月曆-顯示登入的使用者名稱
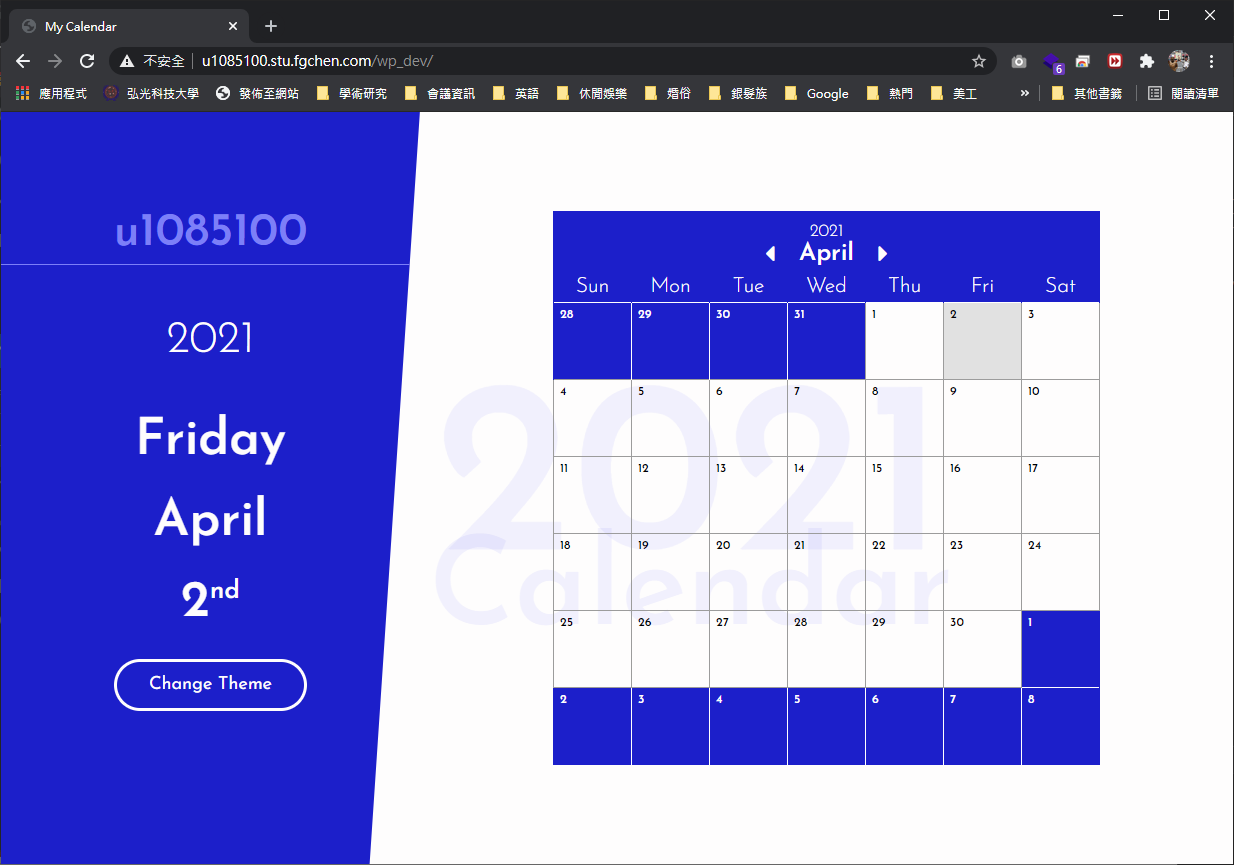
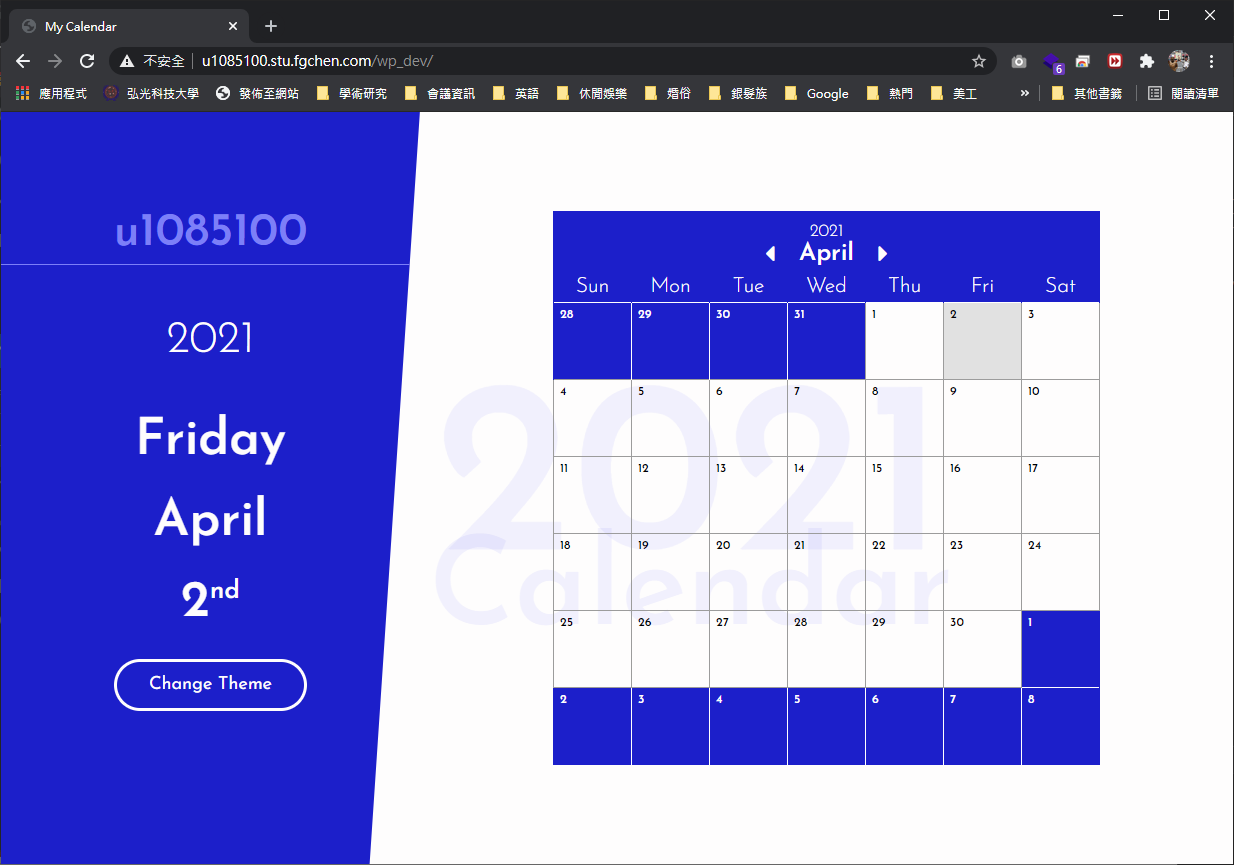
在這個教學中,示範使用者登入WordPress,月曆中的”My Calendar”會變更為使用者顯示名稱(display name):
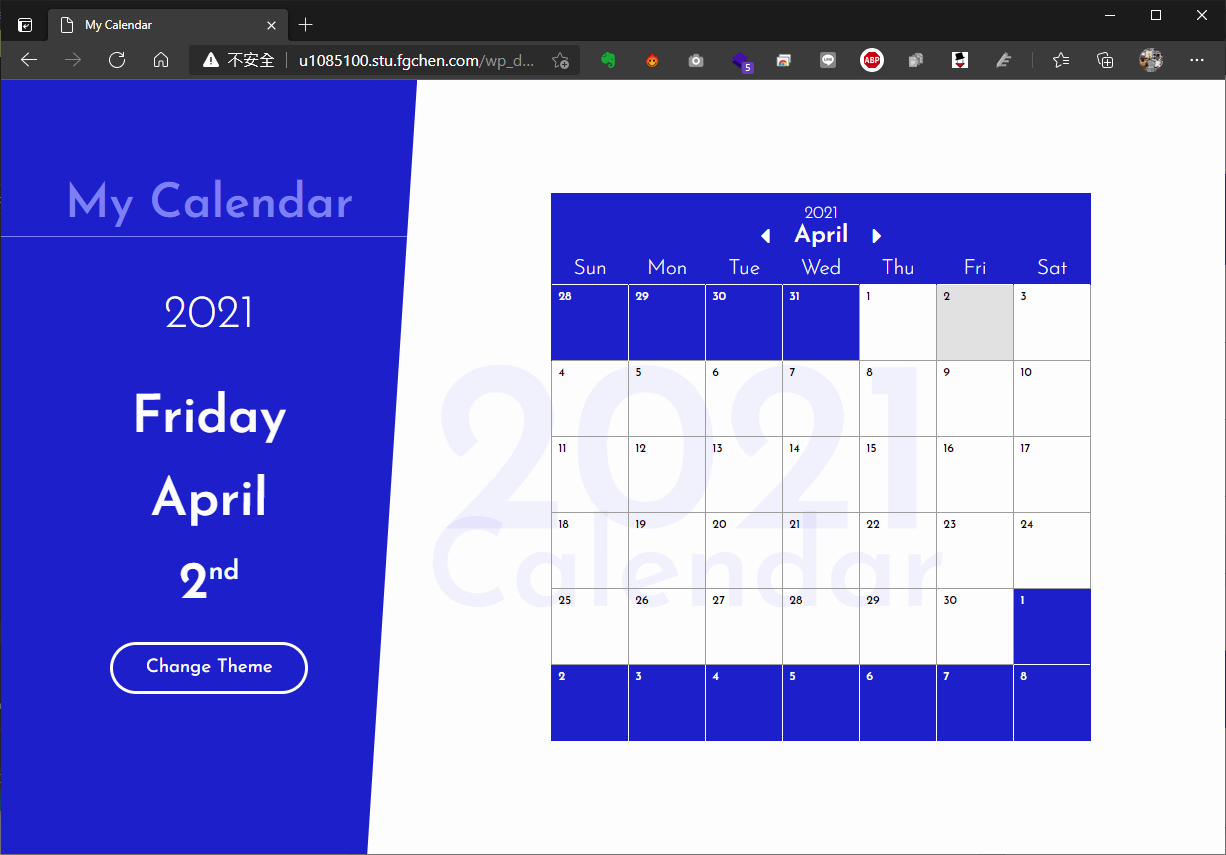
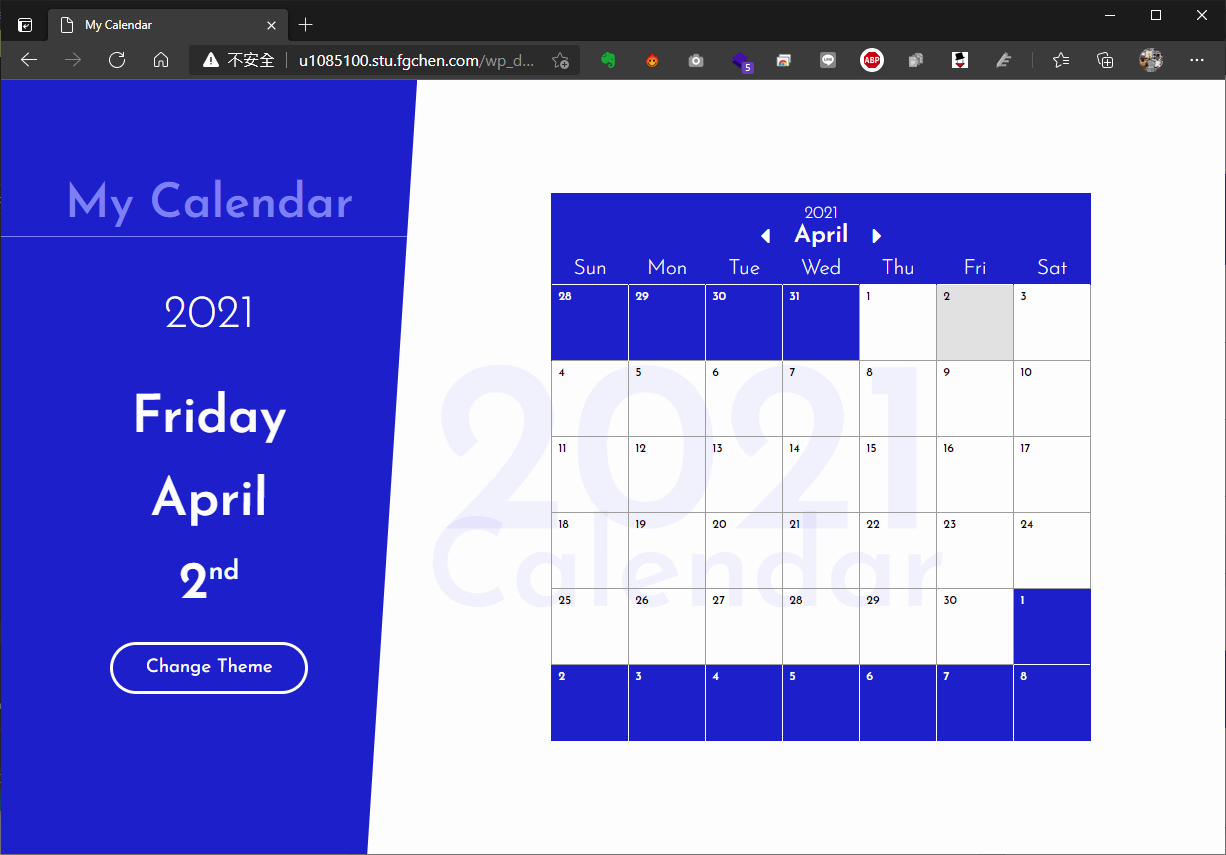
 若使用者未登入,則是原本的月曆 (我用Edge瀏覽器開啟月曆,測試使用者沒有登入WordPress的狀況):
若使用者未登入,則是原本的月曆 (我用Edge瀏覽器開啟月曆,測試使用者沒有登入WordPress的狀況):
 在WordPress中,下面PHP程式片段是用來測試使用者是否登入,如果登入的話顯示使用者帳號與使用者顯示名稱(請參考使用者新增時,使用者的欄位。)
在WordPress中,下面PHP程式片段是用來測試使用者是否登入,如果登入的話顯示使用者帳號與使用者顯示名稱(請參考使用者新增時,使用者的欄位。)
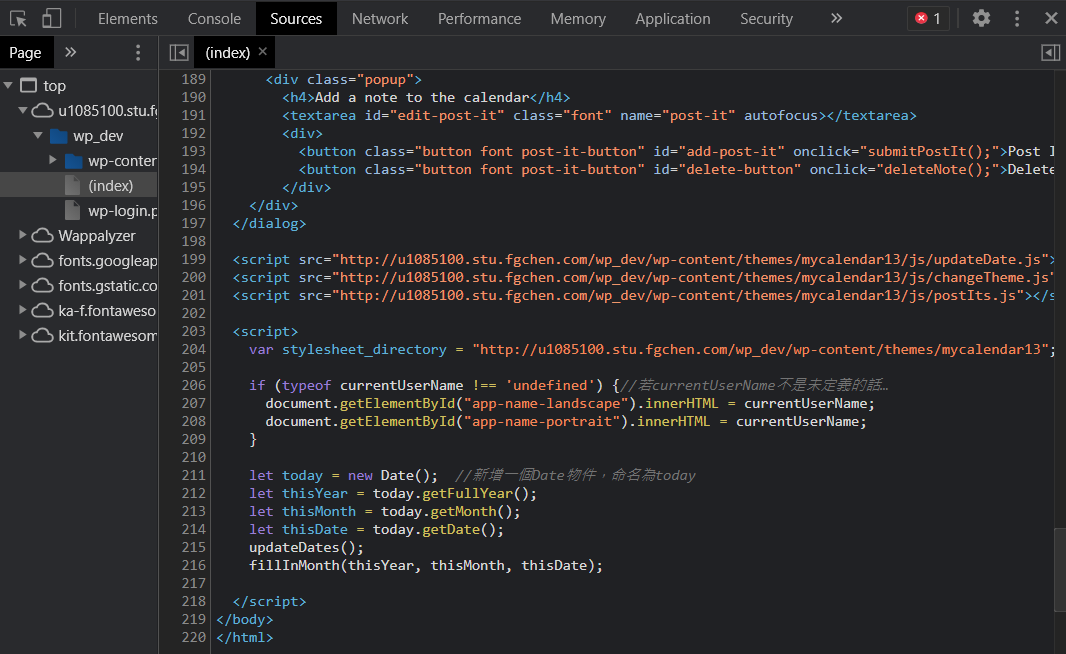
 沒有登入的情況下: (在你的網址列後面加上”/wp-login.php?action=logout”,登出目前的使用者)
沒有登入的情況下: (在你的網址列後面加上”/wp-login.php?action=logout”,登出目前的使用者)
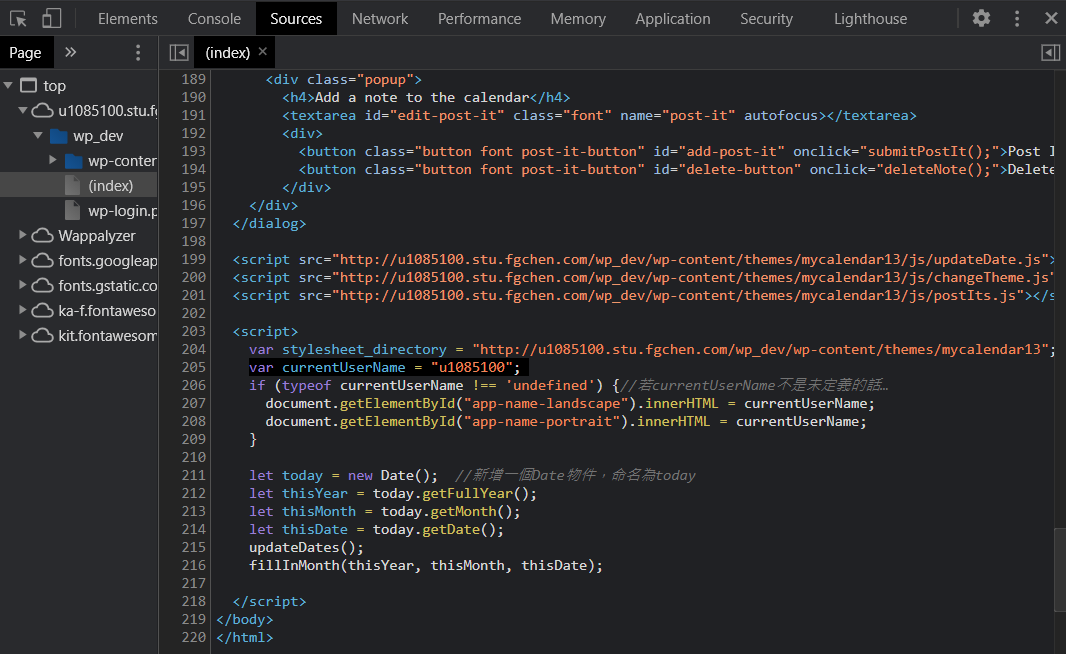
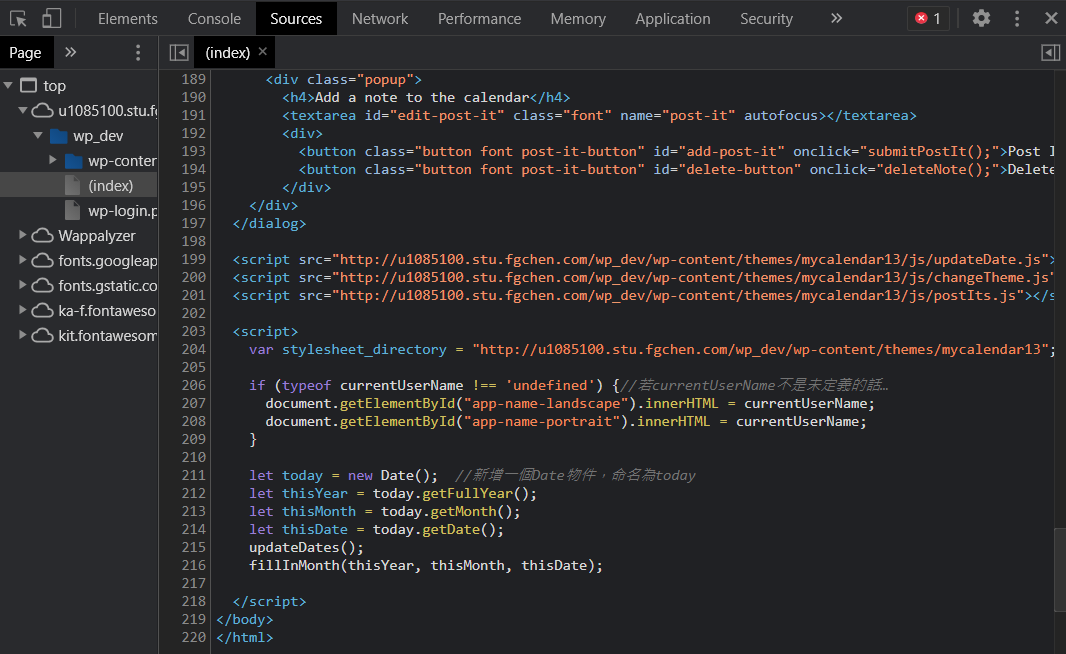
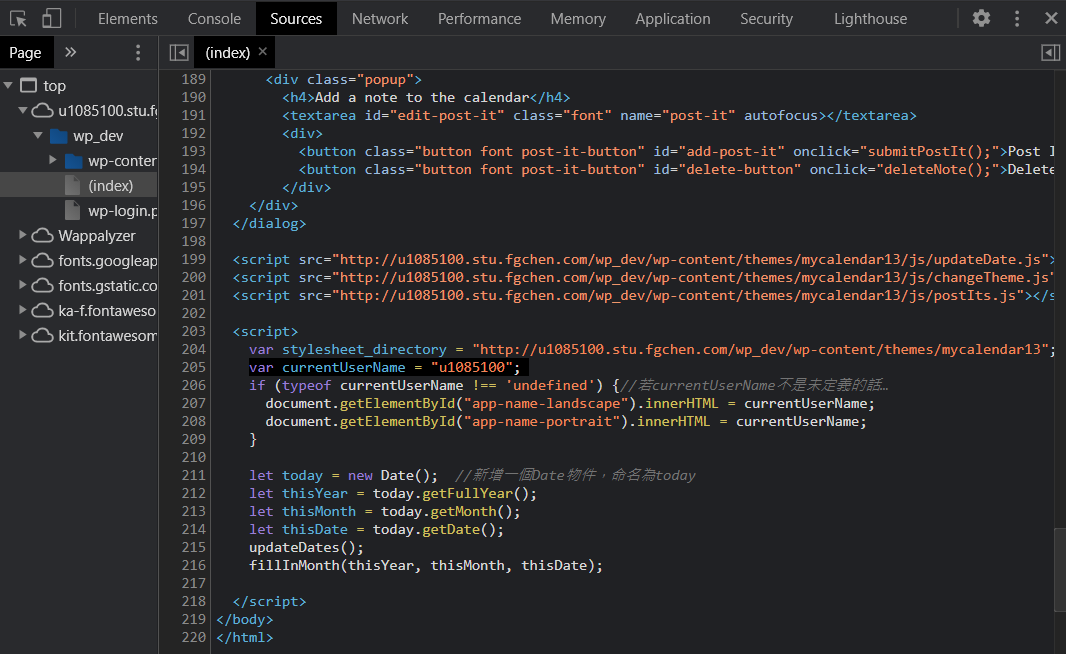
 上面二張圖在有登入與未登入的情況下檢視原始碼,有登入的話,205行處會有”var currentUserName = “u1085100” ;”敘述,而未登入的情況下205行處則是空的。
因此,我們必須用 typeof currentUserName !== ‘undefined’ 方式來測試currentUserName 是否有定義,有的話,透過document.getElementById把顯示”My Calendar”元素找出來,回到我們的畫面元素設計,共有二個元素:app-name-landscape與app-name-portrait,取得這二個元素後,使用innerHTML指定新值。
這邊的難度是如何將PHP嵌入到JavaScript中,在瀏覽器的F12(除錯開發模式)利用原始碼/Source來檢查最後的程式碼是否正確。
上面二張圖在有登入與未登入的情況下檢視原始碼,有登入的話,205行處會有”var currentUserName = “u1085100” ;”敘述,而未登入的情況下205行處則是空的。
因此,我們必須用 typeof currentUserName !== ‘undefined’ 方式來測試currentUserName 是否有定義,有的話,透過document.getElementById把顯示”My Calendar”元素找出來,回到我們的畫面元素設計,共有二個元素:app-name-landscape與app-name-portrait,取得這二個元素後,使用innerHTML指定新值。
這邊的難度是如何將PHP嵌入到JavaScript中,在瀏覽器的F12(除錯開發模式)利用原始碼/Source來檢查最後的程式碼是否正確。
 若使用者未登入,則是原本的月曆 (我用Edge瀏覽器開啟月曆,測試使用者沒有登入WordPress的狀況):
若使用者未登入,則是原本的月曆 (我用Edge瀏覽器開啟月曆,測試使用者沒有登入WordPress的狀況):
 在WordPress中,下面PHP程式片段是用來測試使用者是否登入,如果登入的話顯示使用者帳號與使用者顯示名稱(請參考使用者新增時,使用者的欄位。)
在WordPress中,下面PHP程式片段是用來測試使用者是否登入,如果登入的話顯示使用者帳號與使用者顯示名稱(請參考使用者新增時,使用者的欄位。)
<?php
global $current_user; wp_get_current_user(); ?>
if ( is_user_logged_in() ) {
echo 'Username: ' . $current_user->user_login . "n"; echo 'User display name: ' . $current_user->display_name . "n";
} else {
wp_loginout();
}
?>
我們將上面這段PHP嵌入到我們的月曆程式:
<script>
var stylesheet_directory = "<?php echo get_stylesheet_directory_uri();?>";//取得主題所在的路徑,此stylesheet_directory變數要在後面的JS程式中被使用
<?php
global $current_user; wp_get_current_user();
if ( is_user_logged_in() ) { //如果WordPress使用者有登入的話
echo "var currentUserName = ".'"'.$current_user->display_name.'";';
}
?>
if (typeof currentUserName !== 'undefined') {//若currentUserName不是未定義的話…
document.getElementById("app-name-landscape").innerHTML = currentUserName;
document.getElementById("app-name-portrait").innerHTML = currentUserName;
}
let today = new Date(); //新增一個Date物件,命名為today
let thisYear = today.getFullYear();
let thisMonth = today.getMonth();
let thisDate = today.getDate();
updateDates();
fillInMonth(thisYear, thisMonth, thisDate);
</script>
上面的程式使用PHP呼叫WordPress的函式wp_get_current_user(),這個函式會將使用者的相關資訊以物件的方式儲存在一個全域的變數$current_user中。
is_user_logged_in()函式判斷使用者是否登入,是的話,PHP輸出JavaScript變數currentUserName的宣告並設值為$current_user->display_name (使用者的顯示名稱)。
上面的的敘述會產生2種版本的JavaScript程式片段 (可從瀏覽器中的F12裏的Source觀察),
有登入的情況下: (使用admin方式進行登入)
 沒有登入的情況下: (在你的網址列後面加上”/wp-login.php?action=logout”,登出目前的使用者)
沒有登入的情況下: (在你的網址列後面加上”/wp-login.php?action=logout”,登出目前的使用者)
 上面二張圖在有登入與未登入的情況下檢視原始碼,有登入的話,205行處會有”var currentUserName = “u1085100” ;”敘述,而未登入的情況下205行處則是空的。
因此,我們必須用 typeof currentUserName !== ‘undefined’ 方式來測試currentUserName 是否有定義,有的話,透過document.getElementById把顯示”My Calendar”元素找出來,回到我們的畫面元素設計,共有二個元素:app-name-landscape與app-name-portrait,取得這二個元素後,使用innerHTML指定新值。
這邊的難度是如何將PHP嵌入到JavaScript中,在瀏覽器的F12(除錯開發模式)利用原始碼/Source來檢查最後的程式碼是否正確。
上面二張圖在有登入與未登入的情況下檢視原始碼,有登入的話,205行處會有”var currentUserName = “u1085100” ;”敘述,而未登入的情況下205行處則是空的。
因此,我們必須用 typeof currentUserName !== ‘undefined’ 方式來測試currentUserName 是否有定義,有的話,透過document.getElementById把顯示”My Calendar”元素找出來,回到我們的畫面元素設計,共有二個元素:app-name-landscape與app-name-portrait,取得這二個元素後,使用innerHTML指定新值。
這邊的難度是如何將PHP嵌入到JavaScript中,在瀏覽器的F12(除錯開發模式)利用原始碼/Source來檢查最後的程式碼是否正確。 