
井字遊戲的設計 – AI生成

提示:
我想開發一個 井字遊戲APP,現在需要輸出原型圖,請通過以下方式幫我完成 APP 所有原型頁面的設計:
- 思考使用者需要APP實現哪些功能
- 作為產品經理來規劃這些介面
- 作為設計師思考這些原型介面的設計
- 使用 html 在一個頁面上產生所有的原型介面,可以使用 FrontAwesome 等開源圖庫,讓原型顯得更精美和真實
- 使用 TailwindCSS CDN 製作 CSS
對話過程:
1. 您的第一個需求:
> 我想開發一個 井字遊戲APP,現在需要輸出原型圖,請通過以下方式幫我完成 APP 所有原型頁面的設計:
> – 思考使用者需要APP實現哪些功能
> – 作為產品經理來規劃這些介面
> – 作為設計師思考這些原型介面的設計
> – 使用 html 在一個頁面上產生所有的原型介面,可以使用 FrontAwesome 等開源圖示庫,讓原型顯得更精美和真實
> – 使用 TailwindCSS CDN 製作 CSS
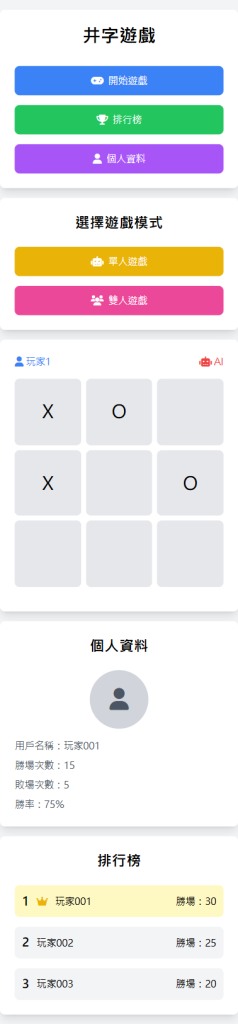
我提供了一個完整的靜態原型設計,包含:
– 主選單(開始遊戲、排行榜、個人資料)
– 遊戲模式選擇頁面
– 遊戲對戰頁面
– 個人資料頁面
– 排行榜頁面
2. 您的第二個需求:
> 提供一個可供操作的雛形遊戲
我提供了一個可以實際運行的遊戲版本,包含:
– 遊戲模式選擇(對戰電腦/雙人對戰)
– 完整的遊戲邏輯
– 簡單的 AI 對手
– 勝負判定
– 重新開始功能
3. 您的第三個需求:
> 在次頁面缺少回首頁的按鈕,請補上
我添加了回首頁按鈕和相關功能:
– 在遊戲頁面添加回首頁按鈕
– 實現返回首頁的功能
– 重置遊戲狀態
4. 您的第四個需求:
> 一開始的原型設計,首頁是開始遊戲、排行榜、個人資料,上面的雛形app只提供了開始遊戲,將缺少的設計補上。
我完善了整個應用,補充了:
– 完整的主選單功能
– 排行榜頁面實現
– 個人資料頁面實現
– 統一的頁面導航系統
– 所有頁面的回首頁功能
整個開發過程是循序漸進的,從靜態原型到可互動的遊戲,再到完整的應用功能。每一步都基於前一步進行改進和擴展,最終形成了一個功能完整的井字遊戲應用。
You may also like
富國實驗室專題生 —— AI 時代的卓越領航指南(AI 賦能版)
富國實驗室專題生 —— AI 時代的卓越領航指南(AI 賦能版) 🌟 歡迎來到研 …
Vibe Coding 工具
Vibe Coding 是一種「順著感覺寫程式」的方式,讓你用自然語言與 AI …
