將HTML DIV區塊置於畫面中間的三種方式
1.
position:absolute;
top: 50%;
left: 50%;
transform: translate(–50%, –50%);
2.
display:flex;
justify-content:center;
align-items:center;
3.
display:grid;
place-items:center;
Education and research resources
1.
position:absolute;
top: 50%;
left: 50%;
transform: translate(–50%, –50%);
2.
display:flex;
justify-content:center;
align-items:center;
3.
display:grid;
place-items:center;
1. HTML Basics
2. What is HTML
3. The Basic Structure of a WebPage
4. How To Add Text To a WebPage
5. How To Add a Image To Your Website
6. How To Link Web Pages Together
7. How To Create a List
8. Your Final Project For This Section
9. What is CSS?
10. How To Link an External Style Sheet
11. Working With CSS Classes and ID’s
12. Your CSS Project For This Section
13. Solution To The CSS Class Project
14. Create a Basic Webpage With HTML and CSS
15. Working With Coding Editors
16. Creating a Wire frame For Our Website
17. The Basic Structure of a Webpage
18. HTML Content Containers
19. Creating Our Websites Navigation
20. Building Our Portfolio Page
21. Adding Images To Our Portfolio Page
22. Building Out Our Footer
23. Getting Started With CSS
24. External and Internal CSS
25. Working With ID Selectors
26. Centering Our Websites Wrapper
27. Taking a Mobile Friendly Approach To Web Development
28. Styling Our Website With Colour
29. Working With CSS Classes
30. Adding Comments in CSS
31. Adding Fonts To Our Website
32. Styling Our Portfolio Page
33. Creating a Horizontal Navigation
34. Fixing Up Our Footer and Navigation
35. Creating Our About Page
36. Styling Our About Page
37. Create a Contact Page
38. Creating Our Blog Page
39. Creating Our Portfolio Page
40. Adding a Grid To Our Portfolio Page
41. Final Adjustments To Our About Page
42. Final Adjustments To Our Header and Footer
43. Finishing Up Our Portfolio Page
44. Finding a Domain Name For Your Website
45. Finding a Webhost
46. Connecting Your Domain Name and Web Hosting Account
47. Introductory
48. Creating Your Very First JavaScript Program
49. Examples of JavaScript On The Web
50. How To Link An External JavaScript File To An HTML Document
51. Working With The JavaScript Console
52. The JavaScript Console Challenge
53. JavaScript Console Challenge Solution
54. What is a JavaScript Variable?
55. How To Assign Names To Your Variables
56. An Introduction To Strings and Numbers
57. How To Capture Input From a User
58. Combining Strings Together
59. Working With Strings In Further Detail
60. The Variable Coding Challenge
61. The Variable Coding Challenge Solution
62. What Are Numbers
63. How We Do Math In JavaScript
64. Working With The Math Object
65. The Numbers Challenge
66. Solution To The Numbers Challenge
67. What Are Conditional Statements
68. Working With Comparison Operators
69. Working With Booleans
70. Comments In JavaScript
71. Combining Multiple Tests Into a Single Condition
72. Working With Conditional Statements Challenge
73. Working With Conditional Statements Challenge Solution
74. What are JavaScript Functions?
75. How To Return a Value From a Function
76. Giving Information To a Function
77. The Variable Scope
78. Working With Functions Challenge
79. Working With Functions Challenge Solution
80. Introductory To JavaScript Loops
81. Working Further With While Loops
82. Do While Loops
83. Working With For Loops
84. How To Break Out of a Loop
85. The JavaScript Loop Challenge
86. Solution To The JavaScript Loop Challenge
87. Working With JavaScript Arrays
88. How To Access Items In An Array
89. How To Add Items To An Array
90. How To Remove Items From an Array
91. What is WordPress
92. Self-Hosted or WordPress.com
93. Setting up Your Domain Name and Hosting Accounts
94. Setting Up your Nameservers
95. How To Install WordPress In Less Than 5 Minutes
96. Introductory To The WordPress Dashboard
97. How To Change your Site Title and Description
98. How To Create Posts and Pages
99. How To Add Images Into Your Posts
100. How To Add Video Content To Your Posts
101. How To Correctly Format Your Posts and Pages
102. How To Set-up Your Websites Navigation
103. How To Change Your Homepage Layout
104. Discussion Settings
105. How To Disable Comments In WordPress
106. How To Customize a WordPress Theme
107. How To Add a Featured Posts Thumbnail
108. Genesis and Canvas Theme Frameworks
109. WordPress Widgets
110. How To Add Users To Your Website
111. What is a WordPress Plugin?
112. A List of Common WordPress Plugins
113. How To Install and Setup WP Super Cache
114. How To Duplicate a Page or Post
115. How To Generate a Google XML Sitemap
116. How To Set-up and Install a MailChimp Sign-up Form
117. How To Add a Forum To a WordPress Website
118. HelloBar WordPress Plugin Review and Tutorial
119. How To Install and Activate BackupWordpress
120. How To Update WordPress, Themes, and Plugins
121. How To Install Google Analytics on a WordPress Website
122. How To Install Askimet Spam Protection WordPress Plugin
123. Canvas Theme Framework Review
124. How To Add a Custom Menu To The Genesis WordPress Theme
125. Let’s Create a Simple Landing Page With Bootstrap 4
126. How To Install and Set-up Bootstrap 4
127. Introducing The Jumbotron Component
128. How To Create a Sign-up Form
129. Adding Basic Information To Our Website
130. Styling and Final Touches
131. What This Section Will Be Covering
132. What is Shopify?
133. Getting Started With Shopify
134. Configuring Basic Account Settings
135. How To Publish Posts and Pages
136. How To Add Products To Your Store
137. Picking a Theme For Your Store
138. How To Setup Your Websites Navigation Menus
139. Customizing Your Shopify Stores Theme
140. How To Add Discounts To Your Store
141. How To Buy and Connect a Domain Name
142. Introductory To Shopify Apps
143. Conclusion
本文主要參考: http://www.w3.org/Style/Examples/011/firstcss.en.html
這個簡短的教學提供給那些想要學習CSS,卻從來沒有使用過CSS樣式的學習者,這個教學沒有太多的CSS介紹,僅僅介紹如何建立一個HTML文件加上一個CSS樣式文件,以及學習如何讓它們整合在一起。
在這個教學之後,你可以進一步地找一些教學及資料,給未來的網頁加上更多的HTML和CSS文件。
在未來,你可以使用專用的HTML 或 CSS 編輯器,幫助你設計複雜的網站。
在完成這個學習的最後,你將會製作出如下的一個HTML文件:
這個網頁只是為了學習網頁的建立與樣式的設定,不是一個完整有設計感的網頁,要多看一些好的設計,找一些富有設計感的模版來學習建置網頁。
【第一步:撰寫HTML】
在這個教學,我們只使用最簡單的文字編輯工具,例如,在Windows裡的Notepad (記事本),在Mac上的TextEdit ,或是在KDE裏的KEdit。我們的目的是要了解網頁背後的運作基礎與原理,一旦建立了相關概念,就可以進階到更高級的工具,如Style Master,Dreamweaver或GoLive。
目前,學習你的第一個CSS樣式時,不要因為使用太多的進階功能而分心。
第一步打開你的文字編輯器,在一個空的窗口開始,輸入以下的內容:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>我的第一個樣式頁面</title>
</head>
<body>
<!-- 目錄 -->
<ul class="navbar">
<li><a href="index.html">首頁</a>
<li><a href="musings.html">我思我在</a>
<li><a href="town.html">我的家鄉</a>
<li><a href="links.html">連接</a>
</ul>
<!-- 主要內容 -->
<h1>我的第一個樣式頁面</h1>
<p>歡迎來到我的樣式頁面!
<p>這個網頁沒有圖片, 不過至少有CSS樣式、有超連結, 只是沒有所有的網頁元素…
<p>這個網頁應該有更多的HTML元素,只是現在,我不知道要給你們什麼…
<address>
弘光科技大學 資訊管理系 <br>
臺中市臺灣大道1段100號
</address>
</body>
</html>
你直接從複製(copy)上面的內容,並以貼上(paste)的方式,將資料填入編輯器中:
儲存時,請以文字的方式進行存檔(整個教學完成後會有數個檔案):
注意一:當你使用記事本儲存檔案時,若最後的副檔名是txt,請將其去掉,網頁檔案的副檔名為htm或html。
注意二:在開始進行這個學習時,請在目錄建一個目錄用來儲存所有的檔案,以我為例,我在D槽中建了一個myWebPage目錄。
上面HTML文件的第一行宣告HTML的類型(DOCTYPE 意思是文件類型)。在這個案例中,它是HTML 4.01 版本。
在<和>裡的單詞叫標籤,像你看能到的,這文件包含<html> 和 </html> 標籤,表示一個html文件的開始與結束。
<head> 和</head>為html文件的檔頭定義標籤,目前,它包含了這個html文件的標題,之後我們會在這裡加上CSS樣式設定。
<body>是文件文本,原則上,<!– 和–>為html文件的註解。
<ul>標籤是“無序列表”,意謂沒有編號的列表。 <li> 是“列表項目”。
<p> 是“文字段落”。
<a> 是超連結。
注意:HTML不難,不過就是一組標籤的定義,同學可以在網路找到許多的html教學,例:HTML 簡介與應用。
注意,本案例並沒下“li”和“p”結束元素,在HTML裡(但不是在XHTML 裡),允許忽略</li>和</p>標籤,只是為了使得文本稍微容易閱讀一點,你可以加上它們,如果你喜歡的話。
現在從檔案選單裡將這個html文件儲存為index.html,先不要關掉記事本編輯器,我們還會需要它。
接下來,我們使用瀏覽器裡打開“index.html”文件。
目前頁面看起來非常單調,沒有任何的設計元素……
【第二步:為網頁加些色彩】
我們從內嵌在HTML 文件裡的樣式開始,之後,我們會把CSS樣式 放進獨立的文件裡,獨立的css文件是一個比較好的作法,對比於混合CSS的HTML文件,它讓相同的樣式使用起來更簡單,你只需要編寫樣式一遍,就可以讓所有的HTML文件來使用CSS樣式。
CSS樣式是透過添加一個<style>元素在HTML文件的表頭中,加入下面的五行來定義<body>區塊的前景與背景顏色。
<!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01//EN”>
<html>
<head>
<title>我的第一個樣式頁面</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
第一行說的是,這是一個樣式表,並且它是用CSS (“text/css”)編寫的。第二行說的是,我們為“body” 元素添加了樣式。第三行設定了文本的顏色是紫色,接下来一行設定了背景是一種帶綠的黃色。
注意:CSS樣式的撰寫規則如下,每條規則有三個部分:
兩個屬性的設置,可以分別獨立撰寫:
body { color: purple }
body { background-color: #d8da3d }
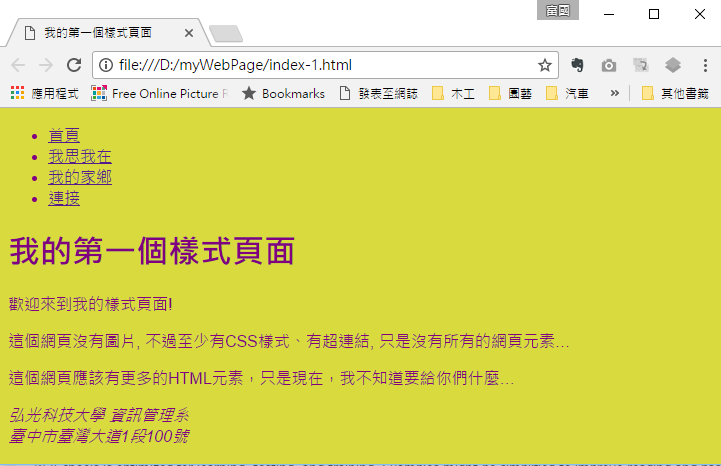
現在儲存文件,回到瀏覽器,按下“更新”鍵,觀察網頁變化情形,網頁應該有了色彩。除了頂端的連接列表,網頁文件應該是帶有泛綠的黃色背景的紫色文件。
注意:在CSS裡顏色有多種方法來規定。此案例展示了它們的兩種方法:色彩名稱(“purple” )和色彩十六進制編碼(“#d8da3d” )。色彩的名稱大約有140種,而十六進制代碼有超過16,000,000種顏色。我們可以到底下網頁去取得顏色名稱與編碼
【第三步:指定字型】
另外一件容易做的事情是為頁面多種元素的字體製造一些區別,可以透過body來設定文本的字體,而且透過h1 來設定標題1的字體,底下的案例,是中文字體的設定,字體可以使用列表的方式,瀏覽器會視平台可用的字體,由左到右來選定可以套用的字體。
也就是說,由於不能確定你的讀者電腦上用的是什麼字體,我們添加字體的替代方案:如果沒有Georgia,Times New Roman 或Times 也可以,如果所有的都不行,瀏覽器會使用任何襯線字體,如果沒有Helvetica字體,瀏覽器會選取在形狀上是很相似的Geneva,Arial 和sunSans-Regular,如果沒有這些字體,瀏覽器會選擇任何其它無襯線的字體。
參考:
在文件裏加上底下關於字體的CSS設定:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: 'cwTeXHei', 'Noto Sans TC', Arial, "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", "微軟正黑體", "Microsoft JhengHei", sans-serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: 'cwTeXHei', 'Noto Sans TC', Arial, "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", "微軟正黑體", "Microsoft JhengHei", sans-serif;}
</style>
</head>
<body>
以下略
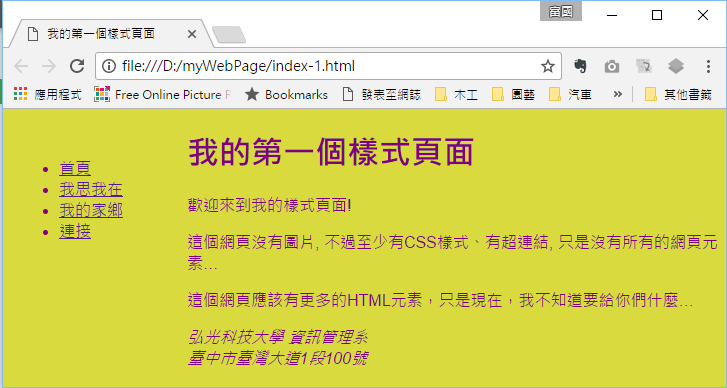
再次儲存文件,並在瀏覽器按“更新”,現在網頁的字體已經擺脫不好看的細明體了。

【第四步:加上一個導覽列】
在HTML 頁面頂部的列表是為了建立一個導覽選單。許多網站有些目錄分類在頂部或是在頁面的邊上,我們把它放在左邊。
導覽選單已經定義在HTML 頁面裡,就是一開始在頂部的<ul>列表,目前連結尚未完整,我們的“網站”到現在為止只有一個頁面,之後我們要把所有連結對應的網頁加上來。
我們要把列表移到左邊去,然後把其它的內文稍微右移,來調整整個網頁的空間,我們要使用的CSS屬性’padding-left’(移動文本主體)和’position’、’left ‘和’top’(移動選單)。
還有其它的方法來做到這一點,例如:“column”或“layout” 。
參考:
在這個編輯器窗口,在HTML文件裡添加以下的行:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: 'cwTeXHei', 'Noto Sans TC', Arial, "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", "微軟正黑體", "Microsoft JhengHei", sans-serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: 'cwTeXHei', 'Noto Sans TC', Arial, "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", "微軟正黑體", "Microsoft JhengHei", sans-serif;}
</style>
</head>
<body>
以下略
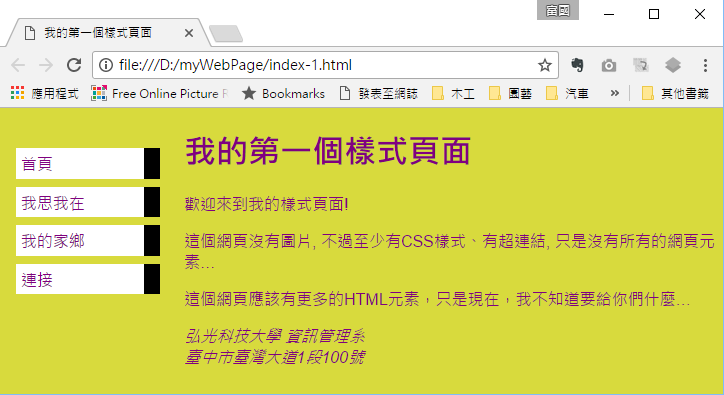
如果你再次保存文件,在瀏覽器裡刷新它,你現在就可以得到主要文本左邊的鏈接列表了。已經看起來更加有意思了,是不是?

主要本文被移到了右邊,現在鏈接列表在它的左邊,而不是在頂部了。
注意:’position: absolute’說明ul 元素的定位獨立於或早或晚在文件中出現的任何文本,而”left’和’top’標明了在什麼位置。在這個情況中,從視窗頂部起2em,左邊起1em。
‘2em’表示2倍當前字體的大小。例如,如果選單用一個12點的字體顯示,那麼2em就是24點。 em在CSS裡是非常有用的一個單位,因為它能自動適應讀者可能使用的字體。許多瀏覽器有一個加大或是減少字體大小的選單:你可以試一試,看看當字體加大了選單如何在大小方面加大,如果我們換做使用一個像素大小,情況就不會是這樣了。
【第五步:設計超連結樣式】
導覽選單依然看起來只像個列表,而不像選單。讓我們給它添加一些樣式。我們會移除列表項目符號,再把項目移到左邊,項目符號的位置。我們還會給每個項目它們自己的白色背景和黑色框框。(為什麼?沒有特殊的原因,只是因為我們能夠這樣做。)
我們也沒有說明鏈接的顏色應該是什麼,所以,讓我們也加上:藍色顯示用戶沒有看過的鏈接,紫色顯示已經訪問過的鏈接:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: 'cwTeXHei', 'Noto Sans TC', Arial, "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", "微軟正黑體", "Microsoft JhengHei", sans-serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: 'cwTeXHei', 'Noto Sans TC', Arial, "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", "微軟正黑體", "Microsoft JhengHei", sans-serif;}
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
以下略
注意:按慣例來說,瀏覽器用下標線和顏色來顯示超鏈接。通常,使用類似我們在這裡規定的顏色:藍色顯示你還沒有訪問過的鏈接頁面(或是很久之前訪問過的),紫色顯示你已經看過的。
在HTML 裡,超鏈接是用<a>元素創建的,所以要規定顏色,我們需要添加“a”的樣式規則。為了區分已經訪問過的和沒有訪問過的鏈接,CSS提供了兩個“假類”(:link 和:visited) 。它們稱為“假類 pseudo-classes”以區別那些類別的屬性,在我們的案例裡,指定ul的類別屬性:class= “navbar”。
【第六步:加上一個水平線】
接下來添加的樣式是用來把文本跟底端簽名分開的一個水平線規則。我們會使用’border-top’在<address>元素上面來添加一條線:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: 'cwTeXHei', 'Noto Sans TC', Arial, "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", "微軟正黑體", "Microsoft JhengHei", sans-serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: 'cwTeXHei', 'Noto Sans TC', Arial, "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", "微軟正黑體", "Microsoft JhengHei", sans-serif;}
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
以下略
現在我們的樣式完成了。接下來,讓我們看看如何把樣式表放進單獨的文件裡,如此以來其它的頁面能分享同樣的樣式。
我們現在有一個嵌入樣式CSS的HTML 文件,只是如果我們的網站發展了,我們肯定會要許多頁面分享相同的樣式,有一個比複製樣式表到每個頁面更好的辦法:我們把樣式放進單獨的文件,使用所有的頁面都可以參考它。
要製作樣式表文件,我們需要建立另一個空的文件,從HTML 文件中複製在<style>元素裡的內容,記得不要複製<style>和</style>這2個標籤,它們屬於HTML ,不屬於CSS。在新的記事本應該有完整的樣式:
文件必須確保與index.html文件在同一個目錄裡,上面的樣式檔案儲存為“mystyle.css”。
現在回到編輯indexl.html的HTML記事本視窗,移除從<style>標籤開始到包括</style>標籤的所有內容,再用<link>元素替換它,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>我的第一個樣式頁面</title> <link rel="stylesheet" href="mystyle.css"> </head> 以下略
這會告訴瀏覽器在目錄中找到叫“mystyle.css”的樣式表。
【第八步:產生所有的連結檔案】
接下來,請產生底下三個網頁,好讓導覽連結能夠正確地切換到各個網頁:
【第九步:將網頁檔案放在網站空間】
目前,我們所有的作業都是在自己的電腦上,所以瀏覽器是以file:///方式來打開網頁檔案,而不是以http://的型式,要讓所有的人可以從網際網路上來存取你的網站,你必須要有一個可以在網際網路上任意存取的網站空間,並把所有網頁的檔案上傳到網站:
【HTML/CSS產生器】
在這個教學之後,你可以利用在網路上的HTML/CSS產生器工具來是快速產生需要HTML/CSS碼,try it now!
【參考資料】
WebGradients 提供背層漸層調色盤
將網站上取得的css碼嵌入body樣式中:
body {
background-image: linear-gradient(-20deg, #2b5876 0%, #4e4376 100%);
}
網站的背景就能得到色彩漸層的效果:
UI 與 UX 有什麼不同?Conversion Lab 整理了網路上常見的 UI 與 UX 差異圖,一圖勝千言,讓我們用這些圖來看一下 UI & UX 不同之處吧,已經了解差異的讀者也可以來數數看自己曾經看過的圖有幾張。 1.倒過來的蕃茄醬瓶設計,考慮到番茄醬快用完時很難倒出的使用情境。 Source:Techtic 2.從定義來解釋 UI 與 UX 之間的差異,兩者定義有很大的不同So… Continue reading
Woah, now this is seriously useful stuff.
來源: 10 Ways to Search Google for Information That 96% of People Don’t Know About