Part 6-2 JavaScript – 月曆表格框線處理

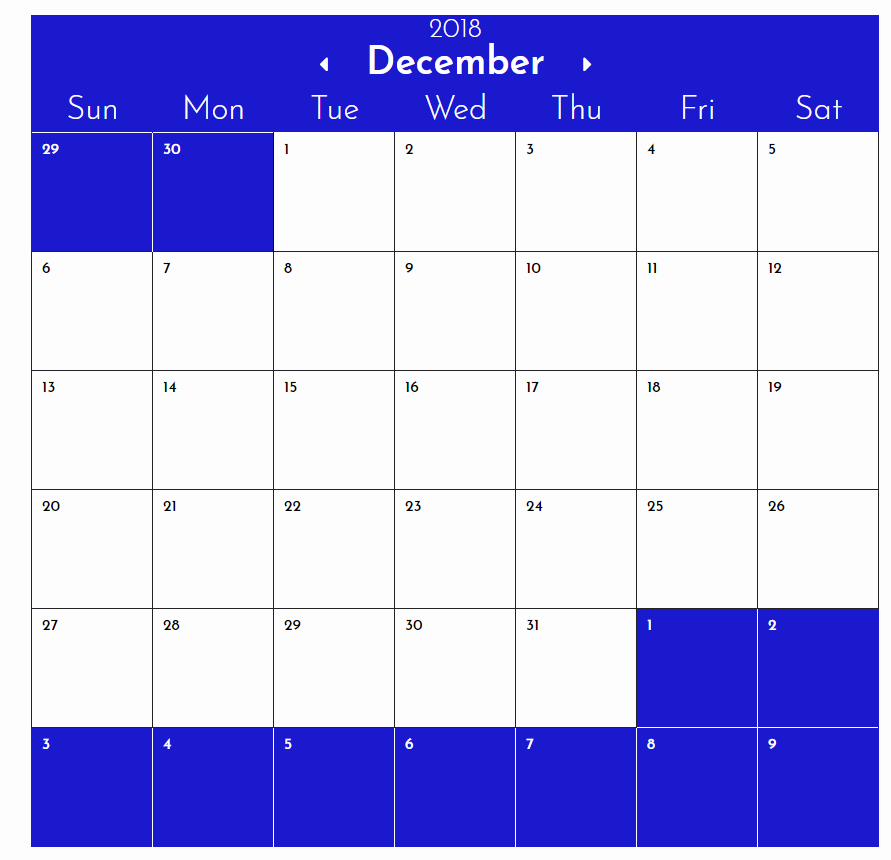
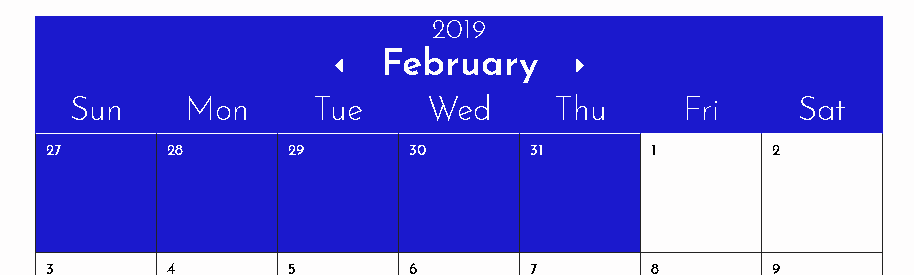
 目前月曆表格日期第一列出現的白線來自於於calendar.css中下面對於月曆表格標題列(weekday)的css設定,我們設置了元素的border-bottom(框線-底部)格式 ( border-bottom: 1px solid white;),底線為白實線(solid white),當日期表格元素設為color時,就會出現上圖中的白色分隔線。
目前月曆表格日期第一列出現的白線來自於於calendar.css中下面對於月曆表格標題列(weekday)的css設定,我們設置了元素的border-bottom(框線-底部)格式 ( border-bottom: 1px solid white;),底線為白實線(solid white),當日期表格元素設為color時,就會出現上圖中的白色分隔線。
#calendar .weekday {
font-size: 1.7vw;
font-weight: 300;
padding: 8px 0 5px;
border-bottom: 1px solid white !important;
}
註:這邊出現!important的使用(終極指定格式宣告),相關說明請參考:CSS 的 !important 意義 CSS權重範例說明
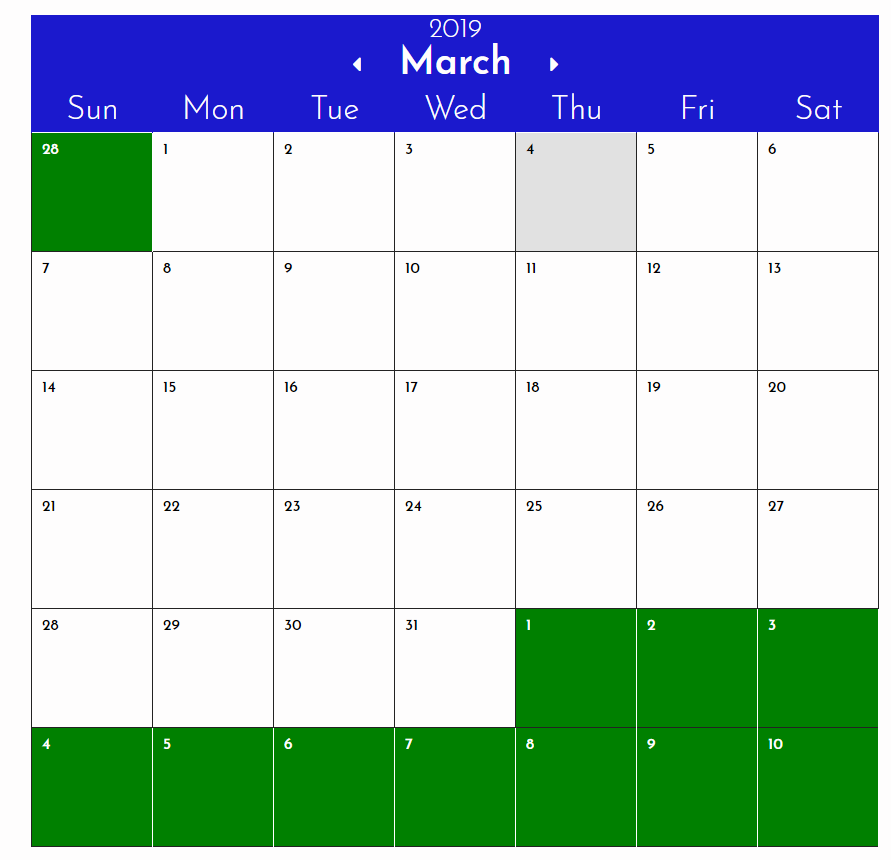
在整個月曆表格中,我們有幾個設計必須維持 (以藍色為例):
- 藍色色塊與藍色色塊間的框線色彩為白色。
- 藍色色塊與白色色塊間的框線色彩為灰色。
- 藍色色塊跟邊界間的框線色彩為藍色。
<style media="screen">
#calendar tbody tr td[class*="color"] {
border-right: 1px solid white;
}
#calendar tbody tr td[class*="color"]:first-child {
border-left-color: inherit;
}
#calendar tbody tr td[class*="color"]:last-child {
border-right-color: inherit;
}
#calendar tbody tr:last-child td[class*="color"] {
border-bottom-color: inherit;
}
#calendar tbody tr:nth-child(5) td[class*="color"] {
border-bottom-color: white;
}
#calendar tbody tr td[class*="prev-month-last-day"] {
border-right: 1px solid #9C9C9C; !important;
}
</style>
首先,我們要知道如何利用css語函定位出表格的每一個元素,表格元素的指定語法說明如下:
- class*=”str” : 含有”str”
- class^=”str”: 以str寫開頭
- class$=”str”: 以str為結尾
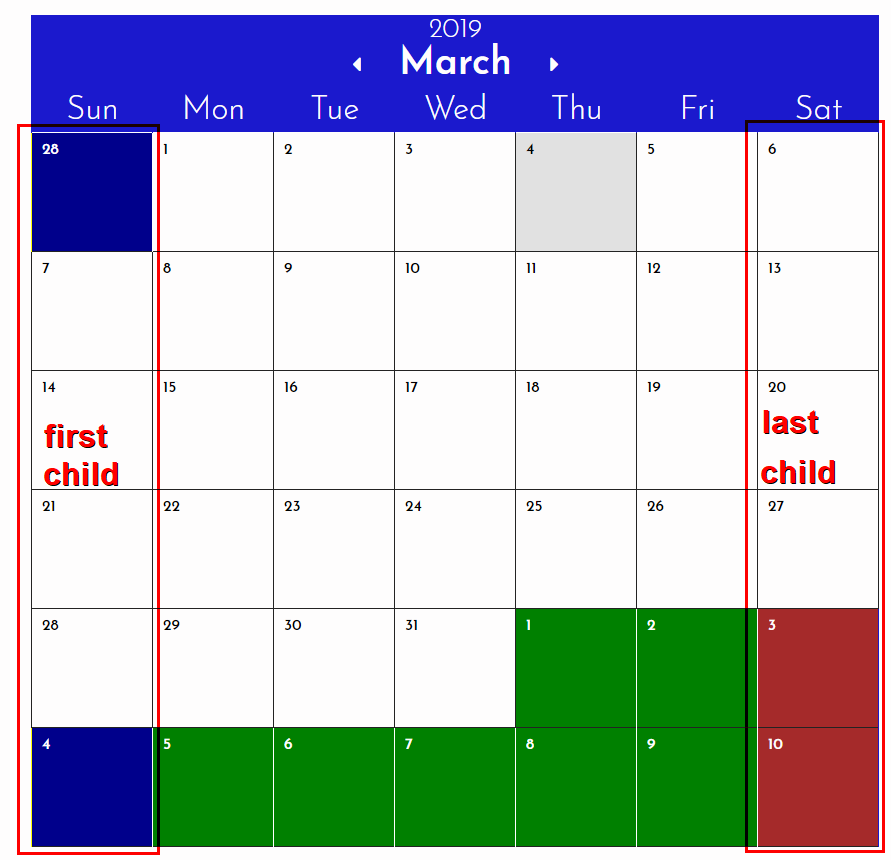
 #calendar tbody tr td[class*=”color”]:first-child :對於那些在calendar裏的tbody裏的tr的td類別裏有”color”者,且屬於第一個子元素的元素(td) (下圖深藍色部份),設置為 border-left-color: inherit; 也就是說最左邊的上下月表格元素其框線-左-顏色設置為繼承父元素(td)的顏色設定。
#calendar tbody tr td[class*=”color”]:last-child:對於那些在calendar裏的tbody裏的tr的td類別裏有”color”者,且屬於最後一個子元素的元素(td)(下圖暗紅色部份)。設置為 border-right-color: inherit; 最右邊的上下月表格元素其框線-右-顏色設置為繼承父元素(td)的顏色設定。
#calendar tbody tr td[class*=”color”]:first-child :對於那些在calendar裏的tbody裏的tr的td類別裏有”color”者,且屬於第一個子元素的元素(td) (下圖深藍色部份),設置為 border-left-color: inherit; 也就是說最左邊的上下月表格元素其框線-左-顏色設置為繼承父元素(td)的顏色設定。
#calendar tbody tr td[class*=”color”]:last-child:對於那些在calendar裏的tbody裏的tr的td類別裏有”color”者,且屬於最後一個子元素的元素(td)(下圖暗紅色部份)。設置為 border-right-color: inherit; 最右邊的上下月表格元素其框線-右-顏色設置為繼承父元素(td)的顏色設定。
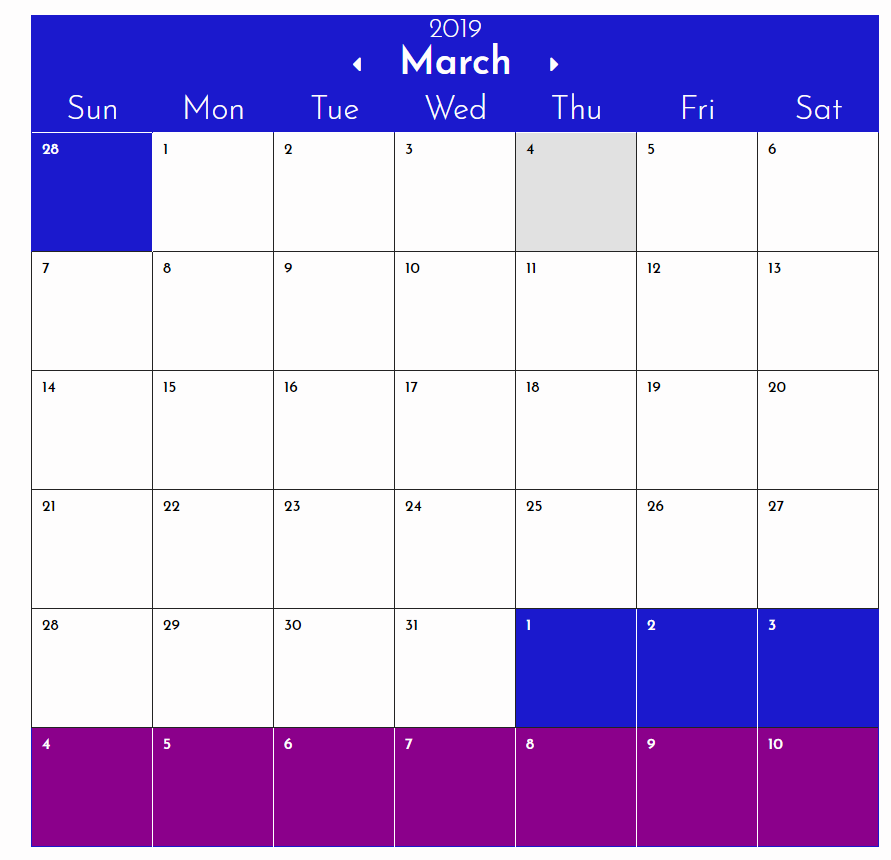
 #calendar tbody tr:last-child td[class*=”color”] :對於那些在calendar裏的tbody裏的最後一個tr元素裏,類別字串中含有”color”的td標籤 ,亦即,表格中的最後一列(下圖暗紫色部份)。設置為 border-bottom-color: inherit; 框線-底-顏色繼承自父元素(td)的顏色屬性。”
#calendar tbody tr:last-child td[class*=”color”] :對於那些在calendar裏的tbody裏的最後一個tr元素裏,類別字串中含有”color”的td標籤 ,亦即,表格中的最後一列(下圖暗紫色部份)。設置為 border-bottom-color: inherit; 框線-底-顏色繼承自父元素(td)的顏色屬性。”
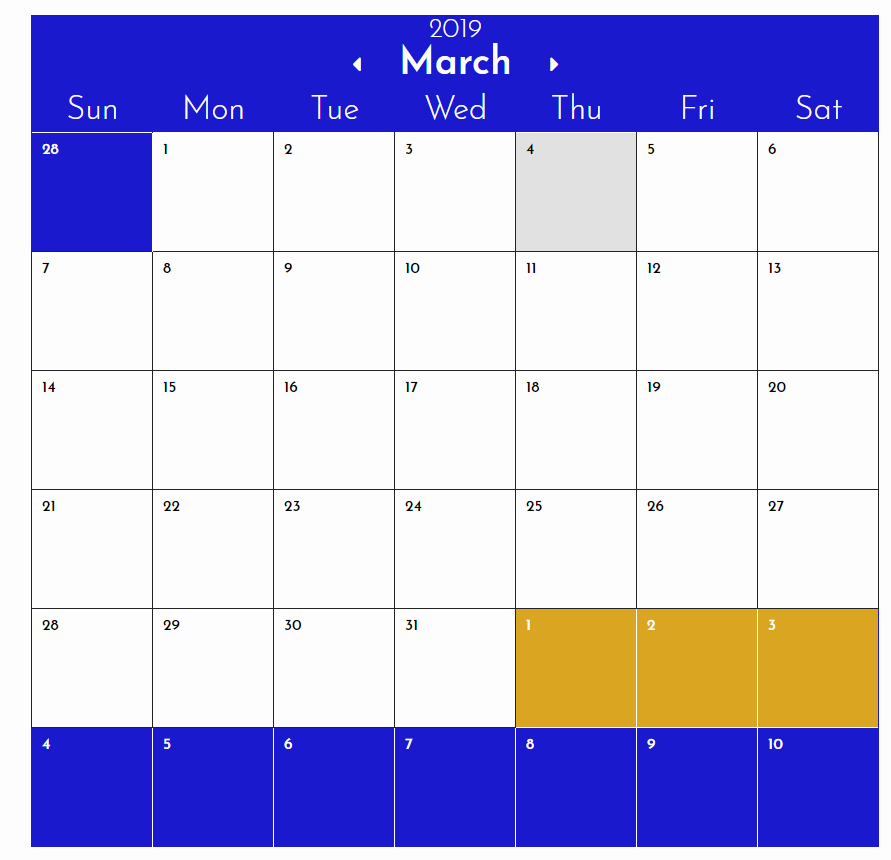
 #calendar tbody tr:nth-child(5) td[class*=”color”] :對於那些在calendar裏的tbody裏的第5個tr元素(計數從1開始),也就是表格的第5列(下圖中,金黃色的部份)。設置為 border-bottom-color: white; 框線-底-顏色為白色。
#calendar tbody tr:nth-child(5) td[class*=”color”] :對於那些在calendar裏的tbody裏的第5個tr元素(計數從1開始),也就是表格的第5列(下圖中,金黃色的部份)。設置為 border-bottom-color: white; 框線-底-顏色為白色。
 #calendar tbody tr td[class*=”prev-month-last-day”] : 含有”prev-month-last-dayd”的td元素設置為 border-right: 1px solid #9C9C9C; 也就是說使得上個月的最後1天與本月的第1天間的線條設為1像素黑色實線。
我們必須要在fillInMonth方法裏,為上一個月的最後一天加上prev-month-last-day類別選擇子,並且,在每一次呼叫fillInMonth方法清除掉prev-month-last-day類別選擇子(如果有的話),一如,我們設置color類別選擇子那樣。
註:元素的階層 TD的父元素為TR,TR的父元素為TBODY,TBODY的父元素為TABLE,TABLE的父元素為其所在的DIV區塊。
註:bottom:底部 top:頂部 right:右 left:左
fillInMonth方法的程式列表:
#calendar tbody tr td[class*=”prev-month-last-day”] : 含有”prev-month-last-dayd”的td元素設置為 border-right: 1px solid #9C9C9C; 也就是說使得上個月的最後1天與本月的第1天間的線條設為1像素黑色實線。
我們必須要在fillInMonth方法裏,為上一個月的最後一天加上prev-month-last-day類別選擇子,並且,在每一次呼叫fillInMonth方法清除掉prev-month-last-day類別選擇子(如果有的話),一如,我們設置color類別選擇子那樣。
註:元素的階層 TD的父元素為TR,TR的父元素為TBODY,TBODY的父元素為TABLE,TABLE的父元素為其所在的DIV區塊。
註:bottom:底部 top:頂部 right:右 left:左
fillInMonth方法的程式列表:
var data = {
current_day : {
year : 1900,
month : 0,
date : 1,
day : 0
},
calendar : {
year : 1900,
month : 0,
date : 1
}
};
function fillInMonth(){
document.getElementById("backYear").innerHTML = data.calendar.year; // 更新背景的年份
document.getElementById("cal-year").innerHTML = data.calendar.year;
document.getElementById("cal-month").innerHTML = month2MonthName( data.calendar.month );
// 去掉原本表格中那個灰底id屬性
if (document.getElementById("current-day")) {
document.getElementById("current-day").removeAttribute("id");
}
let days = document.getElementsByTagName("td"); //將td標籤放入days物件集合中
var thisYear = data.calendar.year;
var thisMonth = data.calendar.month;
var thisDate = data.calendar.date; //取得今天的數字
var firstDateOfThisMonth = new Date(thisYear, thisMonth, 1);//建立今年今月1日的 Date日期物件
var firstDateDayOfThisMonth = firstDateOfThisMonth.getDay(); //取得今年今月1日是禮拜幾
if(data.current_day.year == data.calendar.year && data.current_day.month == data.calendar.month) {
days[firstDateDayOfThisMonth + thisDate - 1].setAttribute("id", "current-day");
}
// console.log(firstDateDayOfThisMonth);
var monthDays = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]; //儲存每月的天數,其中2月為28或29
if ((thisYear % 4 == 0 && thisYear % 100 !=0) || (thisYear % 400 ==0)) monthDays[1]= 29; //若是閏年,2月設為29日
// 填當月的日期並清除格子的color類別設定
for (var i = 1; i <= monthDays[thisMonth]; i++){ //填今月日期在TD格子上,從今年今月1日是禮拜幾開始填1~今月天數
days[firstDateDayOfThisMonth + i - 1].innerHTML = i;
days[firstDateDayOfThisMonth + i - 1].classList.remove("color");
days[firstDateDayOfThisMonth + i - 1].classList.remove("prev-month-last-day");
}
//填上個月日期
// var prevMonth = thisMonth - 1;
// if (prevMonth == -1) prevMonth = 11;
prevMonth = (thisMonth - 1 + 12) % 12;
for(var i = firstDateDayOfThisMonth - 1, d = monthDays[prevMonth]; i >= 0; i--, d--) {
// console.log(i + " ,,, " + d);
days[i].innerHTML = d;
days[i].classList.add("color");
days[i].classList.remove("prev-month-last-day");
}
if (firstDateDayOfThisMonth > 0) days[firstDateDayOfThisMonth - 1].classList.add("prev-month-last-day");
//填下個月日期
for(var i = firstDateDayOfThisMonth + monthDays[thisMonth], d = 1; i <= 41; i++, d++) {
// console.log(i + " ,,, " + d);
days[i].innerHTML = d;
days[i].classList.add("color");
}
}
目前的程式連結:http://a02.fgchen.com/myCalendar/Part-6-2/
註:我們要觀察程式對網頁內容的變更,可透過下面程式把網頁元素印出來:
console.log(document.getElementsByTagName('table')[0].innerHTML);
最後,
我們把這個步驟的格式碼整理至css/calendar_border.css:
並在index.html中<head>… </head>加入:
<link rel="stylesheet" href="css/calendar_border.css">表格元素格式設定有關的學習資源:
