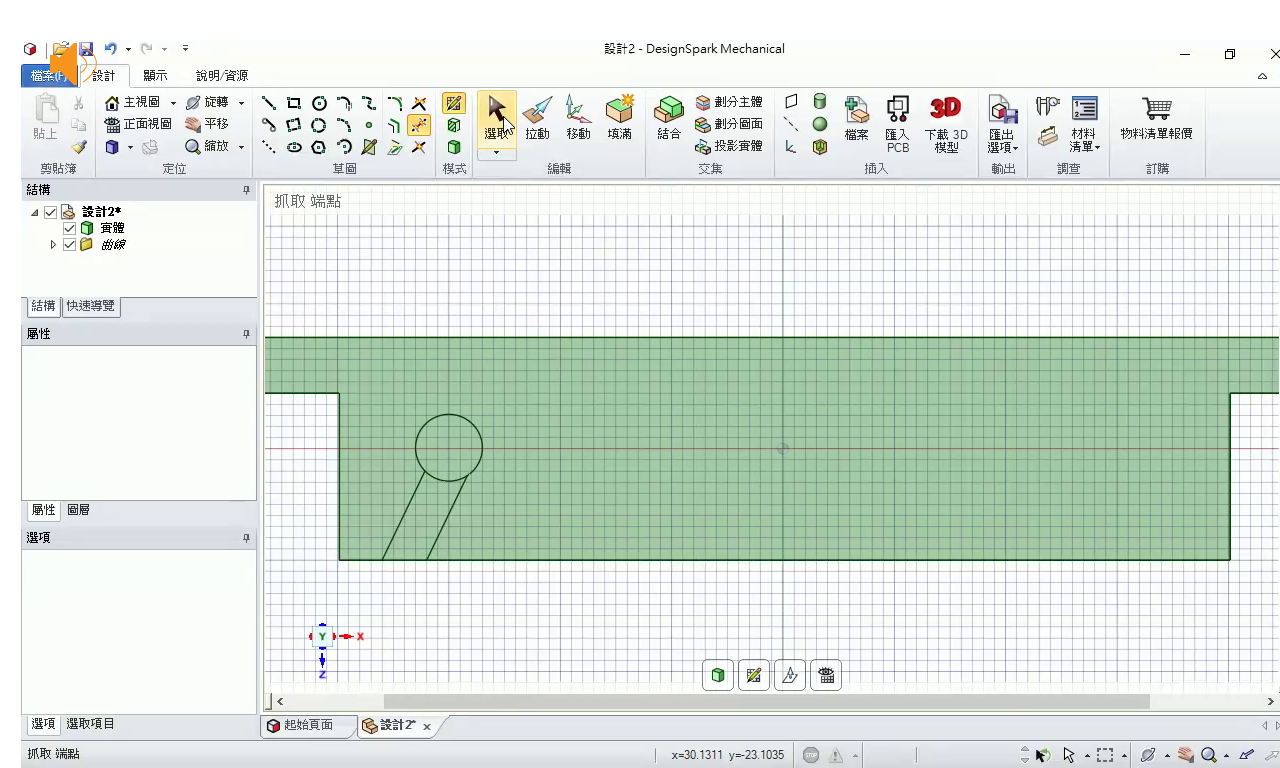
選擇頂部平面,繪製要剪去空心(USB線室)的形狀:

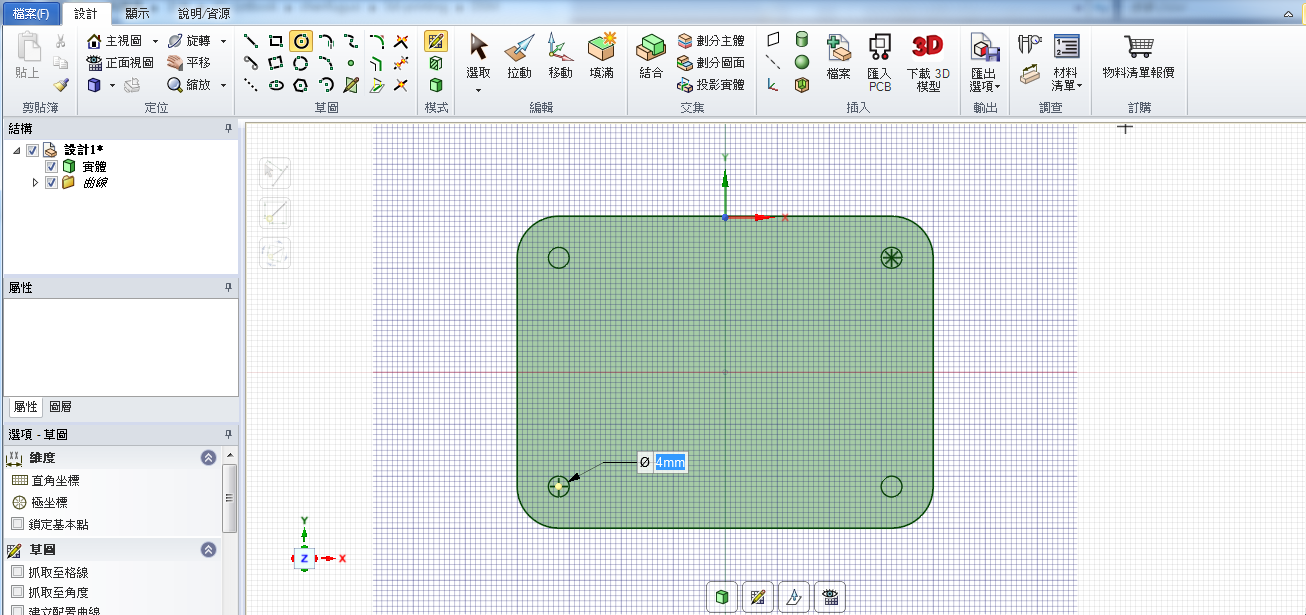
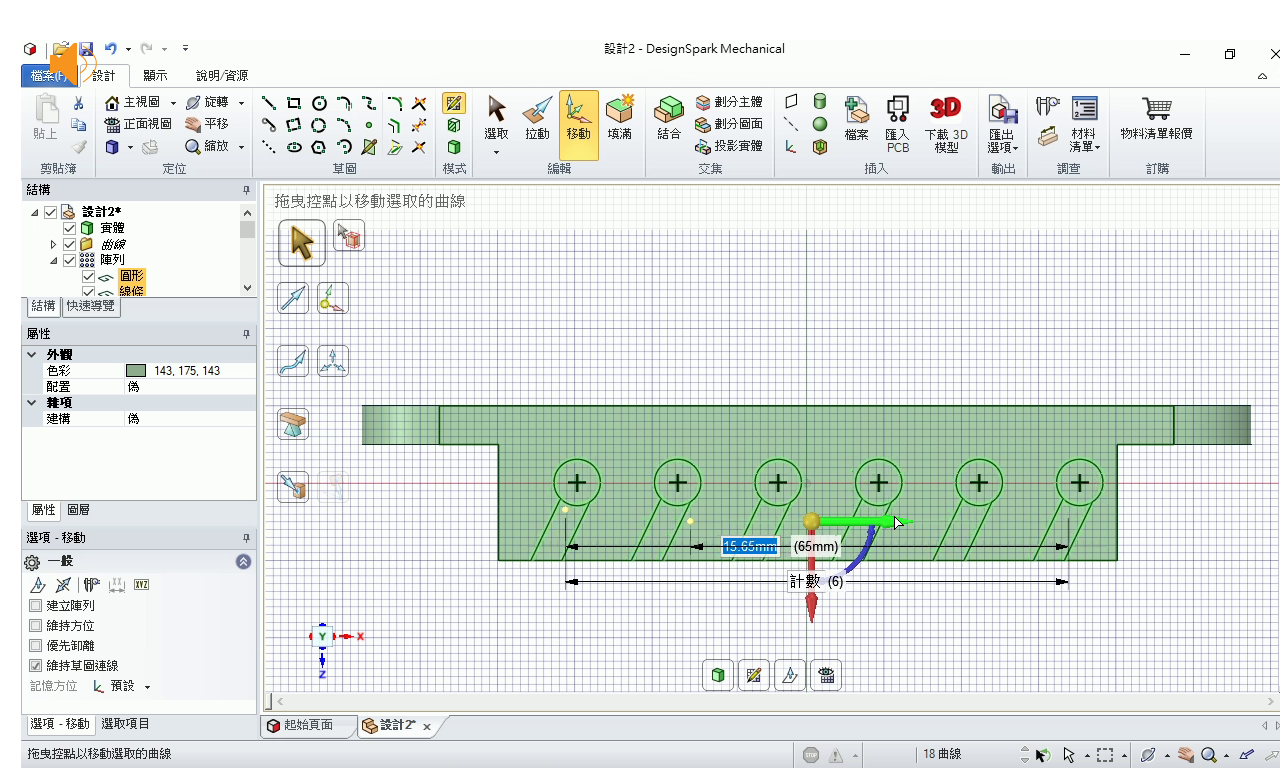
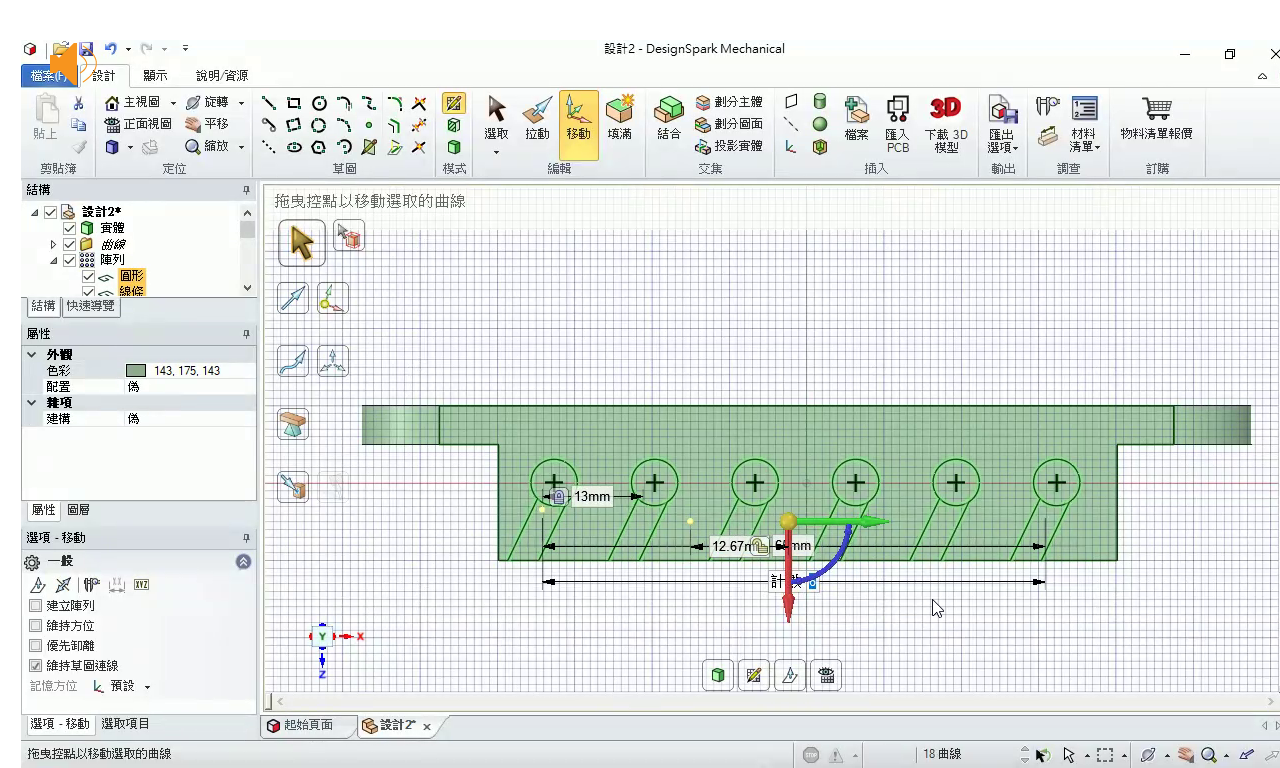
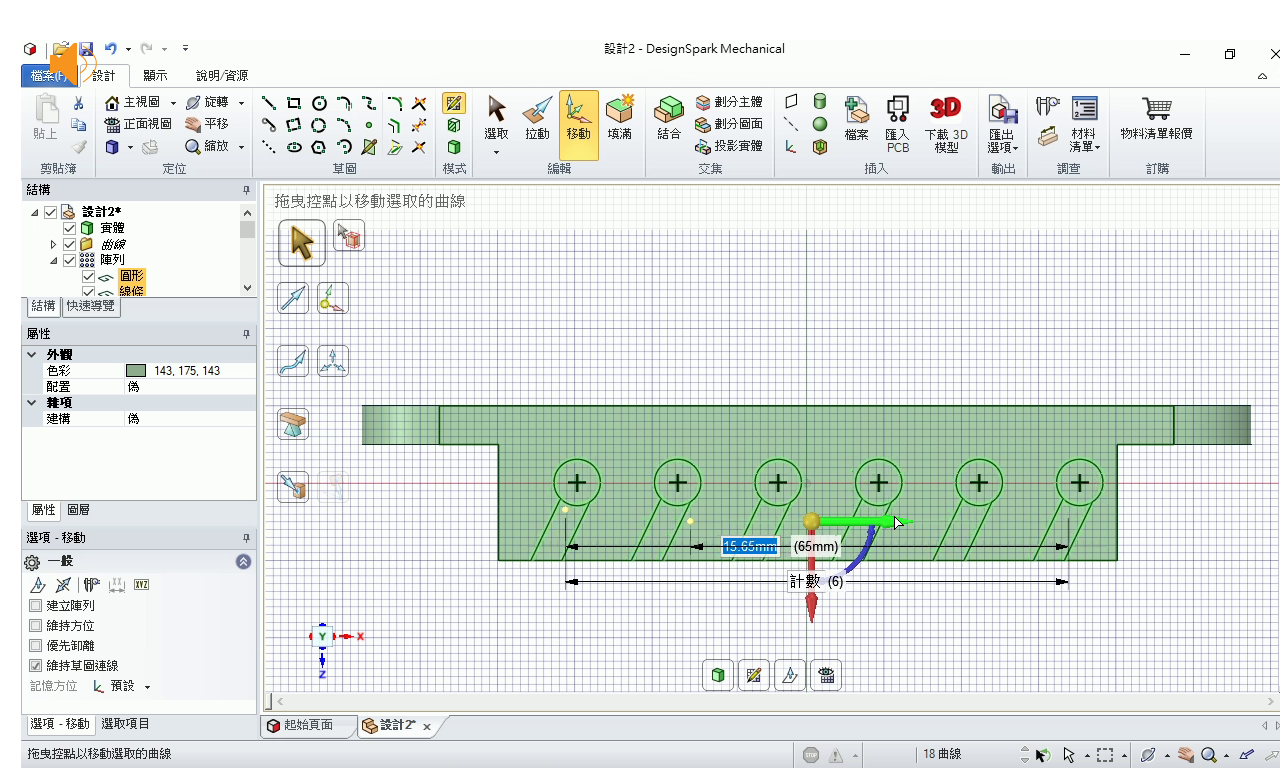
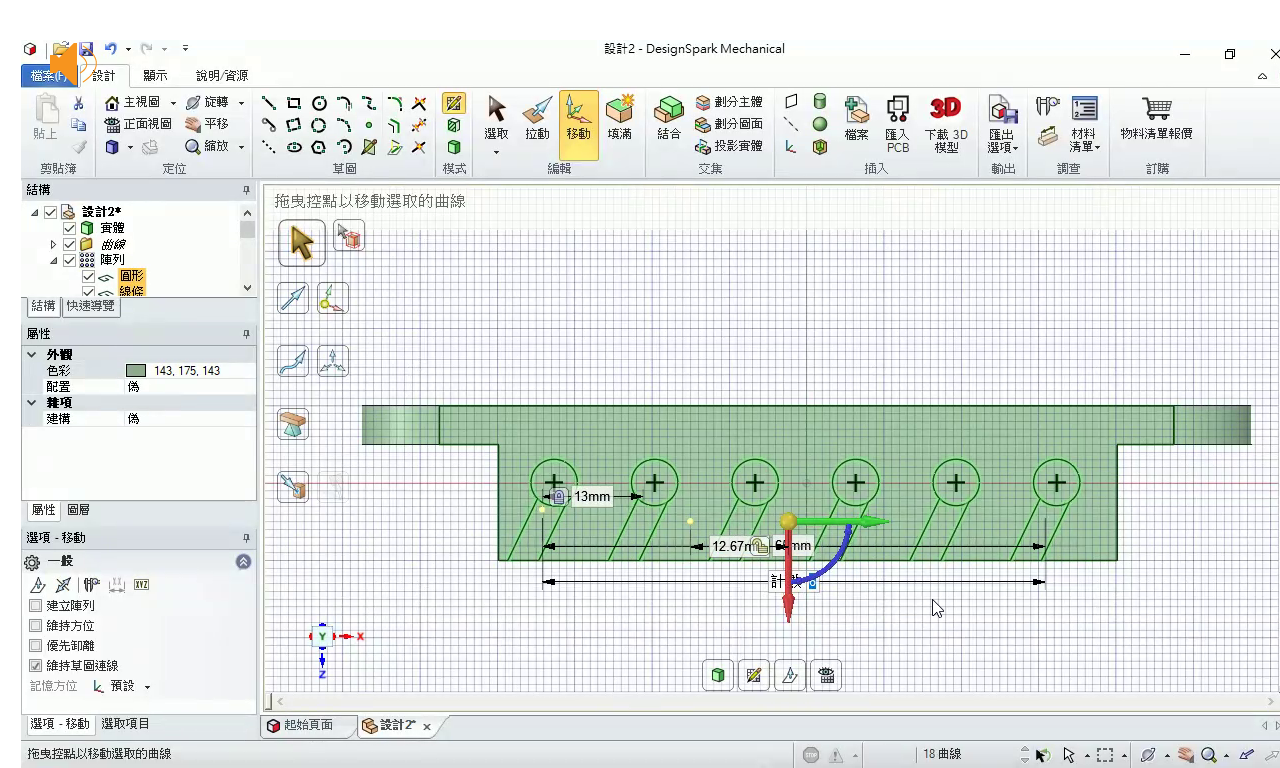
以複製-建立陣列方式,複製出6個形狀(分佈寬度為65mm):

選取6個形狀,調整位置:

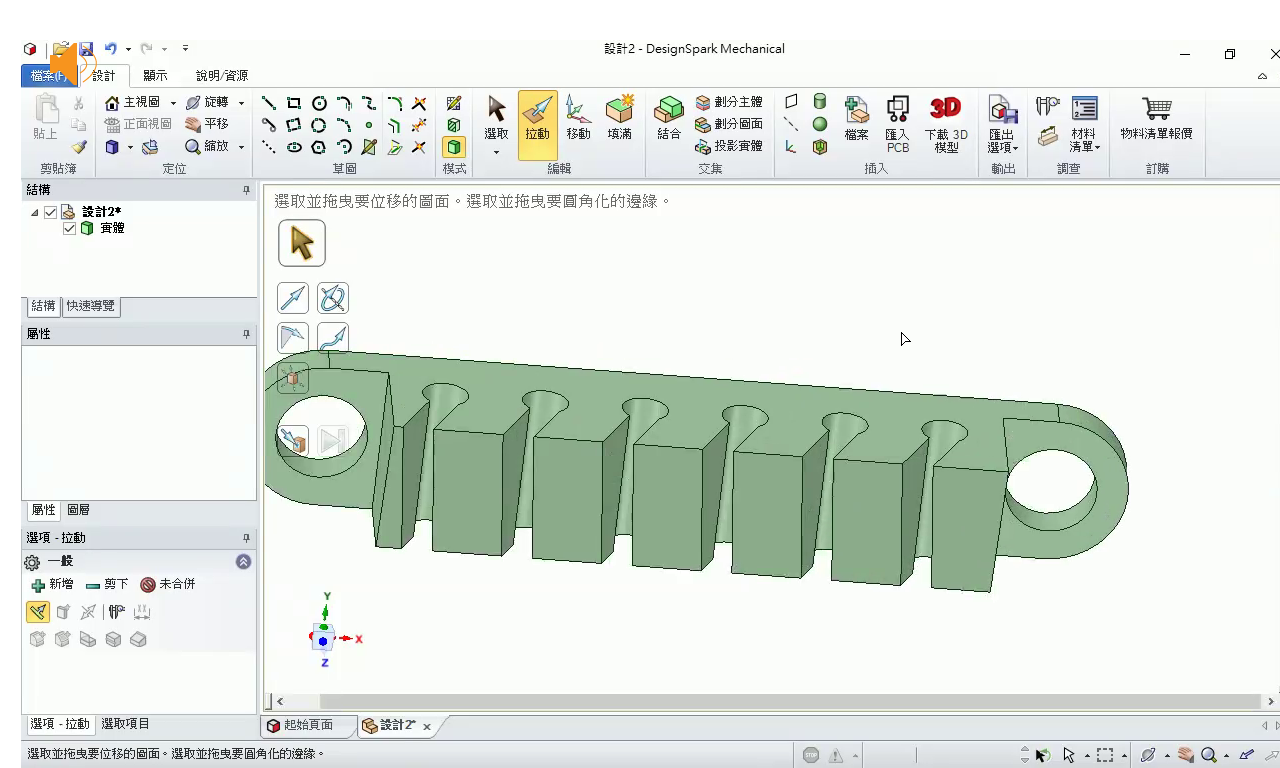
進入3D模式,以剪去拉動方式,挖出空間:


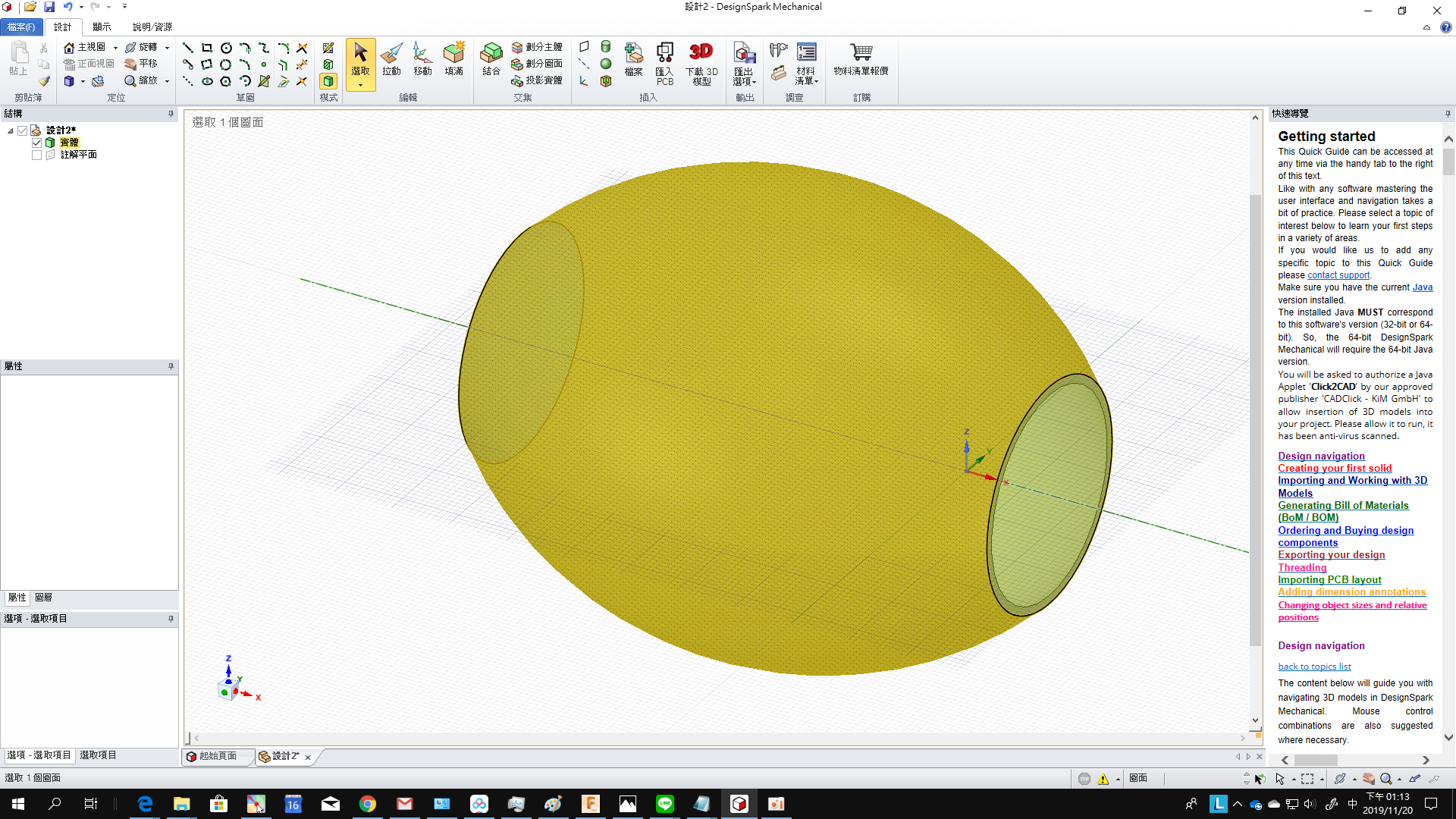
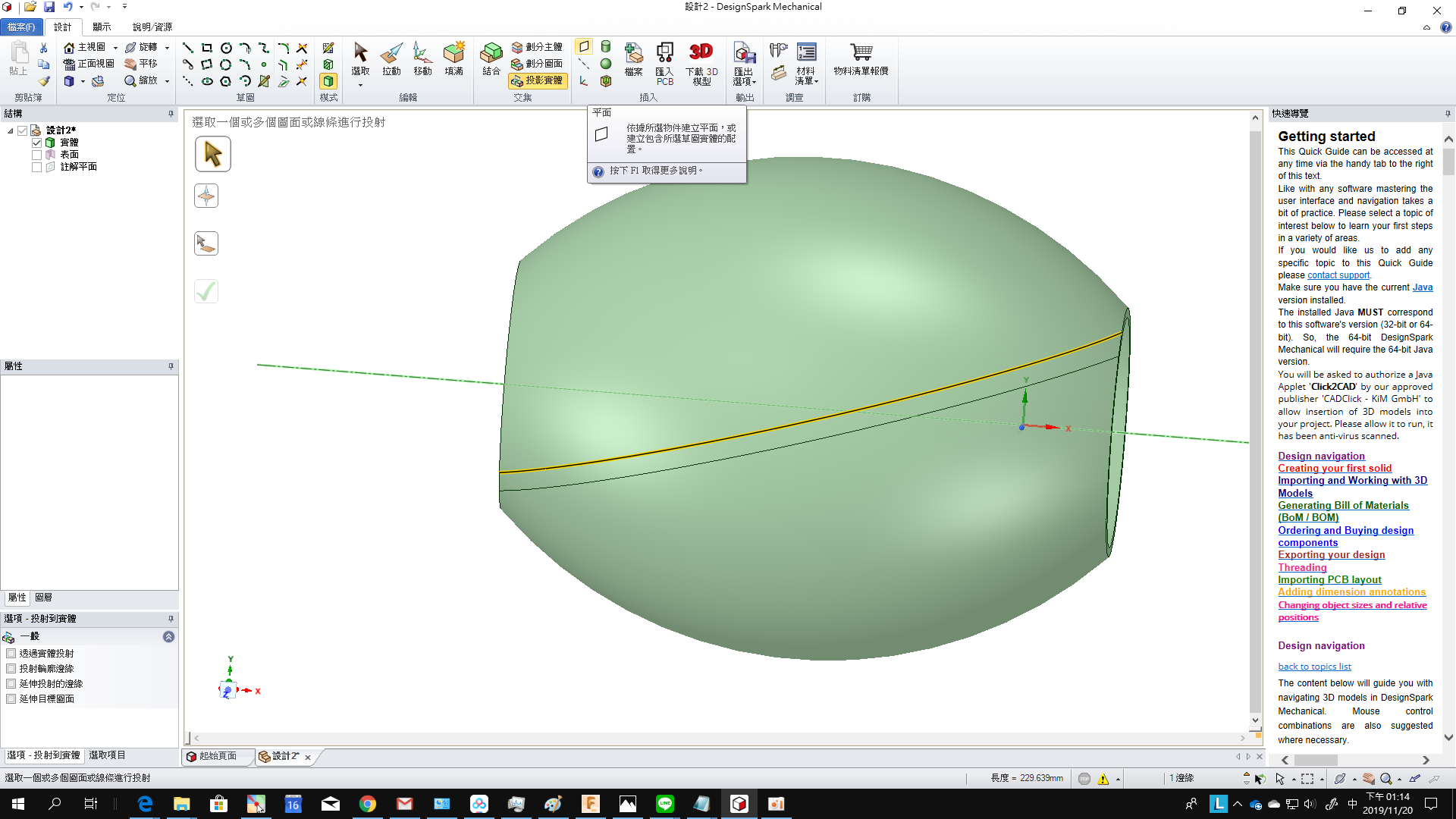
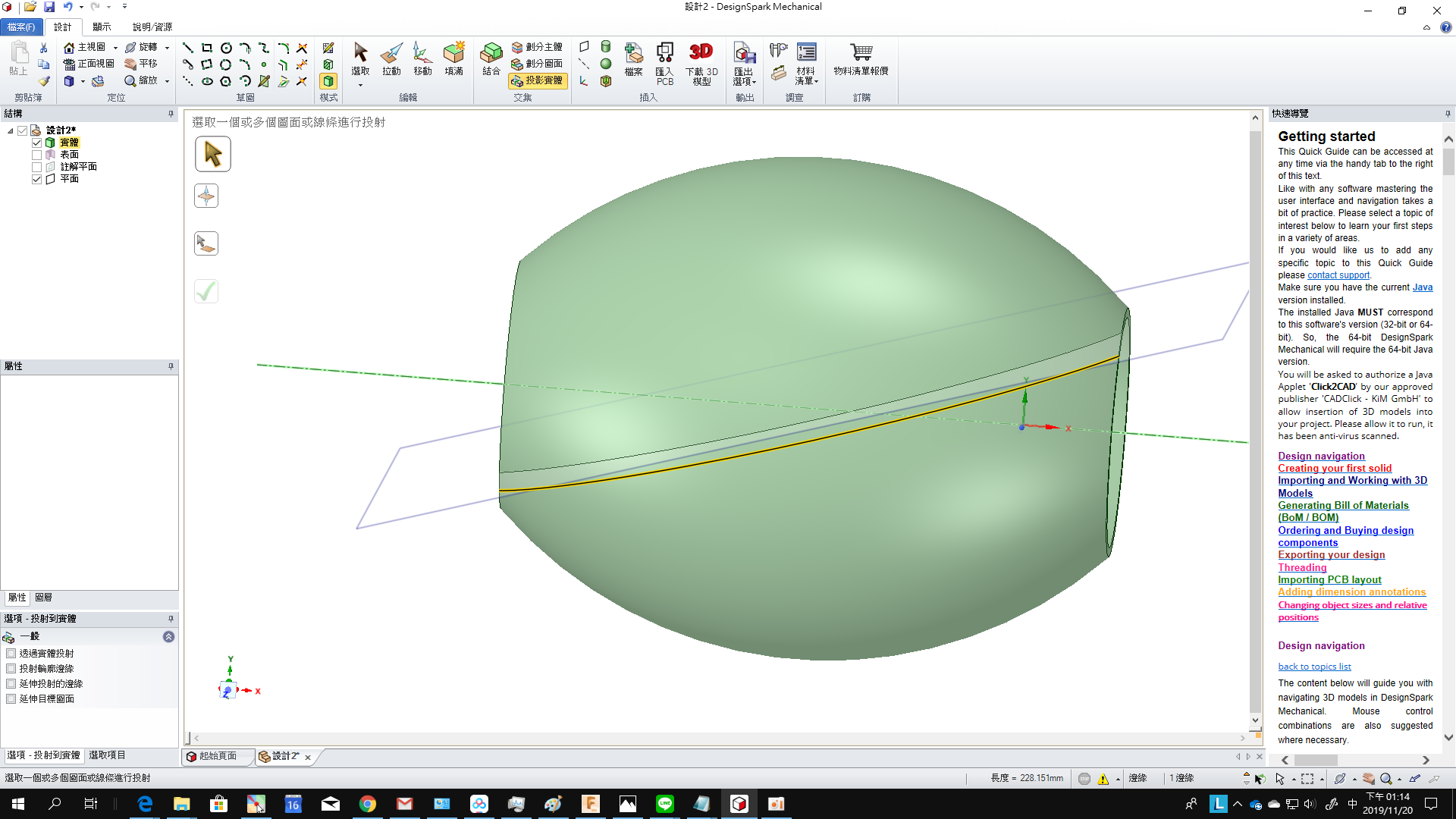
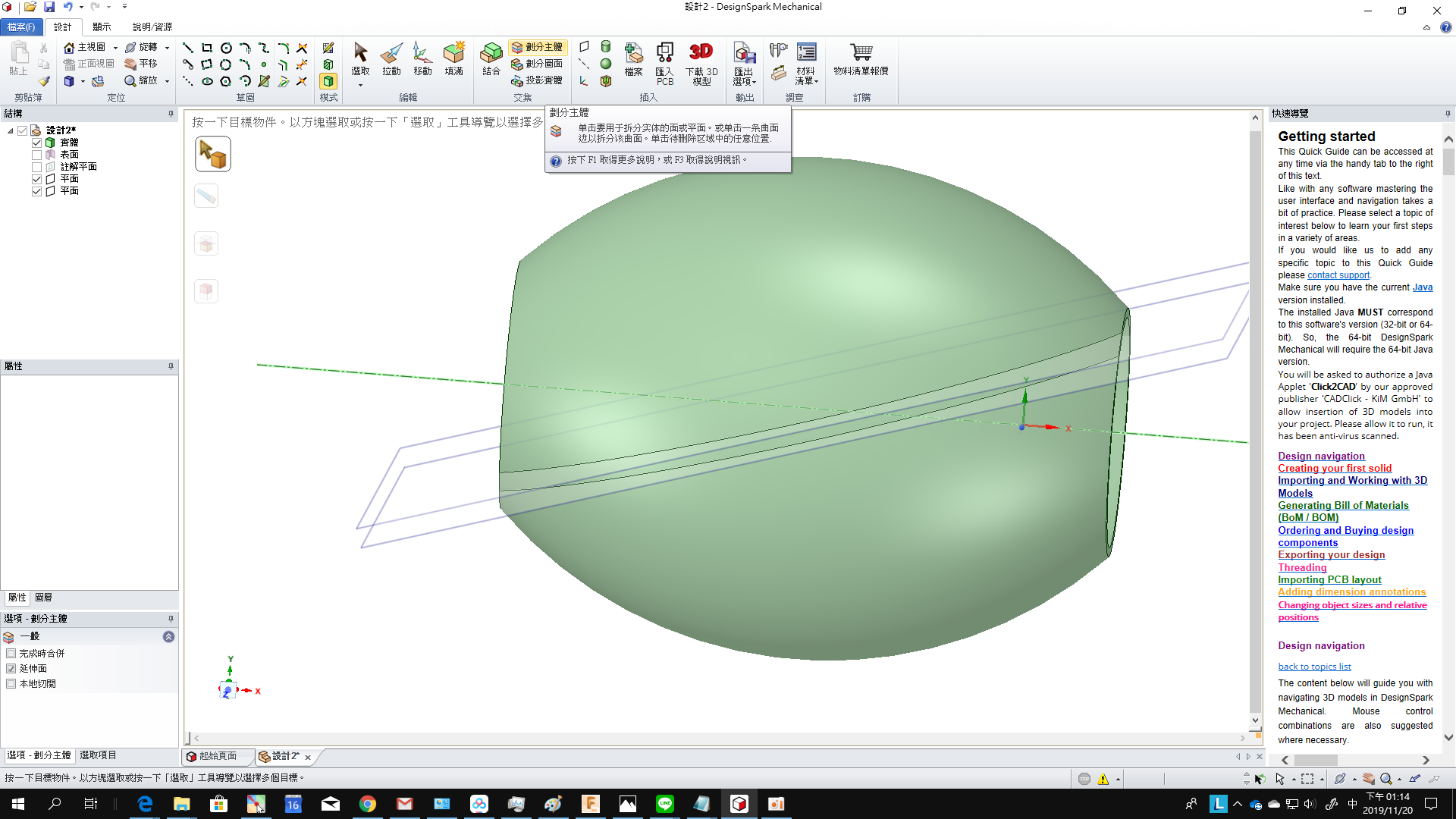
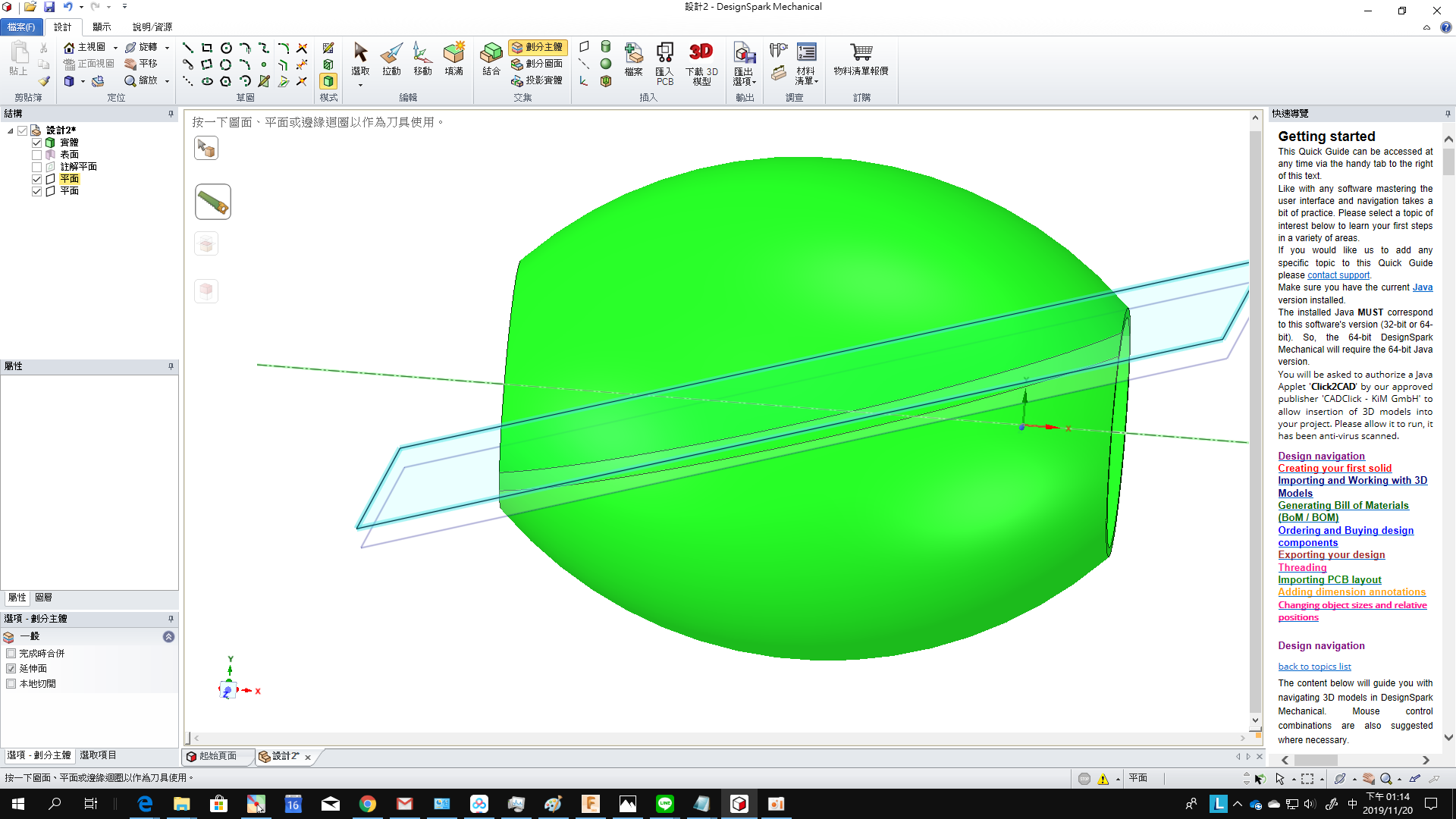
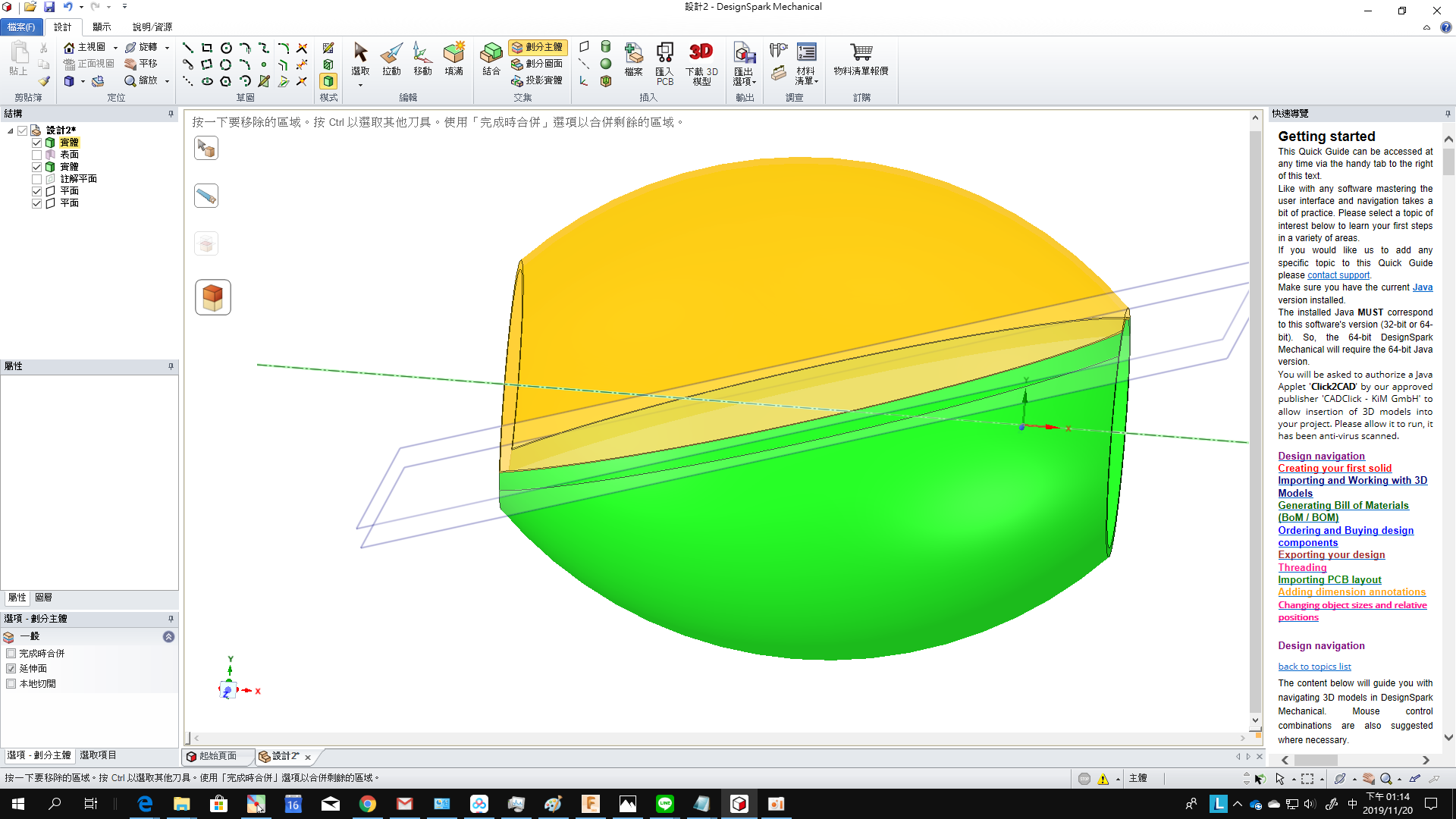
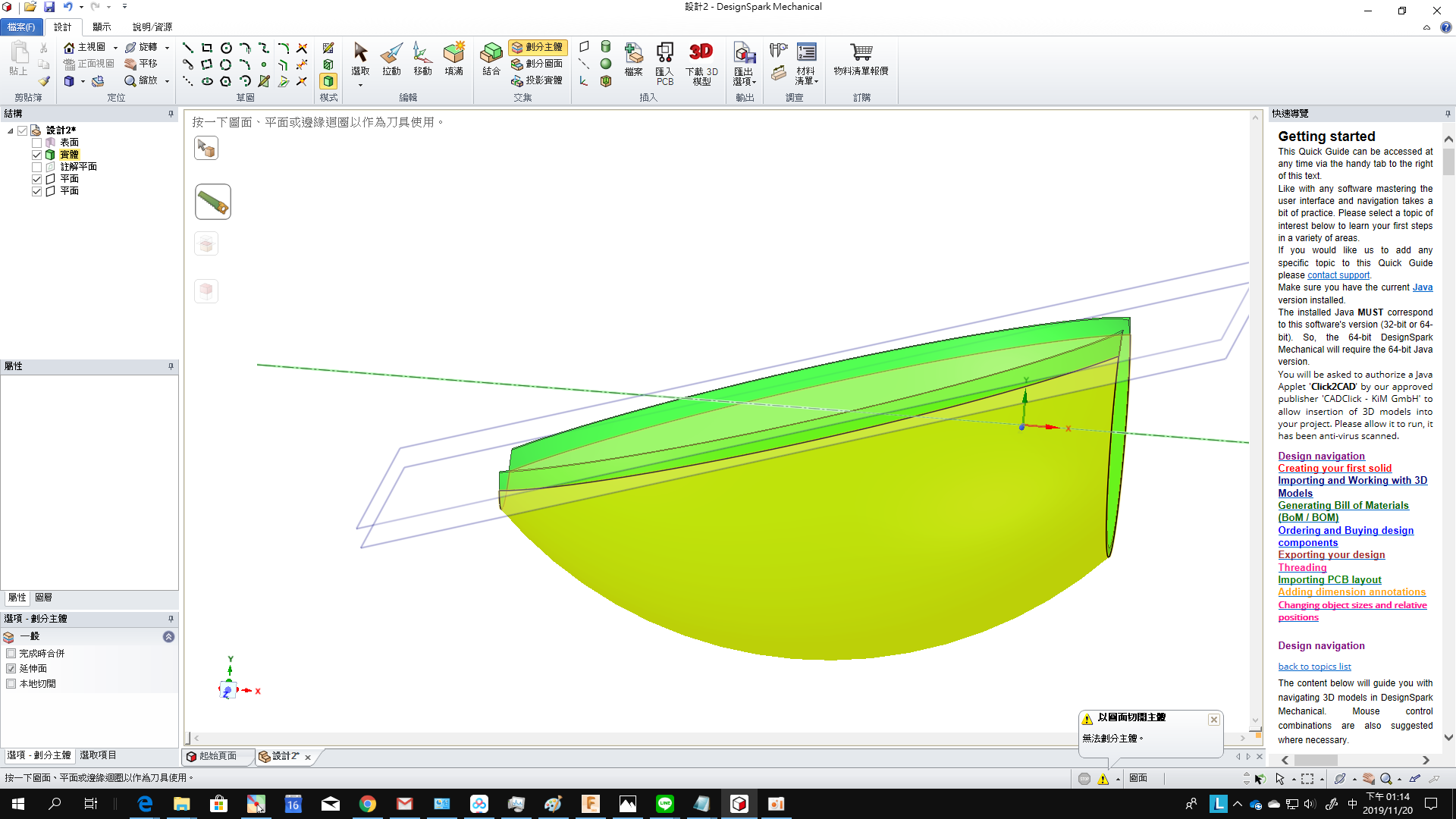
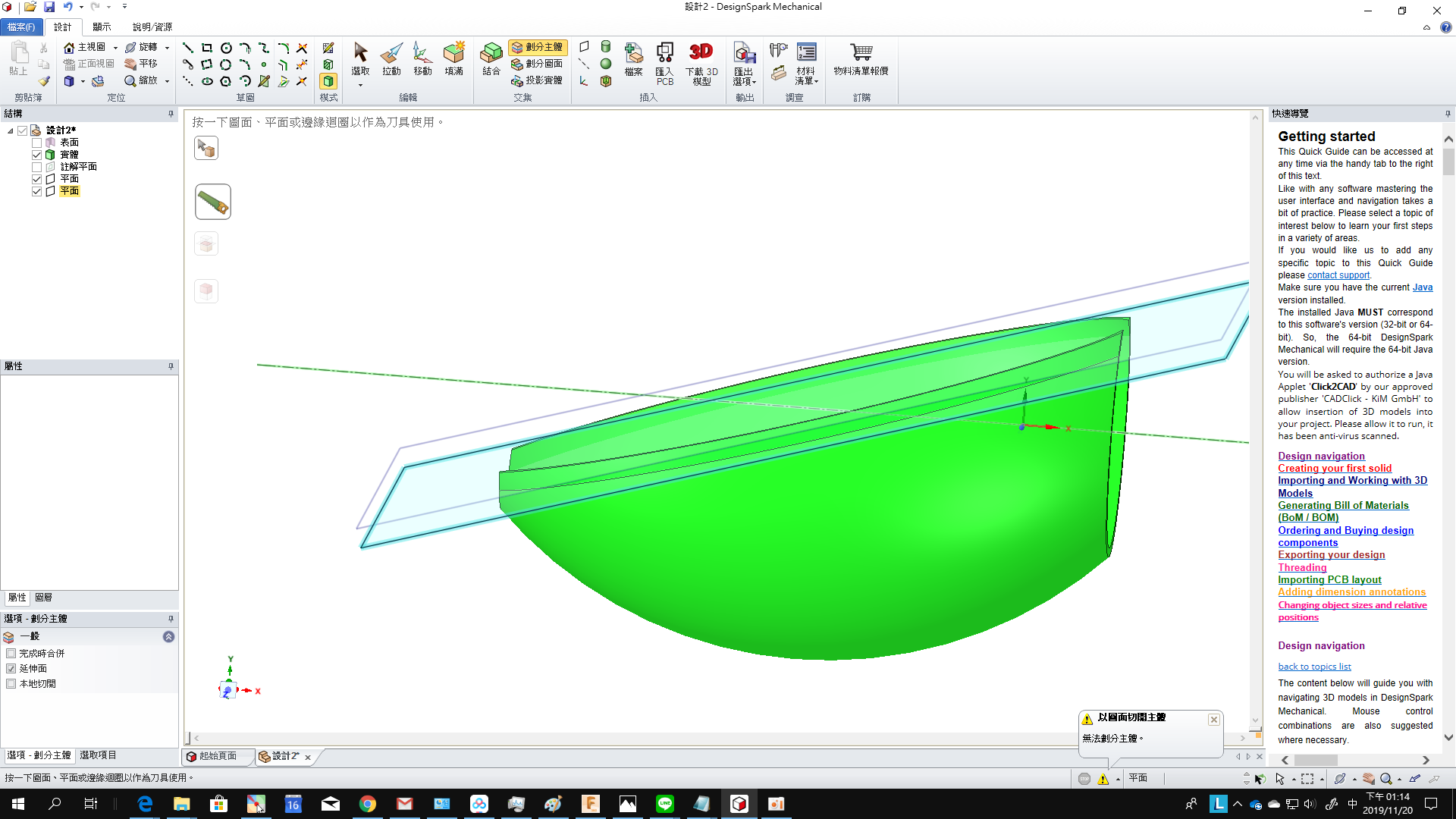
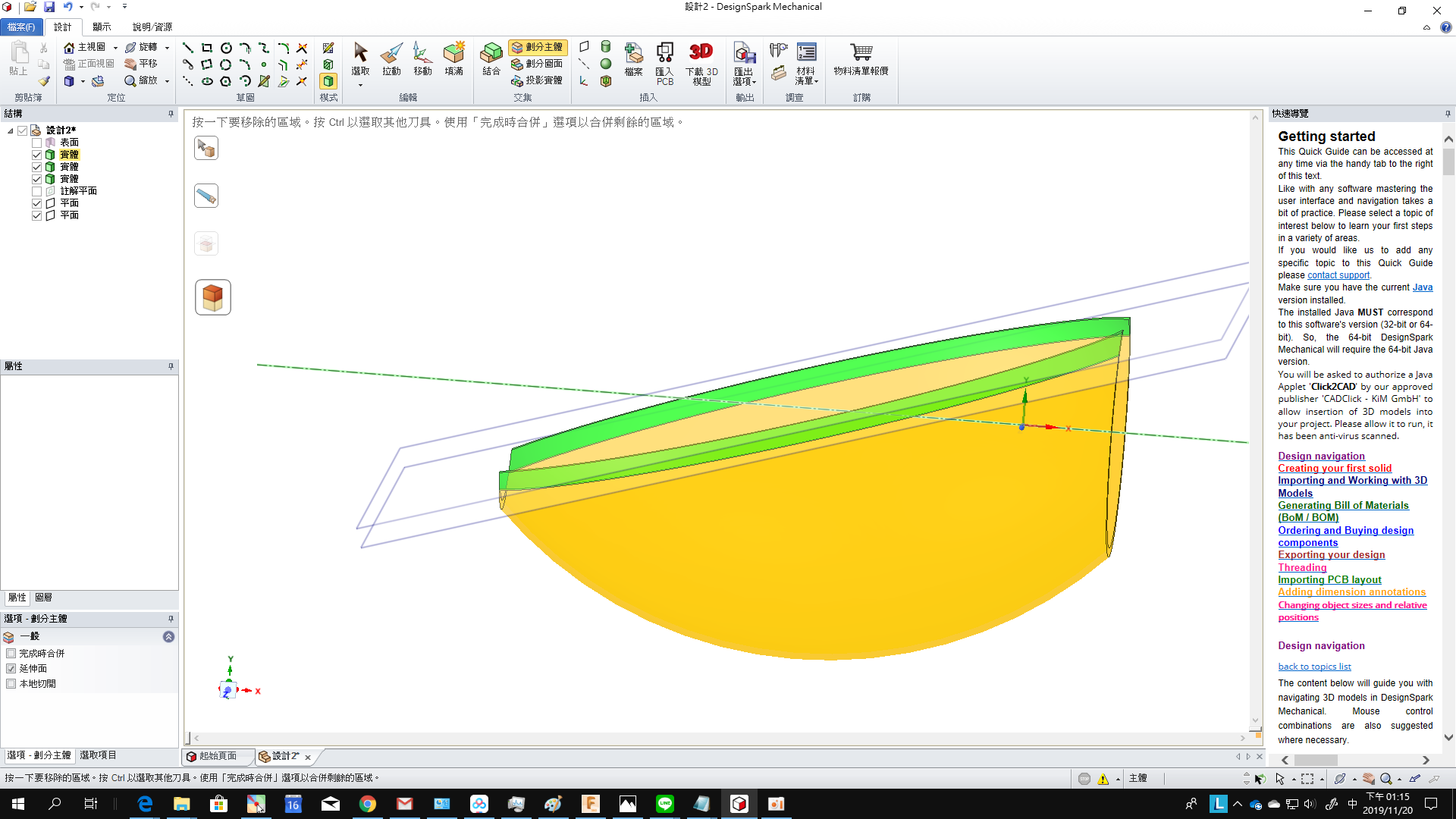
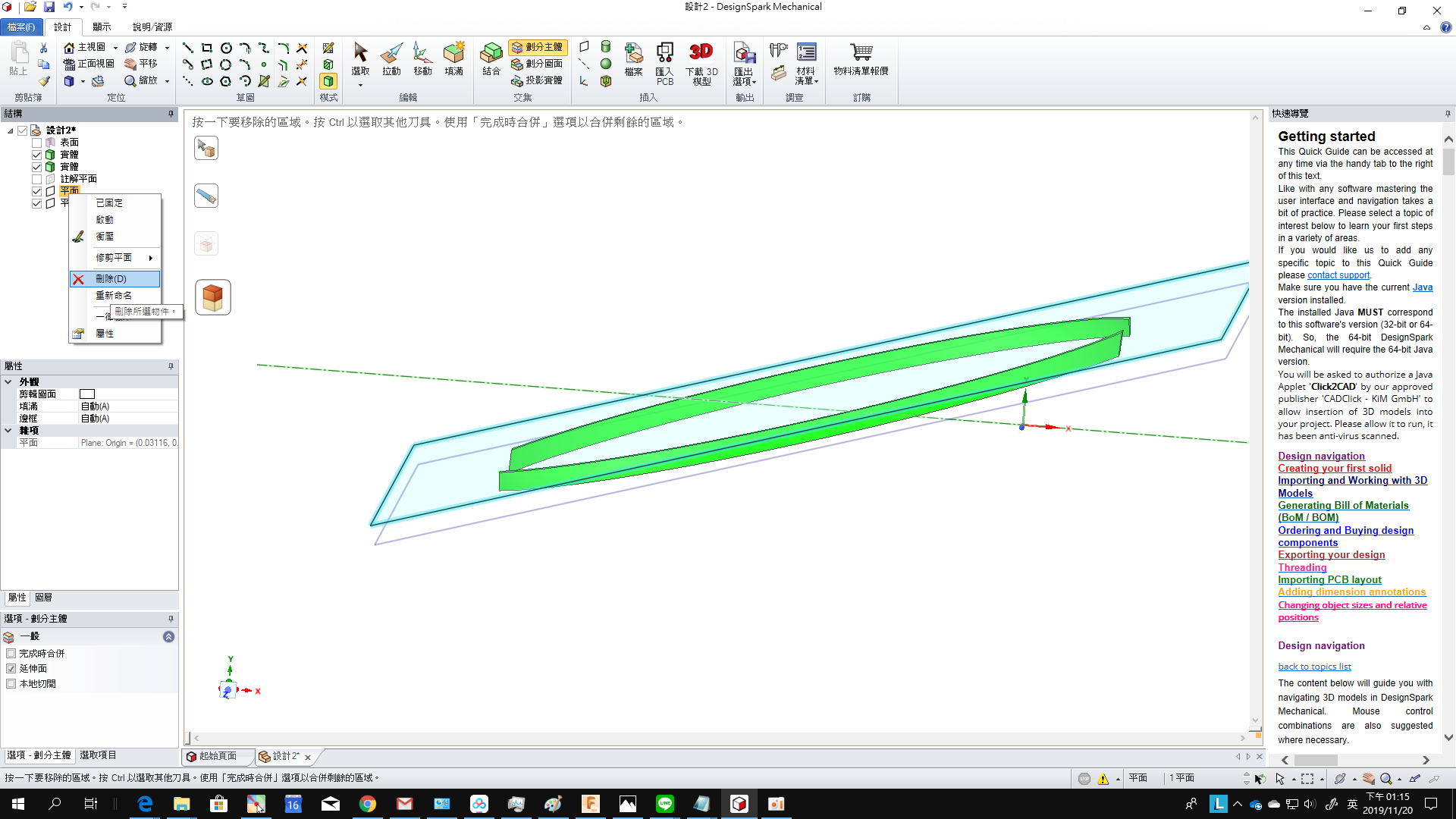
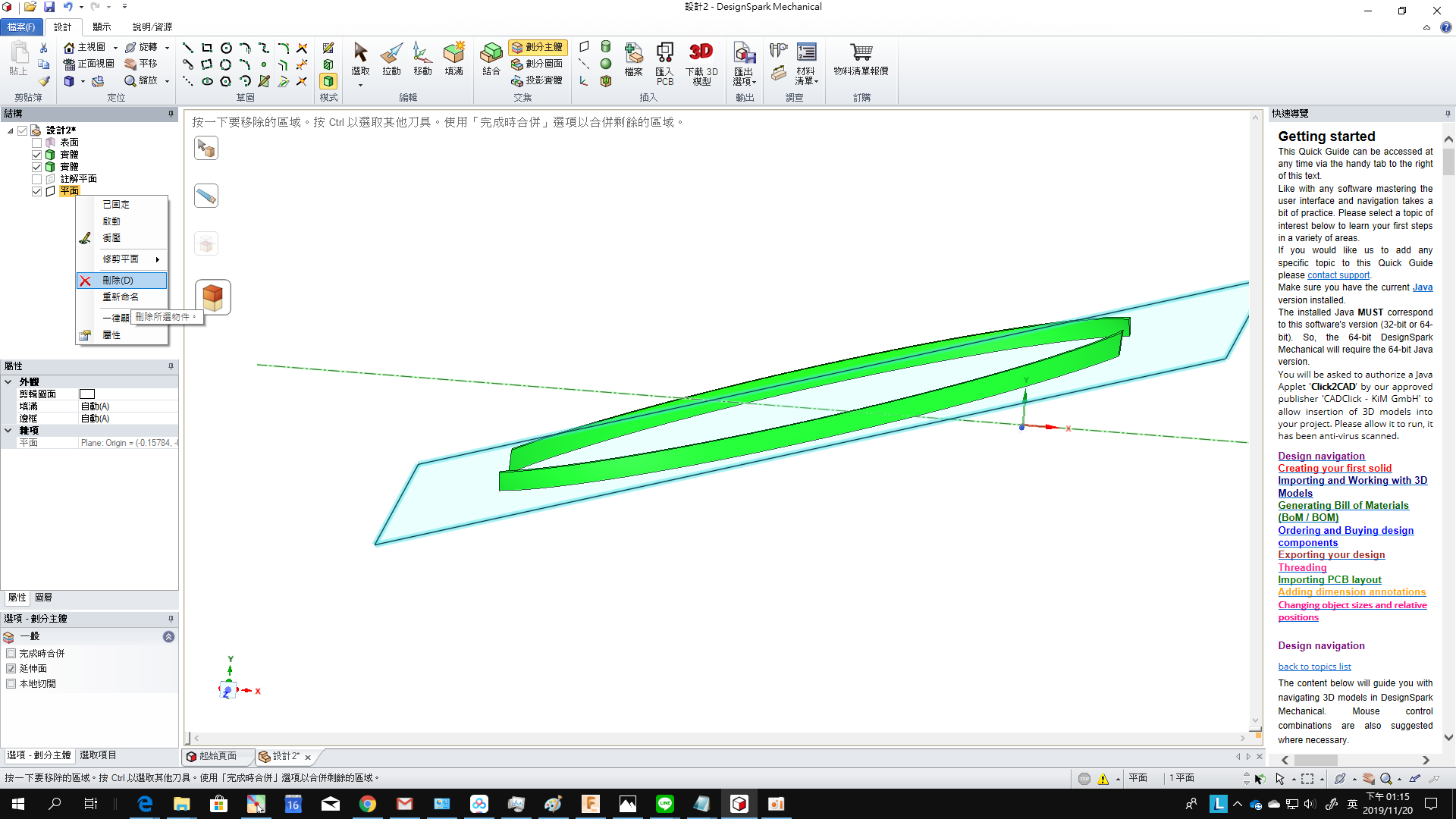
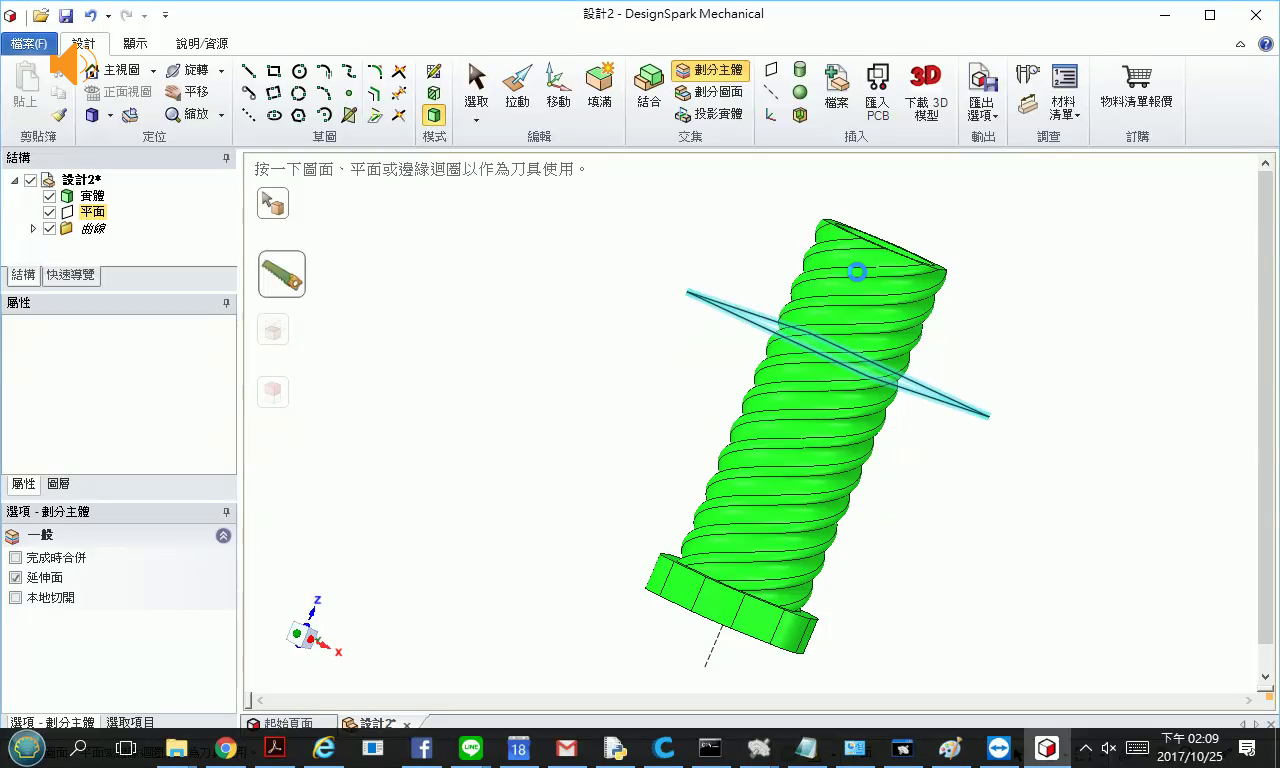
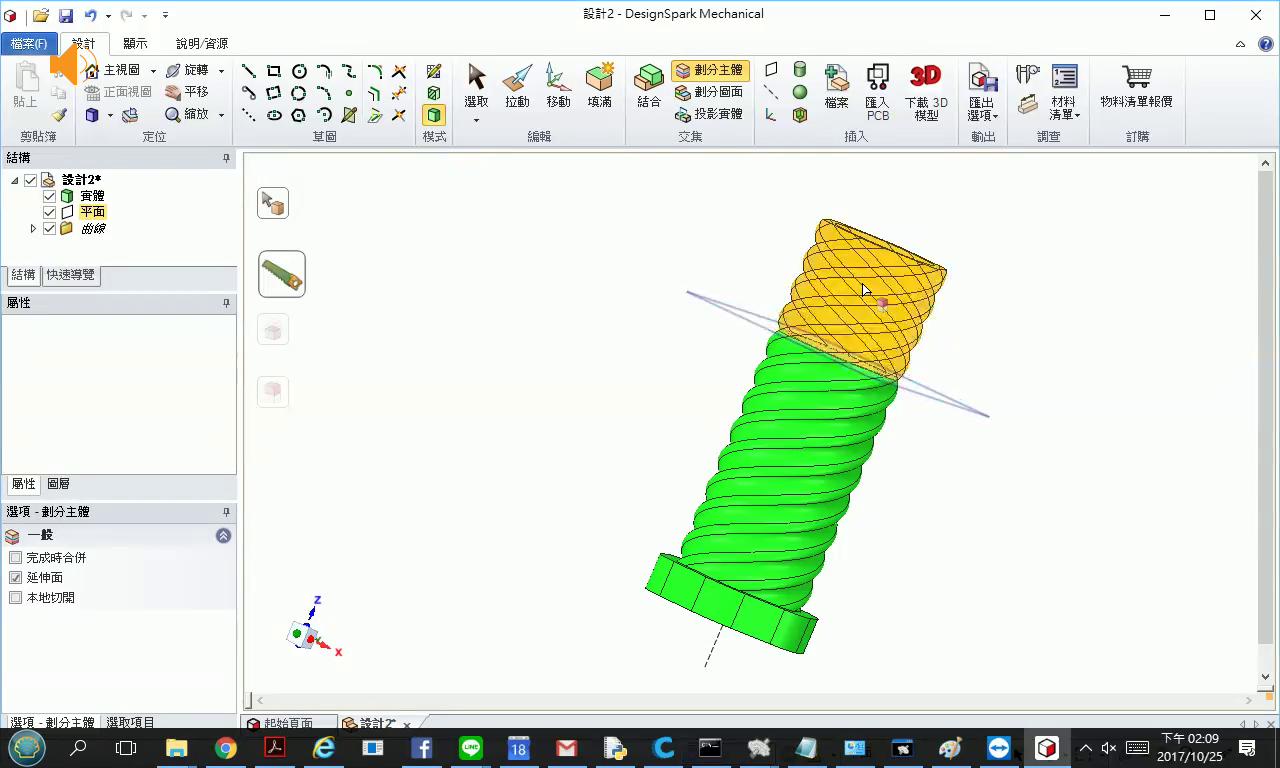
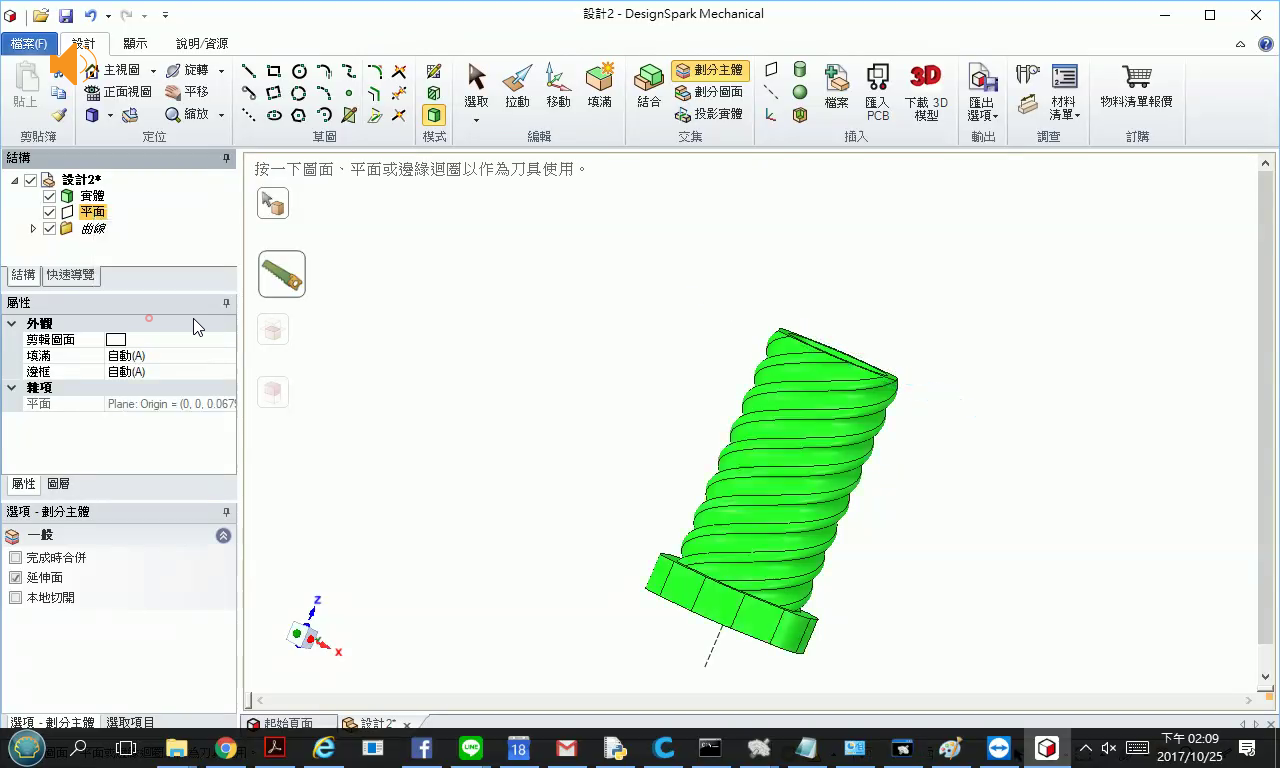
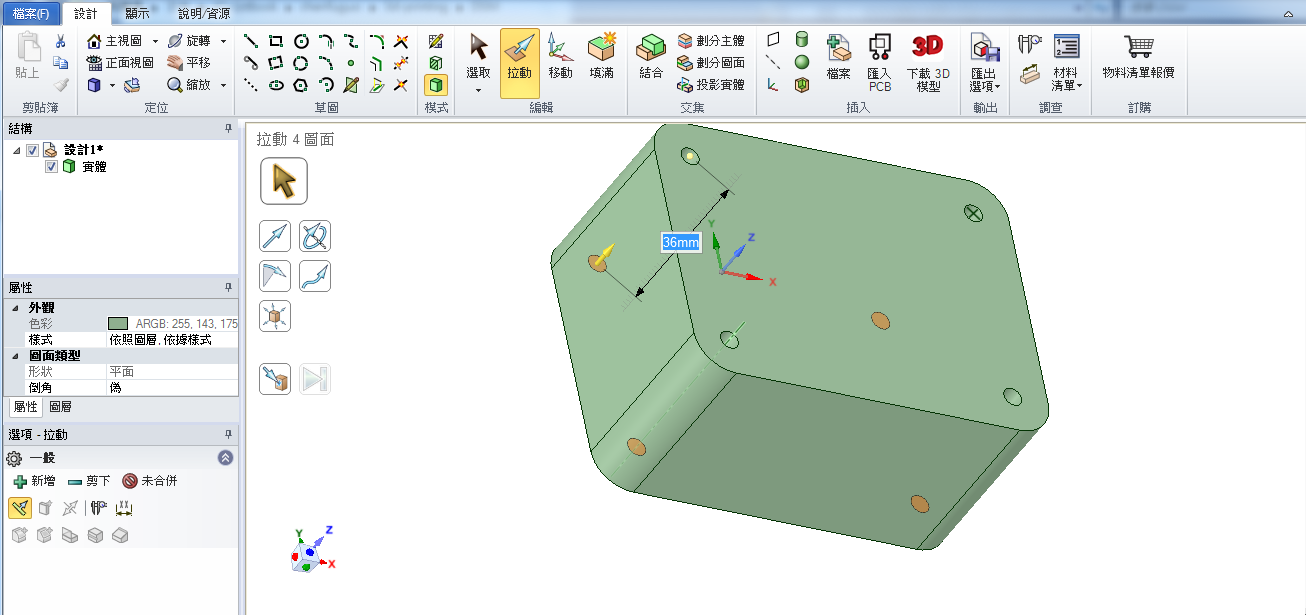
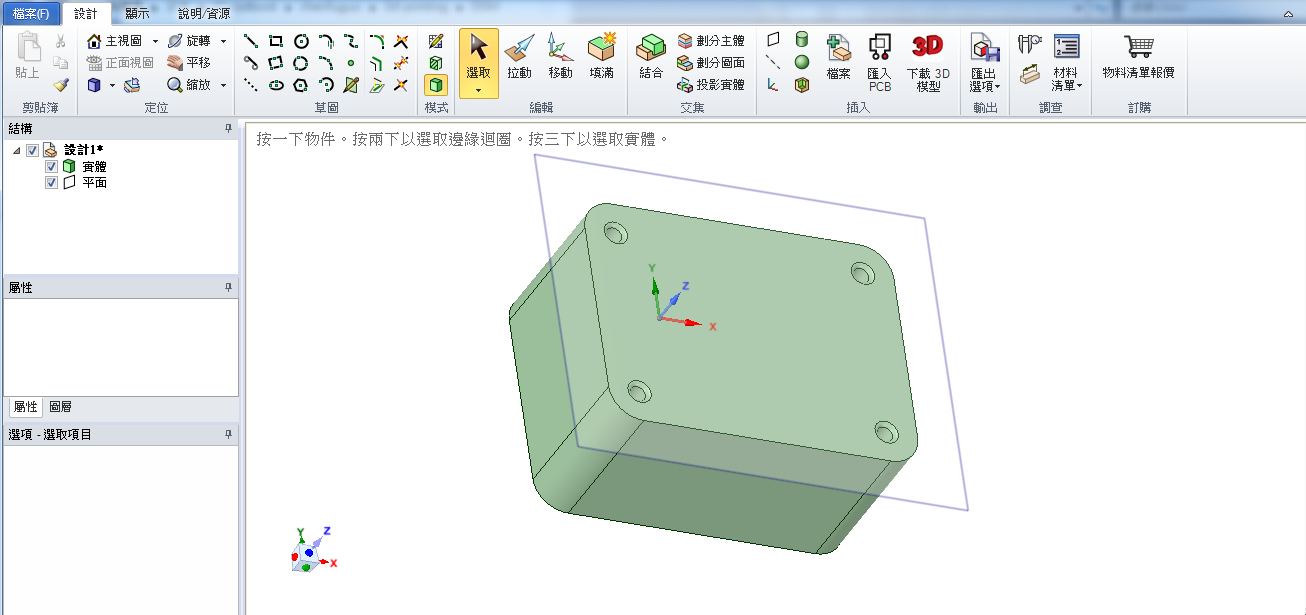
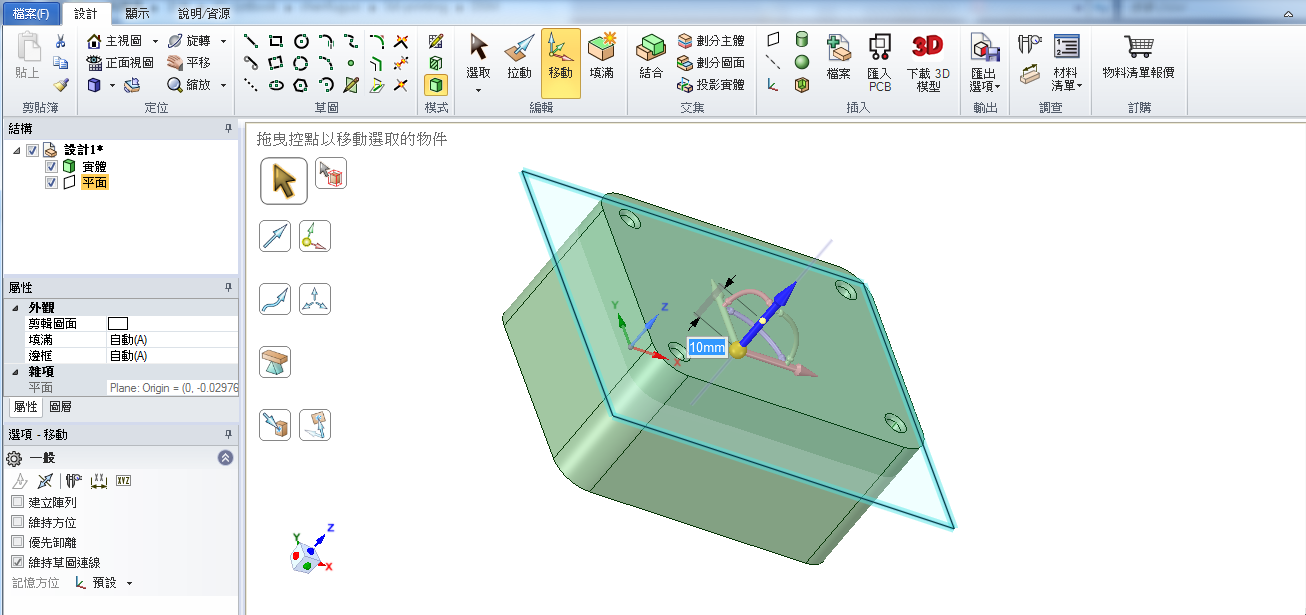
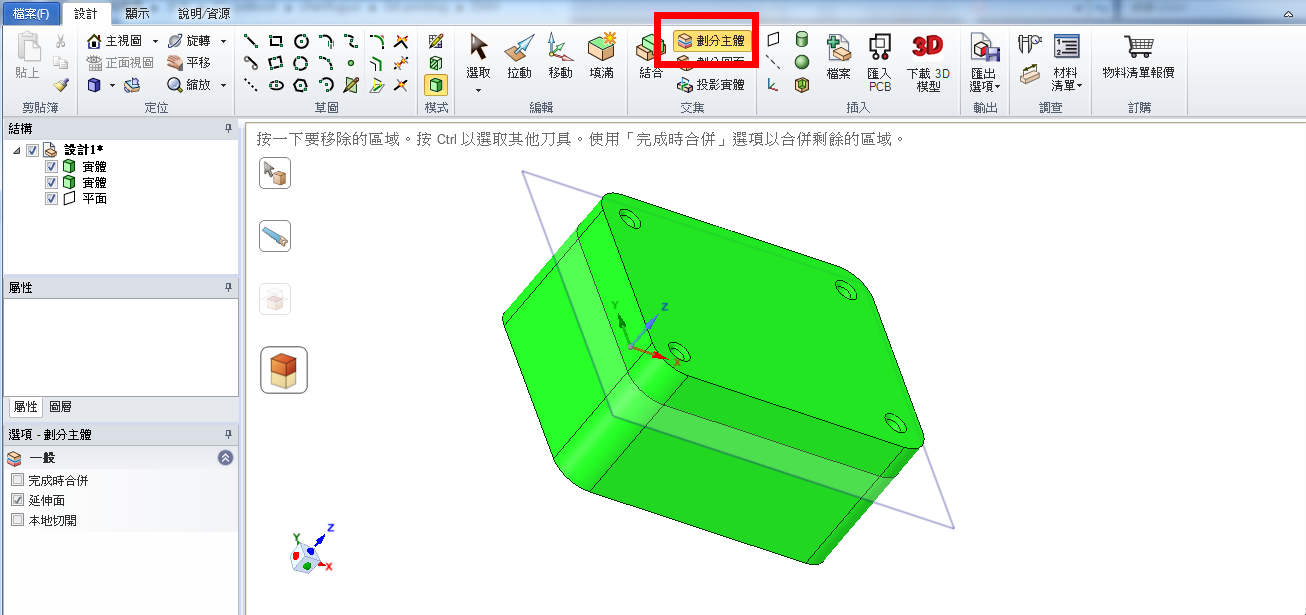
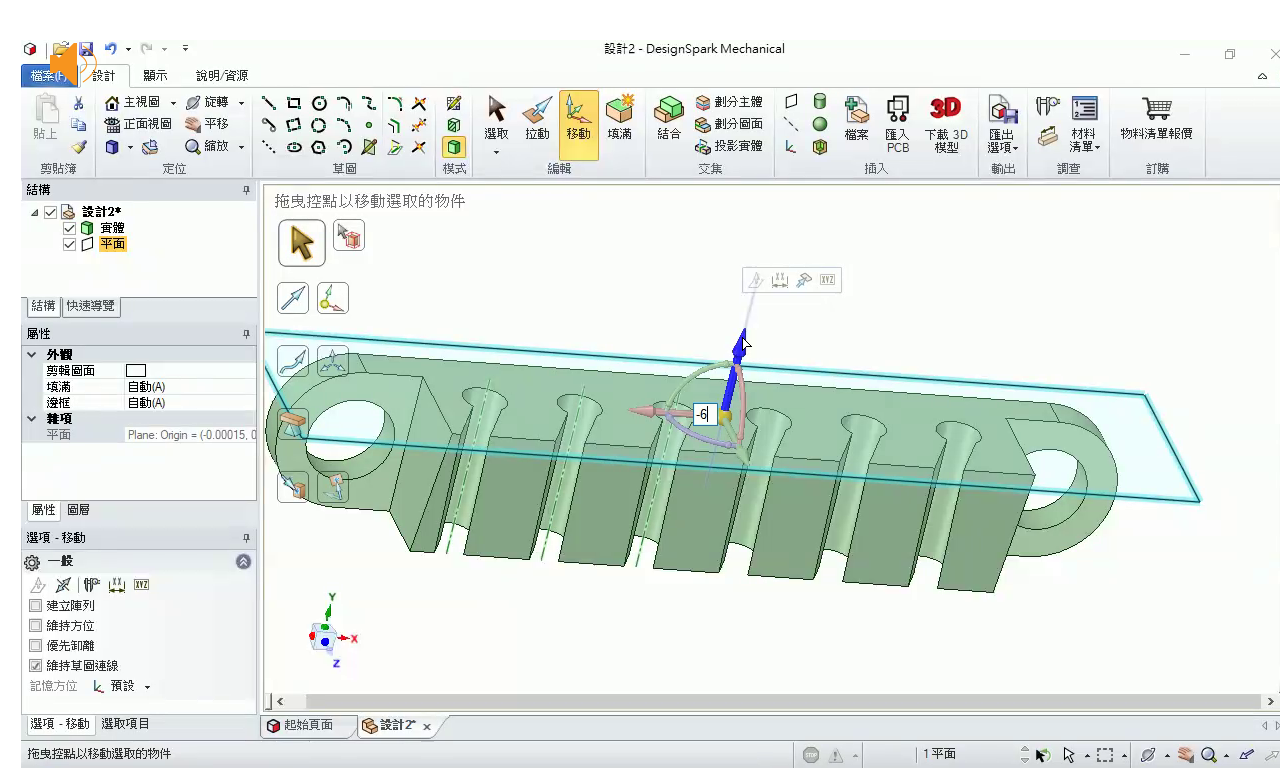
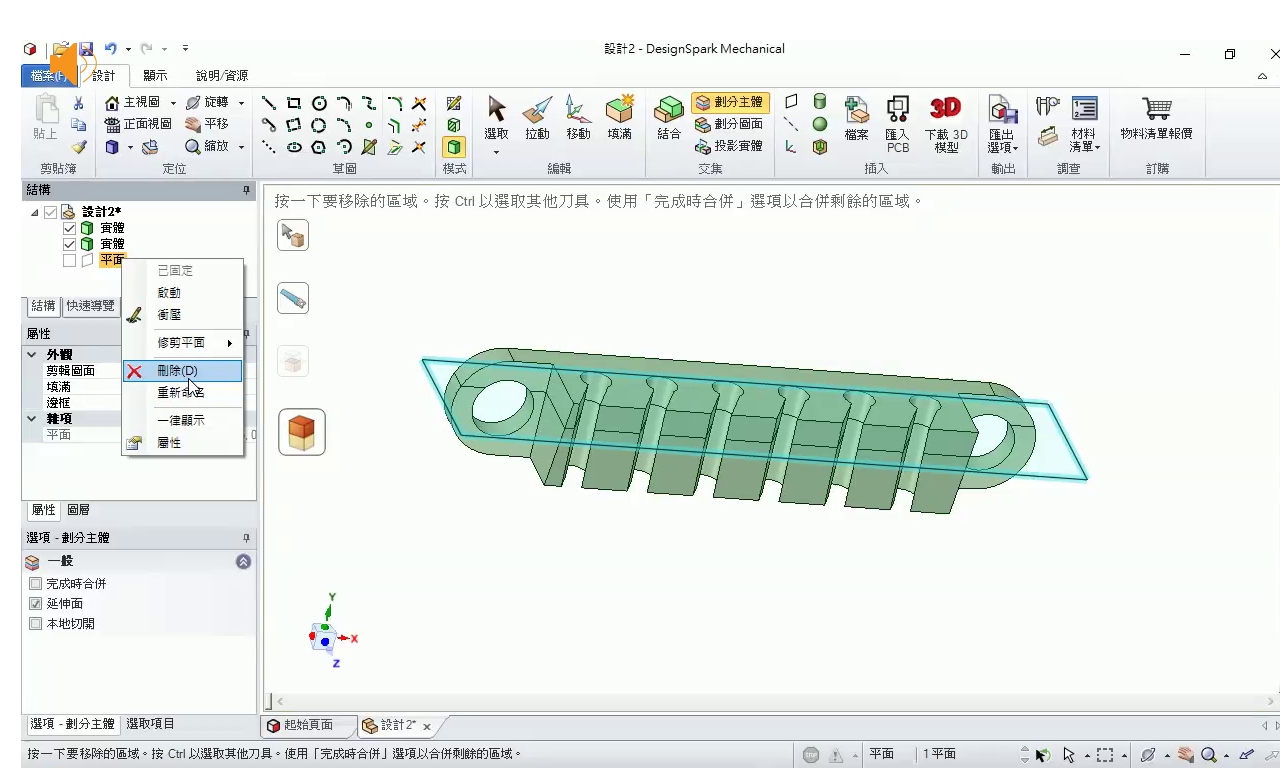
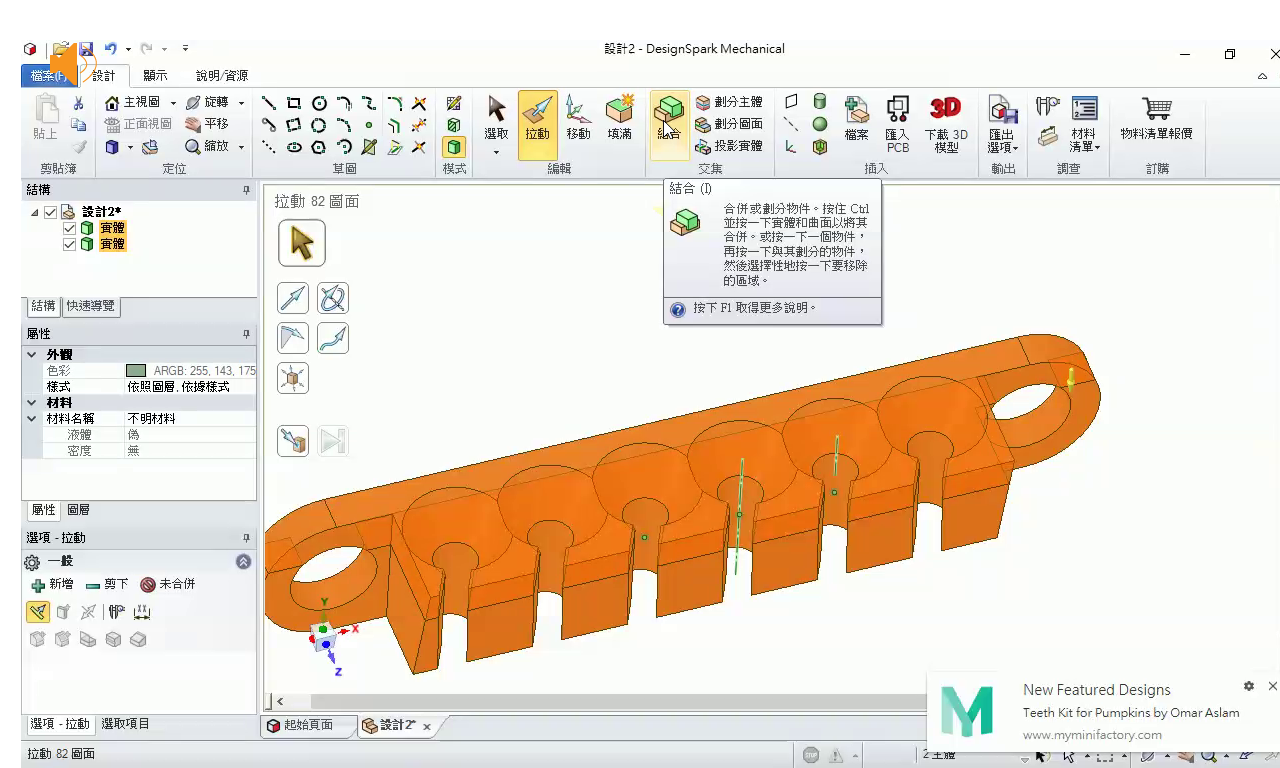
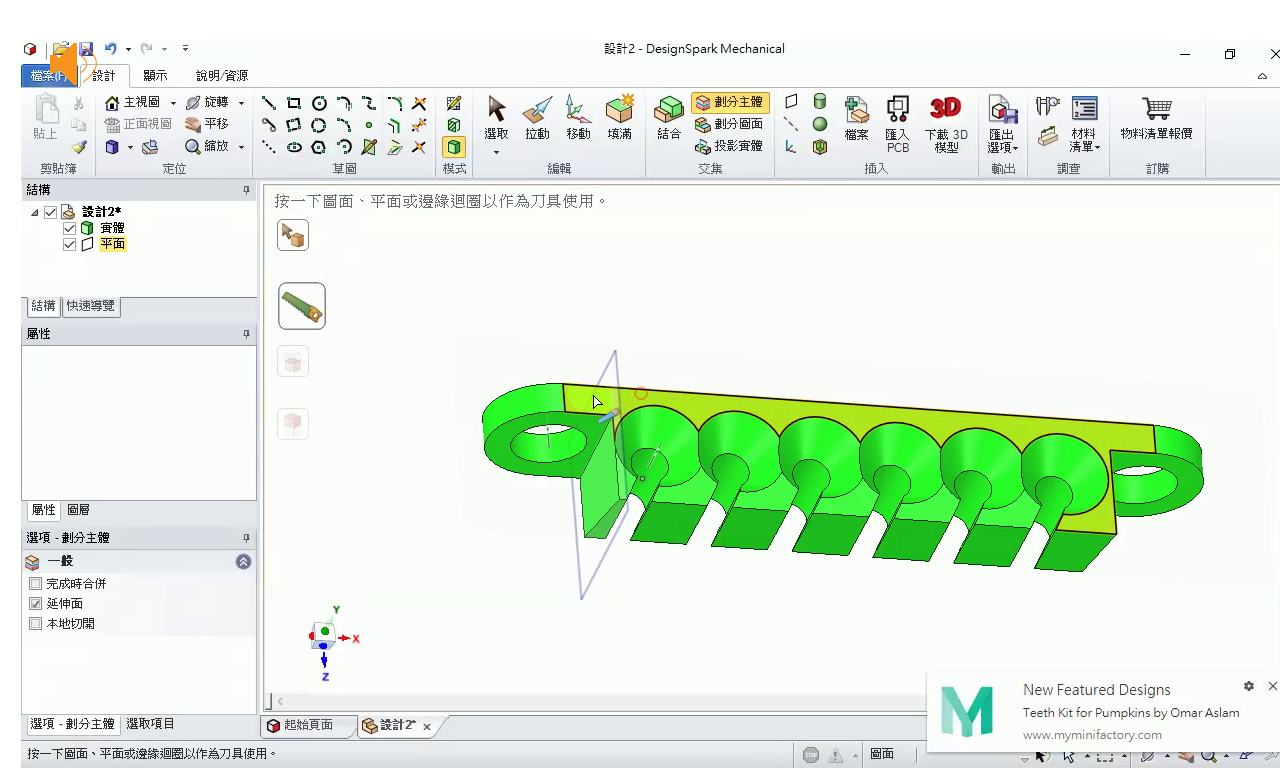
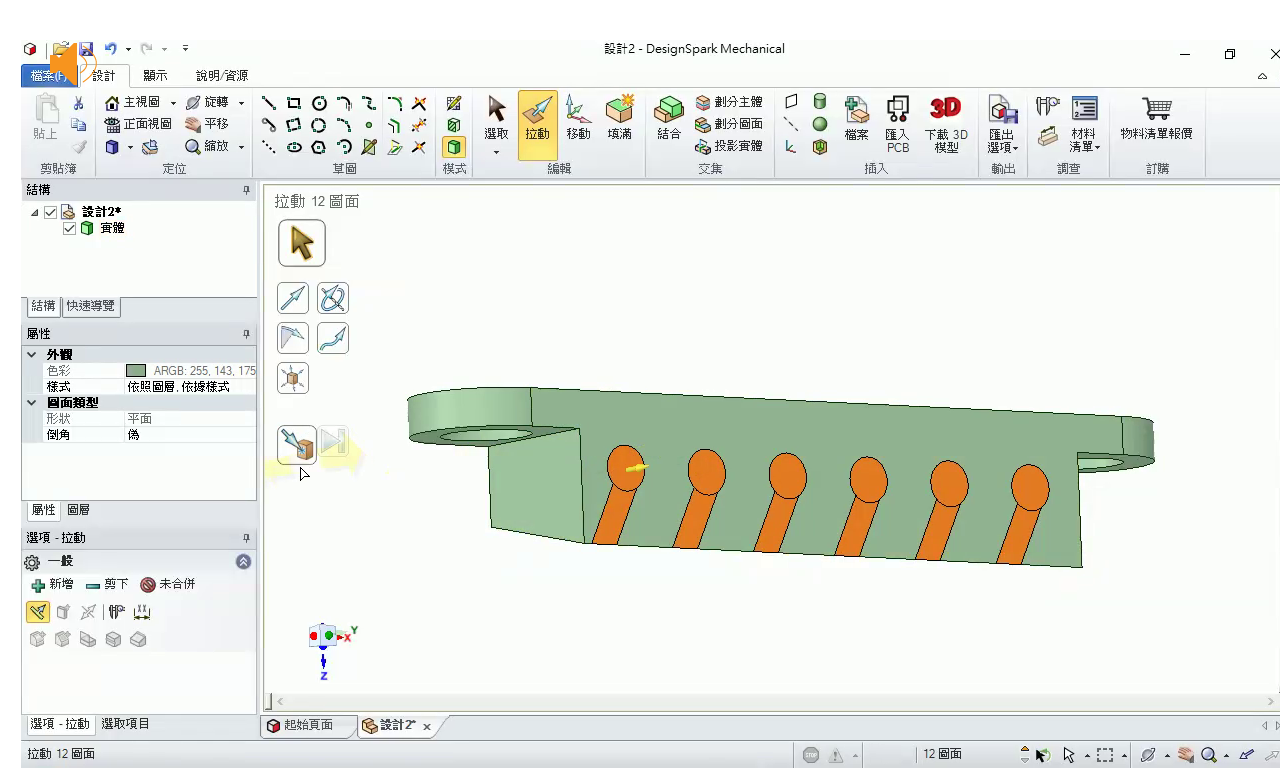
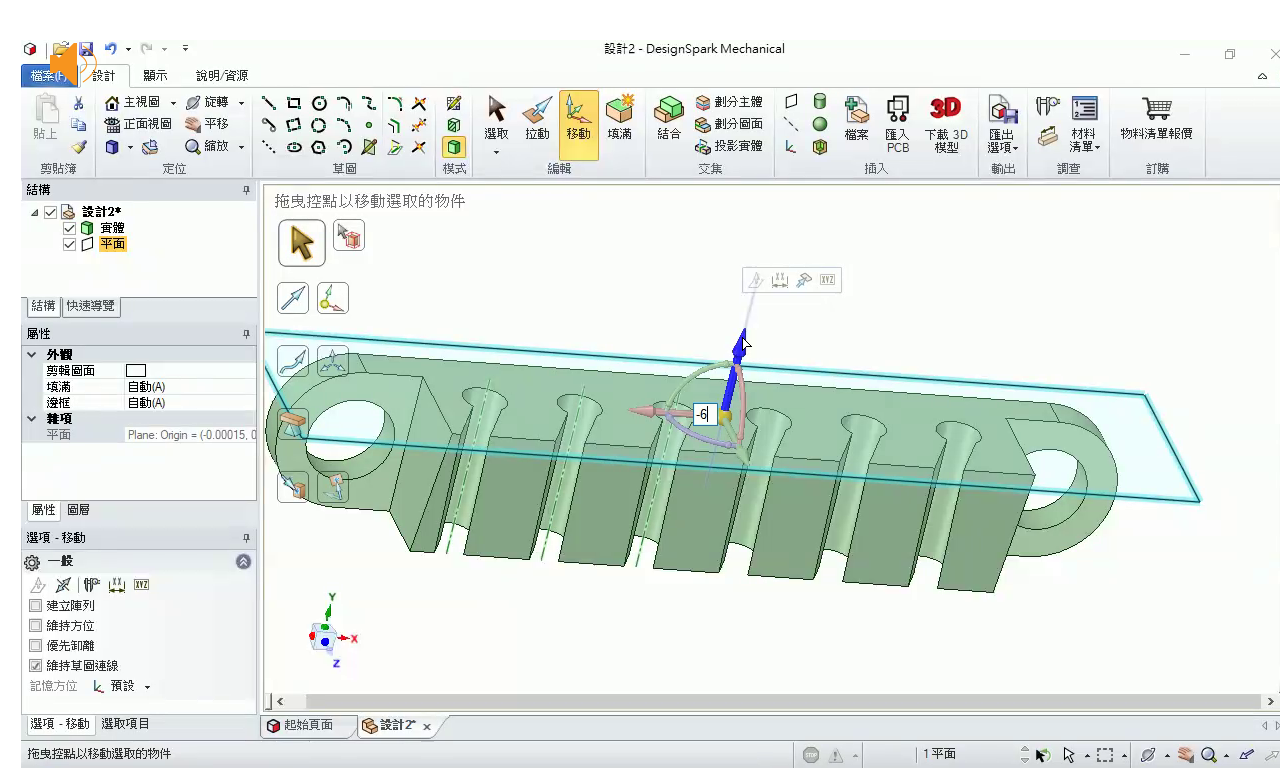
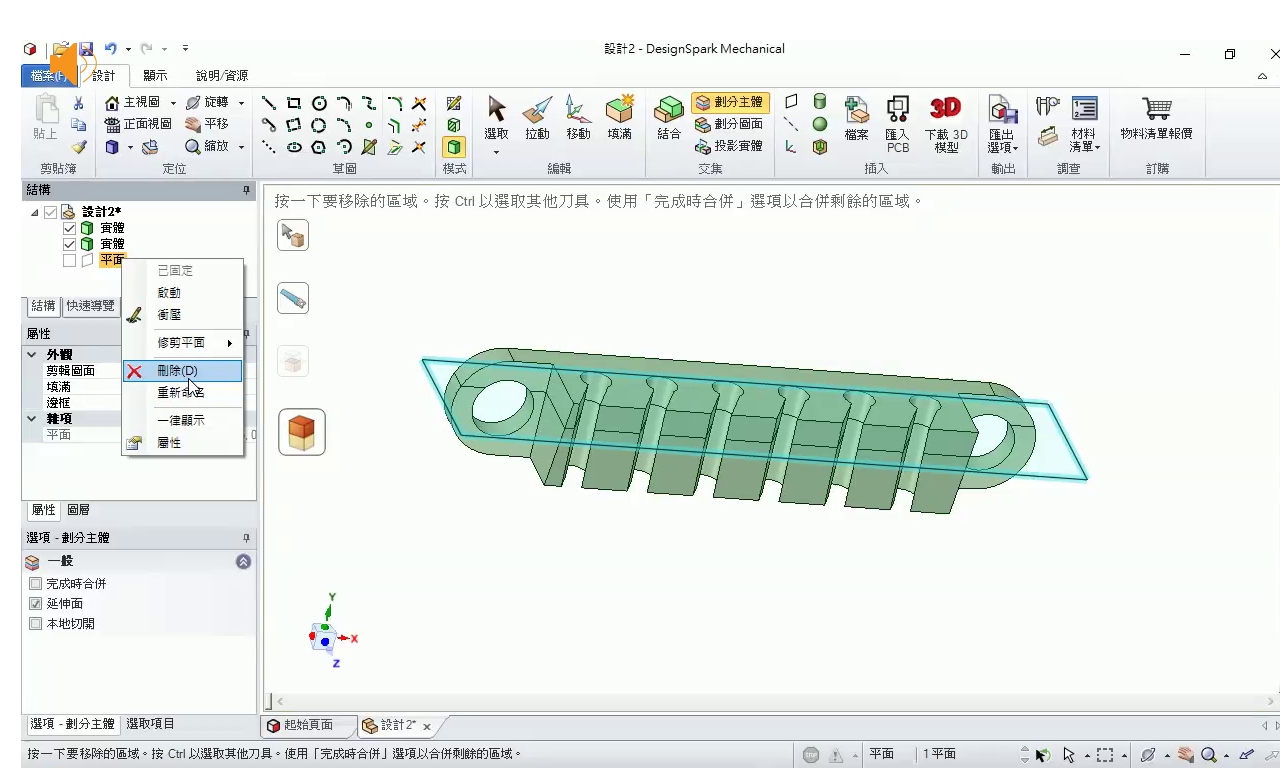
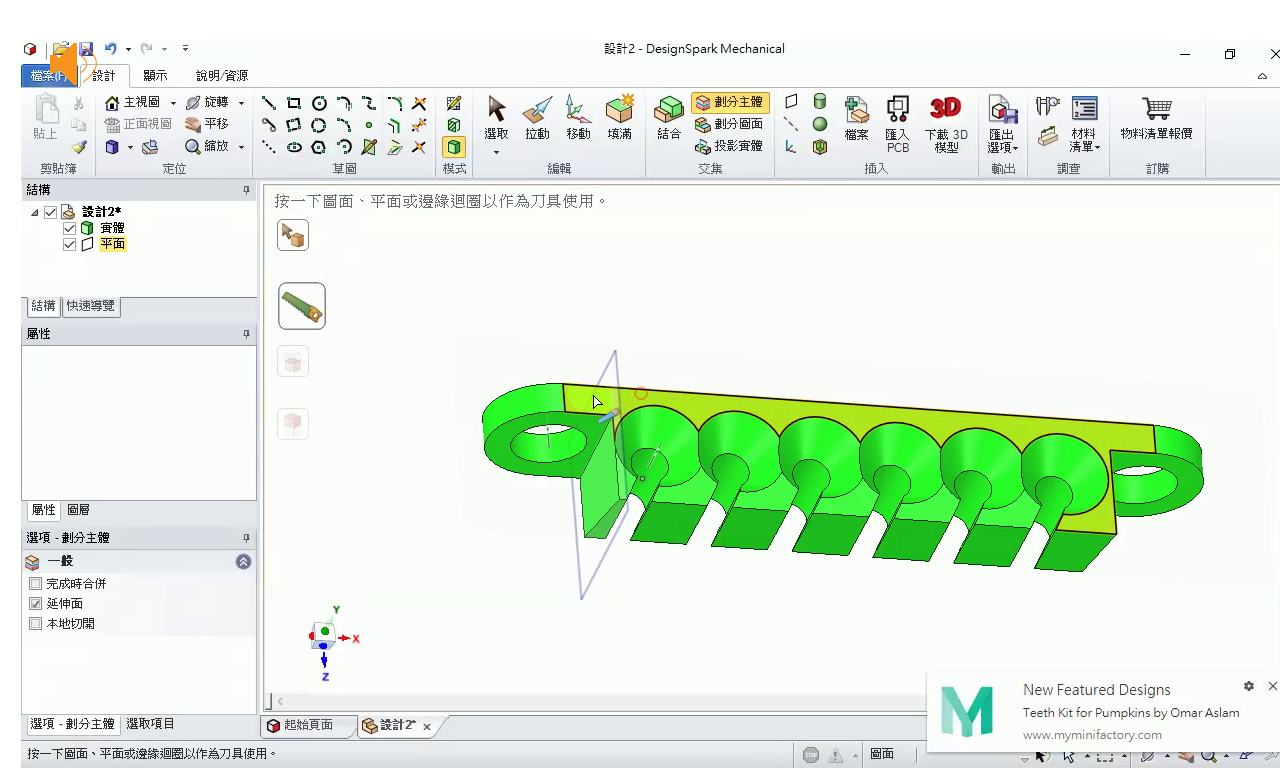
再來,我們要製作頂部洞孔喇叭狀,由於喇叭狀只是部份(1/3左右),因此,我們先將實體進行切割:


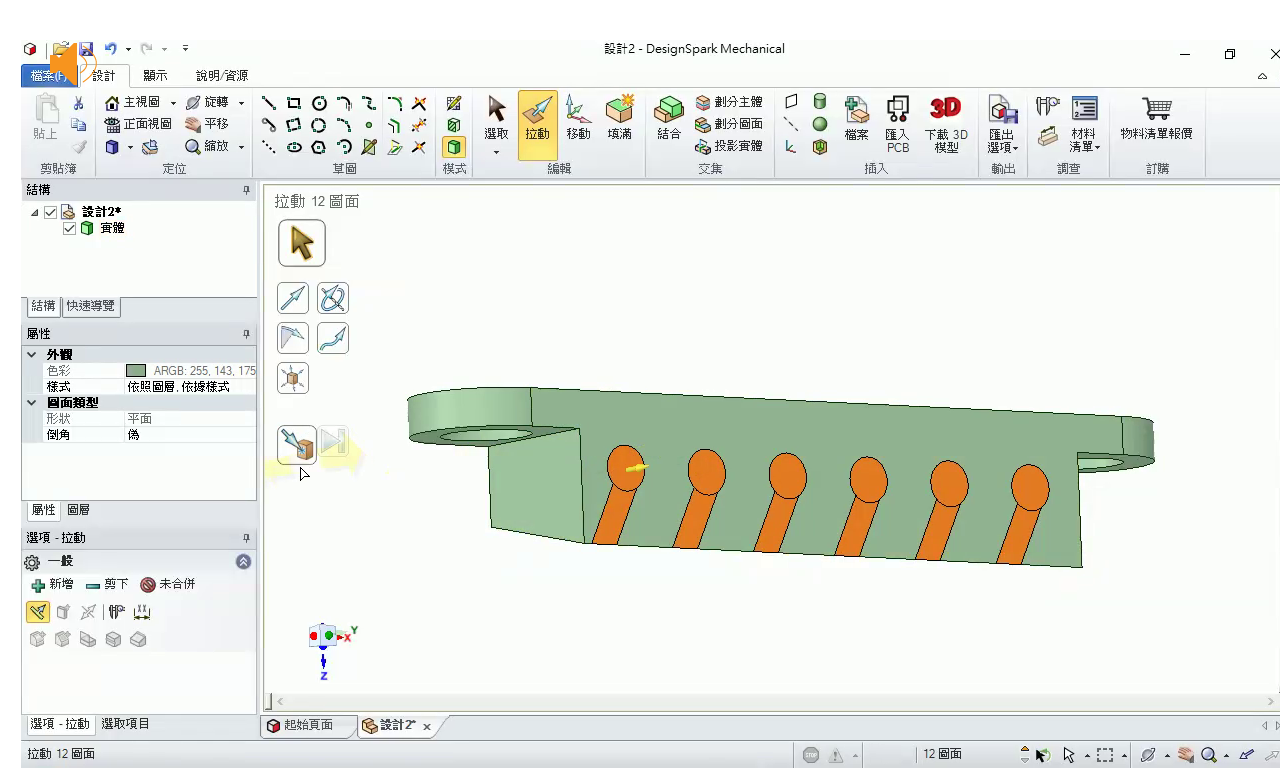
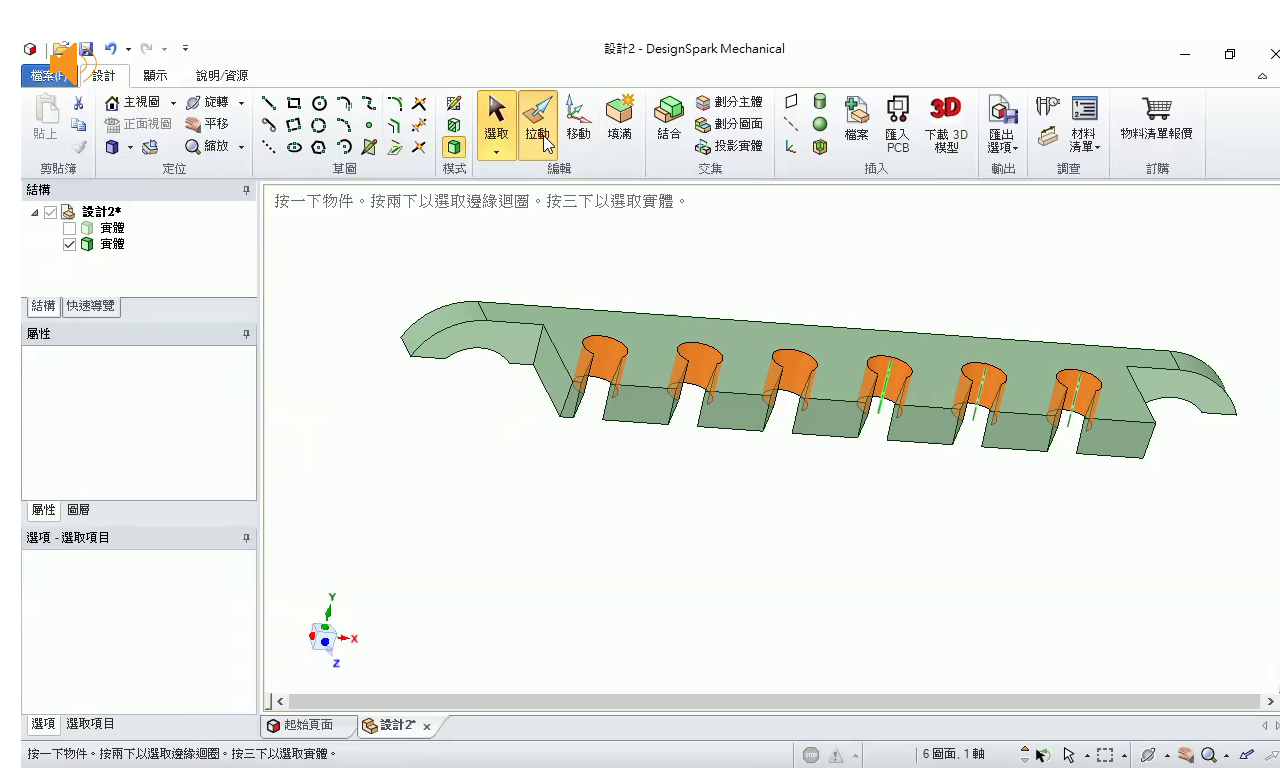
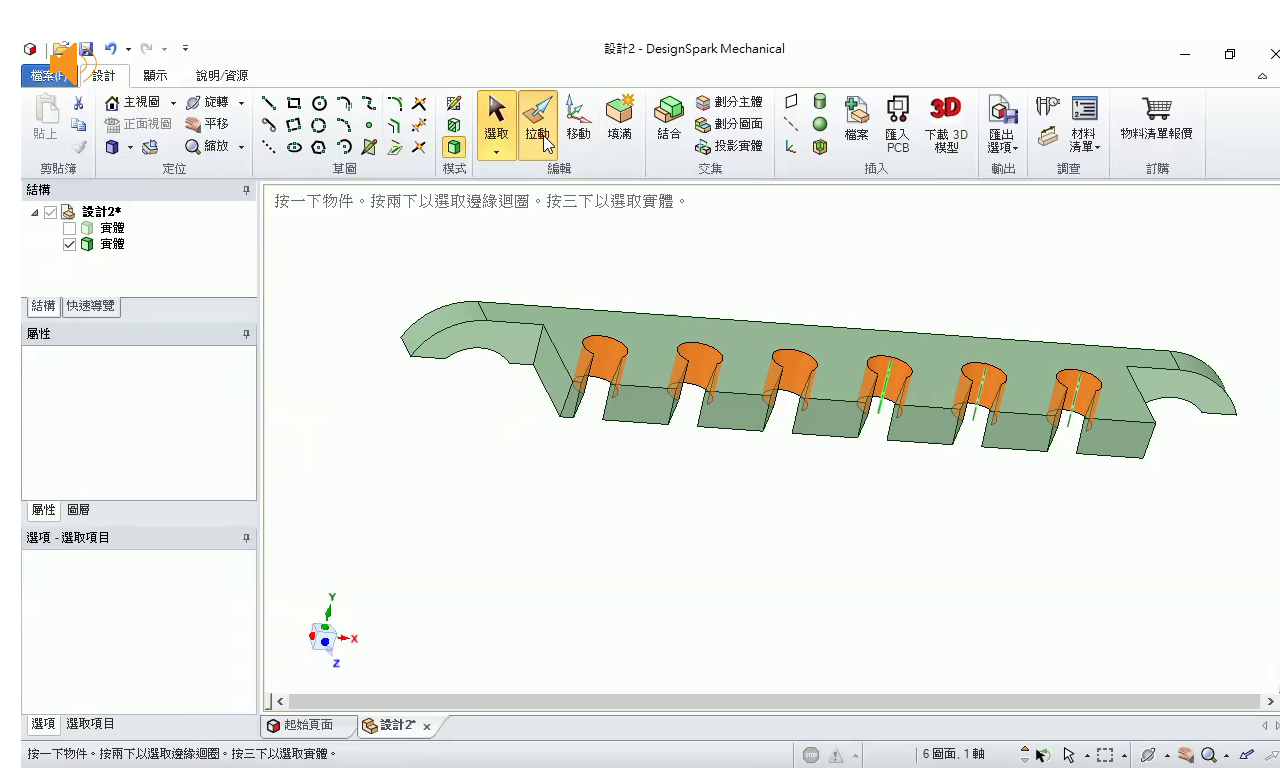
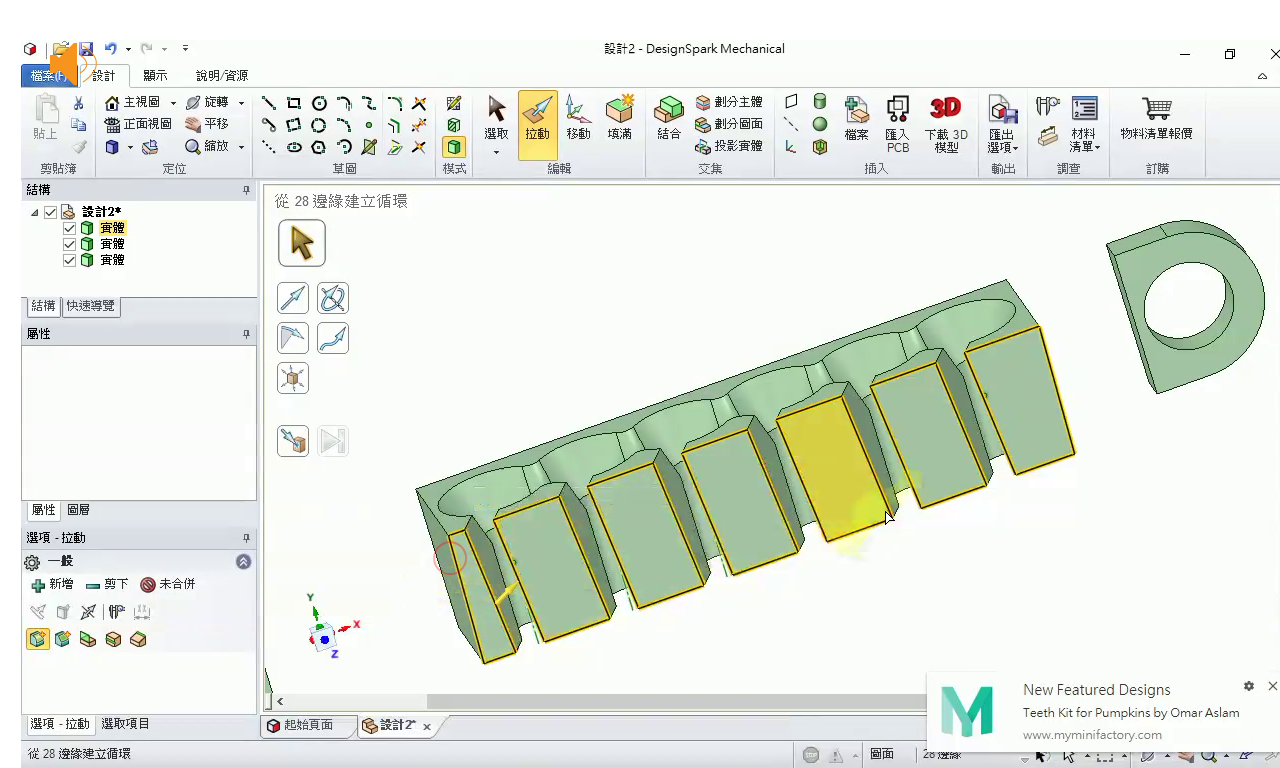
上1/3部份實體,選取6個柱體面:

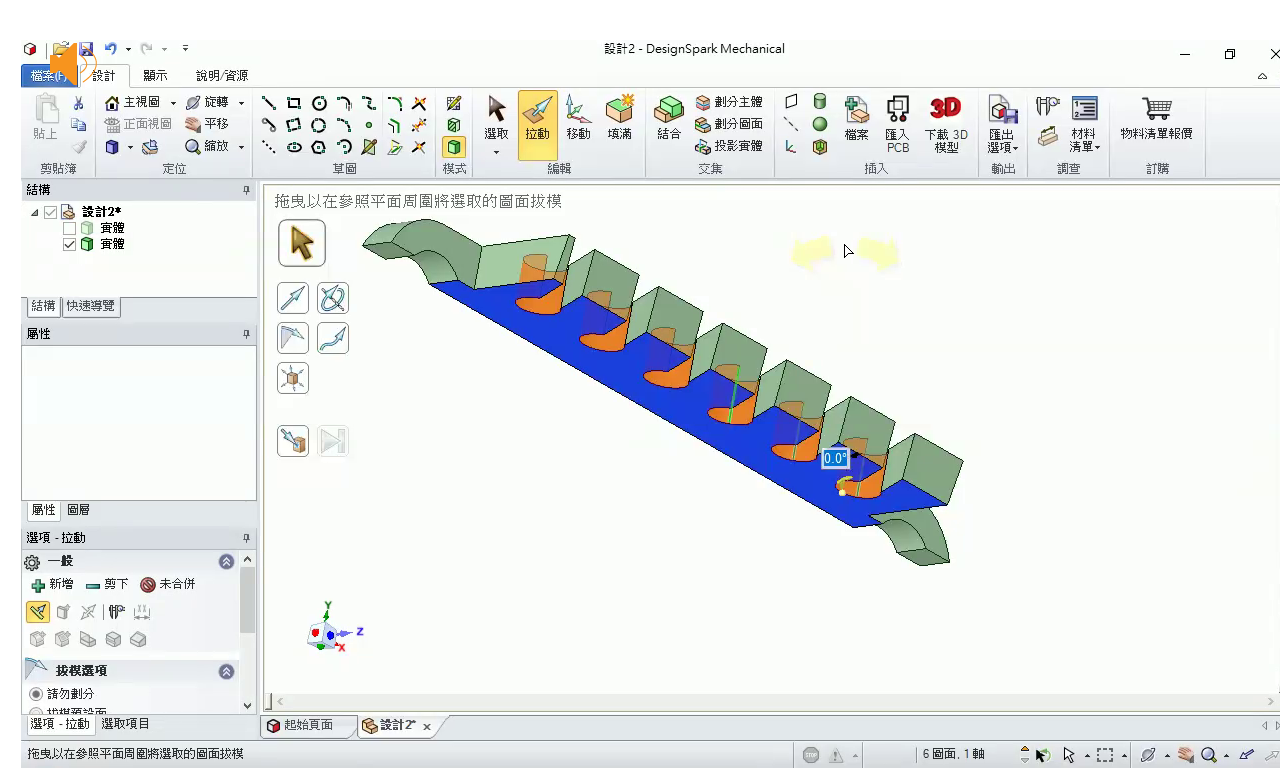
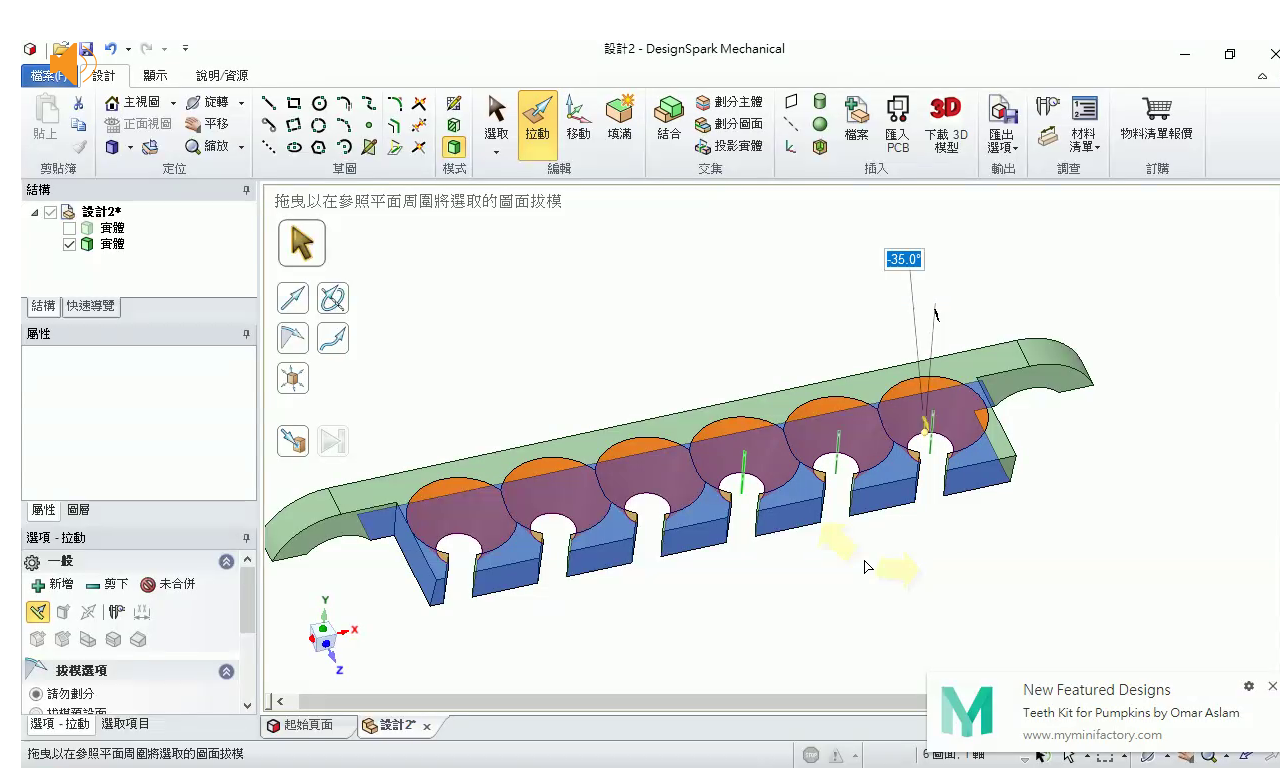
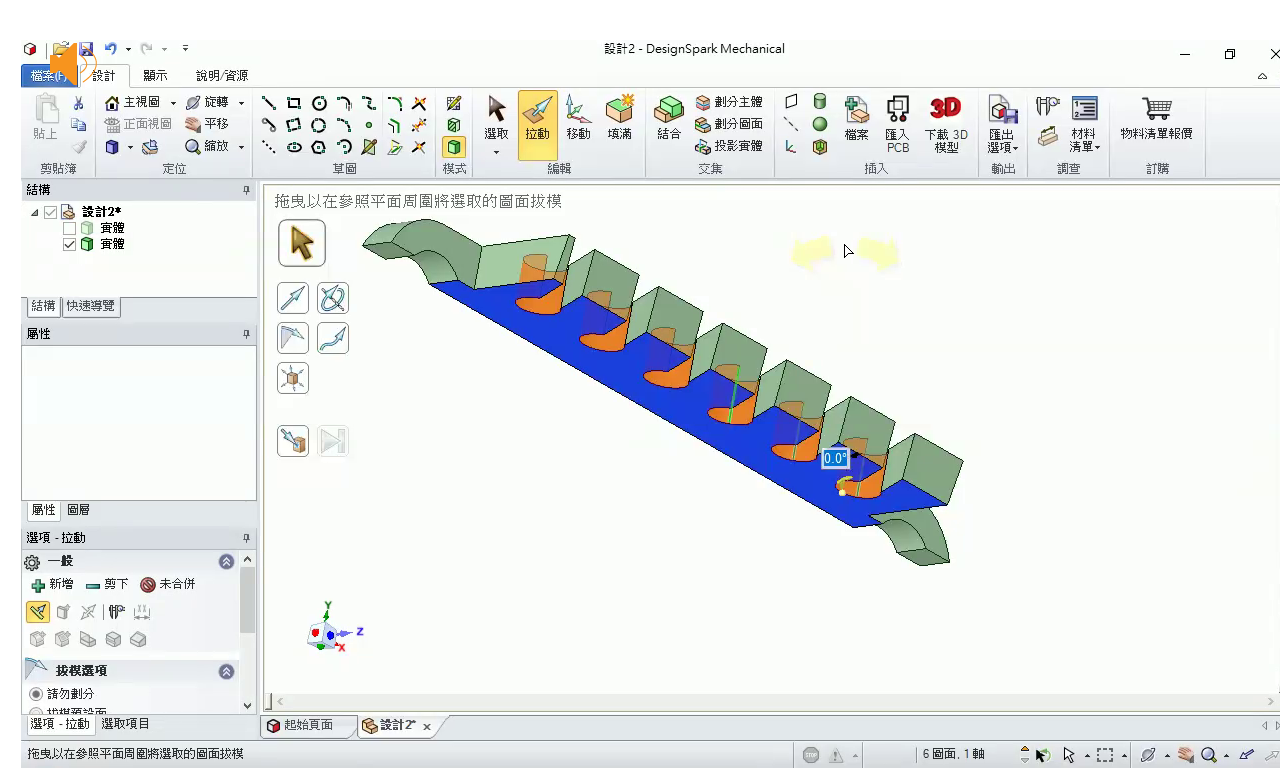
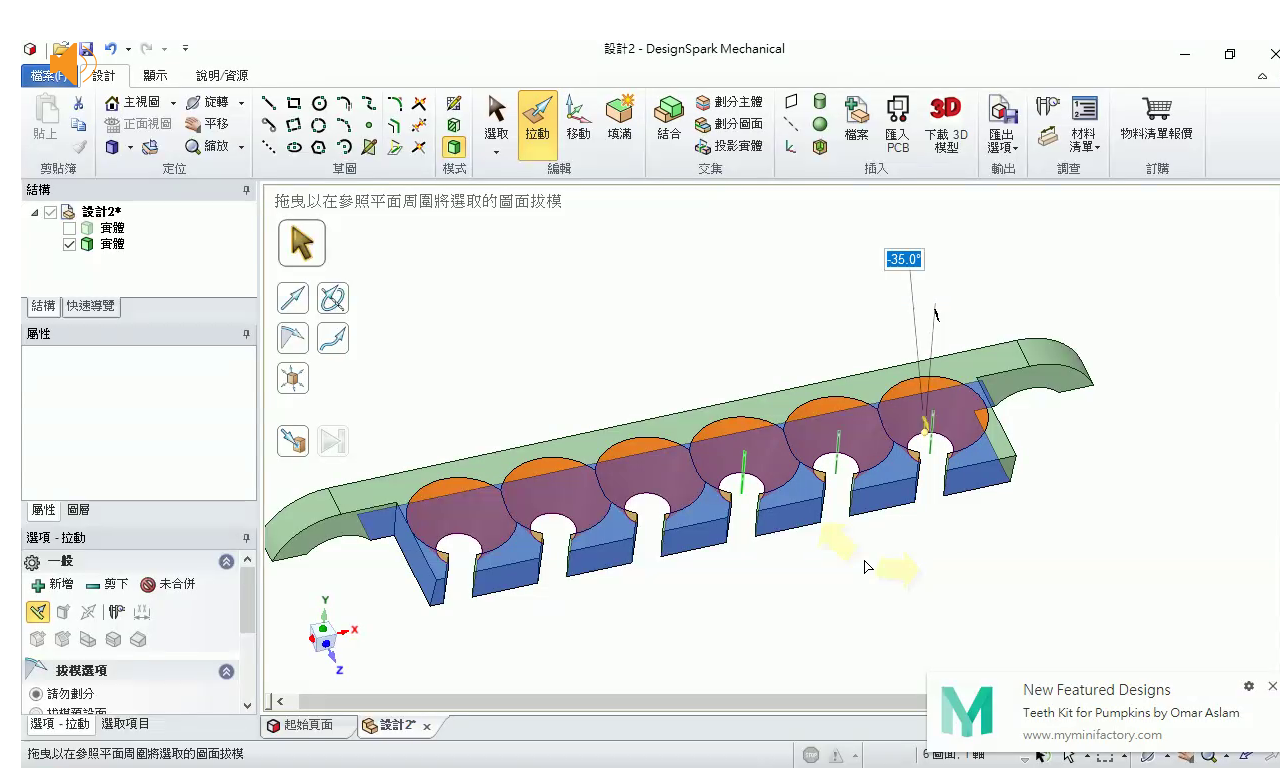
選取拉動-拔模方式,再選取底部平面,輸入拔模角度(-25~-35),將柱狀體變形成漏斗狀:


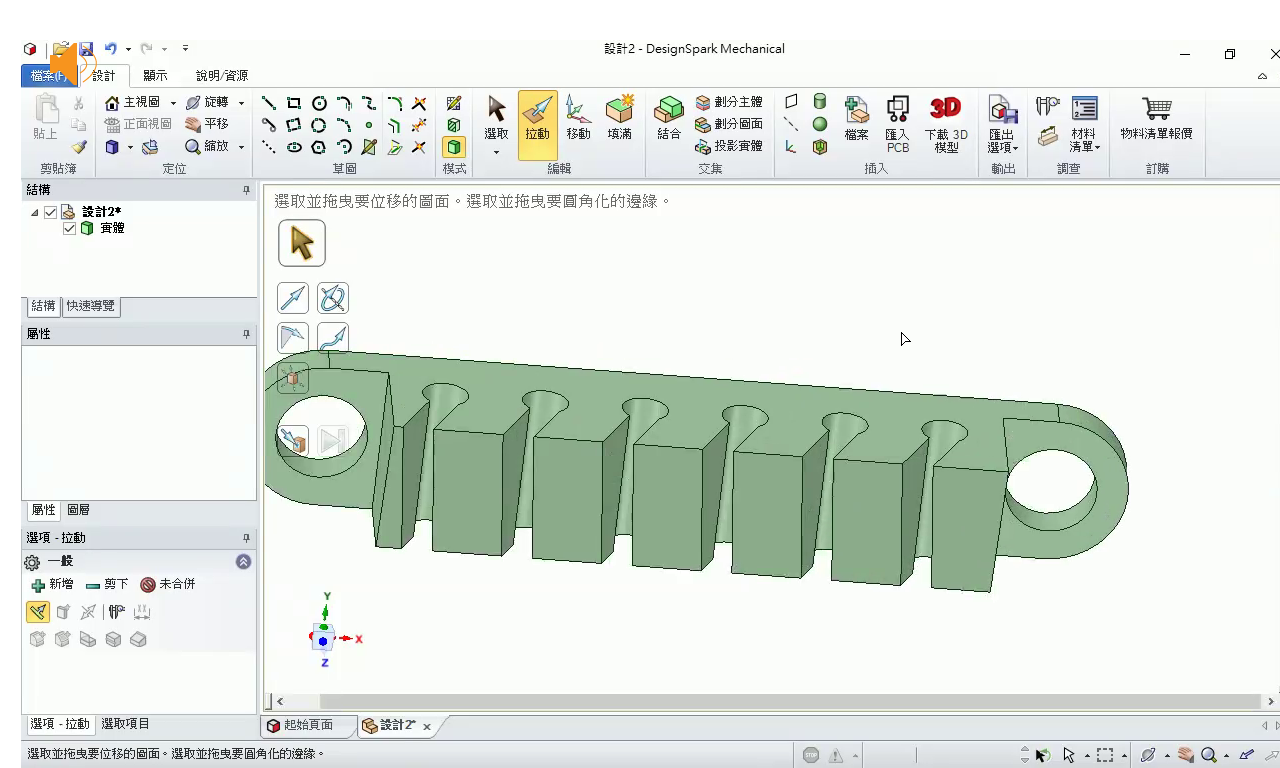
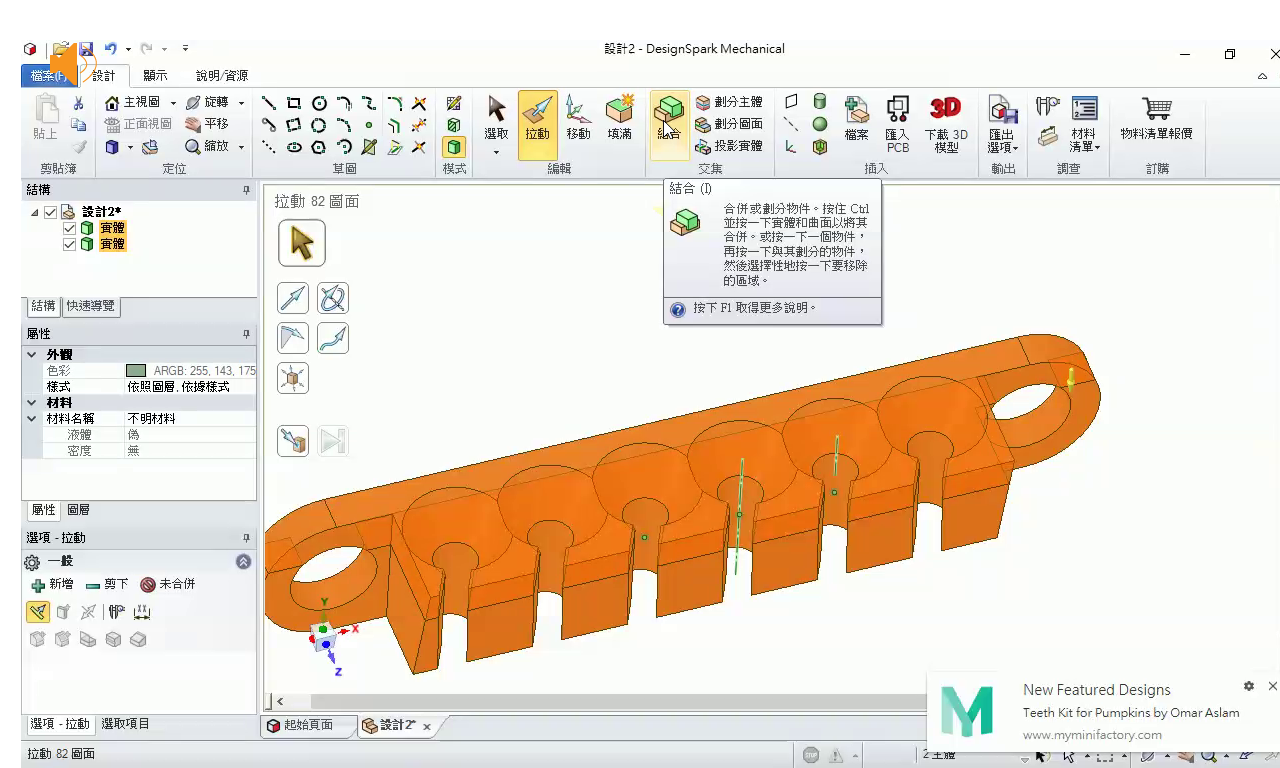
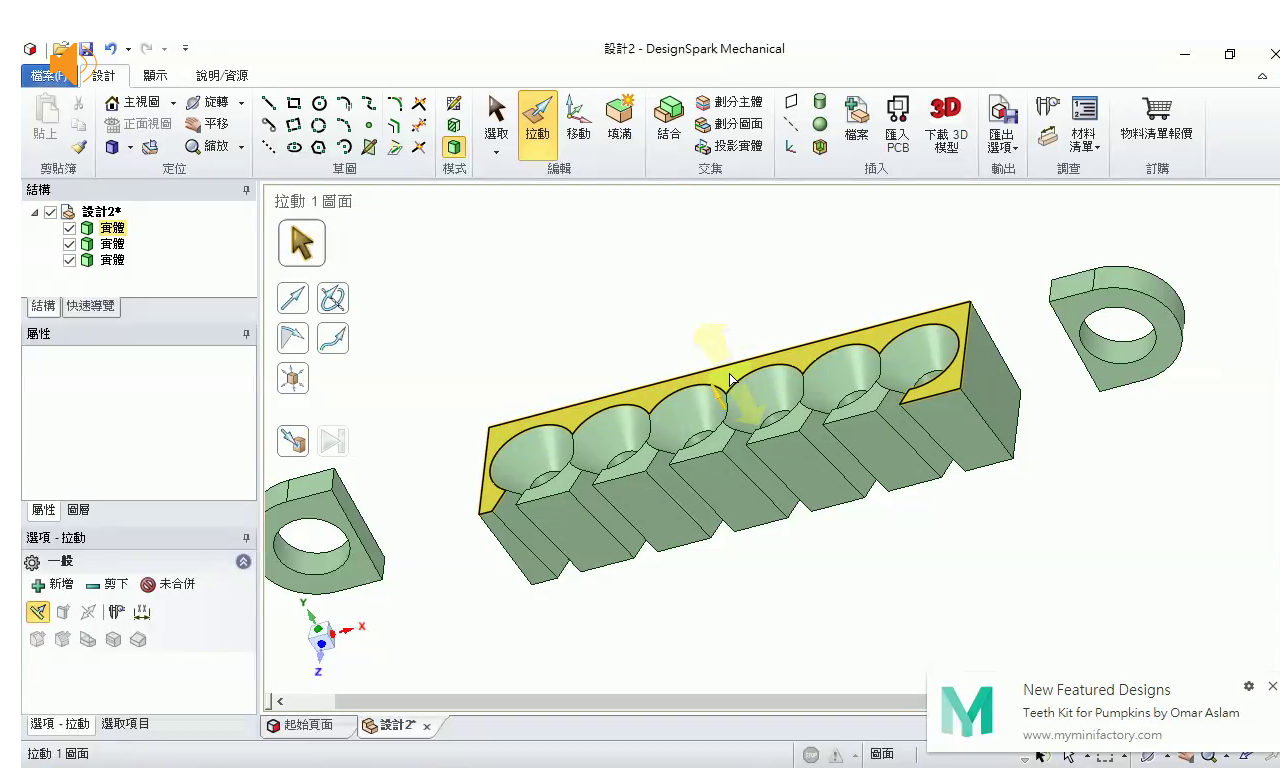
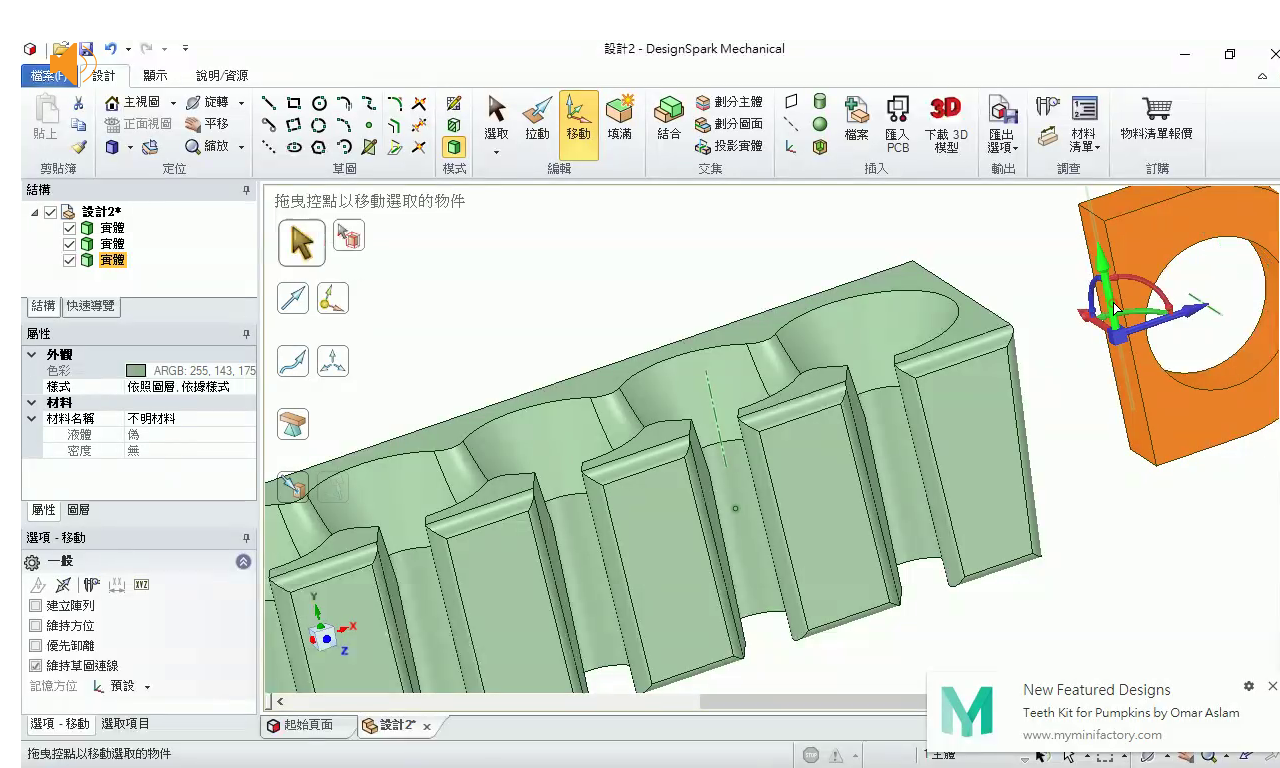
將2個實體合併:
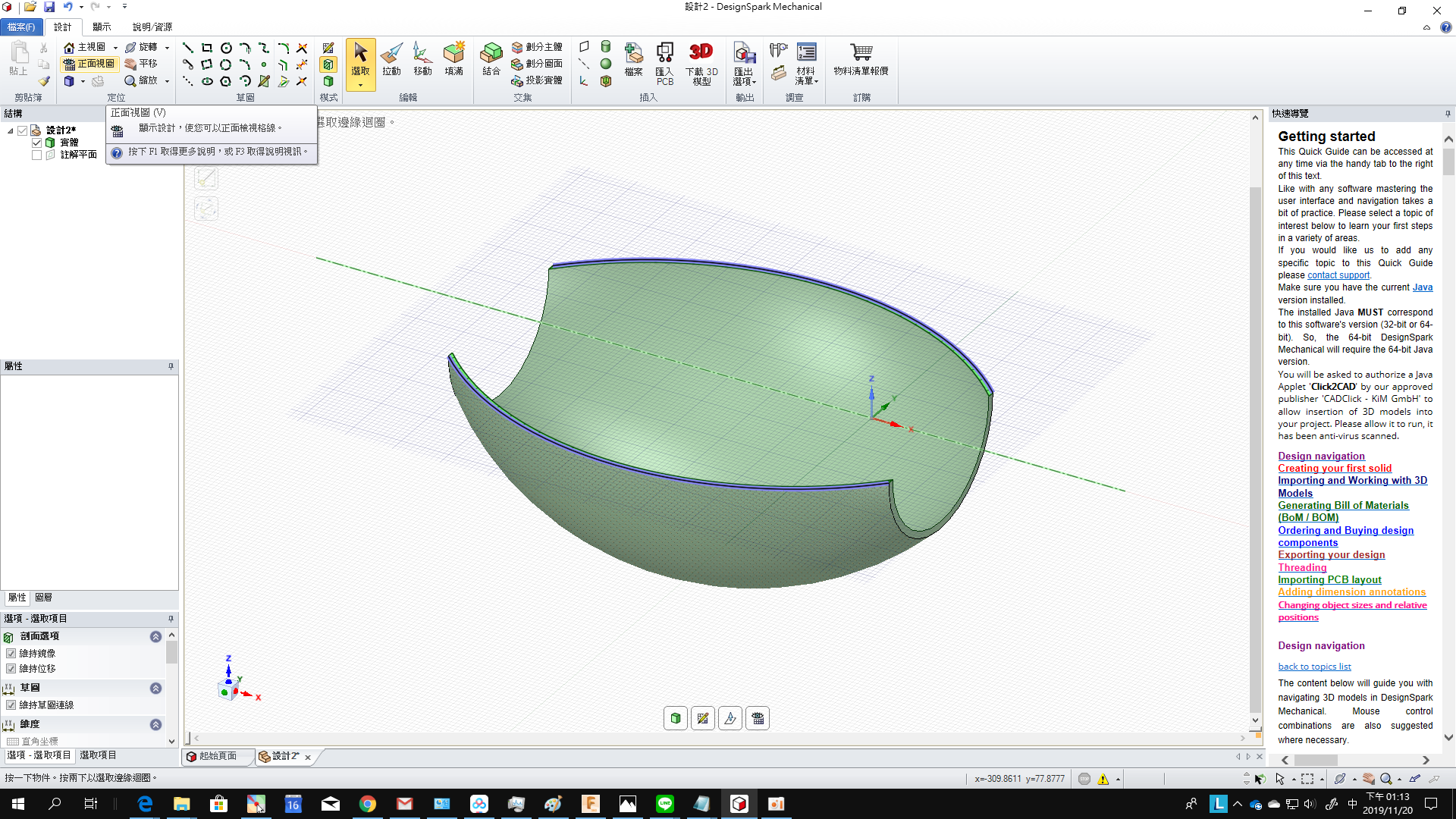
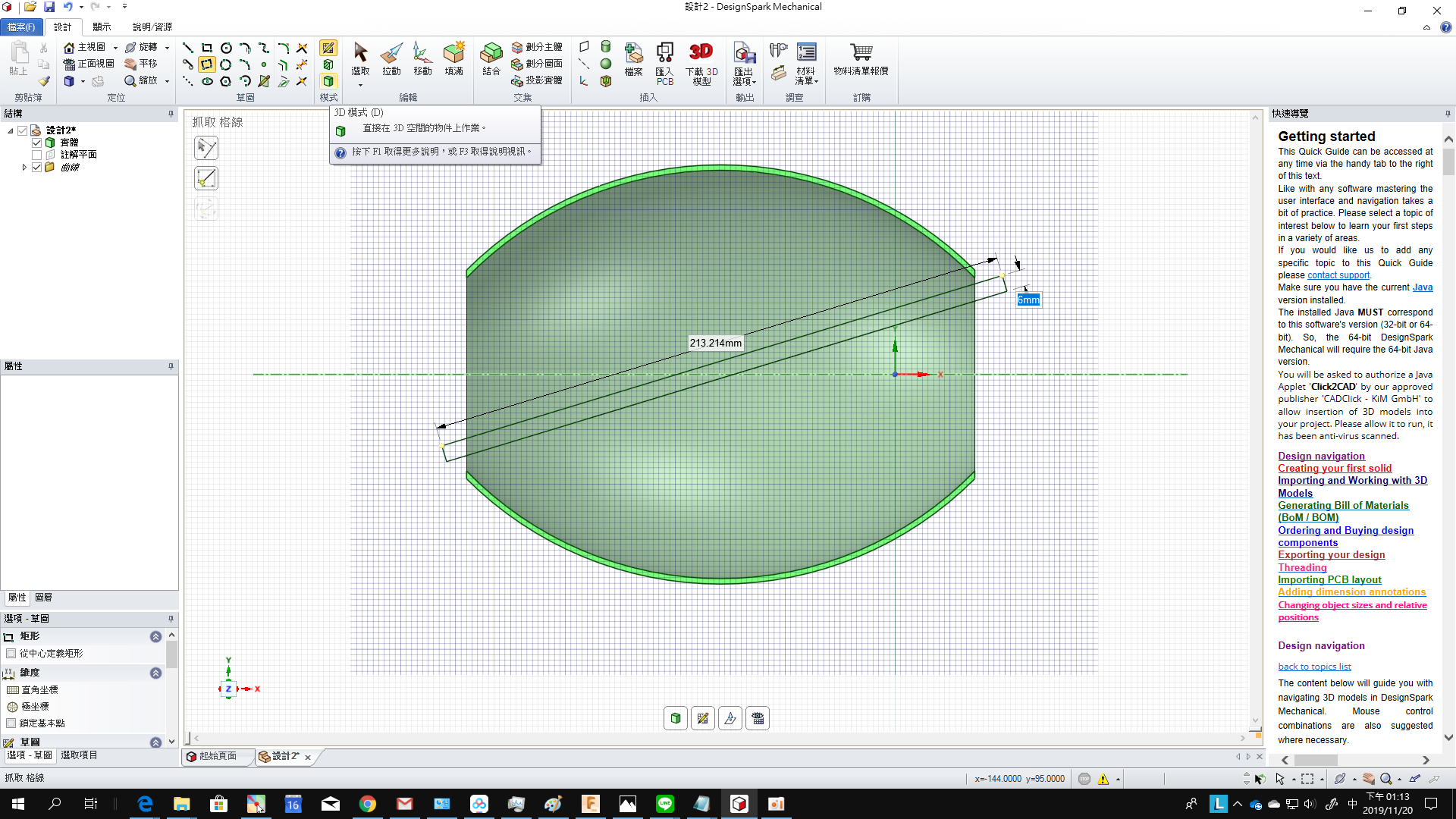
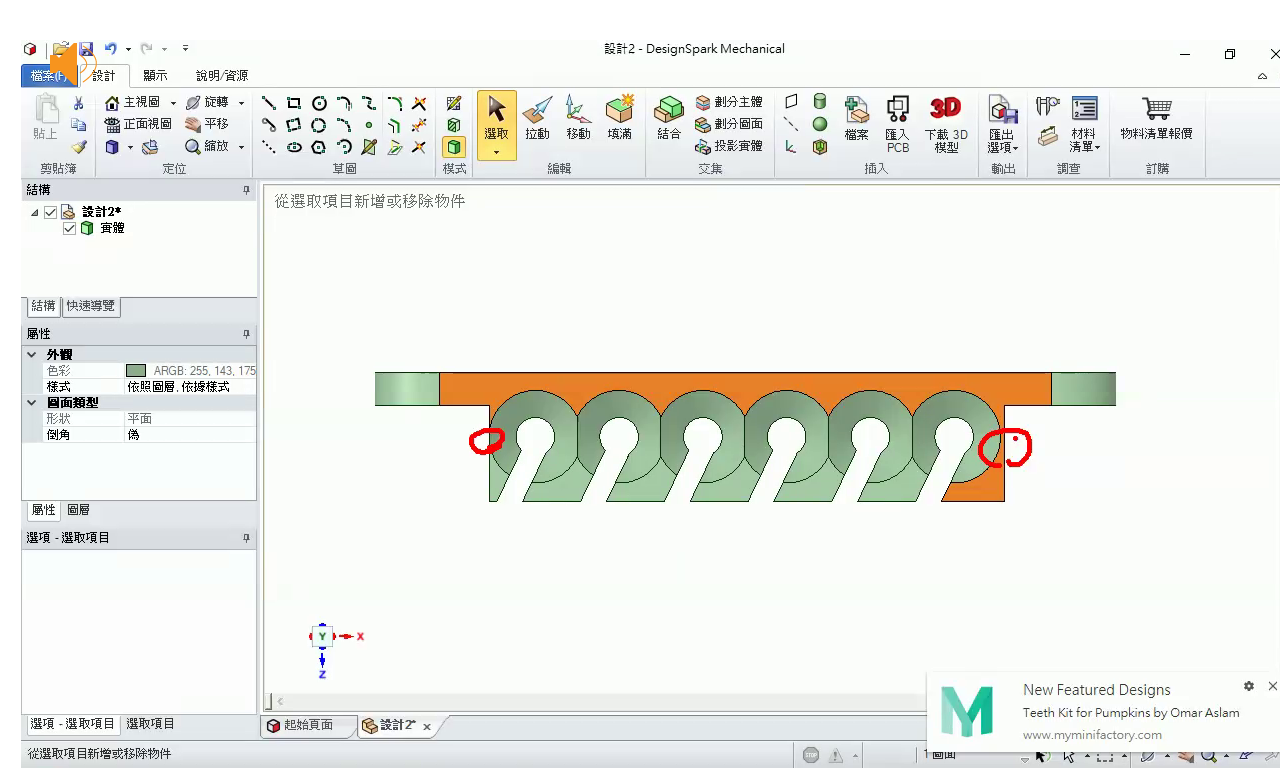
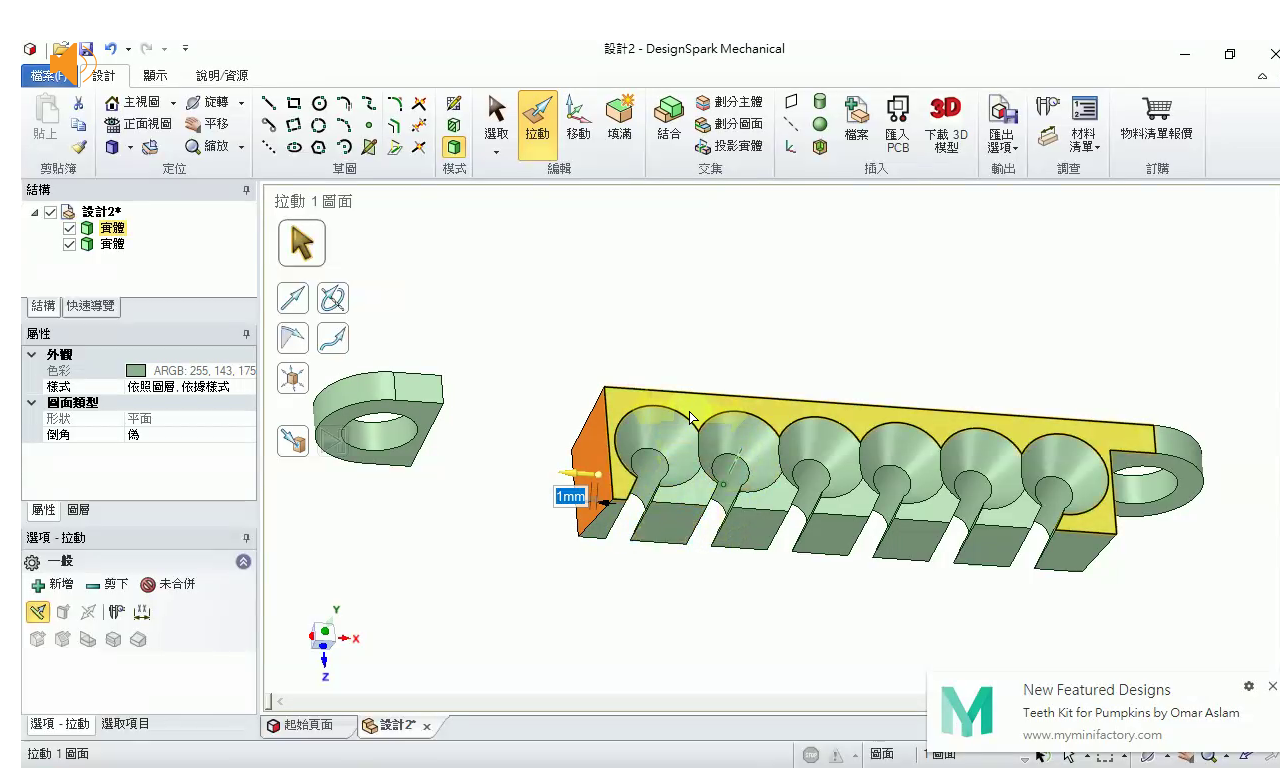
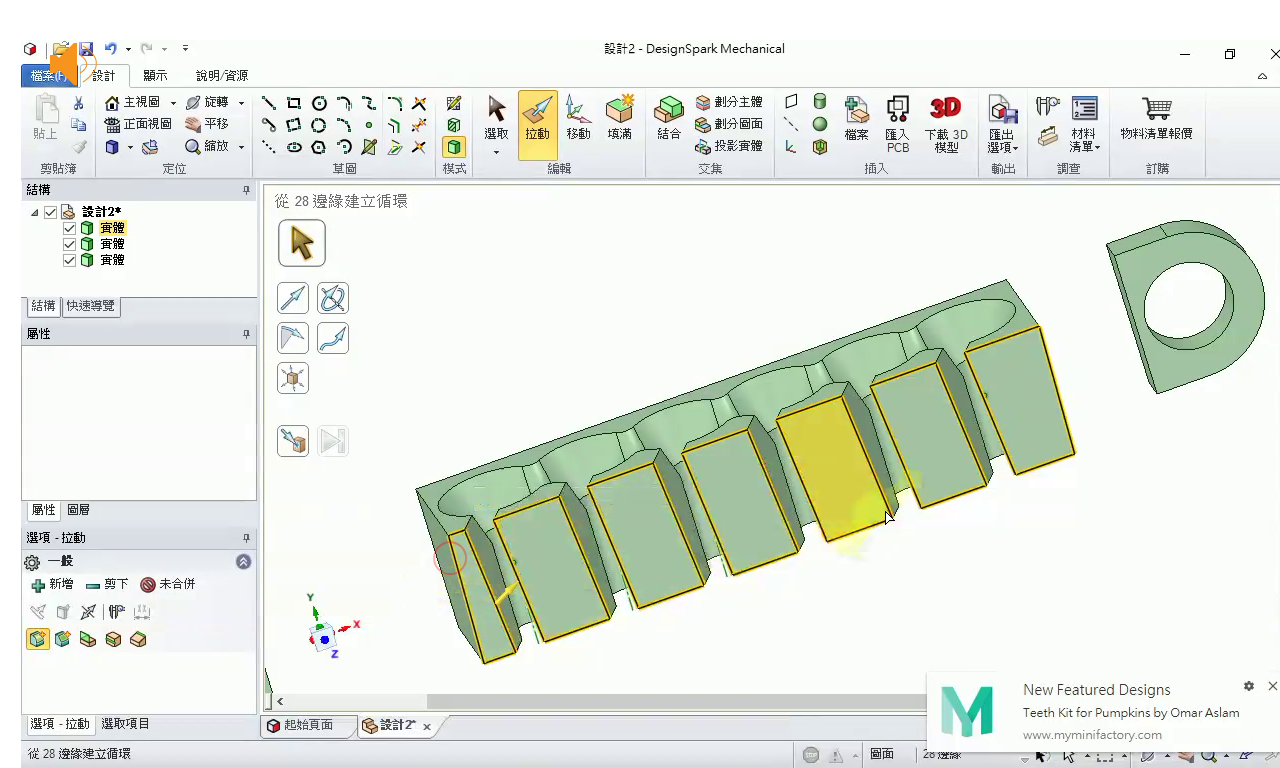
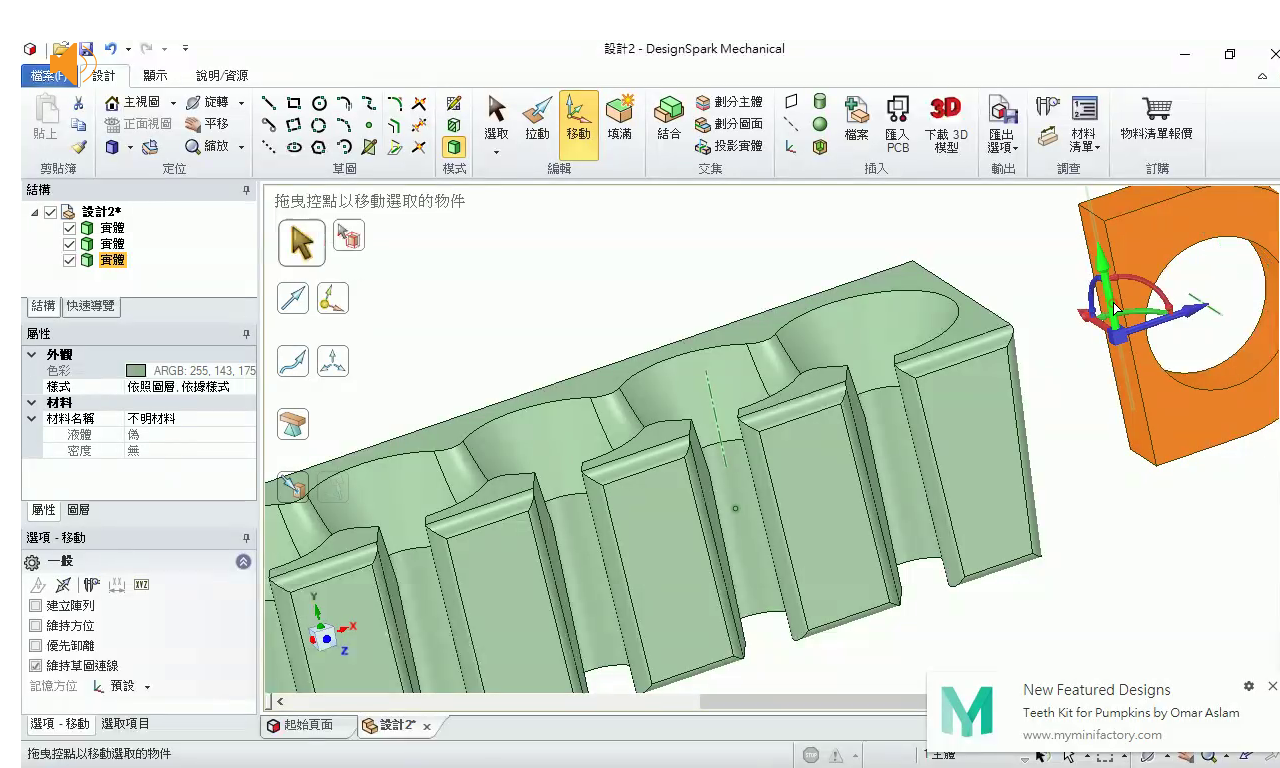
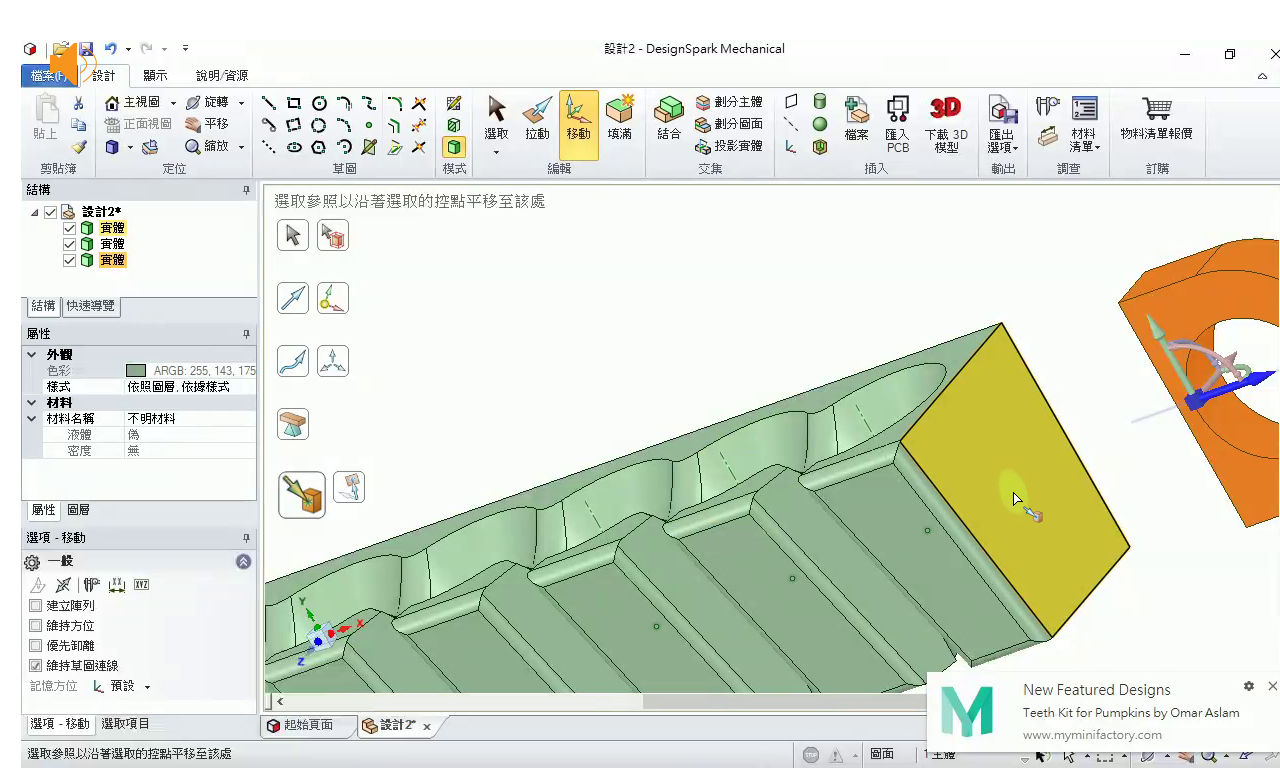
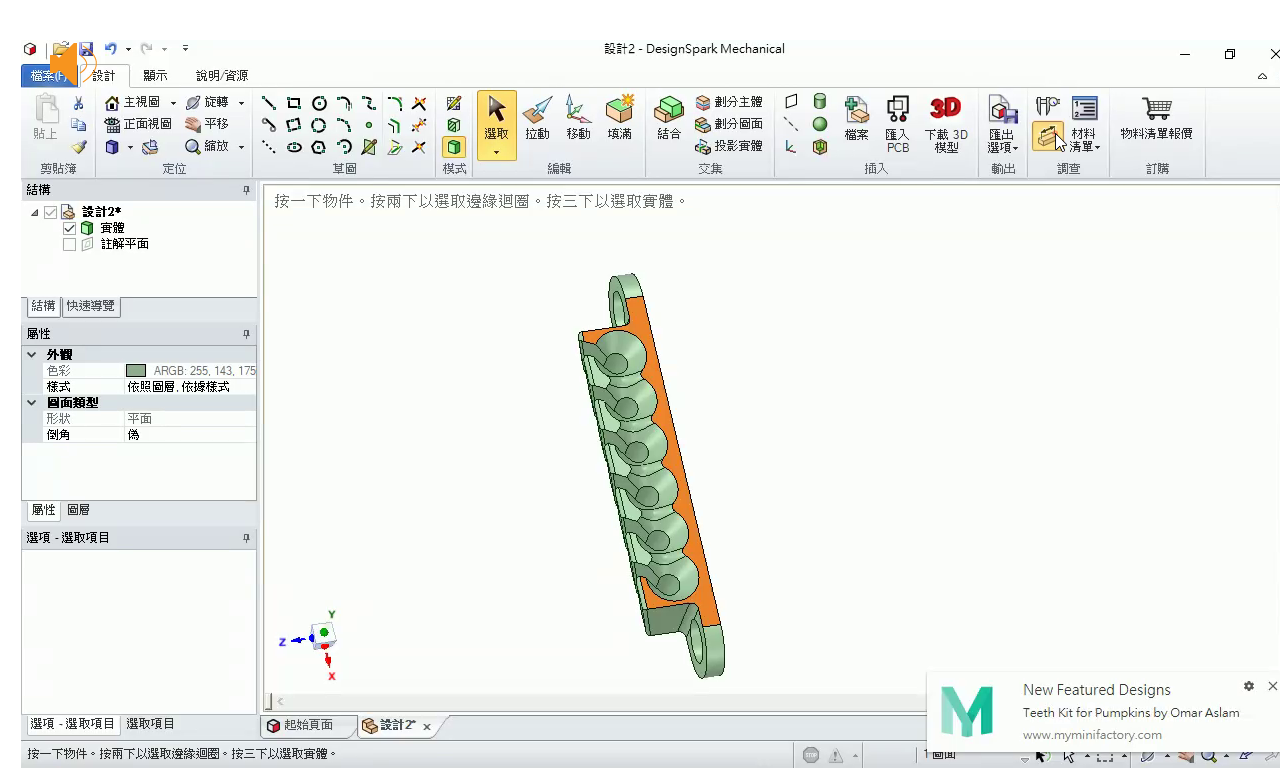
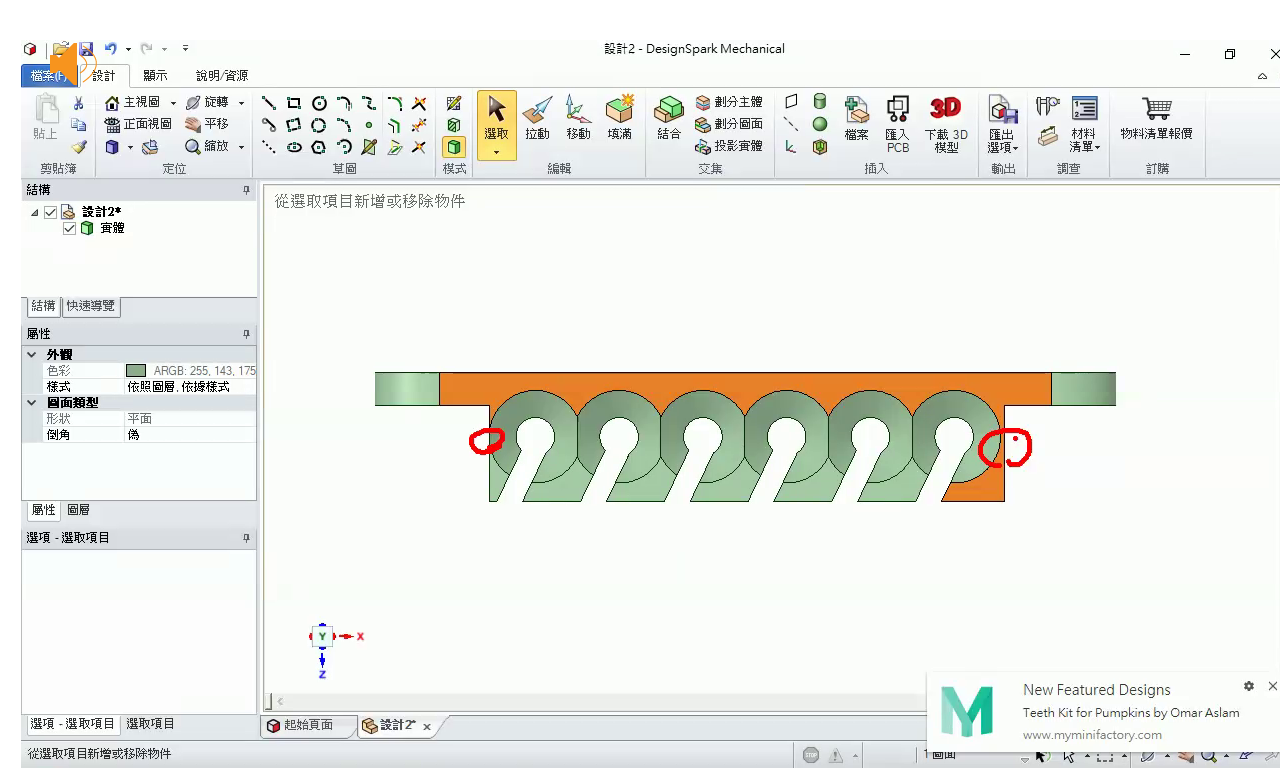
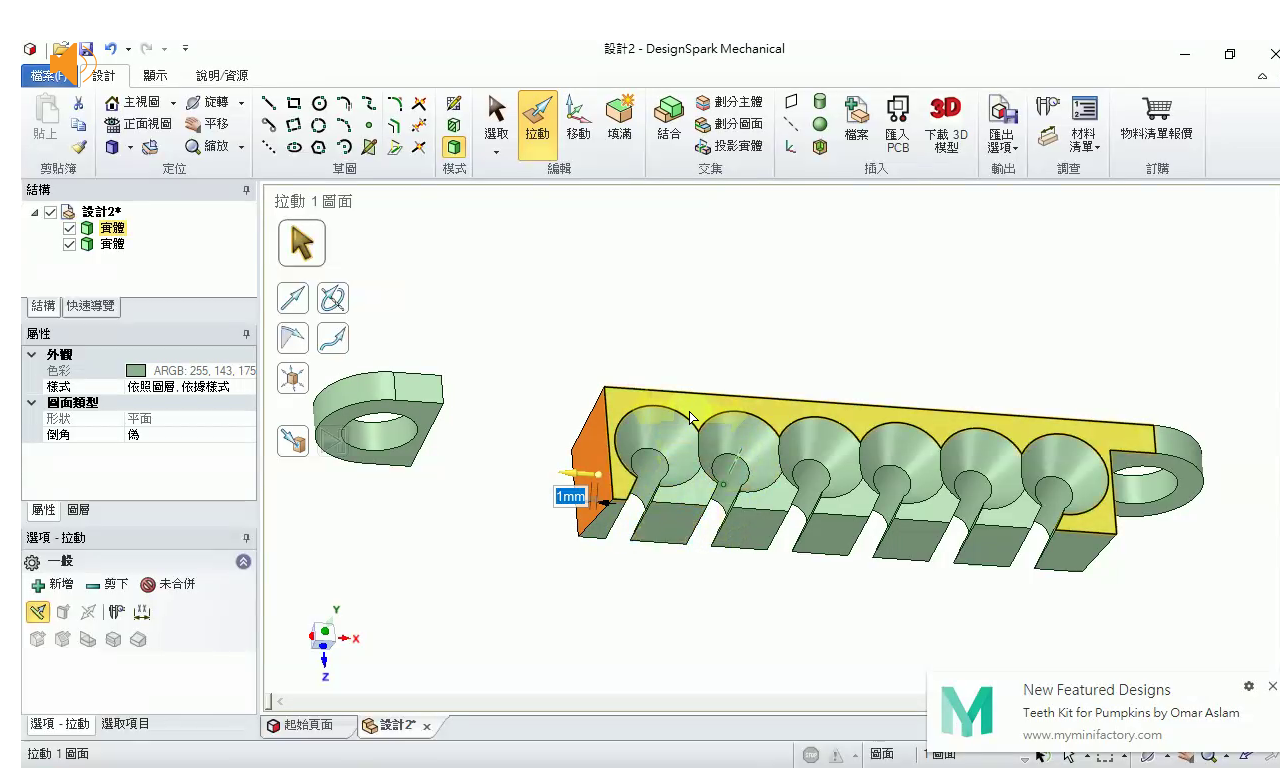
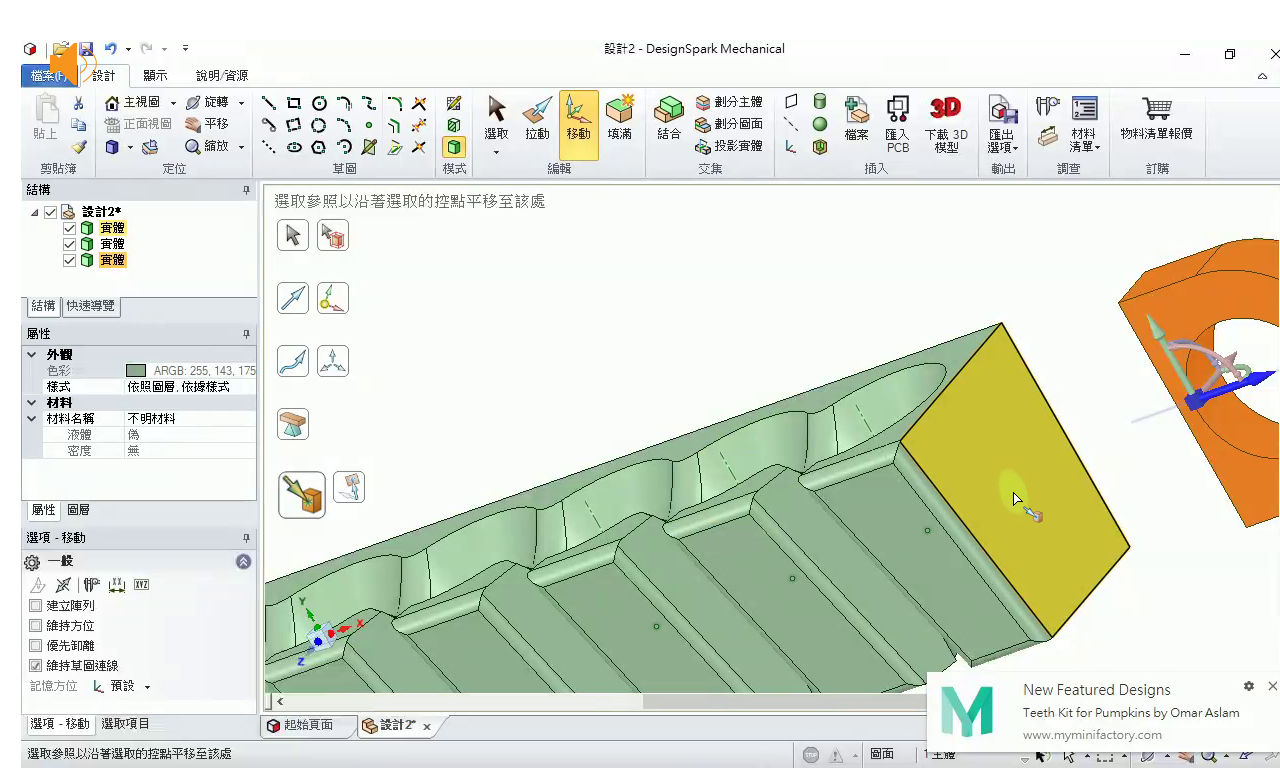
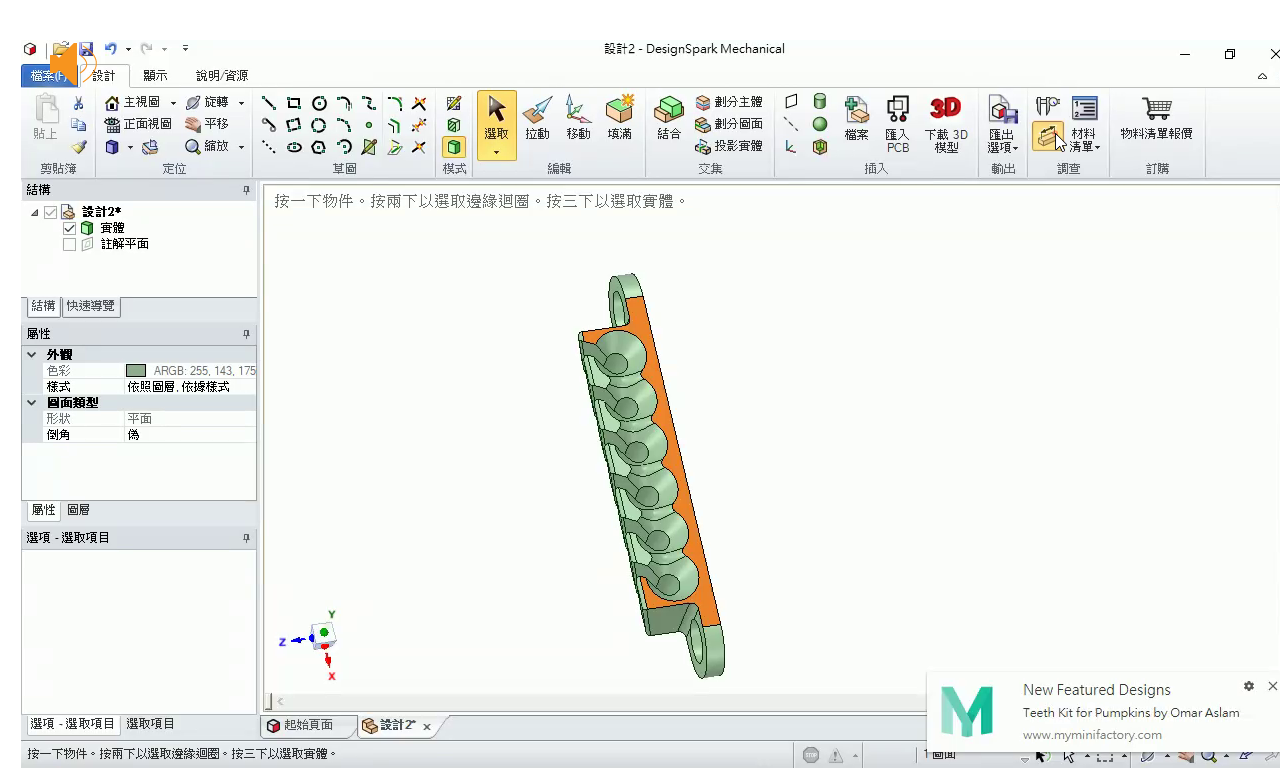
調整2邊的厚度,切開左邊的部份:


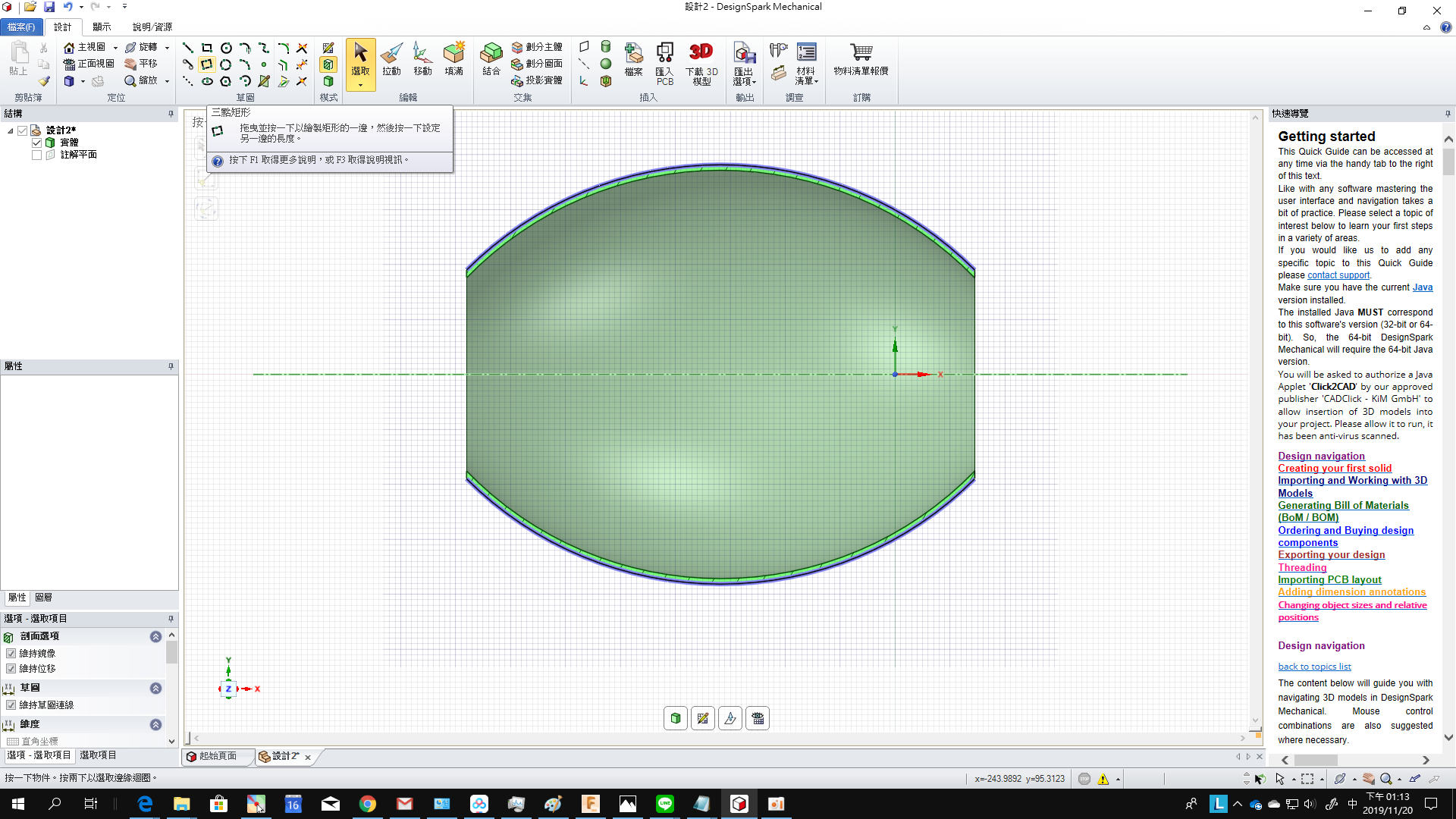
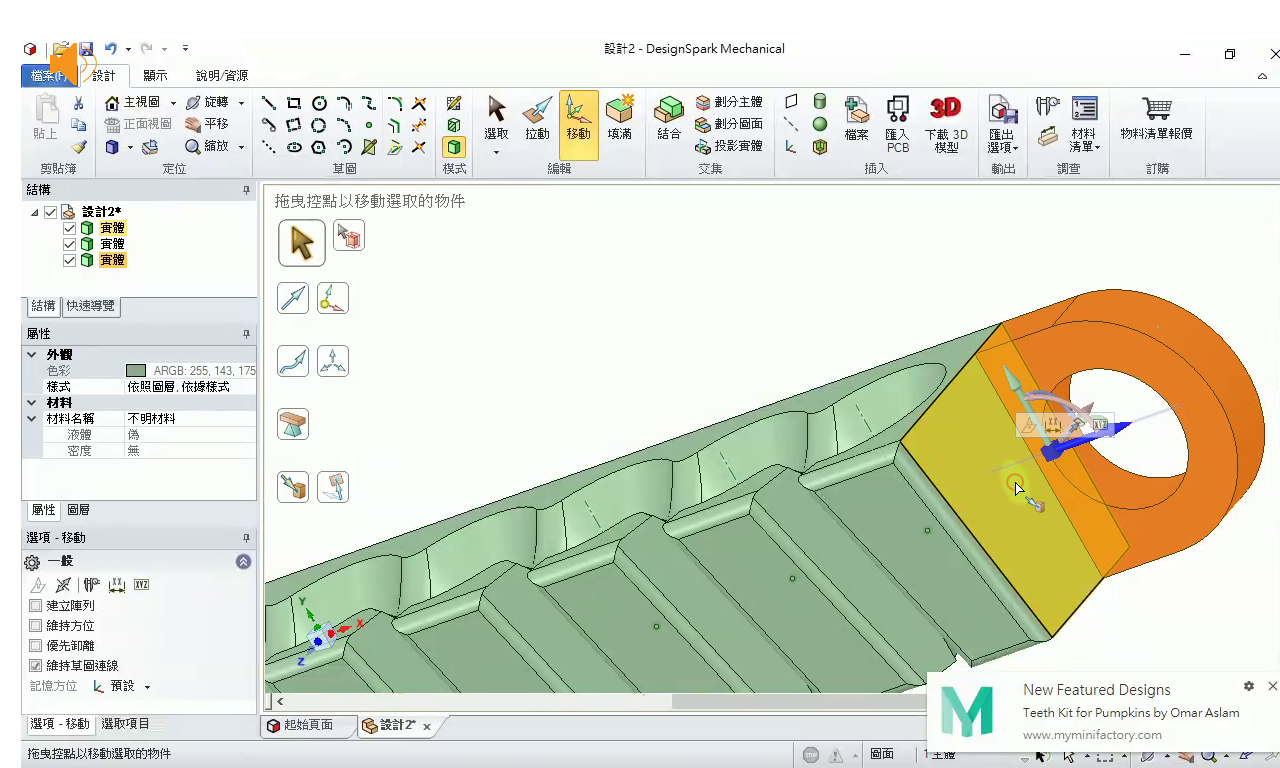
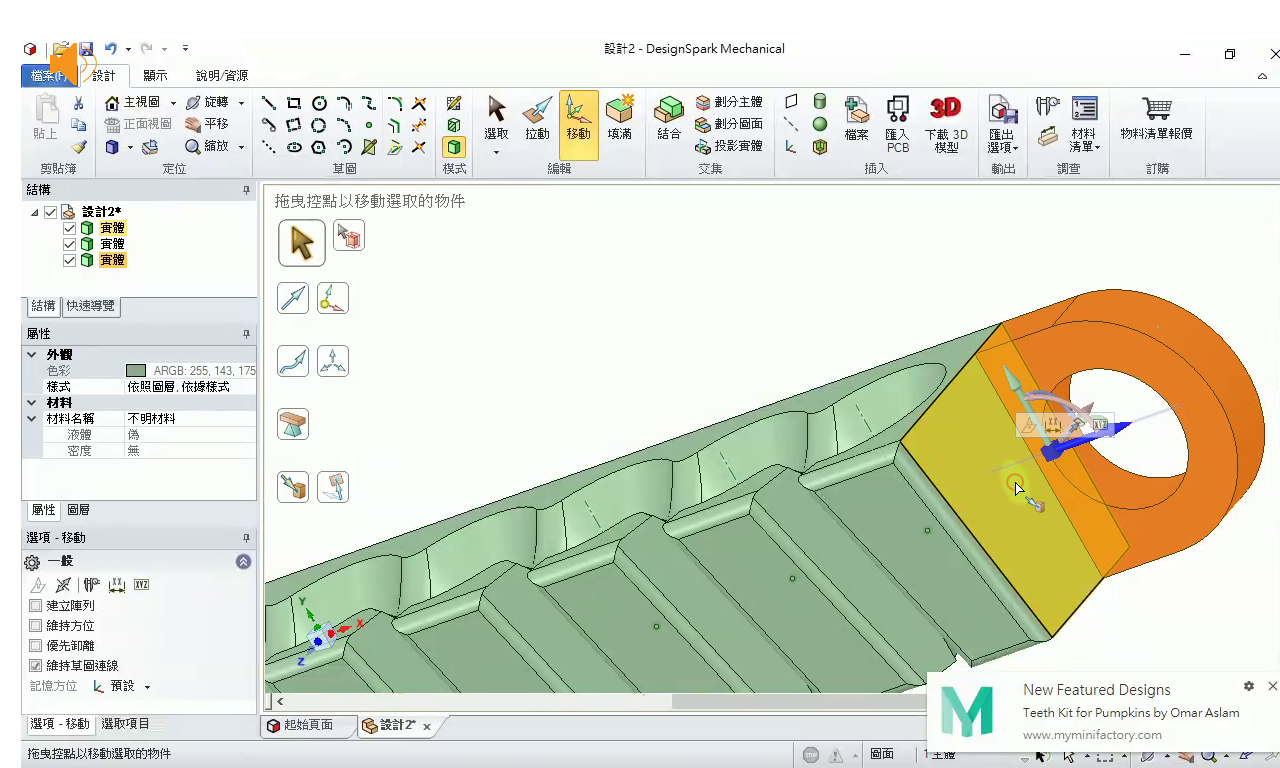
右邊若不一樣厚的話,使用同樣的方式,調整厚度:

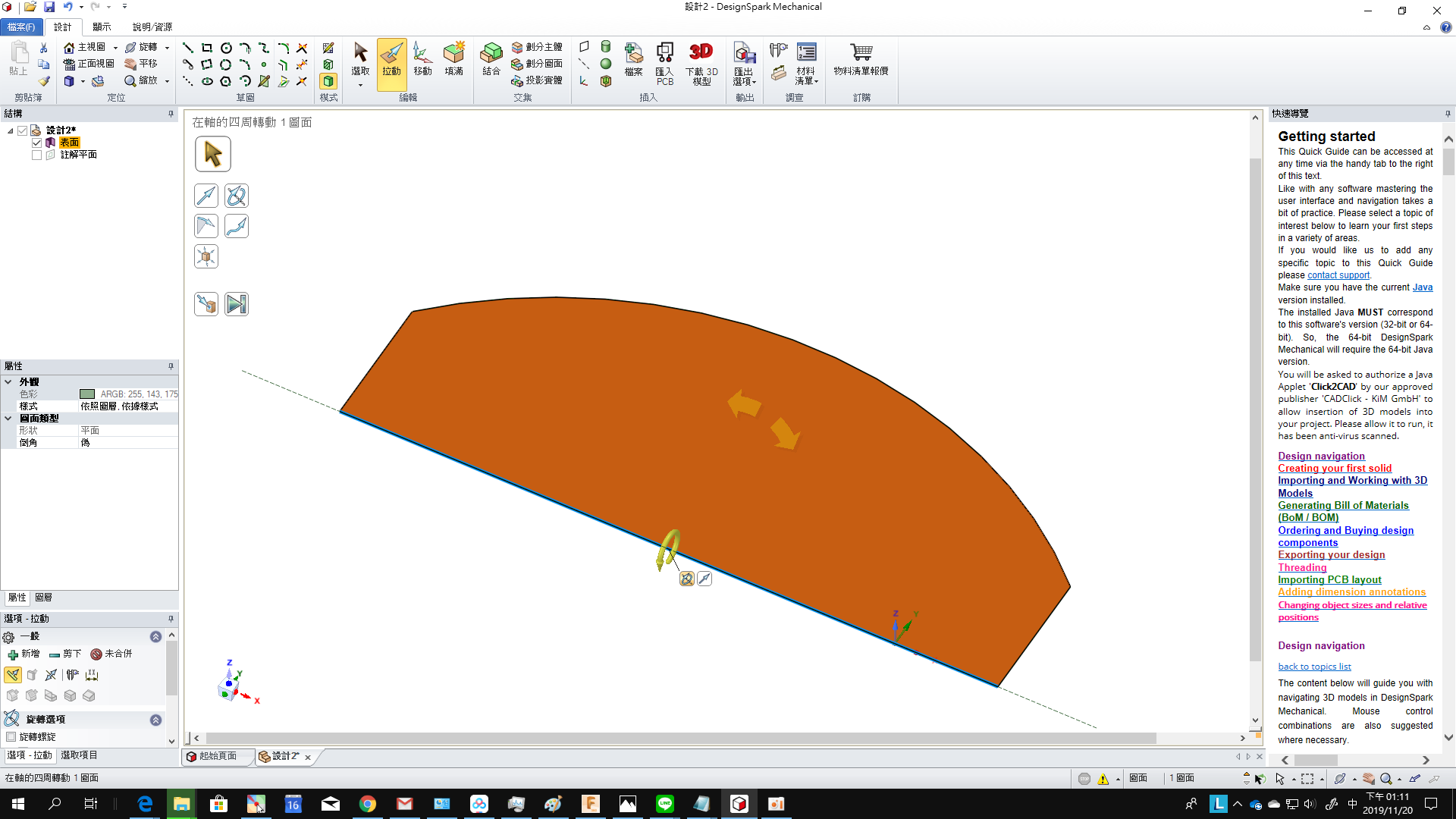
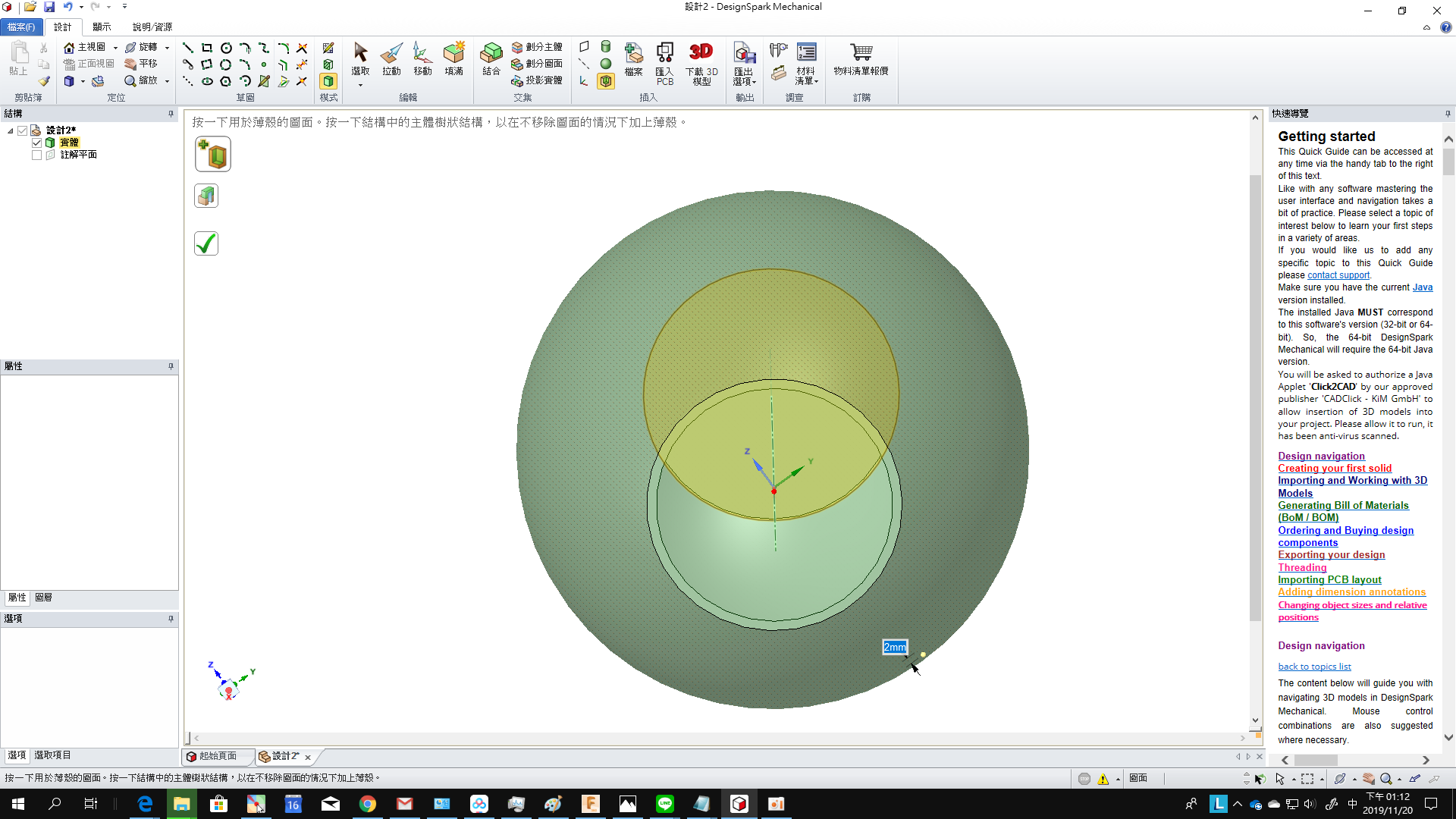
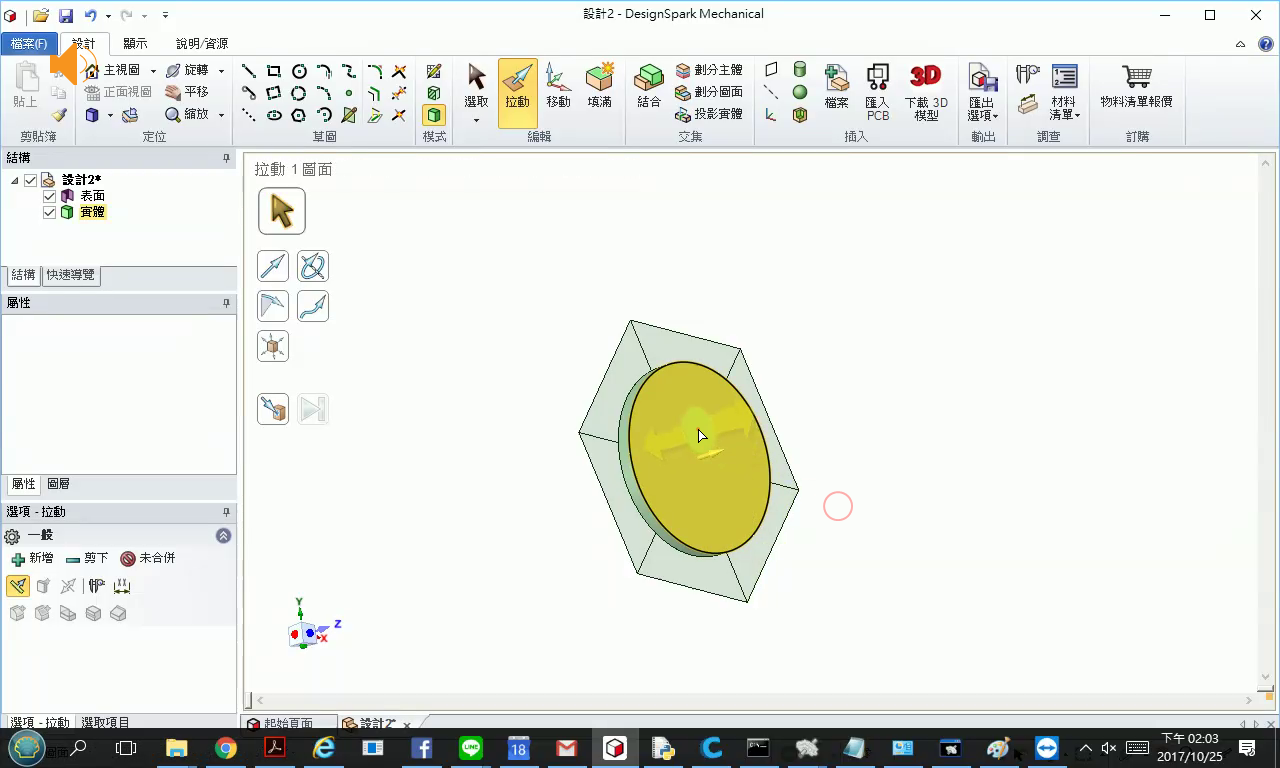
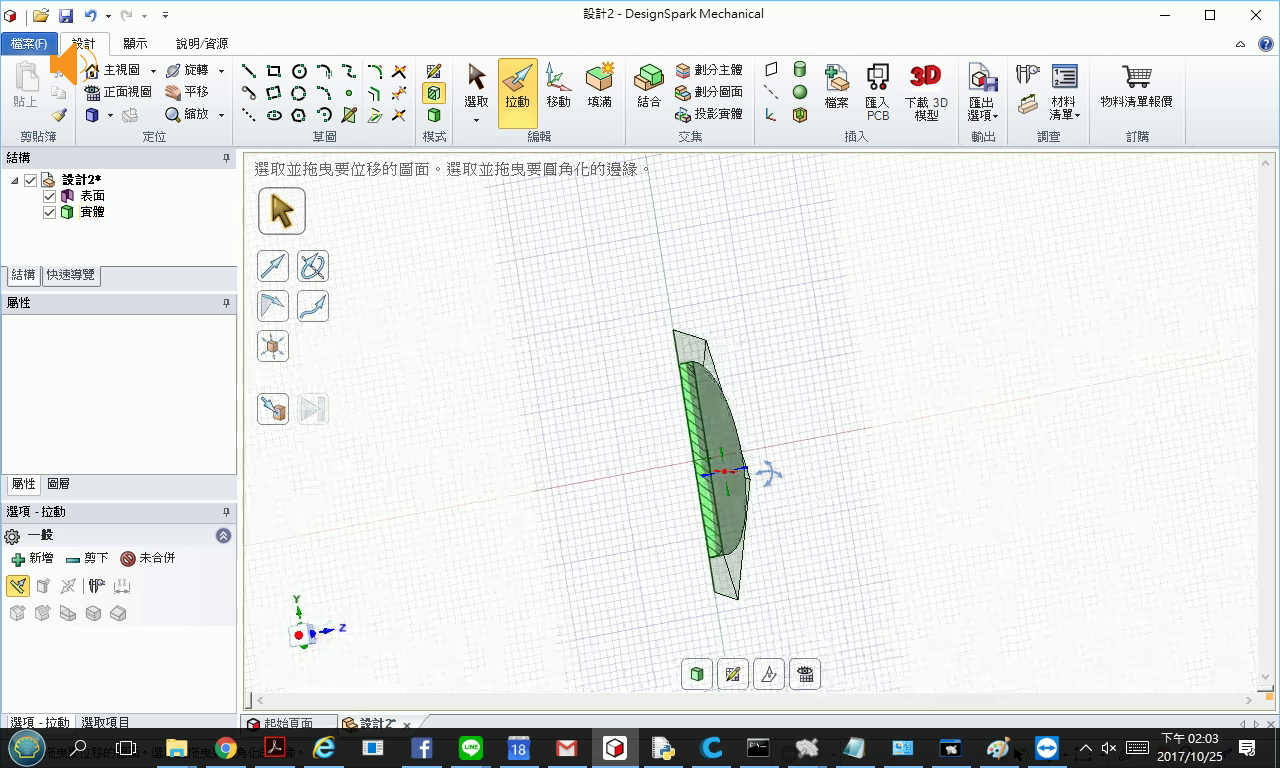
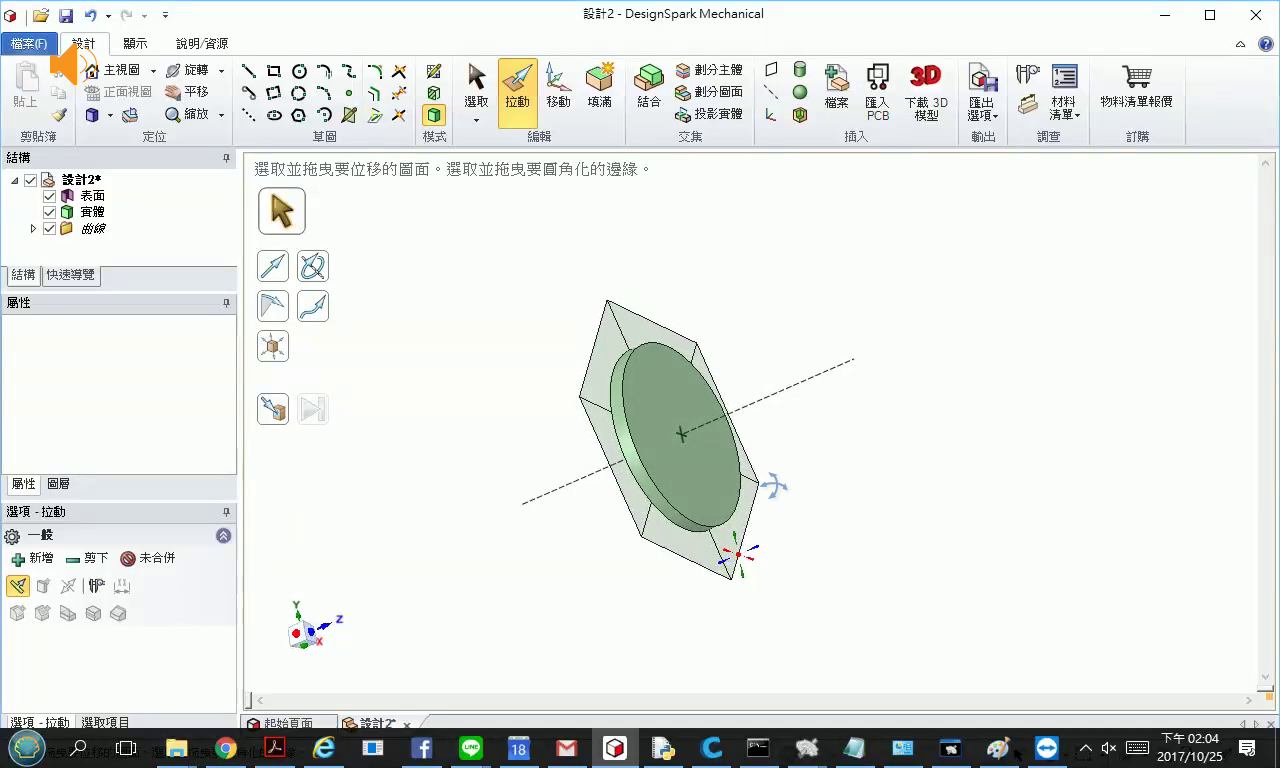
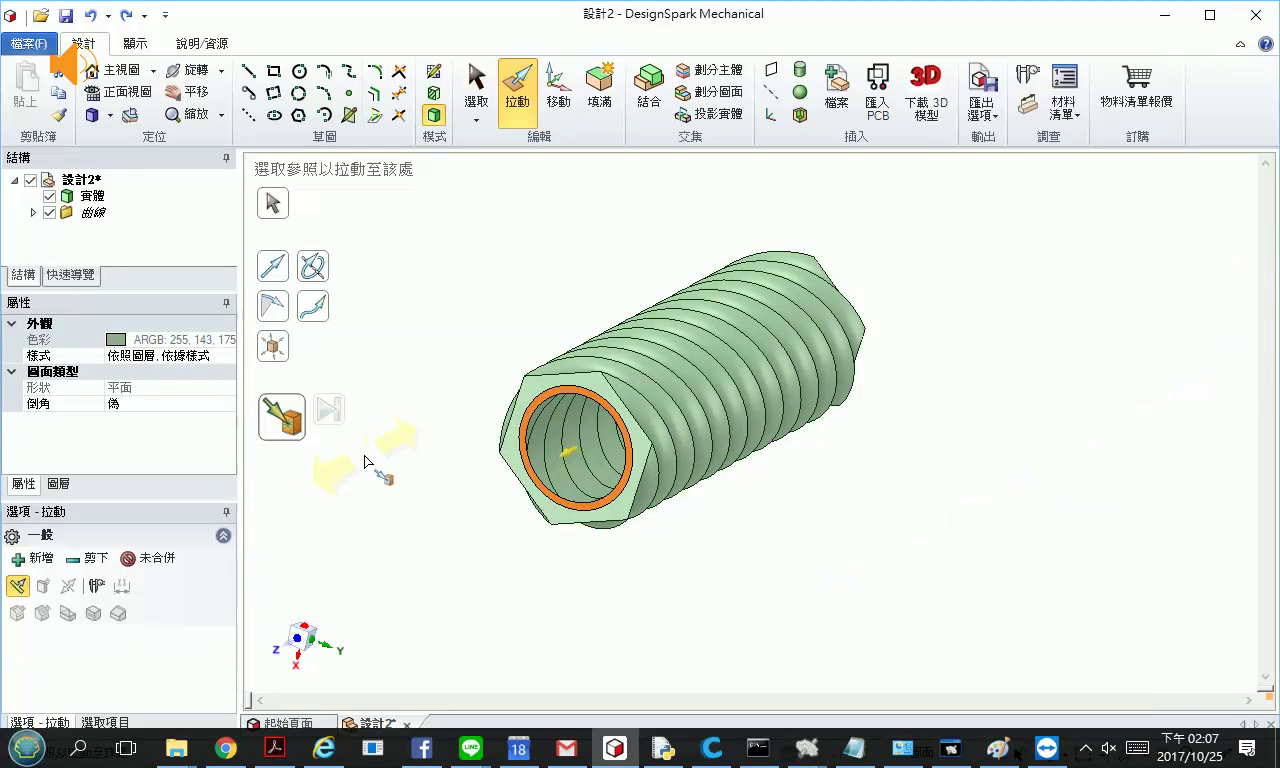
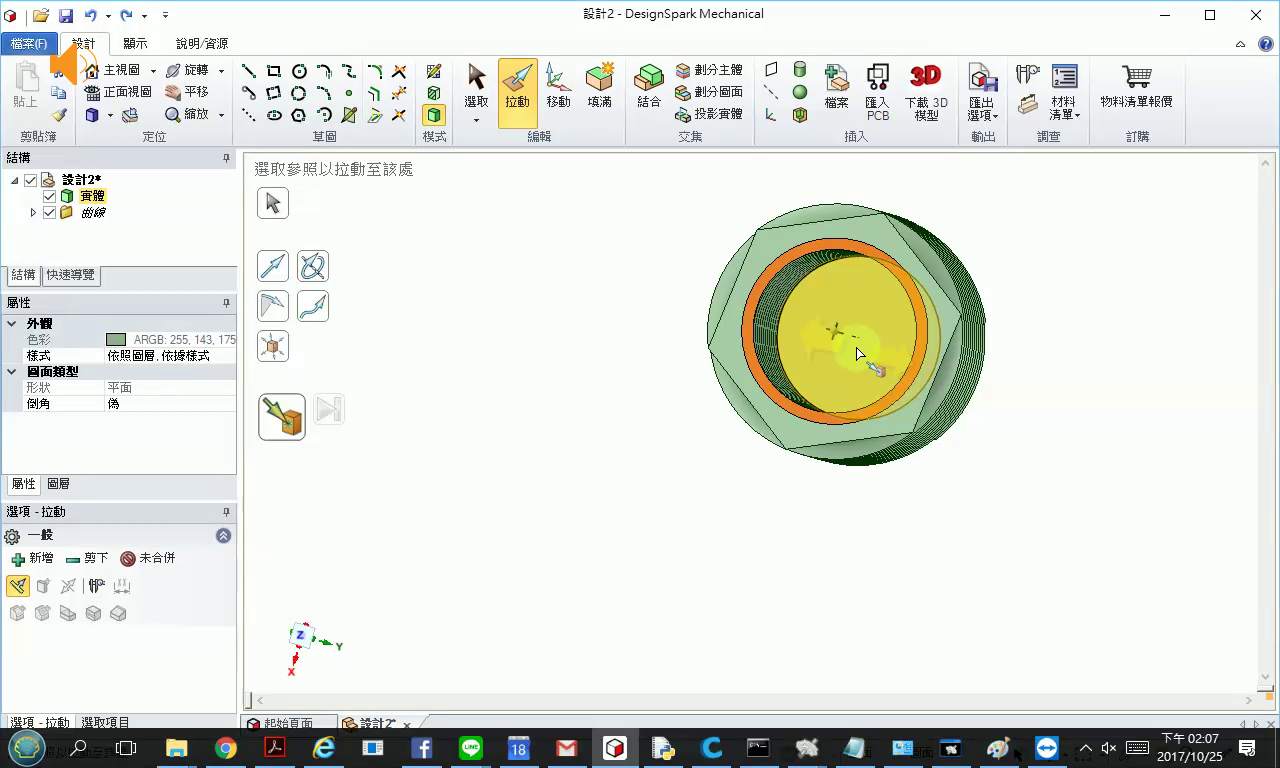
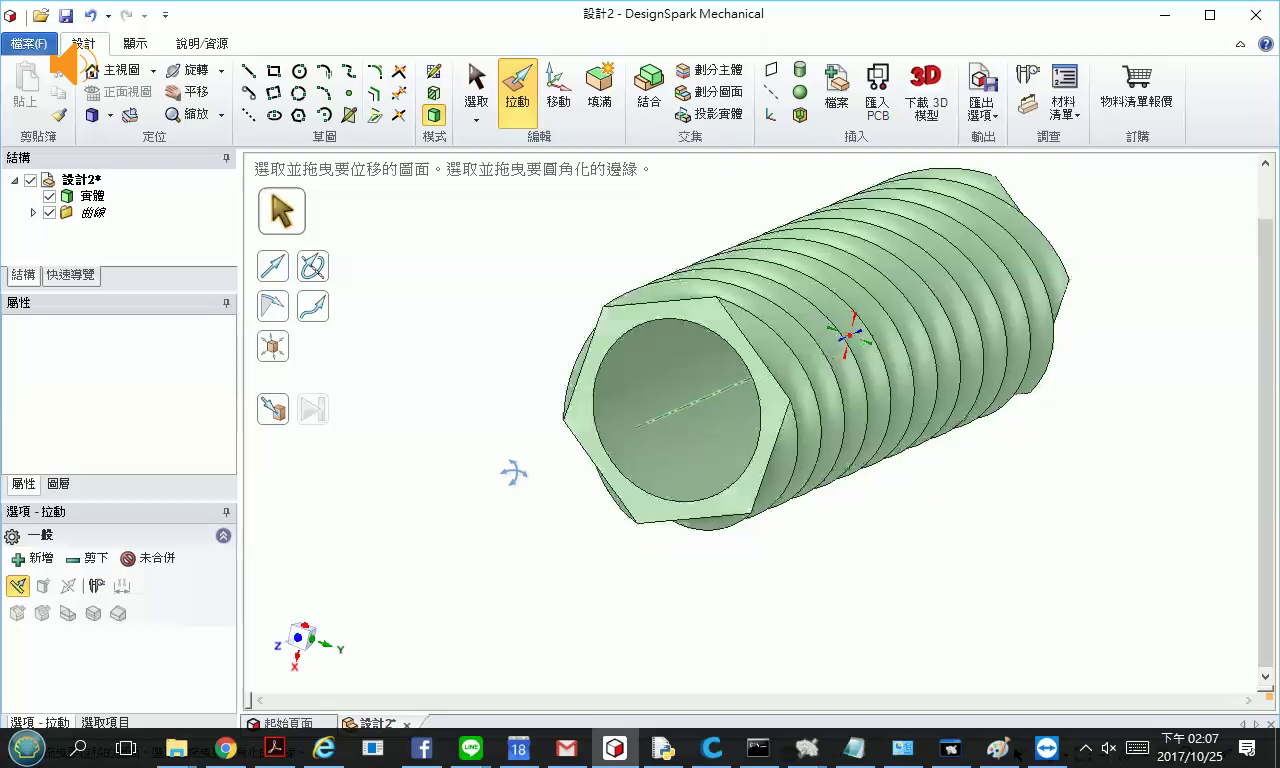
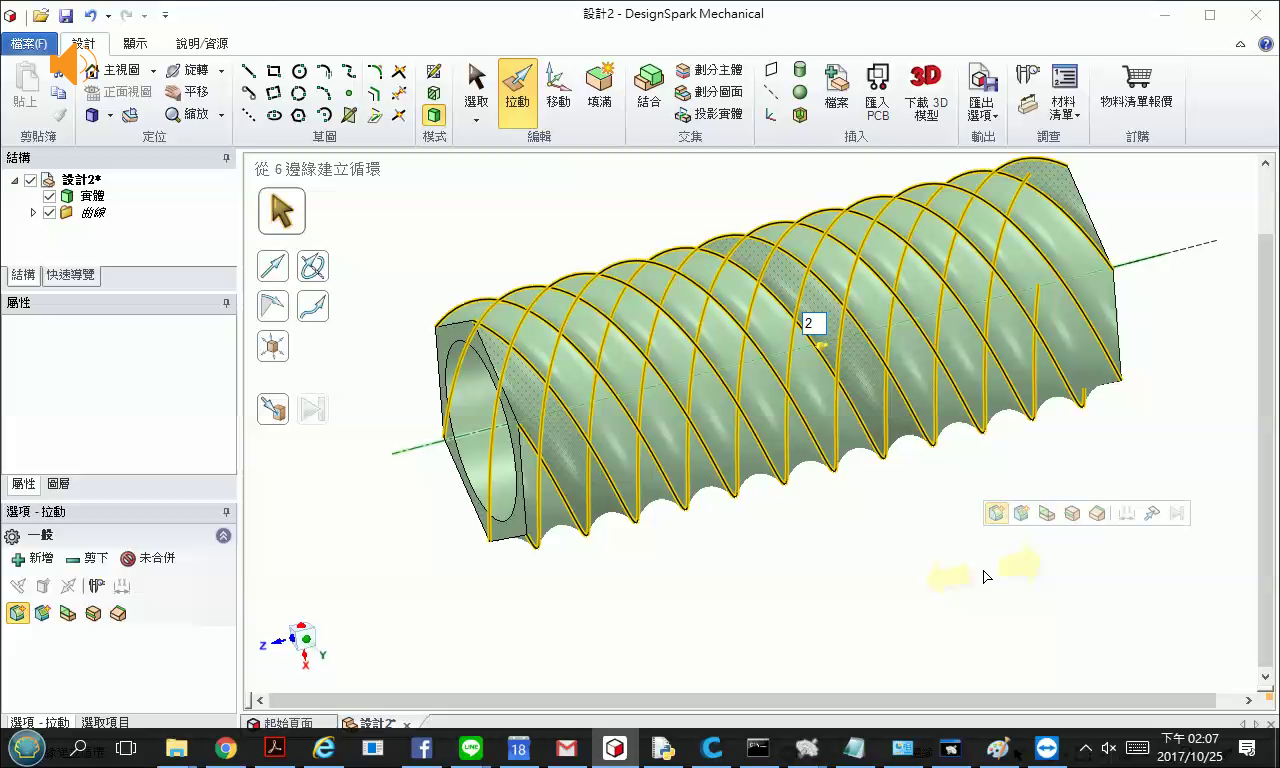
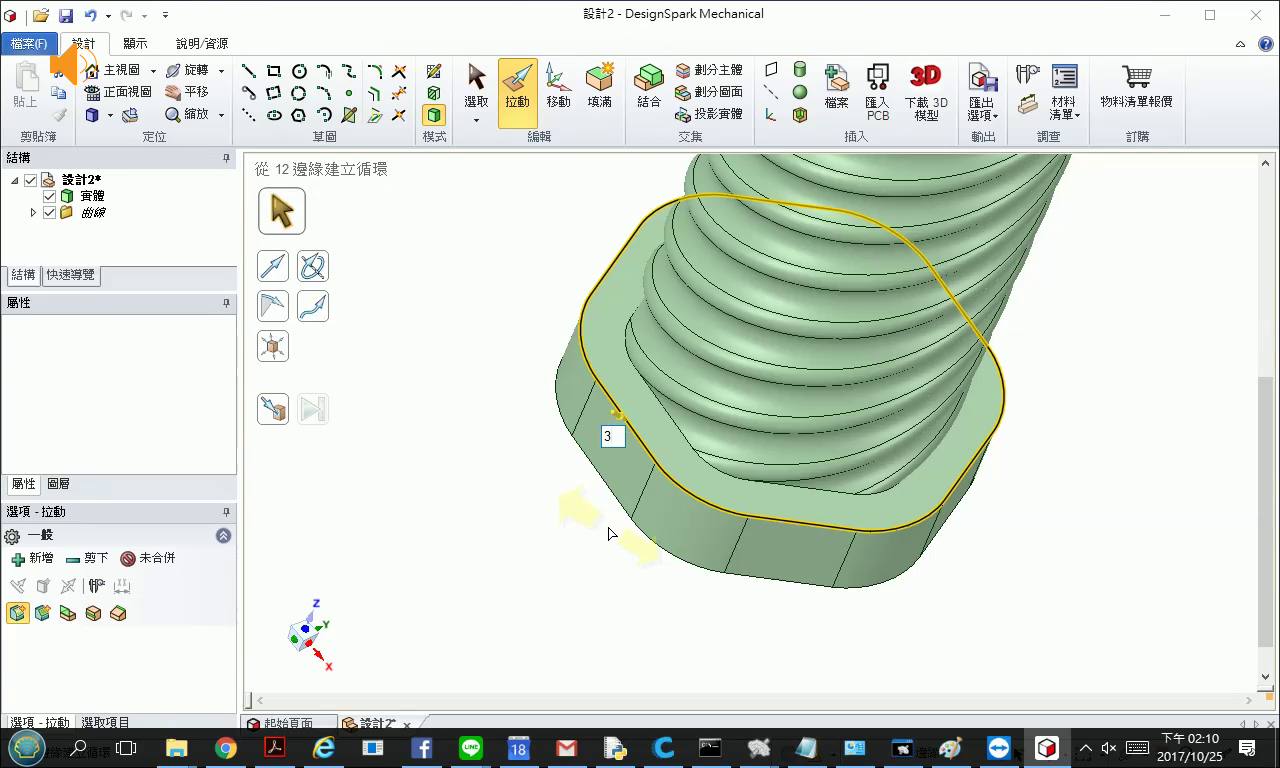
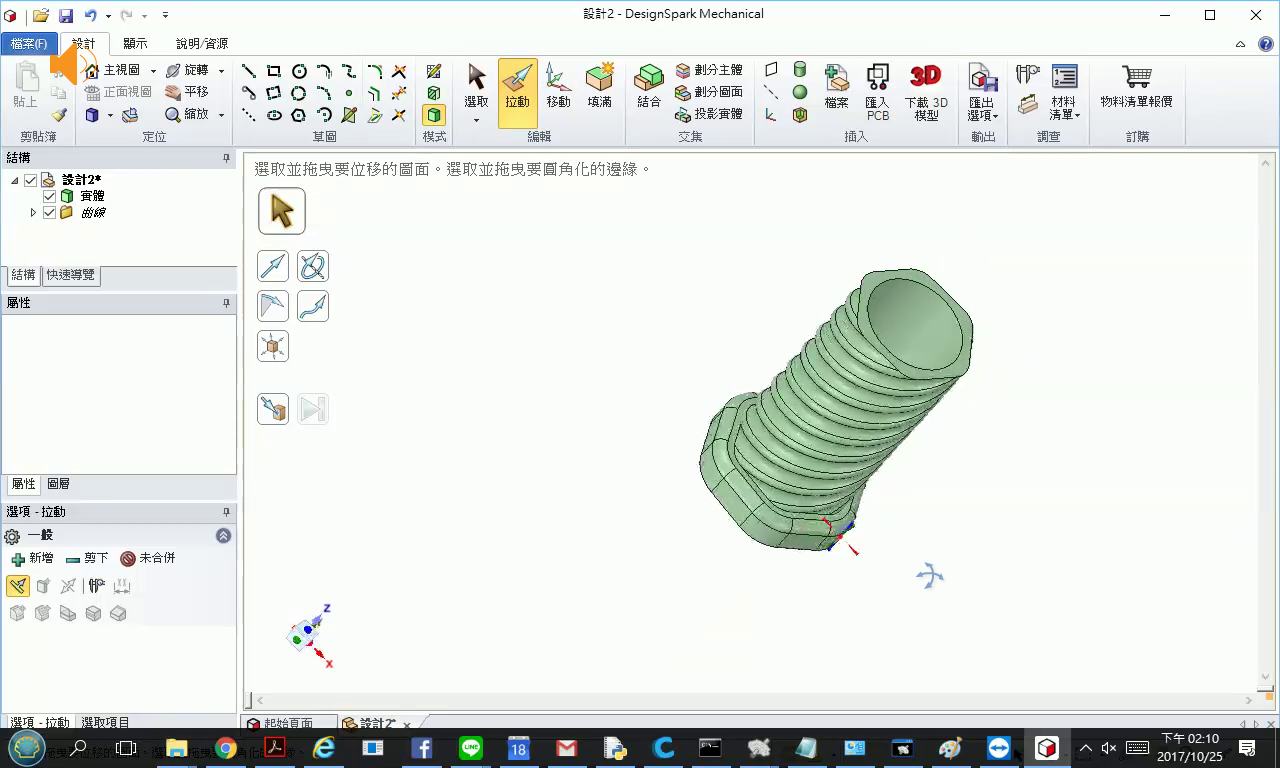
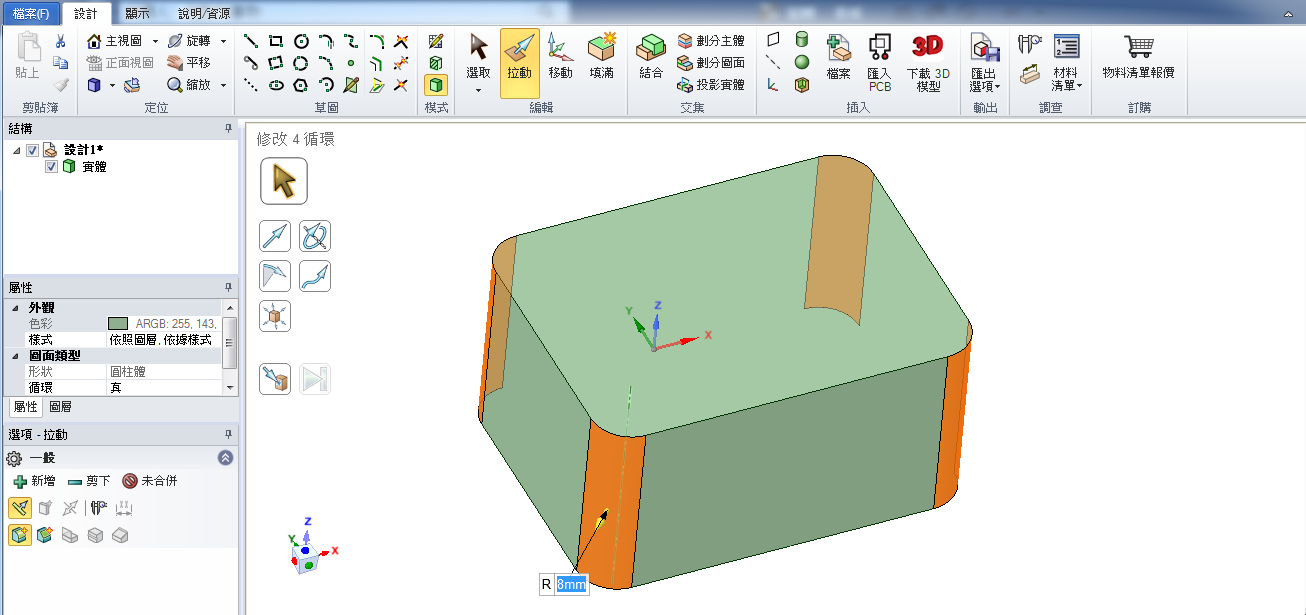
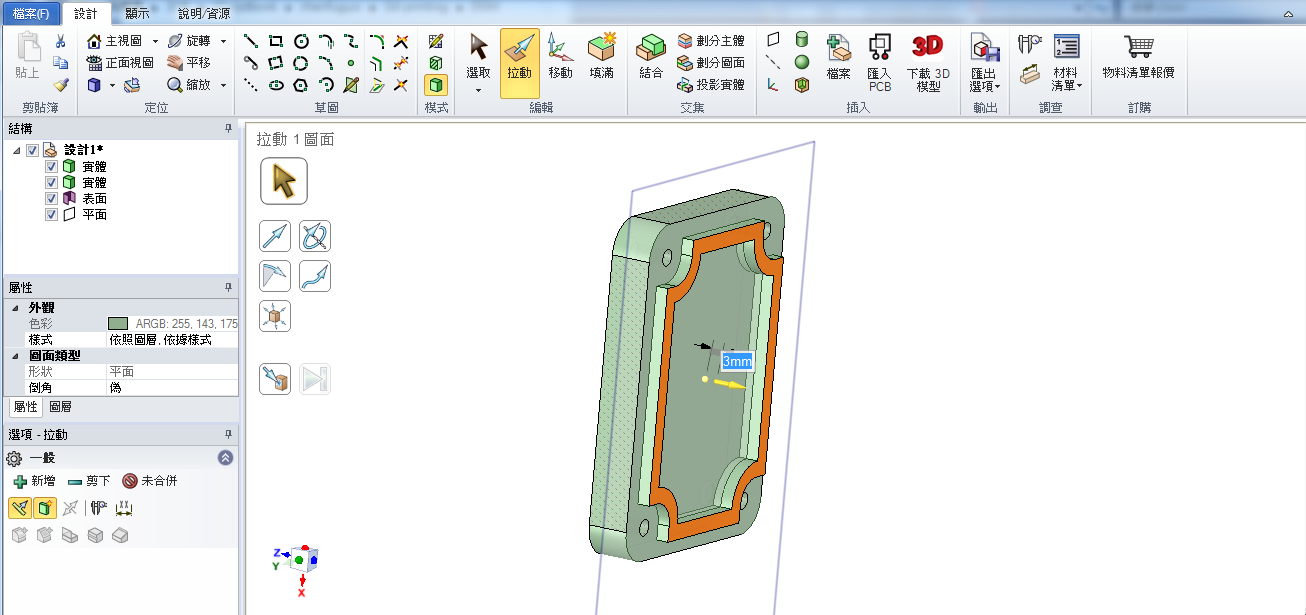
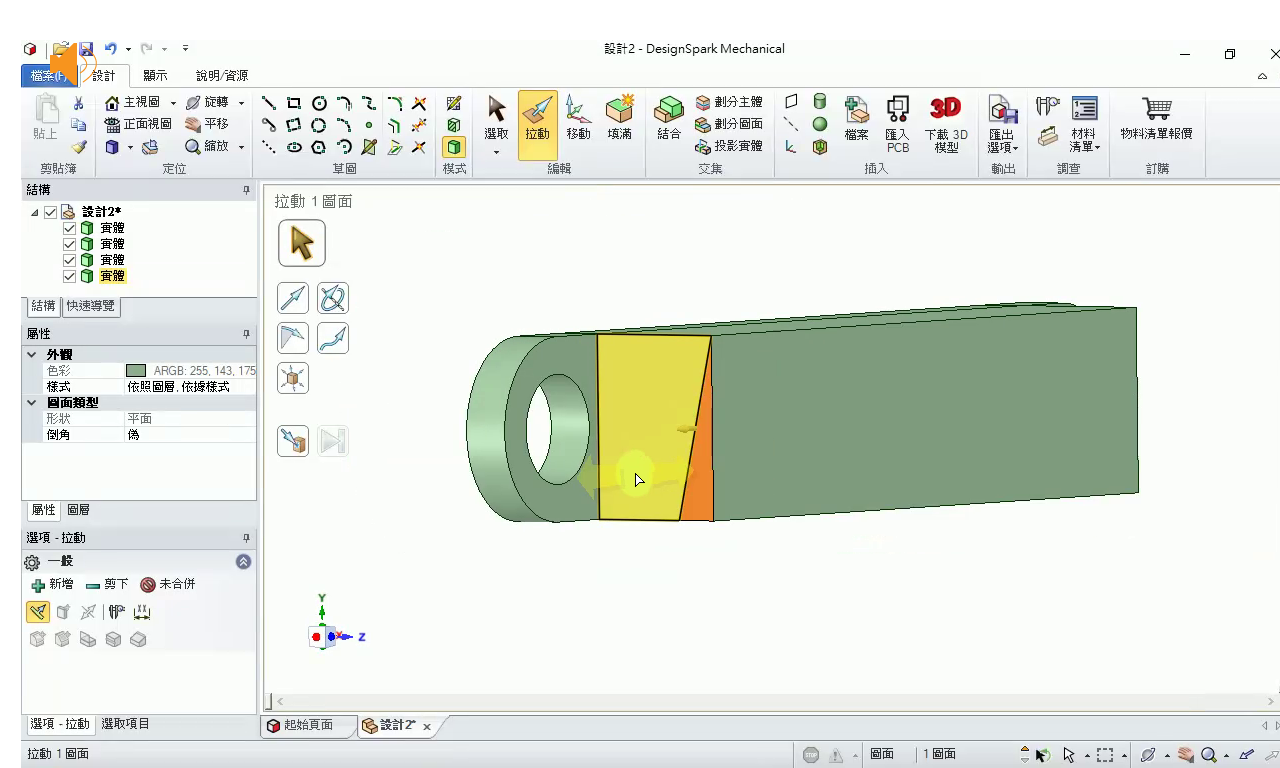
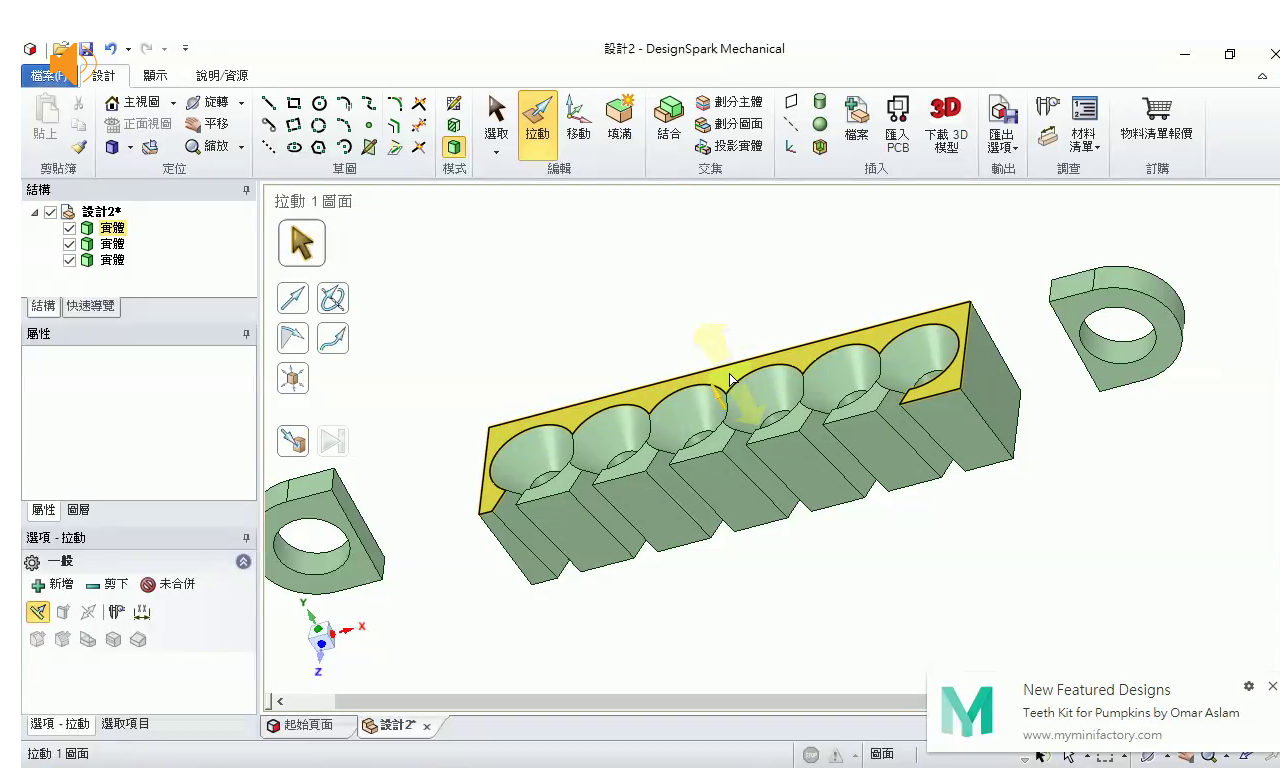
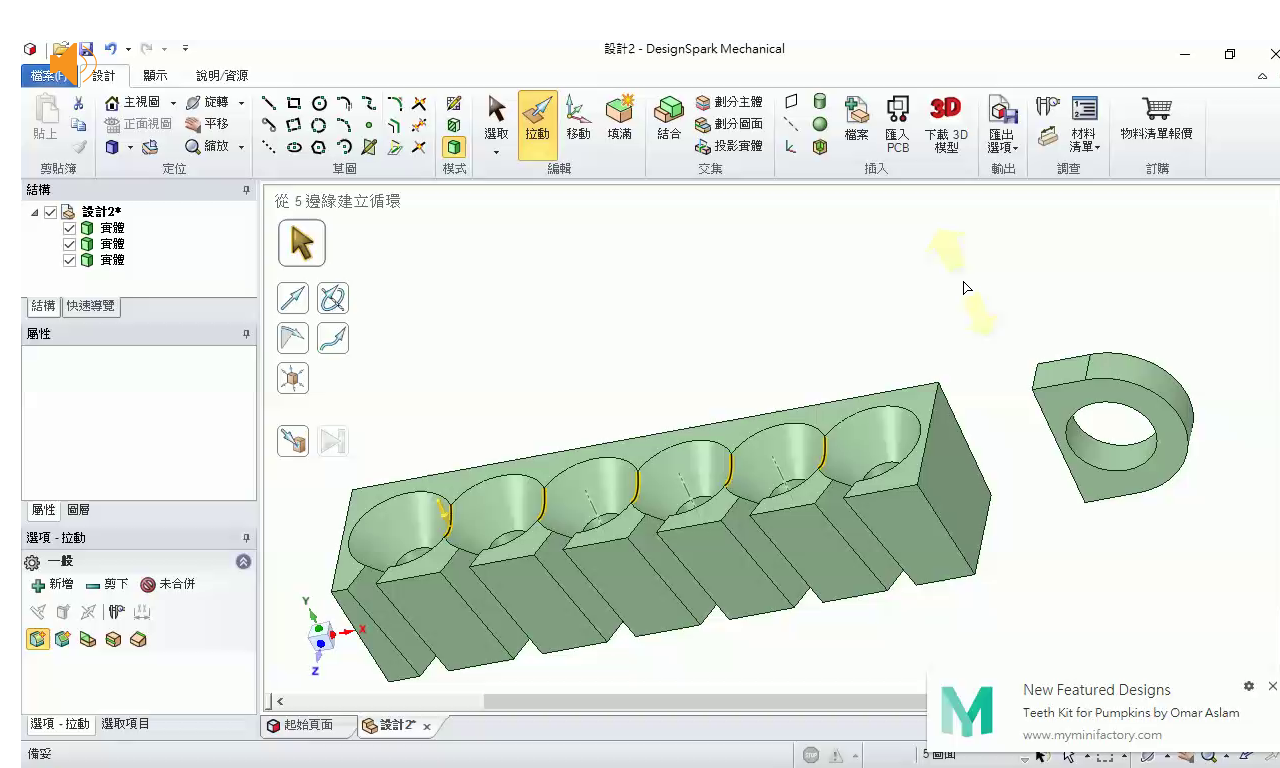
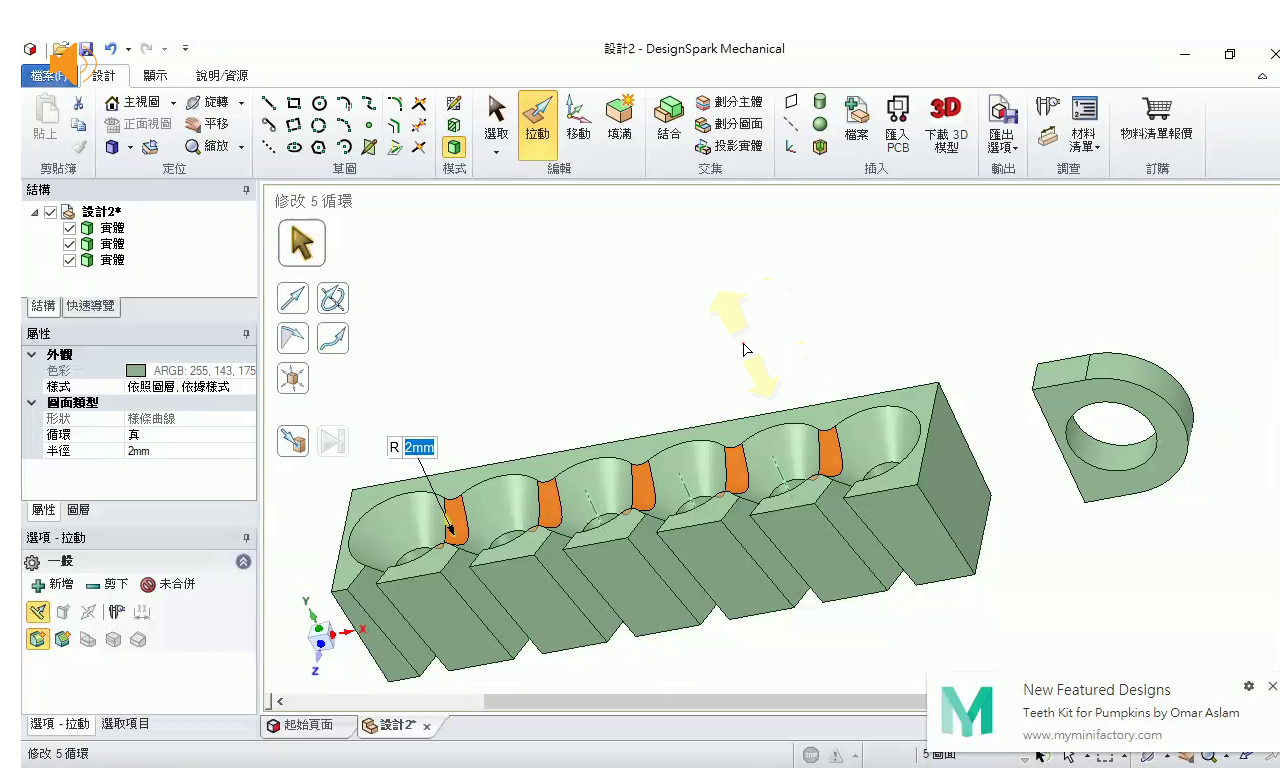
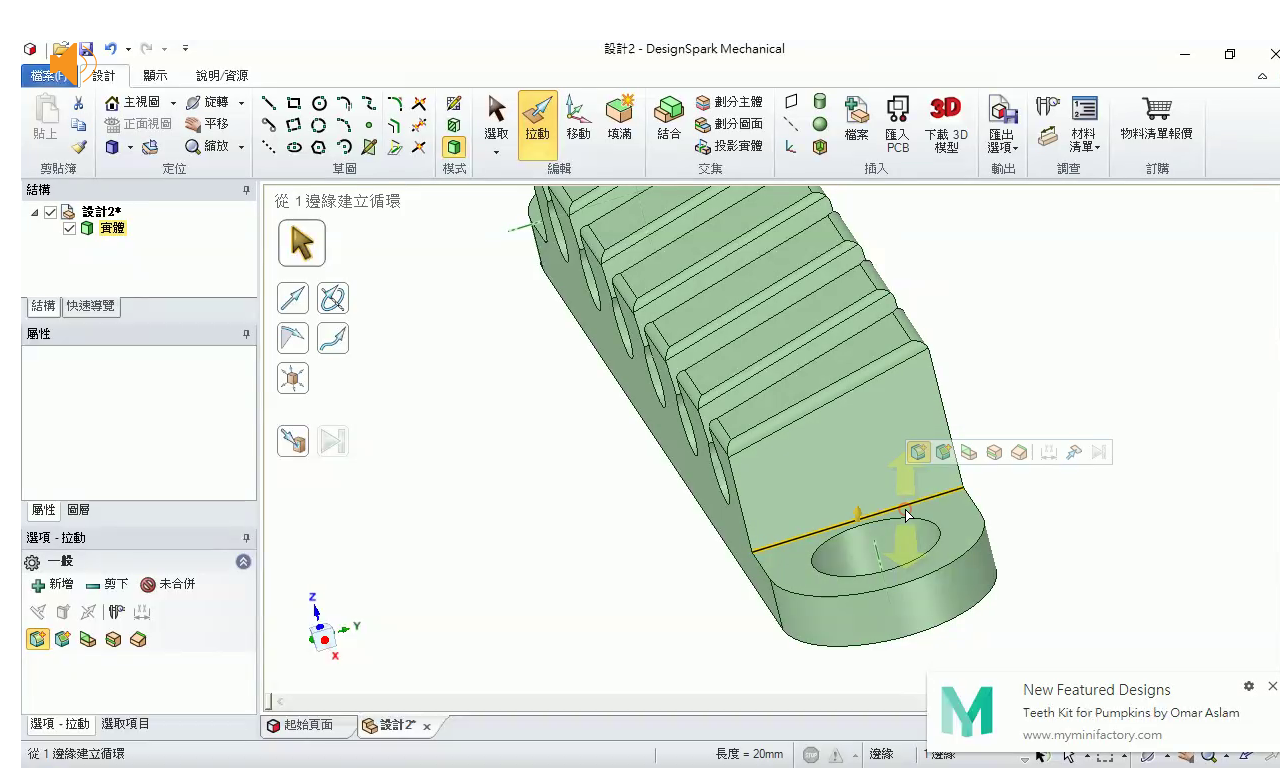
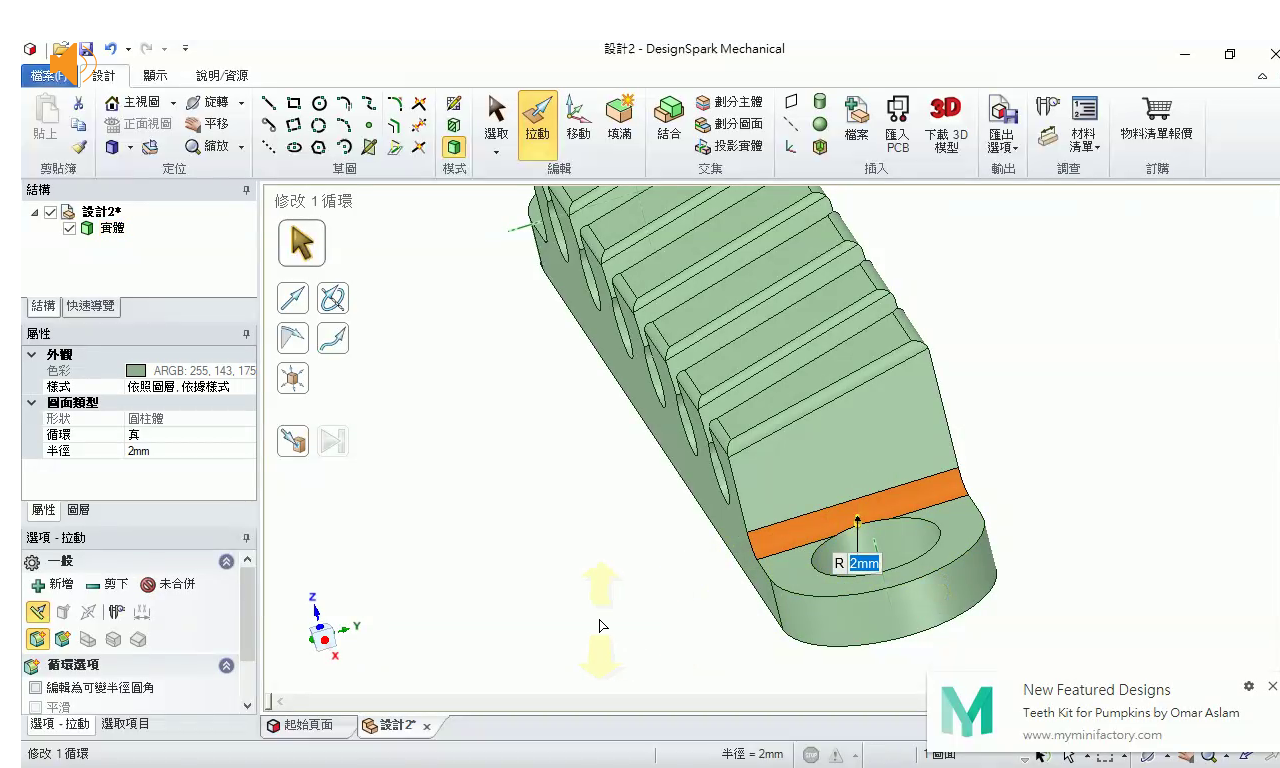
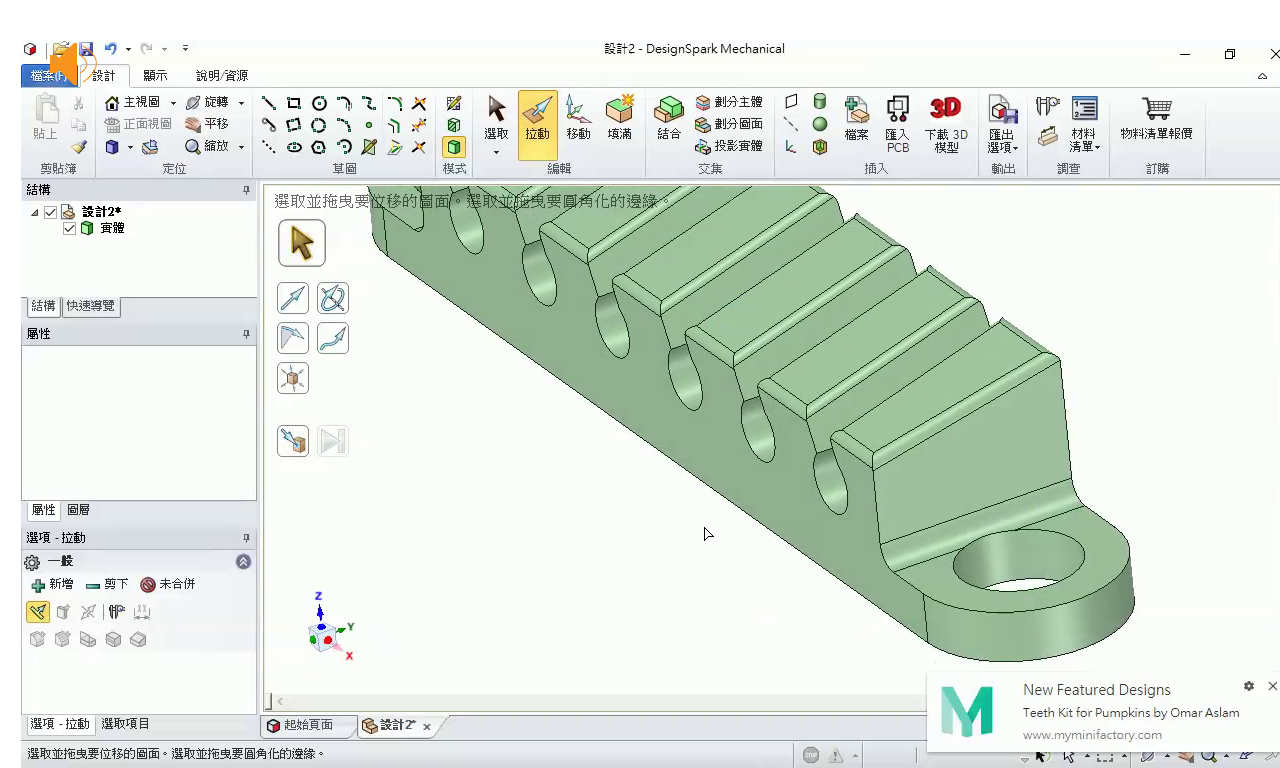
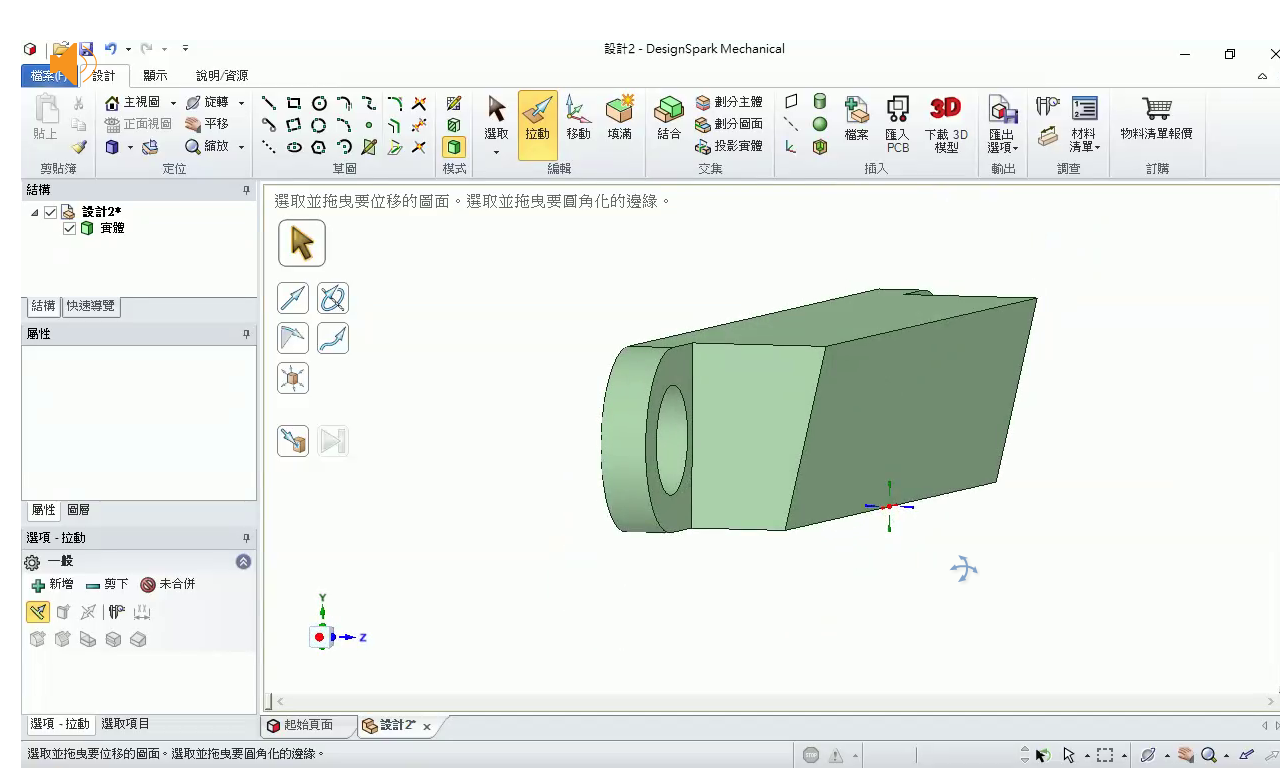
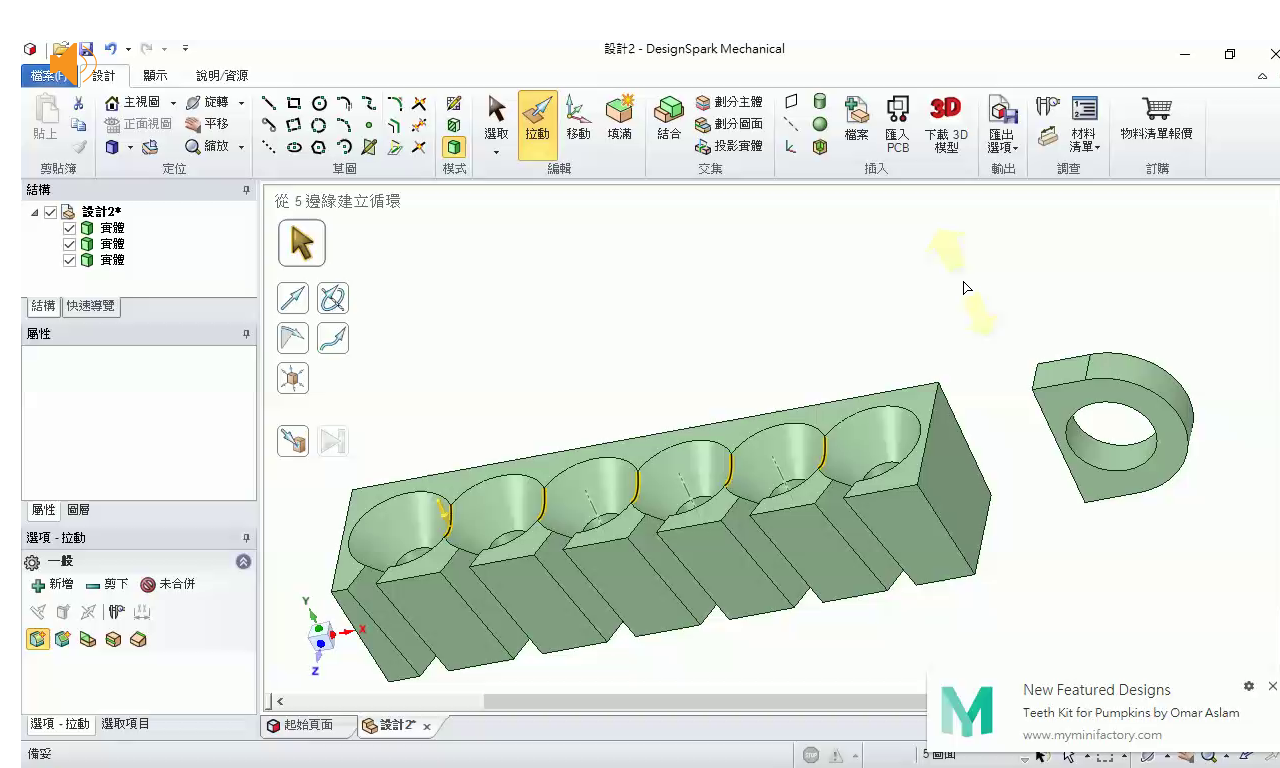
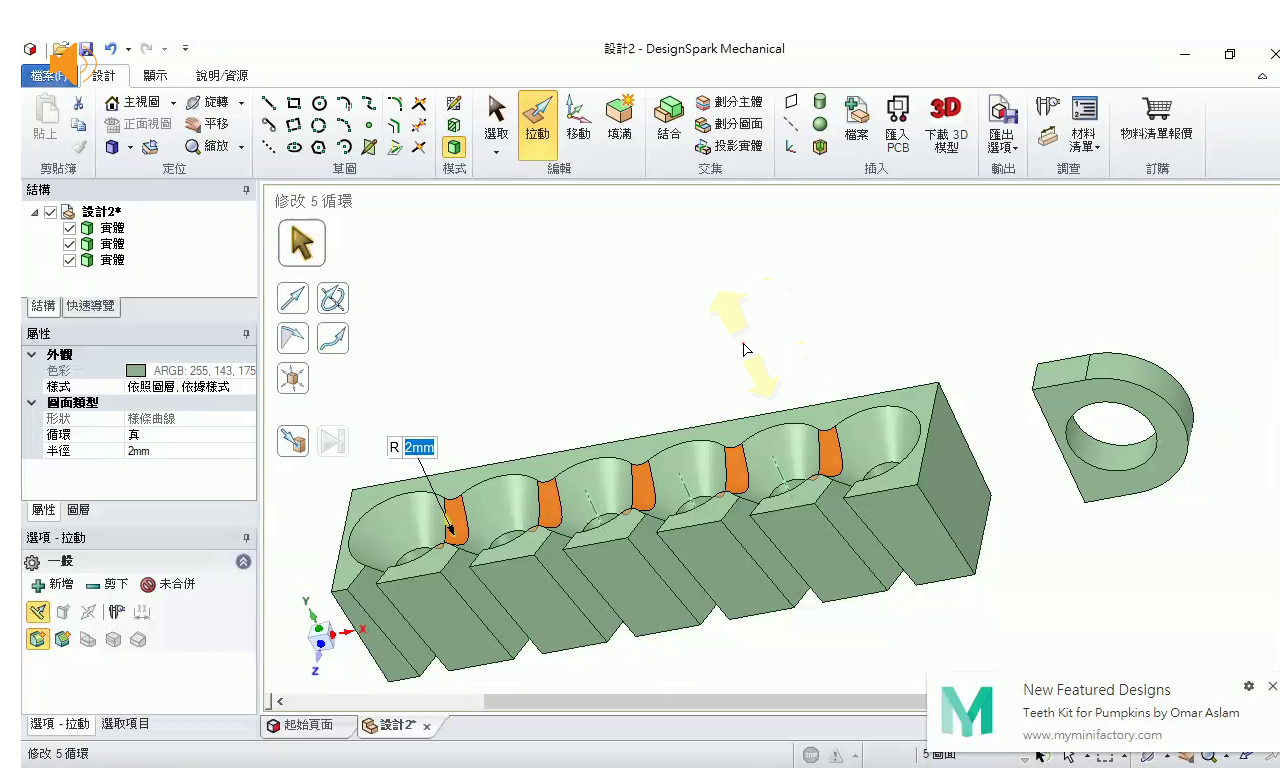
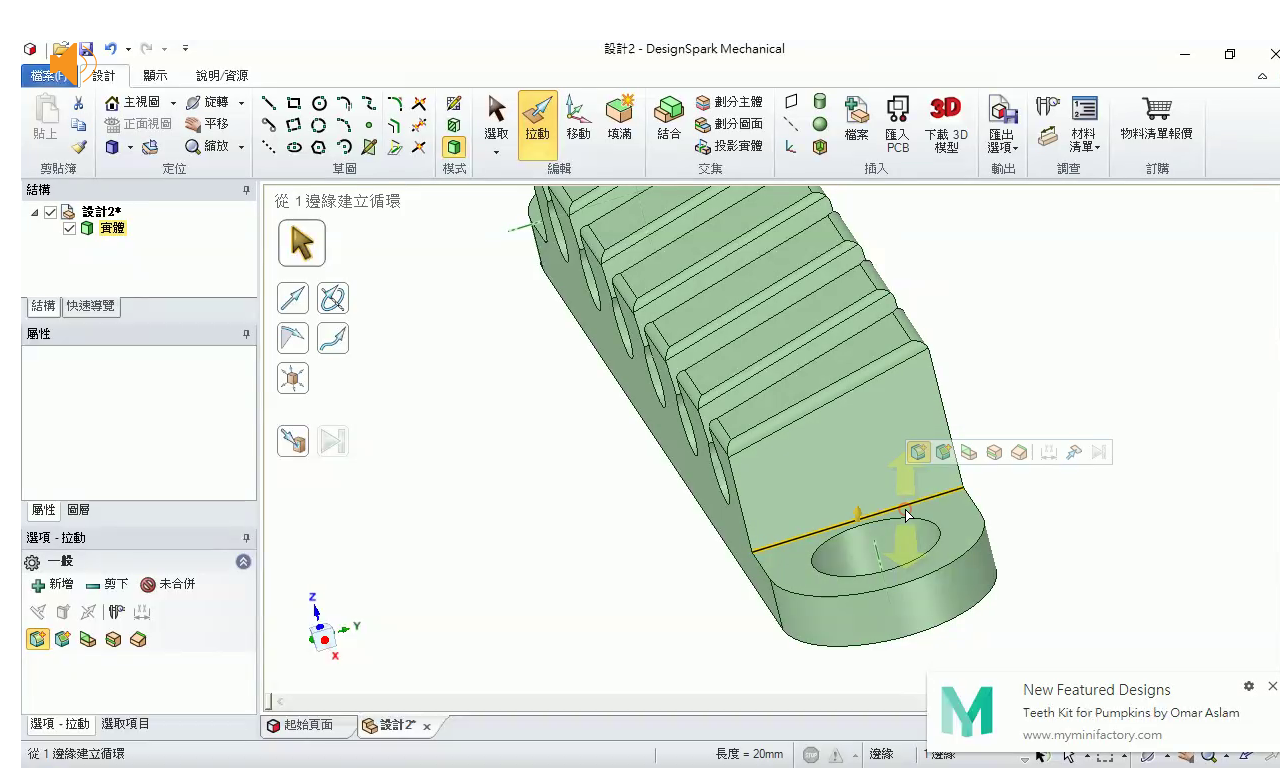
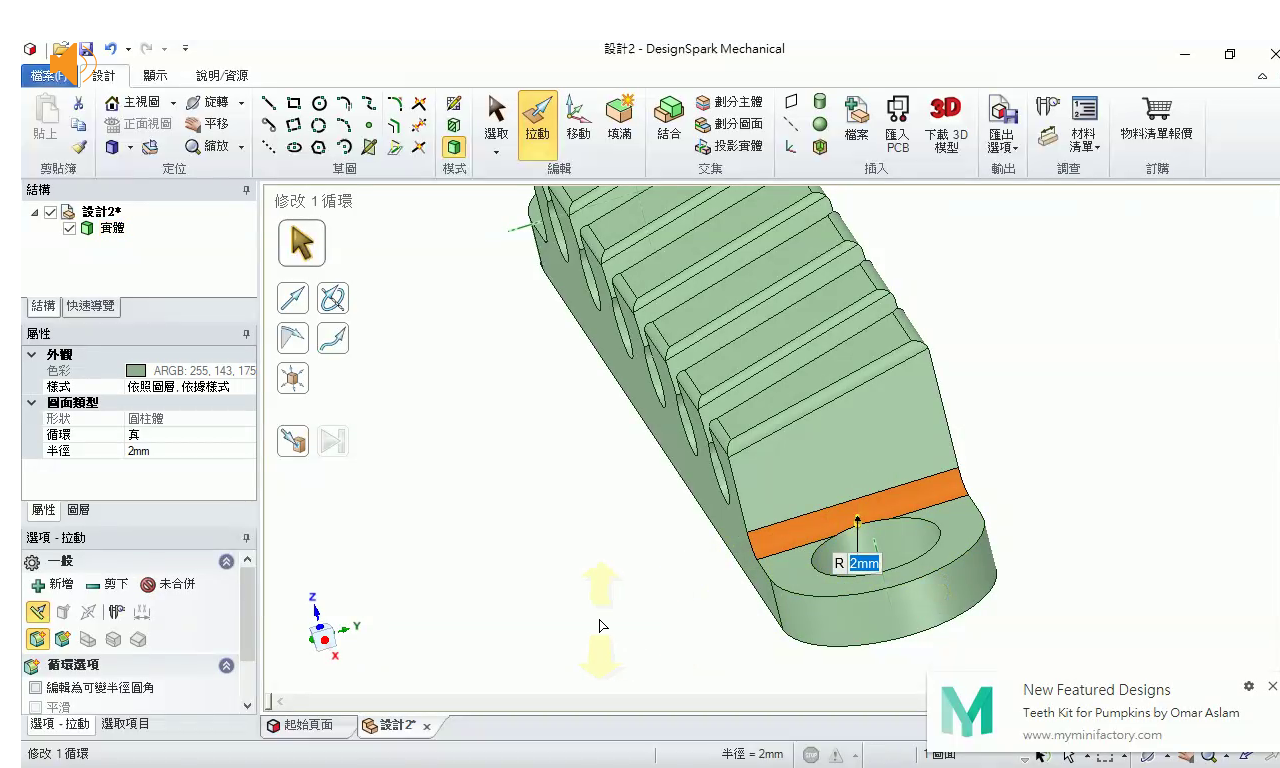
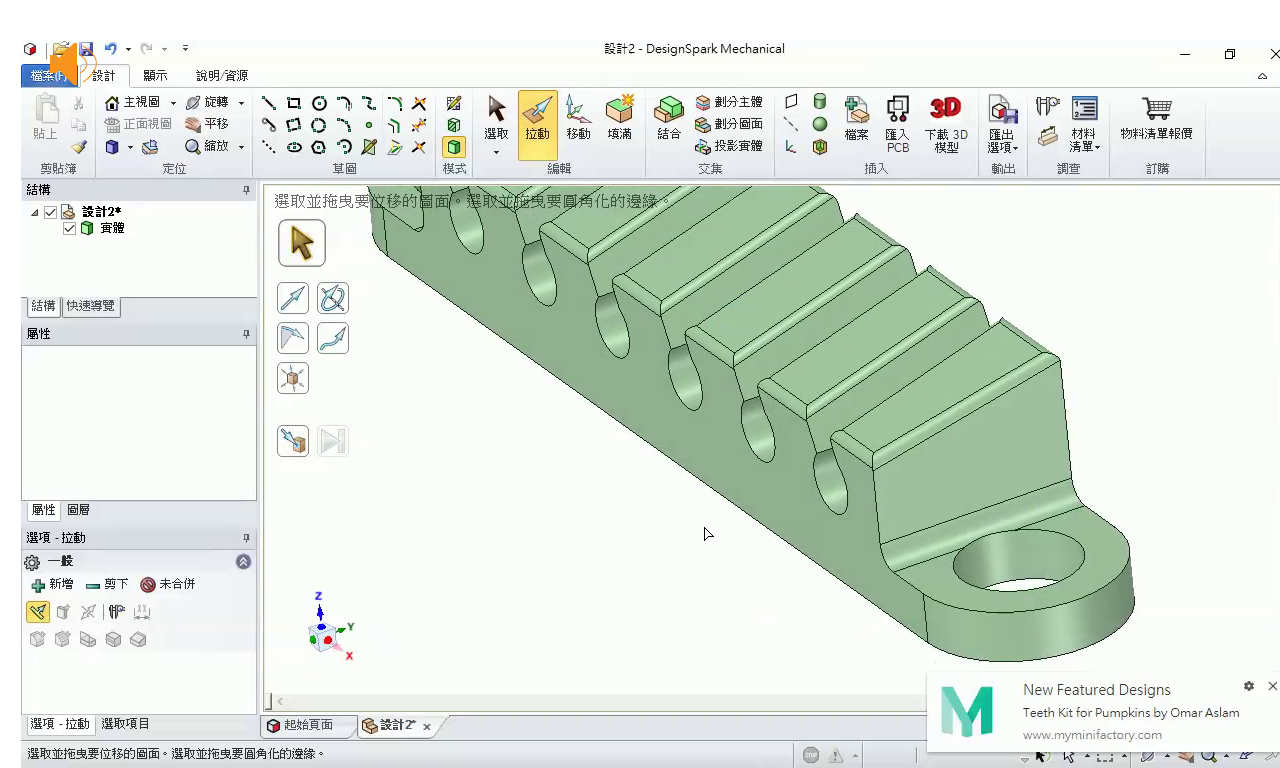
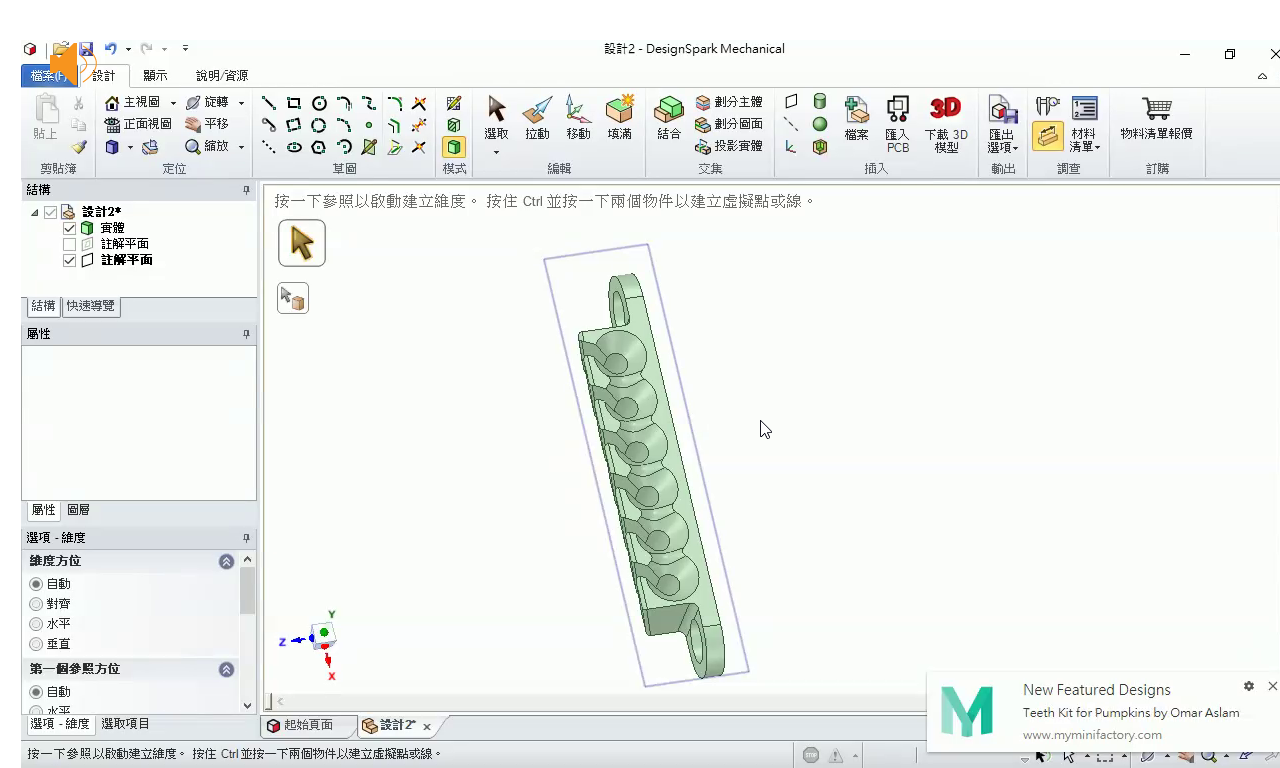
以拉動的方式,圓滑邊緣部位:







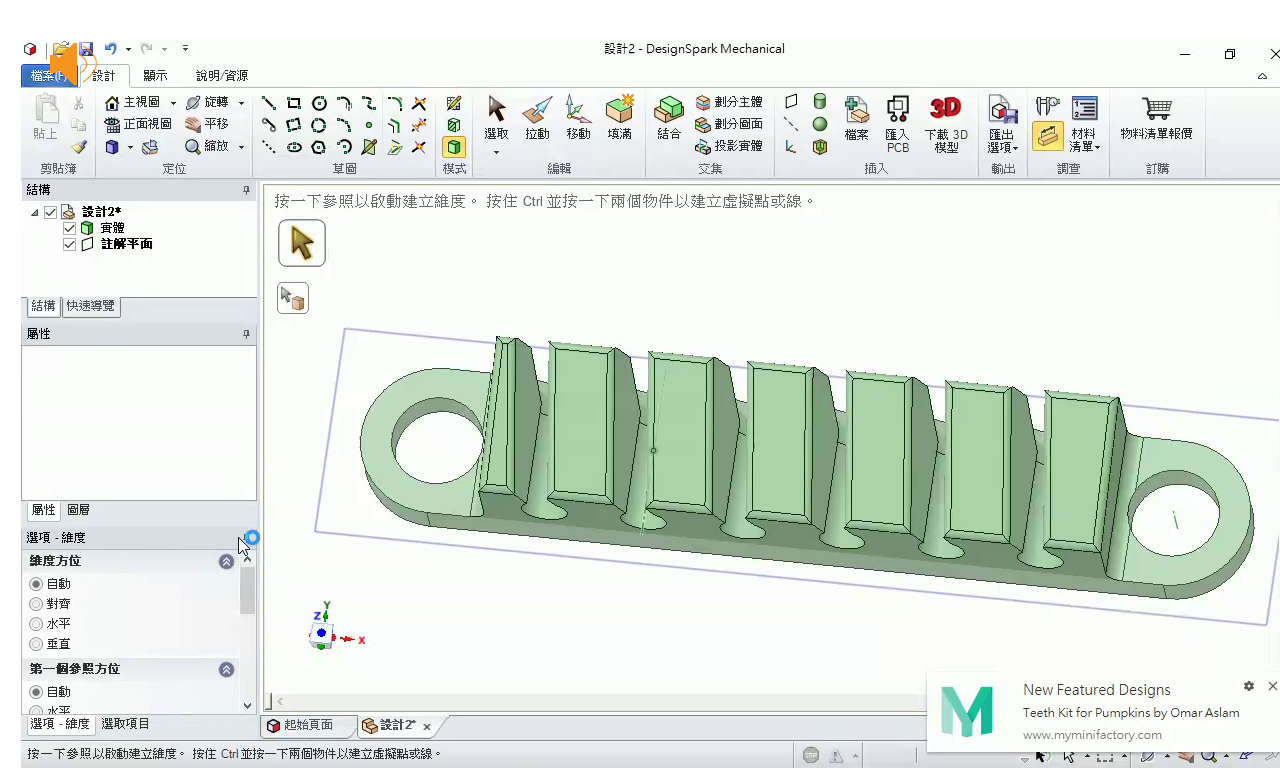
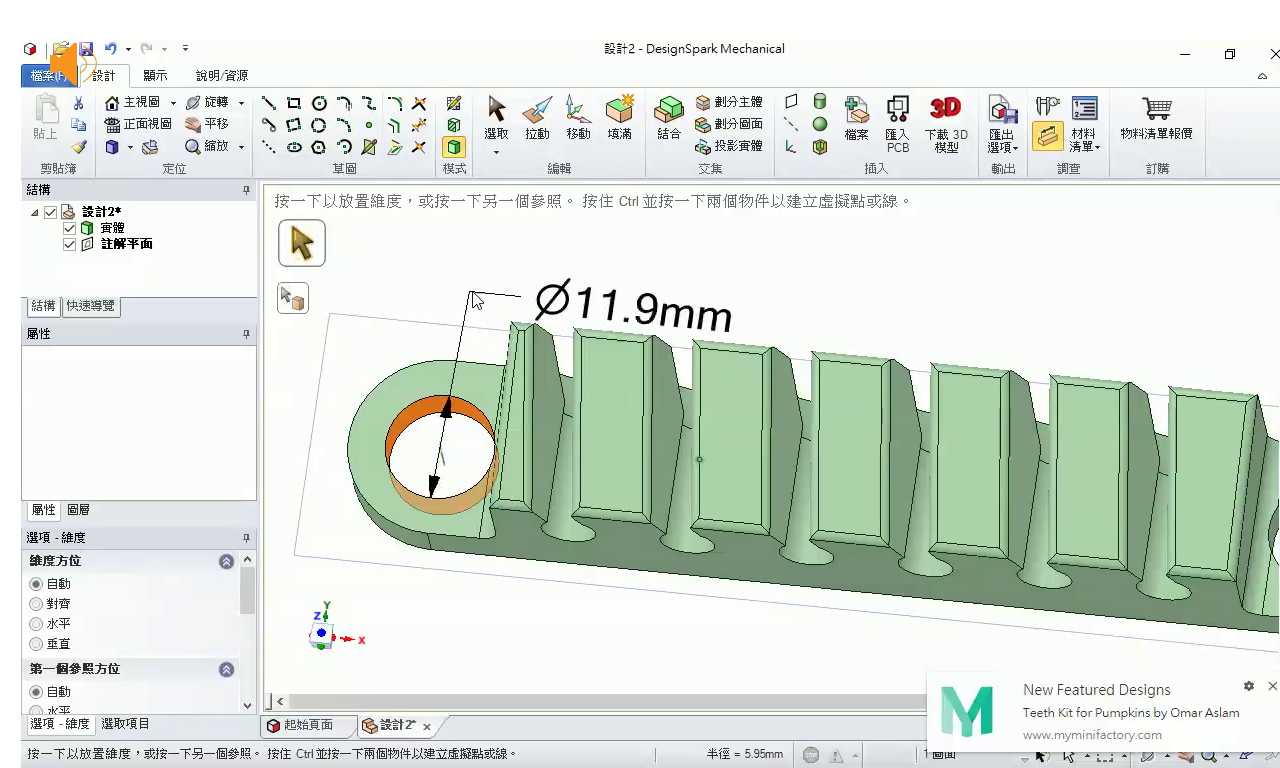
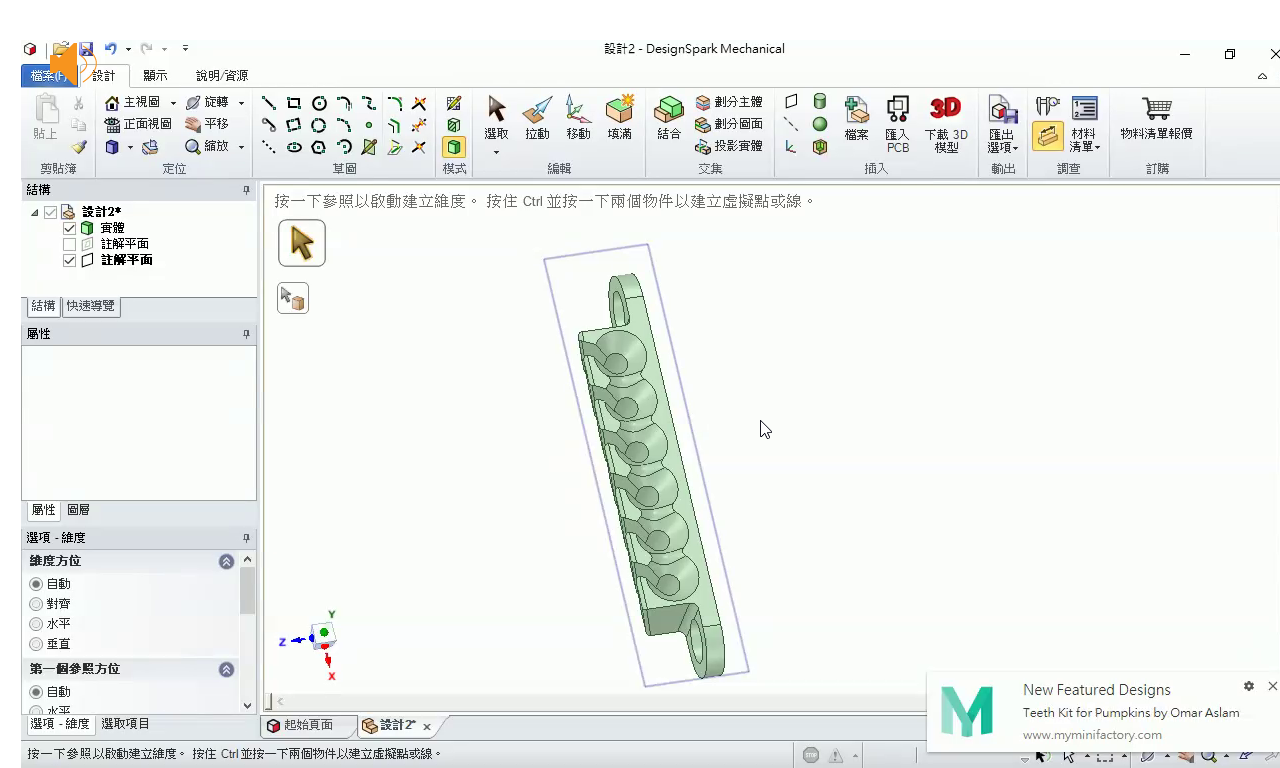
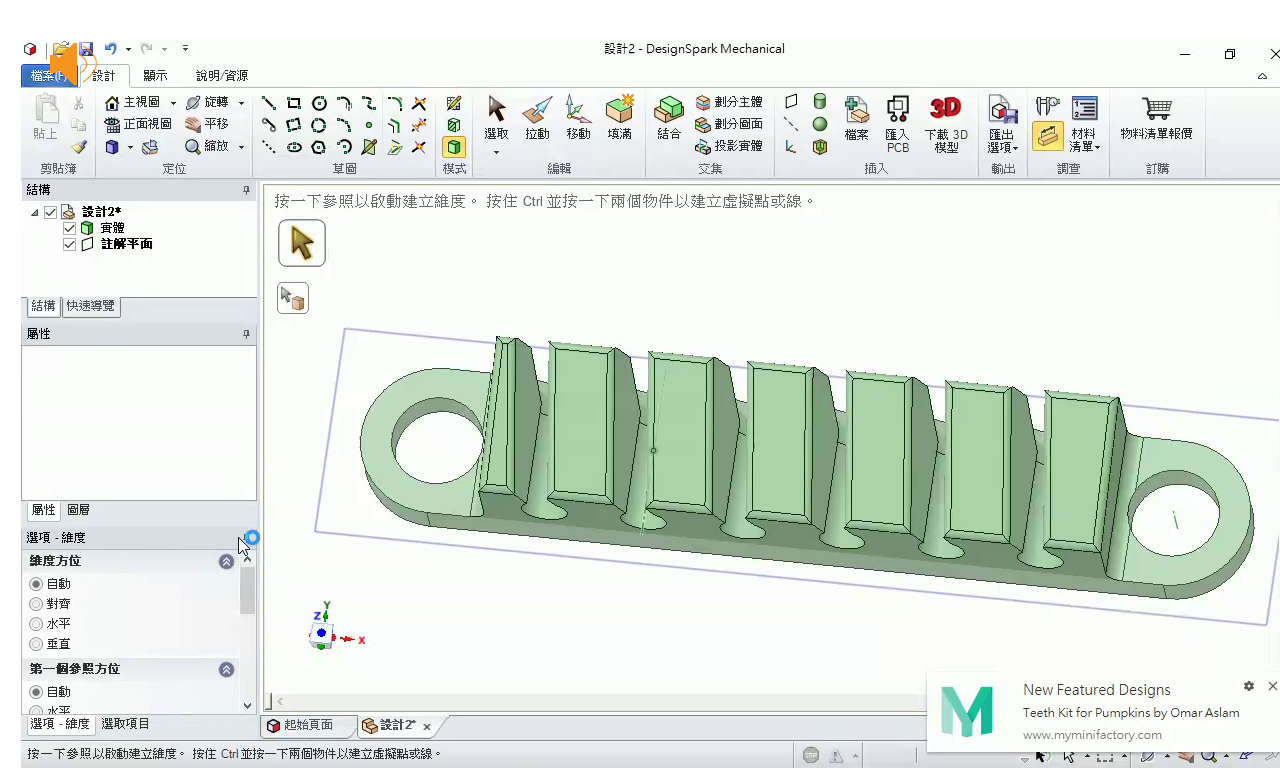
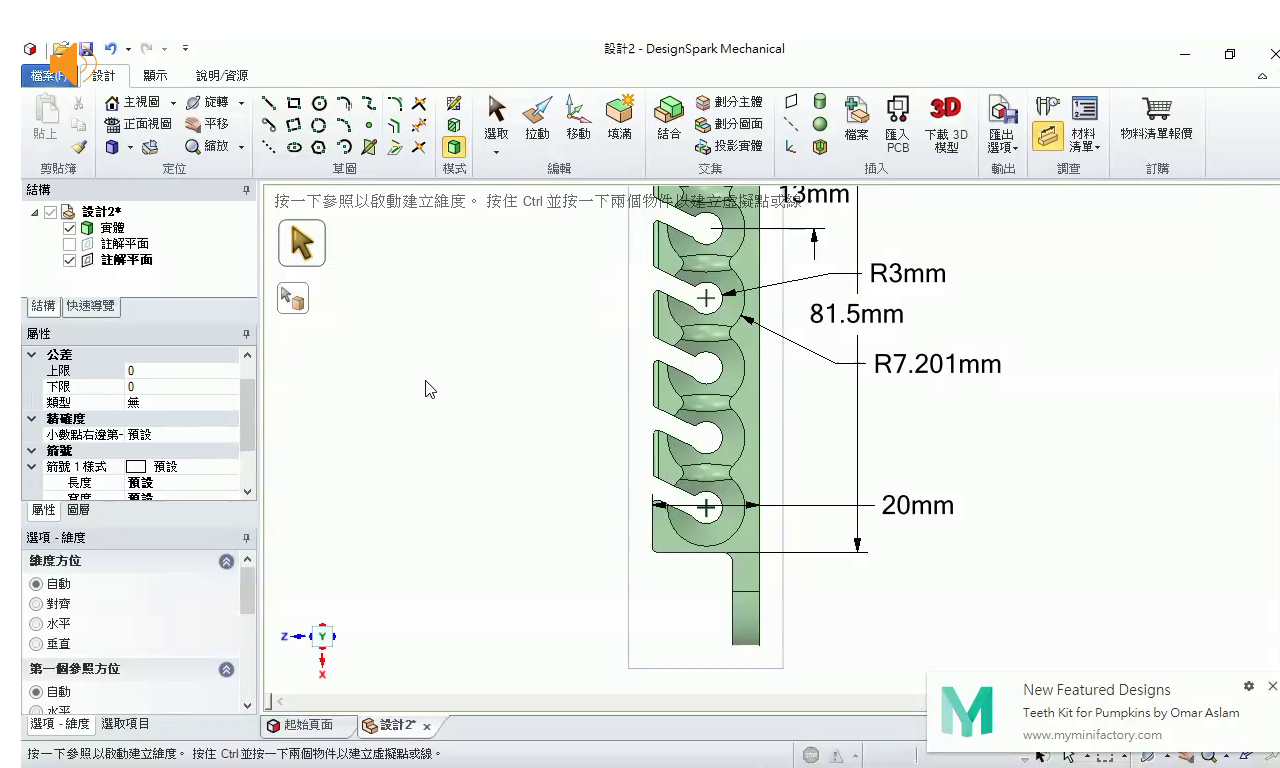
標註尺寸,先選取一個平面,再選取標註尺寸工具:





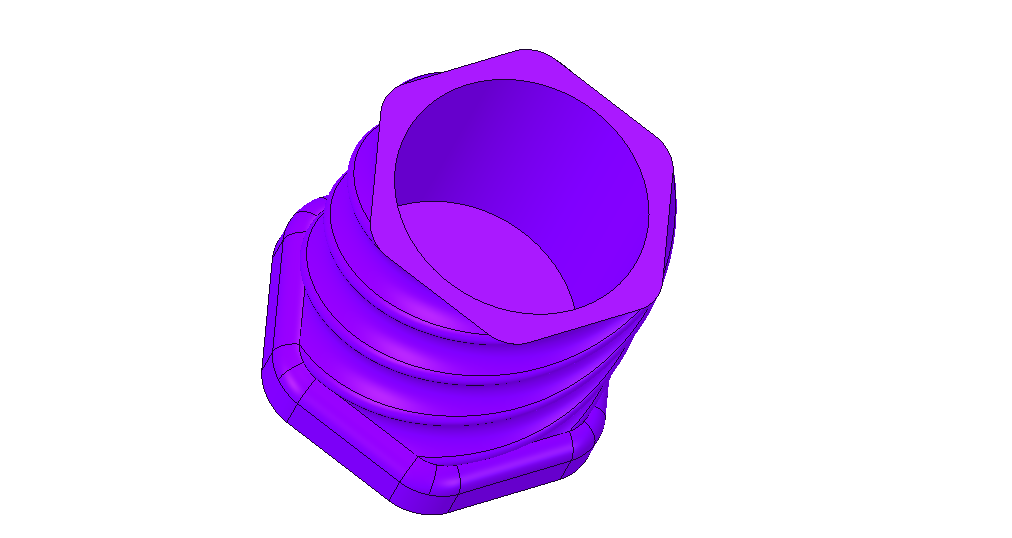
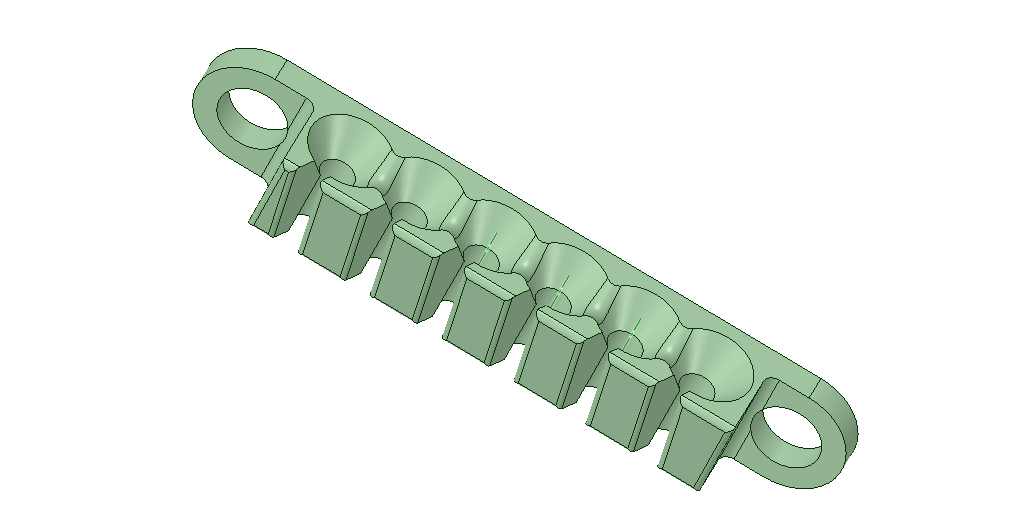
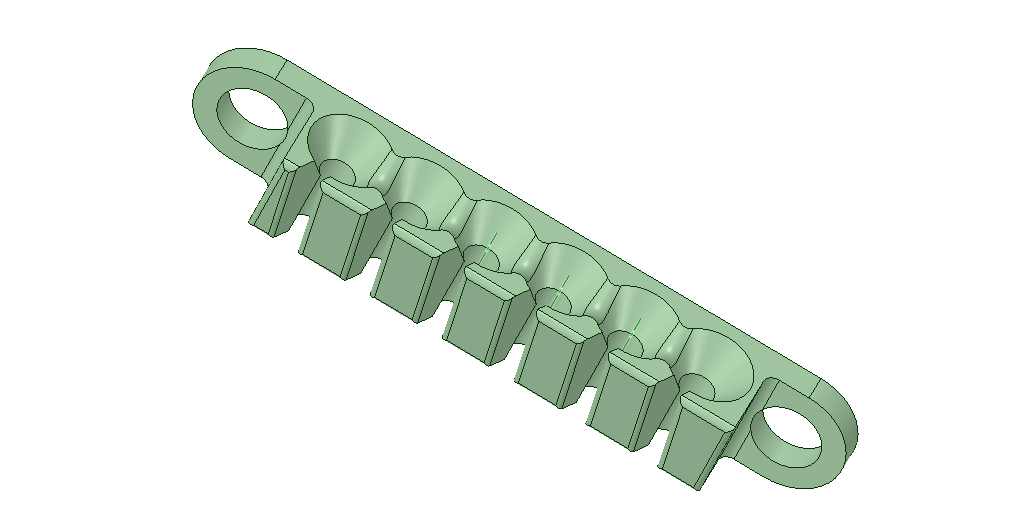
完成品:

【錄影教學】