【WordPress】色彩漸層背景
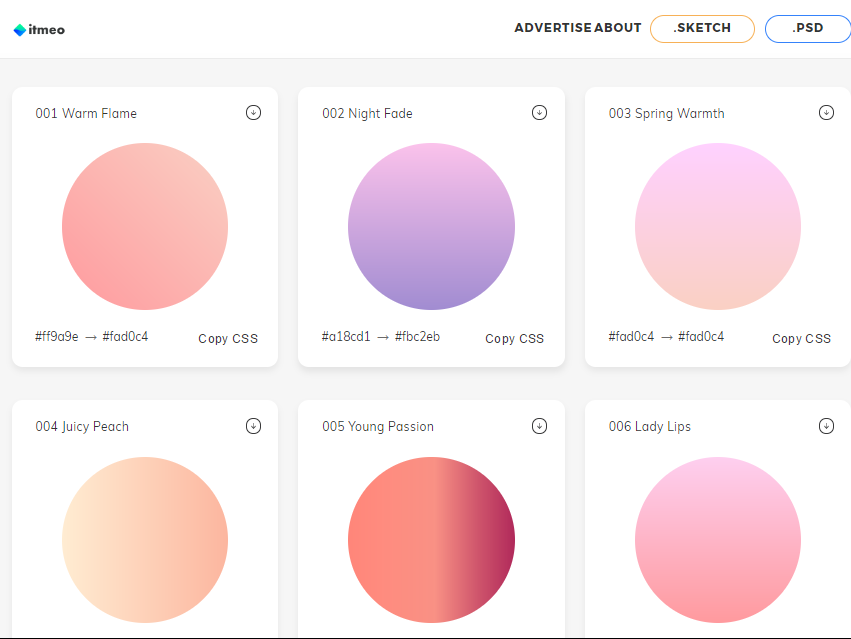
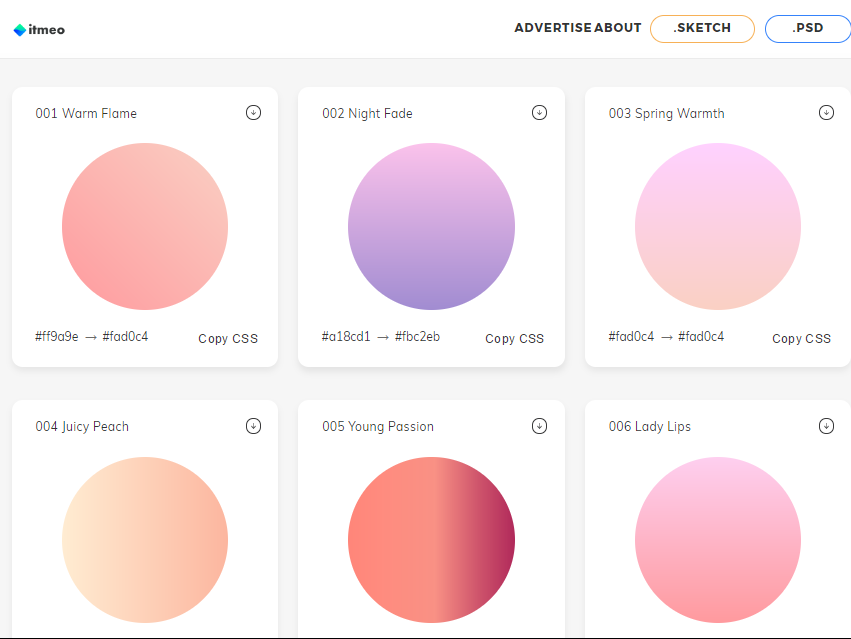
WebGradients 提供背層漸層調色盤
 將網站上取得的css碼嵌入body樣式中:
body {
background-image: linear-gradient(-20deg, #2b5876 0%, #4e4376 100%);
}
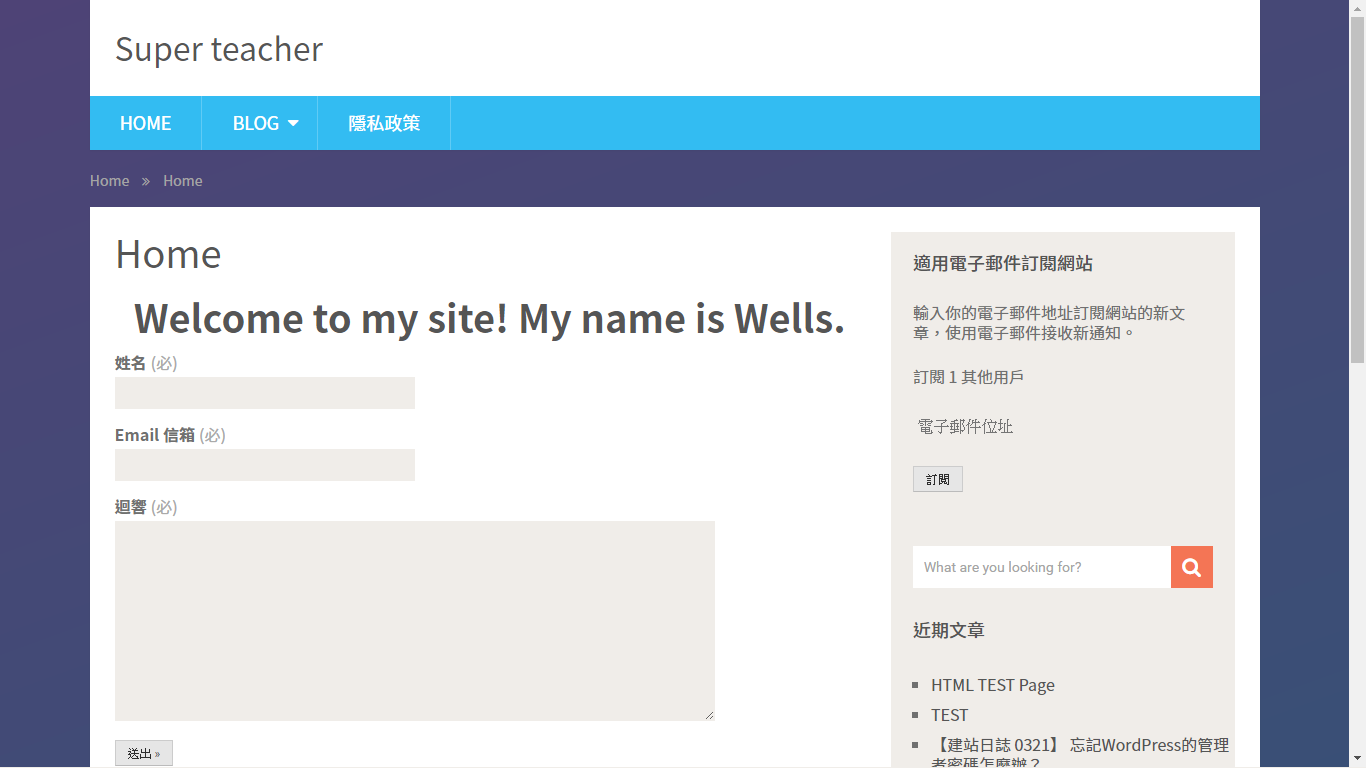
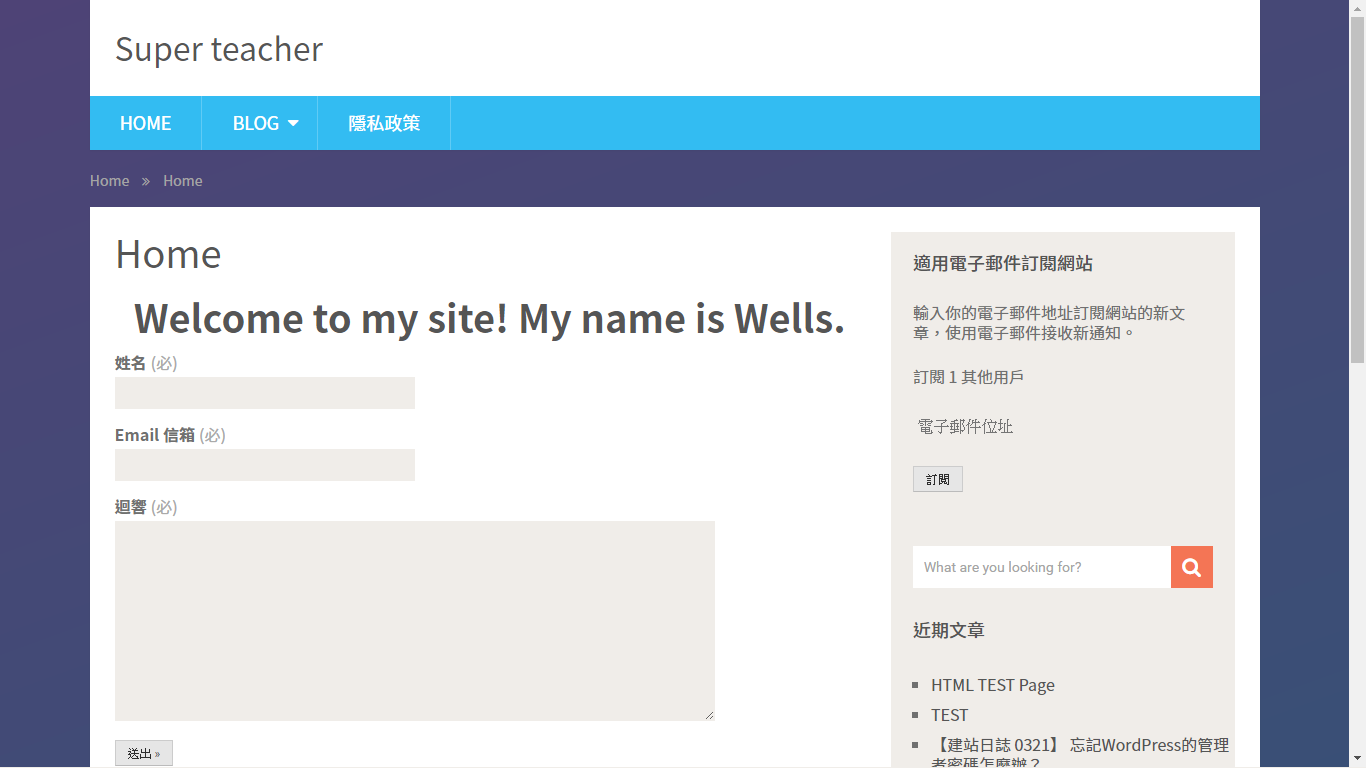
網站的背景就能得到色彩漸層的效果:
將網站上取得的css碼嵌入body樣式中:
body {
background-image: linear-gradient(-20deg, #2b5876 0%, #4e4376 100%);
}
網站的背景就能得到色彩漸層的效果:

 將網站上取得的css碼嵌入body樣式中:
body {
background-image: linear-gradient(-20deg, #2b5876 0%, #4e4376 100%);
}
網站的背景就能得到色彩漸層的效果:
將網站上取得的css碼嵌入body樣式中:
body {
background-image: linear-gradient(-20deg, #2b5876 0%, #4e4376 100%);
}
網站的背景就能得到色彩漸層的效果:

Tag:CSS