Part 2 右欄 月曆
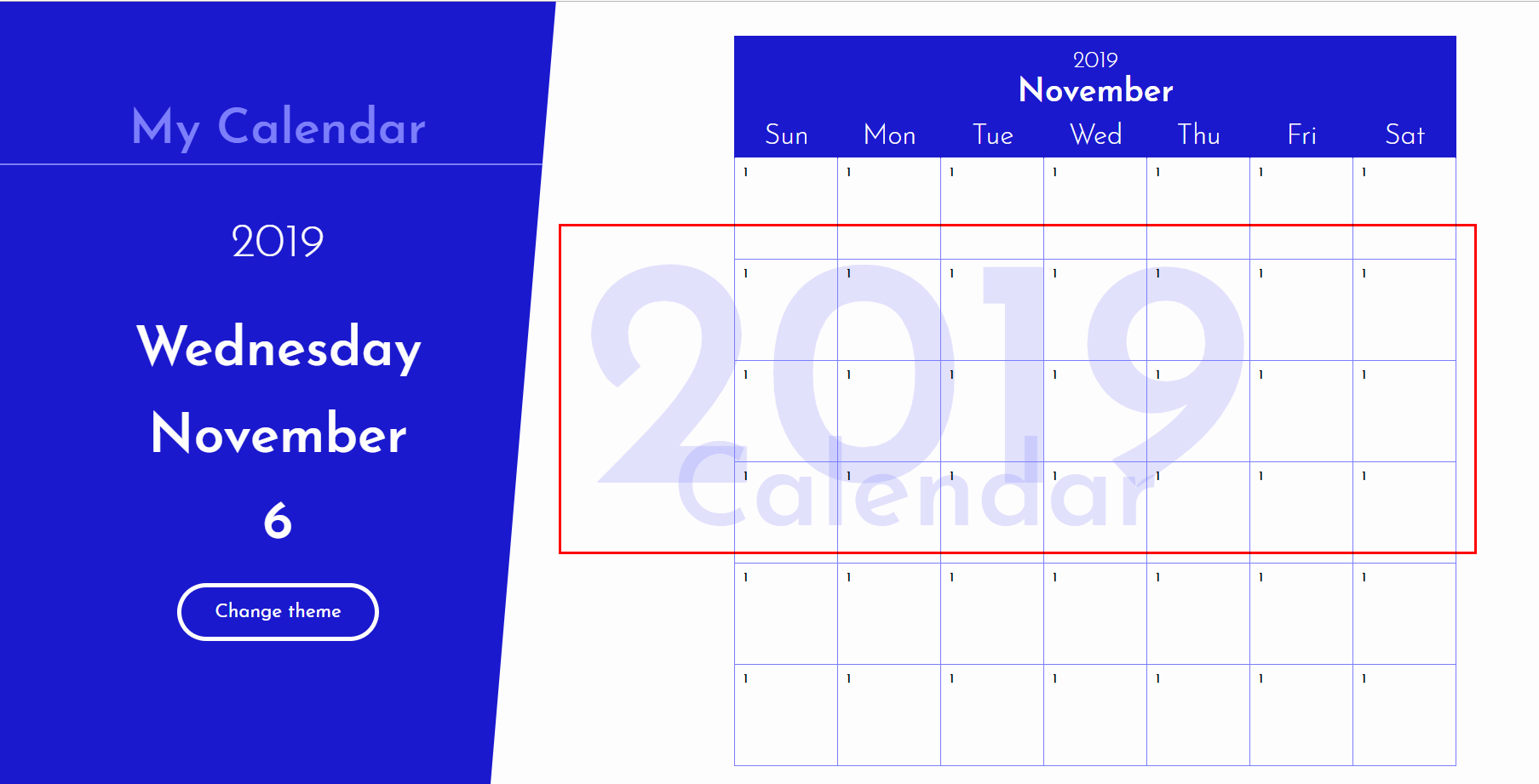
第2部份 月曆(Calendar) – 右欄DIV
在進入下面的進度前,因為內容會越來越多,內容有需要組織結構化,我們先將主畫面的css與左欄css格式整理至css/main.css與current-day.css,並在head中加上css的參考宣告:
註:先建立一個css目錄,將main.css與current-day.css放在css這個目錄中。 <link rel=”stylesheet” href=”css/main.css”> <link rel=”stylesheet” href=”css/current_day.css”><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans:300,400,600" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/cuurent_day.css">
<title>My Calendar</title>
</head>
<style media="screen">
</style>
<body>
<div id="current-day-info" class="color">
<h1 id="app-name-landscape" class="off-color default-cusor center">My Calendar</h1>
<div>
<h2 id="cur-year" class="default-cusor center">2019</h2>
</div>
<div class="">
<h1 id="cur-day" class="default-cusor center">Wednesday</h1>
<h1 id="cur-month" class="default-cusor center">May</h1>
<h1 id="cur-date" class="default-cusor center">14</h1>
</div>
<div class="">
<button id="theme-landscape" class="button font">Change Theme</button>
</div>
</div>
</body>
</html>
在還沒進行右欄月曆表格時,我們先對這個網頁的應用程式設置網頁瀏覽器圖示 (圖示檔下載),加入:
<link rel=”icon” href=”images/icon1.png” type=”image/png” sizes=”72×72″/>

- 設定設置月曆標記文字(markup) 目前階段的程式連結, 在這邊我們使用emmet的快速輸入:
- Emmet使用: tr>th.weekday.border-color*7
- Emmet使用: tr*6>td{1}*7
- 使用emmet進行網頁的快速輸入:CODE HTML FASTER WITH EMMET
- 上一節的教學設置了左欄current-day-info版塊(div),這一節教學加入月曆calendar版塊(div),整個月曆應用程式最上層就這2個div版塊:current-day-info與calendar。
calendar區塊:
<div id="calendar">
<h1 id="app-name-portrait" class="center off-color">MyCalendar</h1>
<table>
<thead class="color">
<tr>
<th colspan="7" class="border-color">
<h4 id="cal-year">2019</h4>
<div >
<h3 id="cal-month">January</h3>
</div>
</th>
</tr>
<tr>
<th class="weekday border-color">Sun</th>
<th class="weekday border-color">Mon</th>
<th class="weekday border-color">Tue</th>
<th class="weekday border-color">Wed</th>
<th class="weekday border-color">Thu</th>
<th class="weekday border-color">Fri</th>
<th class="weekday border-color">Sat</th>
</tr>
</thead>
<tbody id="table-body" class="border-color">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
<button id="theme-portrait" class="font button color">Change theme</button>
</div>
Calendar CSS格式設定:
table {
margin: 14px auto;
padding: 7vh 0;
border-collapse: collapse;
}
table, td, th{
border: 1px solid #9C9C9C;
}
#calendar {
width: 66%;
min-height: 100vh;
display: flex;
align-items: center;
flex-direction: column;
justify-content: space-around;
}
#calendar #app-name-portrait {
display: none;
}
#calendar #theme-portrait {
display: none;
}
#calendar thead tr:first-child th div {
display: flex;
align-items: center;
justify-content: center;
}
#calendar h4 {
margin: 0;
padding: 0.8vw 0 0.2vw;
font-size: 1.4vw;
font-weight: 300;
}
#calendar h3 {
margin: 0;
padding: 0 2vw;
font-size: 2vw;
font-weight: 700;
display: inline-block;
}
#calendar .weekday {
font-size: 1.7vw;
font-weight: 300;
padding: 8px 0 5px;
border-bottom: 1px solid white !important;
}
#calendar #app-name-portrait { display: none; }
#calendar #theme-portrait { display: none; }
display:none是將這個區塊不顯示。(這2個div是用在直式的畫面上,未進入直式方向時,不顯示。)
也就是說,這2行在畫面是橫式時,會將直式的月曆標題與直式的按鈕進行隱藏。
flex-direction: column; 在calendar這個區塊裏的元素以直行的方式進行排列。
justify-content: space-around; 在calendar這個區塊裏的元素四邊設置相等空白的方式來排列。
justify-content: center; 在calendar這個區塊裏的元素置中對齊。
!important; 限制子元素不能覆寫此css格式設定。
#calendar thead tr:first-child th div,在月曆表格裏的thead中有2 個tr, tr:first-child是指2個tr中的第1個tr。
參考:圖解 Flexbox 基本屬性
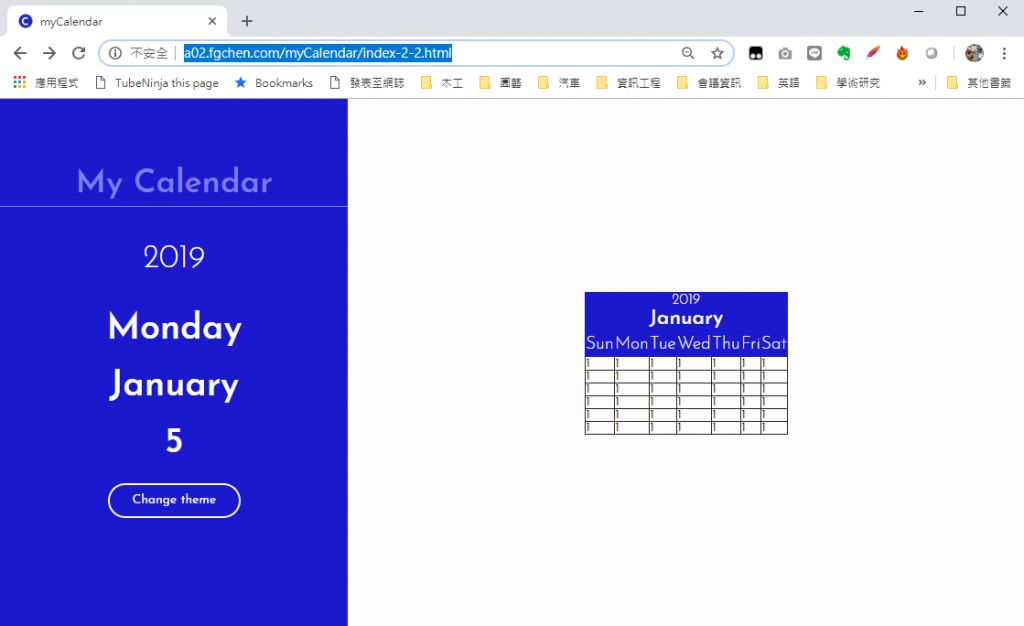
格式化月曆 – 1 目前階段的程式連結
 接著,對td進行設定:
接著,對td進行設定:
#calendar tbody td {
height: 5.2vw;
width: 5.2vw;
font-size: 0.8vw;
font-weight: 600;
vertical-align: top;
padding: 0.5vw;
transition: font-size .6s ease;
}
#calendar tbody td:hover {
font-size: 1.2vw;
}
vertical-align: top; 垂直方向對齊:向上
transition: font-size .6s ease; 滑鼠移到元素上方時轉場的方式:font-size從0.8vw轉換到1.2vw,在0.6s內完成。轉場模式:ease。
此部份請閱讀相關的文章:完整解析 CSS 動畫 ( CSS Animation )
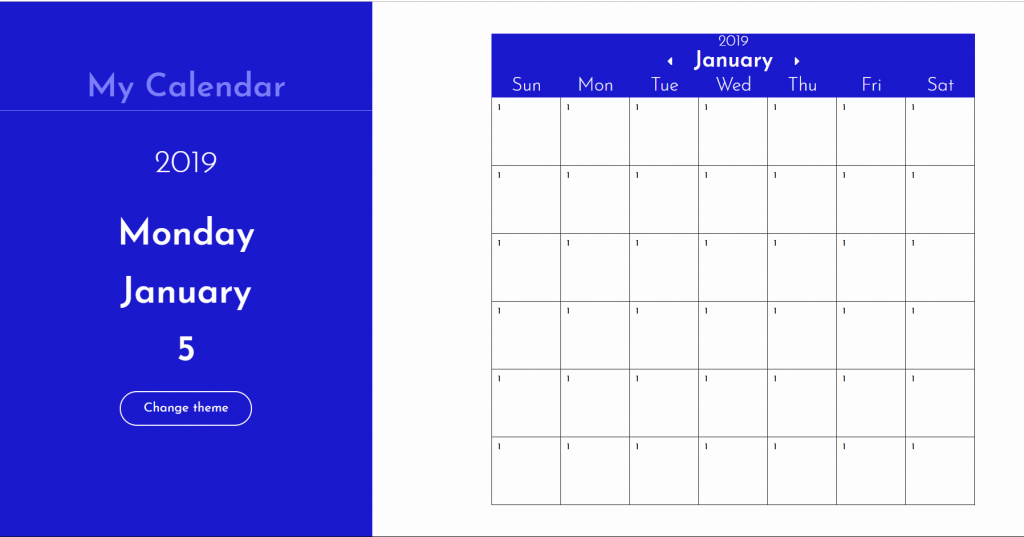
格式化月曆 – 2 目前階段的程式連結

加入背景文字:
 在body下加入二行文字:
在body下加入二行文字:
<body> <h3 class="background-text off-color">2020</h3> <h4 class="background-text off-color">Calendar</h4> 以下略CSS設定:
.background-text {
position: absolute;
opacity: 0.22;
font-size: 20vw;
z-index: -1;
margin: 0;
top: 50%;
left: 56%;
transform: translate(-50%, -50%);
}
h4.background-text {
top: 62%;
font-size: 7vw;
}
position: absolute; 宣告目前這個區塊在上層標籤元素的絕對位置。
top: 50%; left: 56%; 父元素離上方與左方的距離設置。
transform: translate(-50%, -50%); 向 x 軸移動-50%距離,Y 軸移動 -50%距離。
上面三個css設置是將background-text這個區塊置中 (父元素是body)。
opacity: 0.22; 透明度,製造出一個透明玻璃片效果。
h4.background-text 有包含類別background-text的h4元素
參考:DIV區塊三種置中方式
加入月份的導覽符號/圖示 (caret)

我們可以使用一些線上的素材加到我們的網頁內。
- 到 Font Awesome網站,找需要的caret符號/圖示:(請參考:圖示教學文件),你需要申請一個帳號並建立一個Kits專案 (或者之直用我的代碼e45ac9a14a) 。
-
- 在head區塊中加入:
<script src="https://kit.fontawesome.com/e45ac9a14a.js" crossorigin="anonymous"></script>
- 尋找caret符號,複製需要符號的嵌入標籤 (另外再加入icon類別css選擇子)
<div > <i class="fas fa-caret-left icon"></i> <h3 id="cal-month">January</h3> <i class="fas fa-caret-right icon"></i> </div>
- 加入icon格式設定放大caret以及加入hover效果
#calendar .icon { font-size: 1.2vw; } #calendar .icon:hover { opacity: 0.6; }
- 在head區塊中加入:
- 目前階段的程式連結
加入便利貼與重點提示
便利貼圖案下載 下載後,解開檔案,將裏面5個便利貼圖案複製到專案裏的images資料夾中:
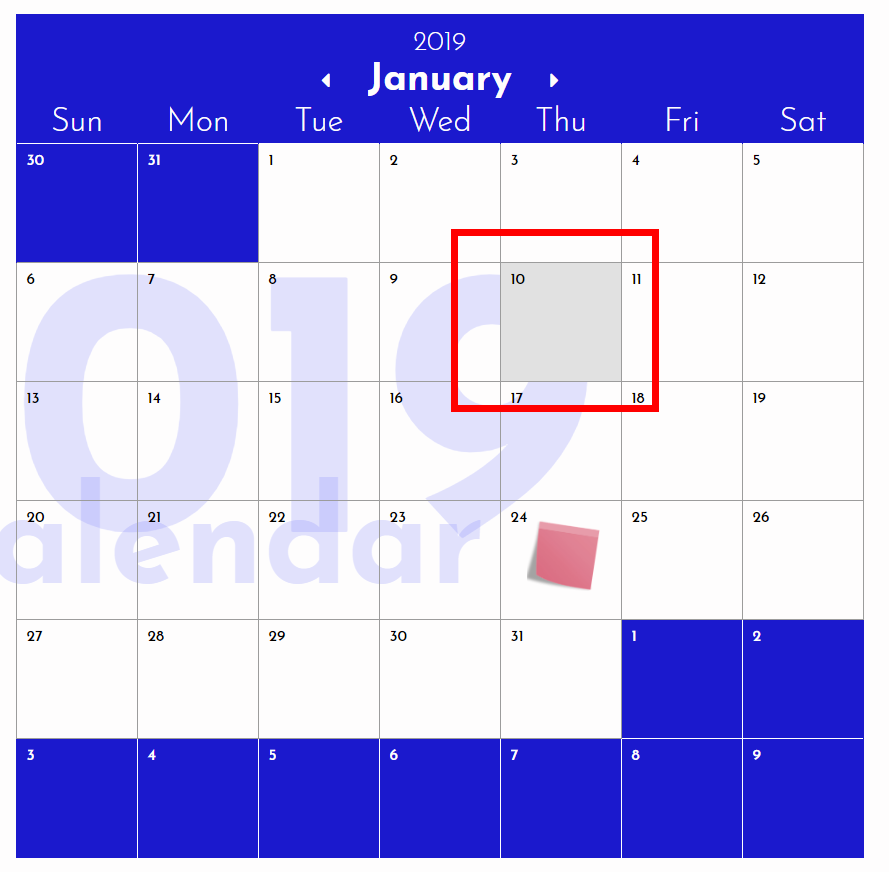
將月曆中的某個表格元素(標出今日的方塊)背景色設成灰色
 某個TD元素指定套用css:current-day
某個TD元素指定套用css:current-day
<td id="current-day">1</td>設置css:current-day的背景顏色為#E1E1E1,灰色。
#calendar #current-day {
background-color: #E1E1E1;
}
在月曆中的表格置入便利貼圖案
在某個TD元素中置入img標籤 (插圖)<td>1 <img src="images/note1.png" alt=""></td>設置#calendar img 格式
#calendar img {
width: 3.8vw;
vertical-align: top;
position: relative;
top: 0.5vw;
/* left: 12px; */
}
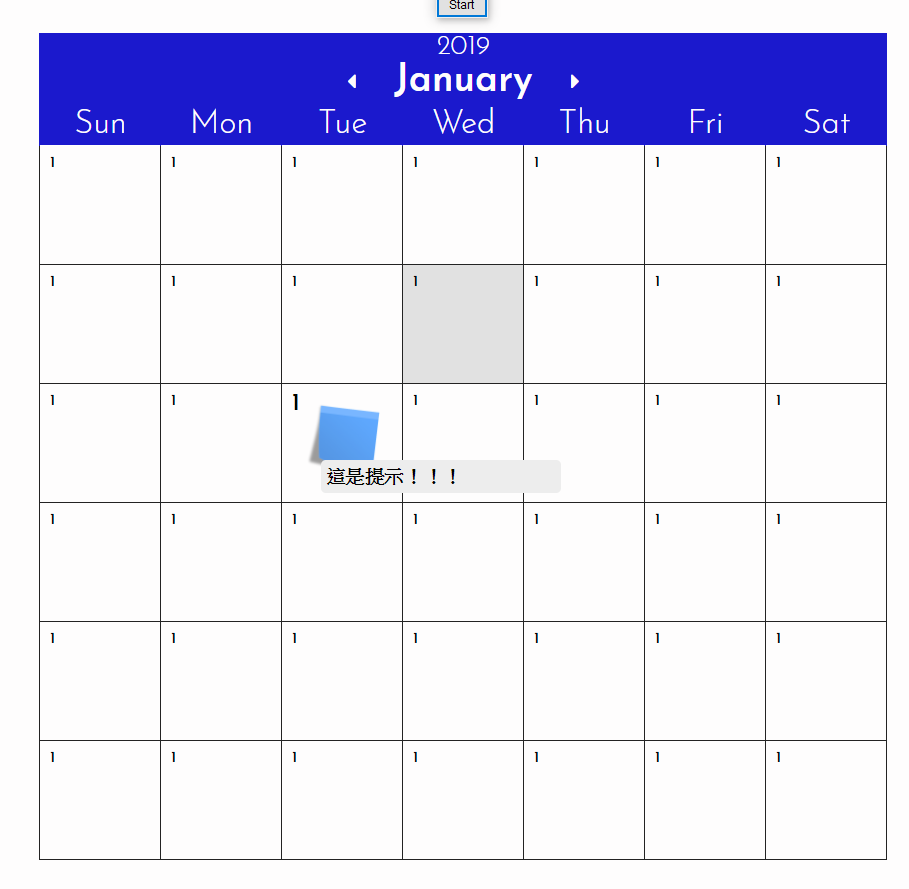
在月曆顯示提示語
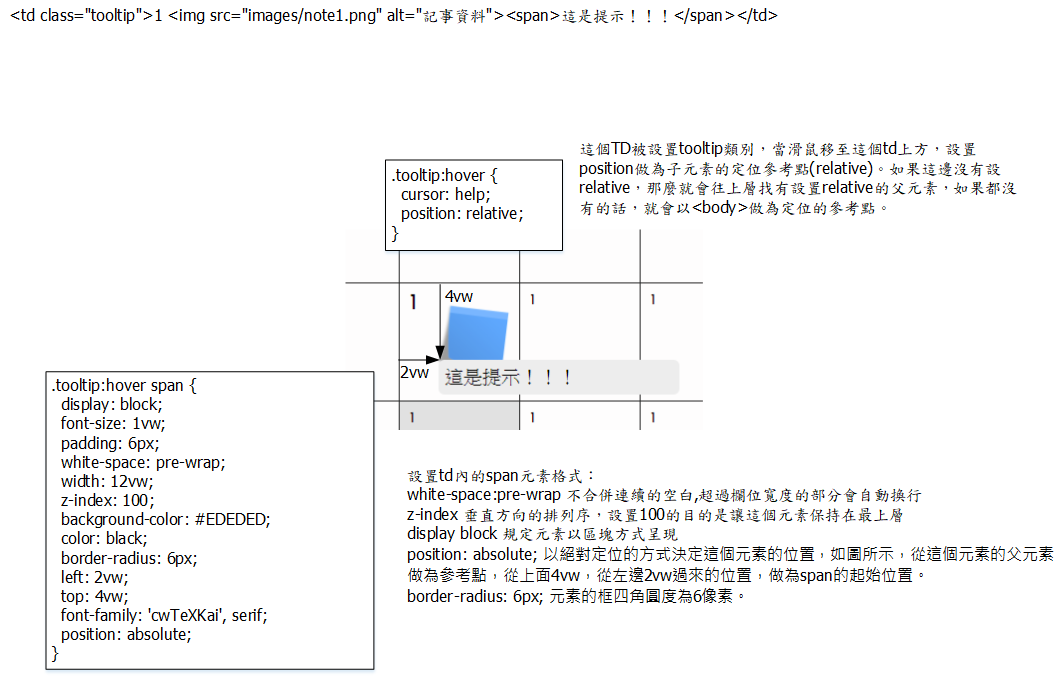
在便利貼圖標籤右邊加上提示語(使用span)<td class="tooltip">1 <img src="images/note1.png" alt=""><span>這是提示!!!</span></td>設置css:
.tooltip span {
display: none;
}
.tooltip:hover {
cursor: help;
position: relative;
}
.tooltip:hover span {
display: block;
font-size: 1vw;
padding: 6px;
white-space: pre-wrap;
width: 12vw;
z-index: 100;
background-color: #EDEDED;
color: black;
border-radius: 6px;
left: 2vw;
top: 4vw;
position: absolute;
}
 下圖說明提示字串與上層父元素td的CSS格式設置:
下圖說明提示字串與上層父元素td的CSS格式設置: