滑動/輪播圖片
 修改header.php,置換掉<header>區塊,並加上CSS的設置,到桌圖網站(Wallpaper wide)下載高畫質的圖片。
參考自:https://startbootstrap.com/snippets/full-slider/
修改header.php,置換掉<header>區塊,並加上CSS的設置,到桌圖網站(Wallpaper wide)下載高畫質的圖片。
參考自:https://startbootstrap.com/snippets/full-slider/
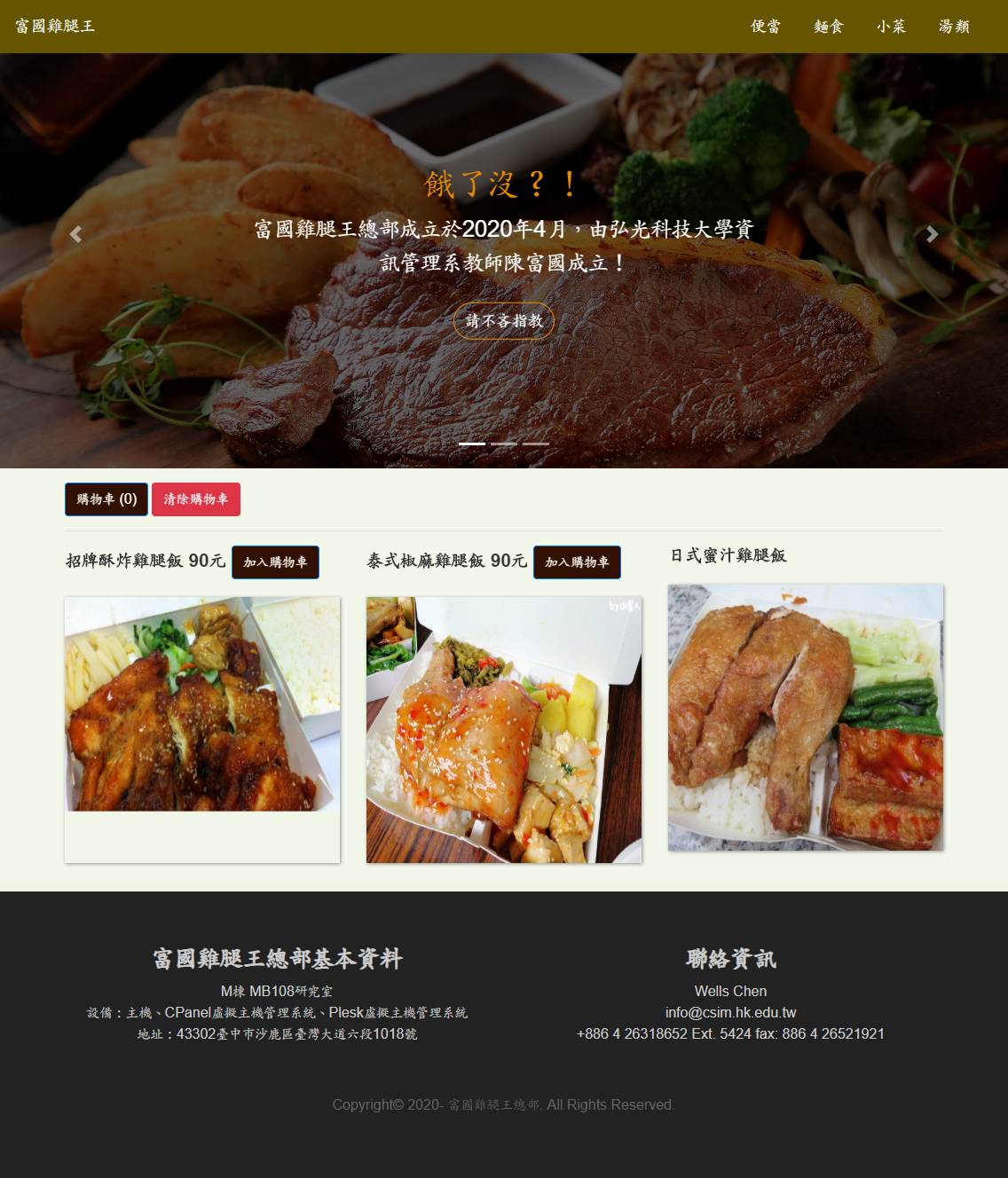
示範網頁
header.php 列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="css/main.css">
<link rel="stylesheet" type="text/css" href="css/cart.css">
<title>富國雞腿王</title>
</head>
<style media="screen">
.carousel-item {
height: 70vh;
min-height: 350px;
background: no-repeat center center scroll;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
</style>
<body>
<nav class="navbar navbar-expand-md fixed-top">
<a class="navbar-brand" href="index.php">富國雞腿王</a>
<button class="navbar-toggler navbar-dark" type="button" data-toggle="collapse" data-target="#main-navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main-navigation">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="index.php">便當</a></li>
<li class="nav-item"><a class="nav-link" href="index-1.php">麵食</a></li>
<li class="nav-item"><a class="nav-link" href="index-2.php">小菜</a></li>
<li class="nav-item"><a class="nav-link" href="index-3.php">湯類</a></li>
</ul>
</div>
</nav>
<header>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<!-- Slide One - Set the background image for this slide in the line below -->
<div class="carousel-item active" style="background-image: url('./images/Steak-1.jpg')">
<!-- <div class="carousel-caption d-none d-md-block">
<h2 class="display-4 slider-text">菲力牛排</h2>
<p class="lead">腰內肉部分牛腰肉(tenderloin),最嫰處切出,是牛脊上的肉,形狀頭大尾小,脂肪含量少,適合三分熟,吸吮甜美的肉汁,肉質鮮嫩。</p>
</div> -->
<div class="overlay">
<div class="description">
<h1>餓了沒?!</h1>
<p>富國雞腿王總部成立於2020年4月,由弘光科技大學資訊管理系教師陳富國成立!</p>
<br>
<button type="button" class="btn btn-outline-primary">請不吝指教</button>
</div>
</div>
</div>
<!-- Slide Two - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('./images/Steak-2.jpg')">
<div class="carousel-caption d-none d-md-block">
<h2 class="display-4">Second Slide</h2>
<p class="lead">This is a description for the second slide.</p>
</div>
</div>
<!-- Slide Three - Set the background image for this slide in the line below -->
<div class="carousel-item" style="background-image: url('./images/Steak-3.jpg')">
<div class="carousel-caption d-none d-md-block">
<h2 class="display-4">Third Slide</h2>
<p class="lead">This is a description for the third slide.</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</header>
輪播圖片資源:
