Learn How To Become a Front-End Web Developer From Scratch
HTML Basics
1. HTML Basics
2. What is HTML
3. The Basic Structure of a WebPage
4. How To Add Text To a WebPage
5. How To Add a Image To Your Website
6. How To Link Web Pages Together
7. How To Create a List
8. Your Final Project For This Section
CSS Basics
9. What is CSS?
10. How To Link an External Style Sheet
11. Working With CSS Classes and ID’s
12. Your CSS Project For This Section
13. Solution To The CSS Class Project
How To Create Your Very First Website With HTML and CSS
14. Create a Basic Webpage With HTML and CSS
15. Working With Coding Editors
16. Creating a Wire frame For Our Website
17. The Basic Structure of a Webpage
18. HTML Content Containers
19. Creating Our Websites Navigation
20. Building Our Portfolio Page
21. Adding Images To Our Portfolio Page
22. Building Out Our Footer
23. Getting Started With CSS
24. External and Internal CSS
25. Working With ID Selectors
26. Centering Our Websites Wrapper
27. Taking a Mobile Friendly Approach To Web Development
28. Styling Our Website With Colour
29. Working With CSS Classes
30. Adding Comments in CSS
31. Adding Fonts To Our Website
32. Styling Our Portfolio Page
33. Creating a Horizontal Navigation
34. Fixing Up Our Footer and Navigation
35. Creating Our About Page
36. Styling Our About Page
37. Create a Contact Page
38. Creating Our Blog Page
39. Creating Our Portfolio Page
40. Adding a Grid To Our Portfolio Page
41. Final Adjustments To Our About Page
42. Final Adjustments To Our Header and Footer
43. Finishing Up Our Portfolio Page
44. Finding a Domain Name For Your Website
45. Finding a Webhost
46. Connecting Your Domain Name and Web Hosting Account
JavaScript Basics
47. Introductory
48. Creating Your Very First JavaScript Program
49. Examples of JavaScript On The Web
50. How To Link An External JavaScript File To An HTML Document
51. Working With The JavaScript Console
52. The JavaScript Console Challenge
53. JavaScript Console Challenge Solution
54. What is a JavaScript Variable?
55. How To Assign Names To Your Variables
56. An Introduction To Strings and Numbers
57. How To Capture Input From a User
58. Combining Strings Together
59. Working With Strings In Further Detail
60. The Variable Coding Challenge
61. The Variable Coding Challenge Solution
62. What Are Numbers
63. How We Do Math In JavaScript
64. Working With The Math Object
65. The Numbers Challenge
66. Solution To The Numbers Challenge
67. What Are Conditional Statements
68. Working With Comparison Operators
69. Working With Booleans
70. Comments In JavaScript
71. Combining Multiple Tests Into a Single Condition
72. Working With Conditional Statements Challenge
73. Working With Conditional Statements Challenge Solution
74. What are JavaScript Functions?
75. How To Return a Value From a Function
76. Giving Information To a Function
77. The Variable Scope
78. Working With Functions Challenge
79. Working With Functions Challenge Solution
80. Introductory To JavaScript Loops
81. Working Further With While Loops
82. Do While Loops
83. Working With For Loops
84. How To Break Out of a Loop
85. The JavaScript Loop Challenge
86. Solution To The JavaScript Loop Challenge
87. Working With JavaScript Arrays
88. How To Access Items In An Array
89. How To Add Items To An Array
90. How To Remove Items From an Array
WordPress Basics
91. What is WordPress
92. Self-Hosted or WordPress.com
93. Setting up Your Domain Name and Hosting Accounts
94. Setting Up your Nameservers
95. How To Install WordPress In Less Than 5 Minutes
96. Introductory To The WordPress Dashboard
97. How To Change your Site Title and Description
98. How To Create Posts and Pages
99. How To Add Images Into Your Posts
100. How To Add Video Content To Your Posts
101. How To Correctly Format Your Posts and Pages
102. How To Set-up Your Websites Navigation
103. How To Change Your Homepage Layout
104. Discussion Settings
105. How To Disable Comments In WordPress
106. How To Customize a WordPress Theme
107. How To Add a Featured Posts Thumbnail
108. Genesis and Canvas Theme Frameworks
109. WordPress Widgets
110. How To Add Users To Your Website
111. What is a WordPress Plugin?
112. A List of Common WordPress Plugins
113. How To Install and Setup WP Super Cache
114. How To Duplicate a Page or Post
115. How To Generate a Google XML Sitemap
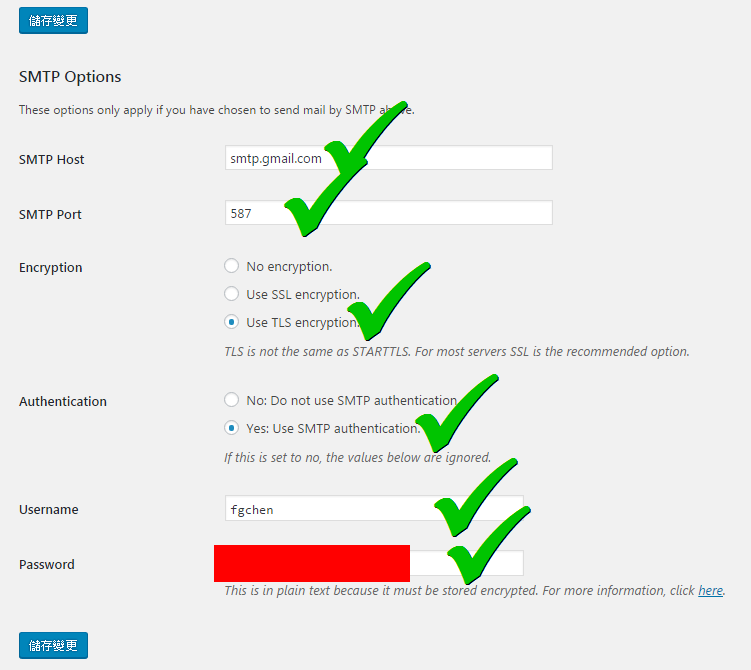
116. How To Set-up and Install a MailChimp Sign-up Form
117. How To Add a Forum To a WordPress Website
118. HelloBar WordPress Plugin Review and Tutorial
119. How To Install and Activate BackupWordpress
120. How To Update WordPress, Themes, and Plugins
121. How To Install Google Analytics on a WordPress Website
122. How To Install Askimet Spam Protection WordPress Plugin
123. Canvas Theme Framework Review
124. How To Add a Custom Menu To The Genesis WordPress Theme
Bootstrap 4 Basics
125. Let’s Create a Simple Landing Page With Bootstrap 4
126. How To Install and Set-up Bootstrap 4
127. Introducing The Jumbotron Component
128. How To Create a Sign-up Form
129. Adding Basic Information To Our Website
130. Styling and Final Touches
Creating an E-commerce Store With Shopify
131. What This Section Will Be Covering
132. What is Shopify?
133. Getting Started With Shopify
134. Configuring Basic Account Settings
135. How To Publish Posts and Pages
136. How To Add Products To Your Store
137. Picking a Theme For Your Store
138. How To Setup Your Websites Navigation Menus
139. Customizing Your Shopify Stores Theme
140. How To Add Discounts To Your Store
141. How To Buy and Connect a Domain Name
142. Introductory To Shopify Apps
143. Conclusion