後端網頁程式使用Get方法從前端網頁接收資料

網頁之間的傳遞參數,大多使用表單來傳遞或者使用網址傳值的方式,一個登入畫面、或者一個查詢的功能,就會使用表單製作。
所謂的HTML表單架構是由<form> </form>標籤所定訂的表單範圍,在這表單的範圍可以放表單內容與表單元素,當填寫完資料,透過 action所設定的php/asp的頁面,進行資料的接收,method 是資料傳遞的方式,傳遞的方式有兩種:get與post,無論使用get或post都必須是小寫。
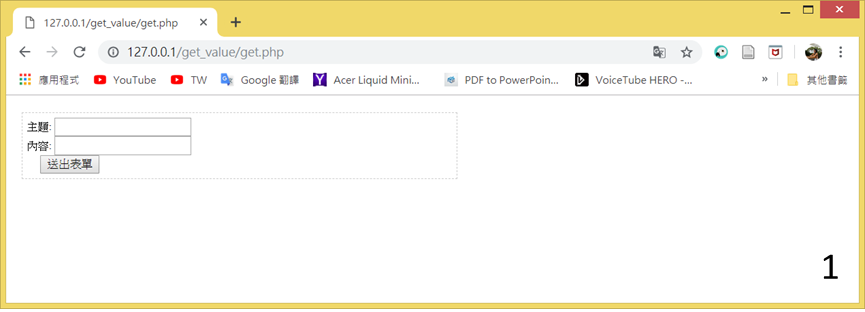
get方式接收資料範例
主題: 內容:此範例表單<form>中action傳遞頁面指向 get.php 、method設定get,那麼系統就會自動以 get 的方式將資料傳送到 get.php。
表單區間設定兩個HTML 表單文字輸入欄位;名稱為topic及content,以及一個送出表單按鈕submit
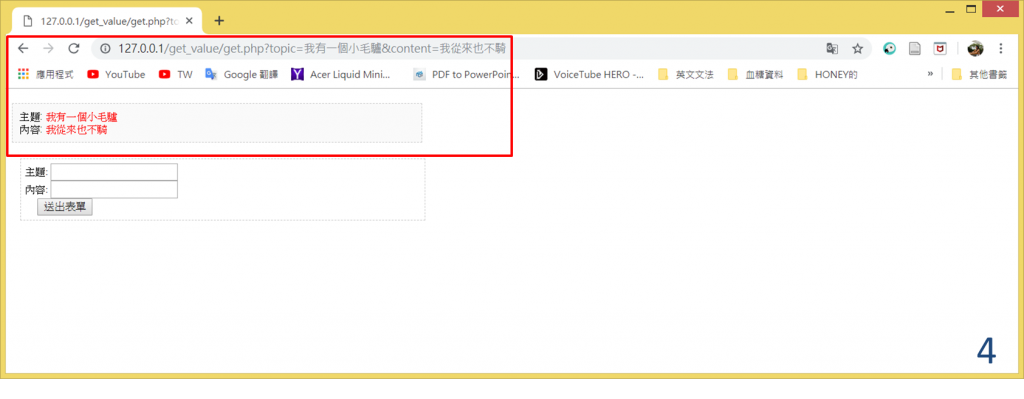
使用get 的效果
由上方圖示呈現,使用GET最大的特色就是會改變URL!
在URL中可發現get.php的後方自動加上了表單文字輸入欄位topic、content以及輸入的資料

取得get傳值的方式
取得get的語法: $_GET[表單元素名稱]
echo "主題: ".$_GET[topic]."
"; echo "內容: ".$_GET[content]."";
$_GET[topic]、$_GET[content]為取出輸入時的資料,取出後,便可以進一步的判斷、或者對值處理一些事情,在此利用echo顯示在頁面上。