Bootstrap建立一個Landing page (navbar、header、content、footer)
Basic concepts
Web pages V.S. Web applications
Scratch V.S. Framework
HTML語意元素 參考資料
Bootstrap plus jQuery: a front-end framework of HTML, CSS, and JavaScript
Responsive web design (RWD):an approach to web design that makes web pages render well on a variety of devices and window or screen sizes. (wiki) 可以在各種不同大小裝置與視窗下都能妥適顯現的一種Web設計方法。
Landing page:登陸網頁,給那些透過各種不同方式進來的不特定的訪客登陸,以求更進一步促成了解、接觸、銷售、使用等目的。
本教學主要參考:A Detailed Bootstrap Tutorial for Beginners (Step-by-Step Instructions!)
Bootstrap教學-Step#1:設定與起始一個網頁
1.建立一個HTML網頁
新增一個資料夾,例: myLandingPage,使用Atom編輯器(或其他)來進行網頁內容的編輯。
新增一個檔案:indexl.html,內容如下:(使用emmet,!+<tab>快速產生起始內文,修改title內文,不一定要照我的內文,取你想取的,中文也ok。)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>myLandingPage</title> </head> <body> </body> </html>
2.載入Bootstrap,有二種方式,一是從網際網路找最近的點載入,一是從網頁自身所在載入,相關資訊可從Bootstrap download page來取得。
2a. 透過CDN(Content Delivery Network,內容傳輸網路,一種將內容分散在各地,以加速內容載入的速度,有點像以前說的proxy),在header裏加入:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
2b. 下載Bootstrap,解壓縮放置於bootstrap目錄,並在header加入:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
3.載入jQuery,由於Bootstrap使用到jQuery,要完全使用Bootstrap功能,需要引入jQuery,同樣的,可從CDN或本地端(download jQuery)進行引入jQuery的動作。
3a. Via CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
3b. 從本地端,在</body>前加入:
<script src="jquery-3.3.1.min.js"></script>
4. 載入Bootstrap JavaScript
4a. Via CDN
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous">>
4b. 從本地端,加入:
<script src="bootstrap/js/bootstrap.min.js"></script>
5. 把所有的敘述整合在一起
5a. Via CDN
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
5b. 從本地端
Bootstrap教學-Step#2:設計登陸網頁
1.加入一個導覽列(navigation bar)
第一件事情我們在目前的網頁頂端加上一個導覽列,方便網頁到訪者來瀏覽網站其他部份,為此,我們要使用Bootstrap所提供的navbar這個css類別選擇子,來對<nav></nav>元素進行css格式設定。在<body>下方加入: <nav class="navbar navbar-expand-md">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler navbar-dark" type="button" data-toggle="collapse" data-target="#main-navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main-navigation">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">About</a></li>
<li class="nav-item"><a class="nav-link" href="#">Contact</a></li>
</ul>
</div>
</nav>
上面網頁碼(html code)說明如下:
navbar-expand-md,將導覽列由垂直/漢堡(hamburger )的圖示方式擴充為全尺寸的水平導覽列,這邊,我們設置大小為中間大小畫面 (medium, md),在Bootstrap裏表示任何大於768像素的畫面/螢幕。navbar-brand,設置網頁品牌名稱,在此,也可以放置一個網頁/公司/組織等的圖示。navbar-toggler,設置展開/收摺選單按鈕,data-toggle="collapse"設置為漢堡選單/hamburger menu , 非下拉式選單/drop-down,重要的是,必須定義
, 非下拉式選單/drop-down,重要的是,必須定義data-target指向一個設置一個CSS id,指向同id的<div>區塊元素,在navbar元素中。navbar-toggler-icon,在較小的螢幕下,建立一個訪客點擊的圖示來打開選單。navbar-nav,<ul>的類別選擇器,<ul>用來定義選單項目,每一個選單項目及其超連結由nav-itemandnav-link來表示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Tutorial Sample Page</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-md">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler navbar-dark" type="button" data-toggle="collapse" data-target="#main-navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main-navigation">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">About</a></li>
<li class="nav-item"><a class="nav-link" href="#">Contact</a></li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
畫面如下:

2.加入自訂的CSS
到目前為止,並不需要加入什麼CSS格式,只是一個網站風格是高度自定的,Bootstrap只是提供一個簡易的格式,在大部份情況下,自製的網頁,還是要自行定義網頁的風格。接著,我們在css目錄裏建立一個main.css來放置網頁的css格式。建好main.css後,在header裏加入:<link rel="stylesheet" type="text/css" href="cssmain.css">main.css: (注意main.css要放在bootstrap-min.css後面,因為,我們會覆寫bootstrap的css格式,若是放在前面,我們自定義的css會被bootstrap-min.css改掉。)
body {
padding: 0;
margin: 0;
background: #f2f6e9;
}
/*--- navigation bar ---*/
.navbar {
background:#6ab446;
}
.nav-link,
.navbar-brand {
color: #fff;
cursor: pointer;
}
.nav-link {
margin-right: 1em !important;
}
.nav-link:hover {
color: #000;
}
.navbar-collapse {
justify-content: flex-end; //讓導覽列排至尾部(end)
}
寬畫面模式:
 小螢幕模式:
小螢幕模式:

3.加入網頁內容容器(page content container)
接著在<nav>元素底下,加入<header>標籤:<header class="page-header header container-fluid"> </header>看到容器這個名字,很容易聯想到這是要來做什麼的,”container-fluid”這個css類別選擇子會將<header>這個部份延展至填備整個畫面,另一個”container”類別選擇子則會在畫面的二邊留下空白/空間。(相關資訊,請下關鍵字尋尋:bootstrap container-fluid container) 這個階段,不會看到任何東西,因為並沒有加入任何的頁面內容進來。 註:header、footer、nav是html 5中所謂的”語意元素/語意標籤”,本質上和div或span一樣,目的在於使網頁文件更具可讀性,賦予特定段落一個意涵/特色/目的。 參考資料:HTML5 Semantic Elements
4.加入背景圖像與自訂的JavaScript
在這個階段,我們要在登陸頁面中的header中加入一個背景圖像,本教學使用背景圖下載或 免費的水果圖下載,並且使用jQuery將該影像放大至填滿整個頁面。 類似處理main.css的做法,我們建立一個js目錄,並且在該目錄裏新增main.js,並且在</body>前加入:<script src="jsmain.js"></script>在上面的程式碼後面加上底下程式,將main.css中的header類別選擇高度設為營幕的高度:(本處js的寫法是jQuery的寫法,跟傳統js有差異)
$(document).ready(function(){
$('.header').height($(window).height());
})
在main.css加入header類別選擇子:
.header {
background-image: url('../images/header-bk-image.jpg');
background-size: cover;
background-position: center;
position: relative;
}
註:../ 二個點表示上一層目錄,上面表示css目錄的上一層下的images目錄。
畫面如下:

5.加入重疊區塊
背景應該不要像上面的畫面那麼地搶眼,否則,後面的內容上來,背景會吃掉前景的內容,因此,我們在<header>中加入一個區塊: <header class="page-header header container-fluid">
<div class="overlay"></div>
</header>
加入下面的css到main.css中,將此DIV區塊的透明度設為60%(0.6,覺得太亮,可以再增加這個值,讓底部圖像透出的更少。),大小為100%:
.overlay {
position: absolute;
min-height: 100%;
min-width: 100%;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.6);
}
最新畫面如下:

6.加入頁面標題與內文
<header class="page-header header container-fluid">
<div class="overlay">
<div class="description">
<h1>歡迎來到<br>富國賣菜郎總部!</h1>
<p>富國賣菜郎總部成立於2019年3月,由弘光科技大學資訊管理系教師陳富國成立,總部位於台灣台中沙鹿弘光科技大學。富國賣菜郎總部什麼都賣,什麼都不奇怪,只拼經濟,不拼政治!</p>
</div>
</div>
</header>
在main.css中加入:
.description {
left: 50%;
position: absolute;
top: 45%;
transform: translate(-50%, -55%);
text-align: center;
}
.description h1 {
color: #6ab446;
}
.description p {
color: #fff;
font-size: 1.3rem;
line-height: 1.5;
}
上面css類別選擇器description的設置,left設50%,top設50%,然後定位postion設為absolute的方式是將元素置中。” transform: translate(-50%, -55%); “,這行的作用是從元素的中心位置向左(負值,沿著x軸)移動目前寬度的50%,向上(負值,沿著y軸)移動目前高度的50%。
position說明:
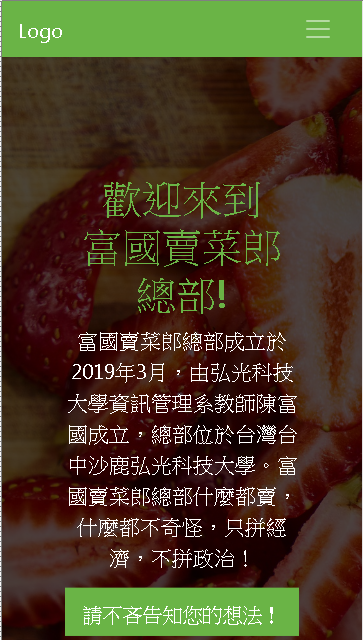
最新畫面如下:

7.建立CTA(Call-To-Action)按鈕
在一個登陸網頁中,最重要的莫過於你要讓訪客做出下一個動作,也就是說,要設置一個行動按鈕,引導訪客進行下一個動作。Bootstrtap提供了一組按鈕(Bootstrap按鈕範例供網頁開發者使用,在<description>元素裏加上按鈕: <header class="page-header header container-fluid">
<div class="overlay">
<div class="description">
<h1>歡迎來到<br>富國賣菜郎總部!</h1>
<p>富國賣菜郎總部成立於2019年3月,由弘光科技大學資訊管理系教師陳富國成立,總部位於台灣台中沙鹿弘光科技大學。富國賣菜郎總部什麼都賣,什麼都不奇怪,只拼經濟,不拼政治!</p>
<button class="btn btn-outline-secondary btn-lg">請不吝告知您的想法!</button>
</div>
</div>
</header>
加入底下css到main.css中:
.description button {
border:1px solid #6ab446;
background:#6ab446;
border-radius: 0;
color:#fff;
}
.description button:hover {
border:1px solid #fff;
background:#fff;
color:#000;
}
最新畫面如下:

改版範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>富國水果行</title>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
<link rel="stylesheet" href="cssmain.css">
</head>
<body>
<nav class="navbar navbar-expand-md">
<a class="navbar-brand" href="#">富國水果行</a>
<button class="navbar-toggler navbar-dark" type="button" data-toggle="collapse" data-target="#main-navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main-navigation">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">本土水果</a></li>
<li class="nav-item"><a class="nav-link" href="#">進口水果</a></li>
<li class="nav-item"><a class="nav-link" href="#">禮盒</a></li>
<li class="nav-item"><a class="nav-link" href="#">聯絡我們</a></li>
</ul>
</div>
</nav>
<header class="page-header header container-fluid">
<div class="overlay">
<div class="description">
<h1>歡迎來到<br>富國水果行總部!</h1>
<p>富國水果行總部成立於2020年8月,由弘光科技大學資訊管理系教師陳富國成立,總部位於台灣台中沙鹿弘光科技大學。富國賣菜郎總部什麼都賣,什麼都不奇怪,只拼經濟,不拼政治!</p>
<button class="btn btn-outline-primary">請不吝告知您的想法!</button>
</div>
</div>
</header>
</body>
</html>
main.css
@import url(https://fonts.googleapis.com/earlyaccess/cwtexkai.css);
body {
padding: 0;
margin: 0;
background: #f2f6e9;
font-family: 'cwTeXKai', serif;
}
/*--- navigation bar ---*/
.navbar {
background:#6ab446;
}
.nav-link,
.navbar-brand {
color: #fff;
cursor: pointer;
}
.nav-link {
margin-right: 1em !important;
}
.nav-link:hover, .navbar-brand:hover {
color: #000;
}
.navbar-collapse {
/* 讓導覽列排至尾部(end) */
justify-content: flex-end;
}
.header {
background-image: url('../images/header-background.jpg');
background-size: cover;
background-position: center;
position: relative;
height: 300px;
}
.overlay {
position: absolute;
min-height: 100%;
min-width: 100%;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.7);
}
.description {
left: 50%;
position: absolute;
top: 55%;
transform: translate(-50%, -55%);
text-align: center;
width: 75%;
}
.description h1 {
color: #6ab446;
font-size: 1.8rem;
}
.description p {
color: #fff;
font-size: 1.3rem;
line-height: 1.5;
}
.description button {
border:1px solid #6ab446;
border-radius: 0;
color:#6ab446;
border-radius: 50px;
}
.description button:hover {
border:1px solid #6ab446;
background:#6ab446;
color:#000;
}

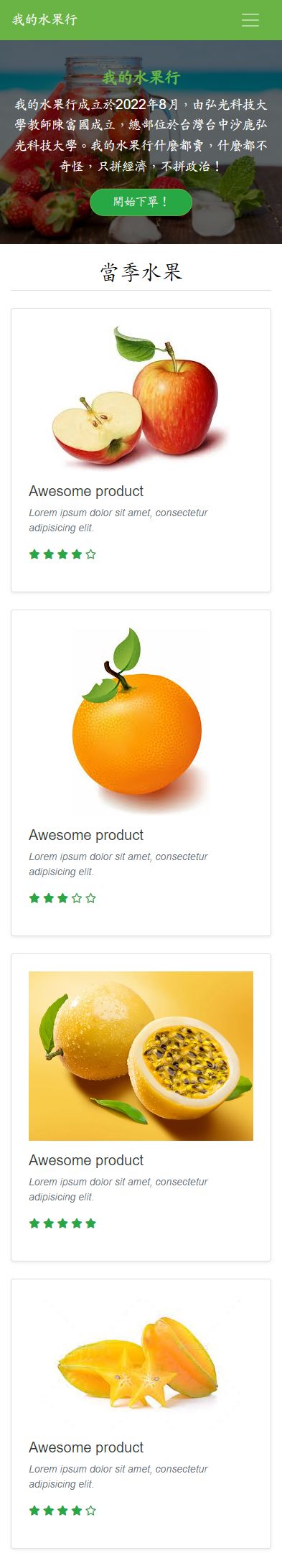
8.加入一個三欄的內容區塊
在這個階段,我們要在主內容下加上一些額外/補充資訊,我們利用Bootsrtap的專門技術 Grid 來做到我們的需求。 在header區塊下方加入底下html碼: <div class="container-fluid features mt-3">
<h2> 當季水果 </h2>
<div class="row pb-5 mb-4 mx-3">
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<!-- Card-->
<div class="card rounded shadow-sm border-0">
<div class="card-body p-4"><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRIO3vazb_2dqhr-NB6Dfu93_earQOzwBsUTA&usqp=CAU" alt="" class="img-fluid d-block mx-auto mb-3">
<h5> <a href="#" class="text-dark">Awesome product</a></h5>
<p class="small text-muted font-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-success"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<!-- Card-->
<div class="card rounded shadow-sm border-0">
<div class="card-body p-4"><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTmnLzxEPPvedjqntUBVny0L1ruEklww9gigw&usqp=CAU" alt="" class="img-fluid d-block mx-auto mb-3">
<h5> <a href="#" class="text-dark">Awesome product</a></h5>
<p class="small text-muted font-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-success"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<!-- Card-->
<div class="card rounded shadow-sm border-0">
<div class="card-body p-4"><img src="https://st2.depositphotos.com/4687049/6975/i/600/depositphotos_69751357-stock-photo-maracuja-passion-fruit.jpg" alt="" class="img-fluid d-block mx-auto mb-3">
<h5> <a href="#" class="text-dark">Awesome product</a></h5>
<p class="small text-muted font-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<!-- Card-->
<div class="card rounded shadow-sm border-0">
<div class="card-body p-4"><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSZ6bR0TB1jDLs_51ftEemJNHpeVSgRykbC_MqN9pJDtZ4mwVrYe6fC6t-SI5LGOJeboeo&usqp=CAU" alt="" class="img-fluid d-block mx-auto mb-3">
<h5> <a href="#" class="text-dark">Awesome product</a></h5>
<p class="small text-muted font-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-success"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="row pb-5 mb-4 mx-3">
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<!-- Card-->
<div class="card rounded shadow-sm border-0">
<div class="card-body p-4"><img src="https://imageproxy.icook.network/resize?height=533&width=800&nocrop=false&url=https%3A%2F%2Fuploads-blog.icook.network%2F2019%2F10%2Fb36585bc-800-800x533.jpg&type=auto" alt="" class="img-fluid d-block mx-auto mb-3">
<h5> <a href="#" class="text-dark">Awesome product</a></h5>
<p class="small text-muted font-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-success"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<!-- Card-->
<div class="card rounded shadow-sm border-0">
<div class="card-body p-4"><img src="https://us.123rf.com/450wm/atoss/atoss1910/atoss191000025/131367855-avocado-collection-isolated-on-white-avocado-half-clipping-path-avocado-studio-macro-shooting.jpg?ver=6" alt="" class="img-fluid d-block mx-auto mb-3">
<h5> <a href="#" class="text-dark">Awesome product</a></h5>
<p class="small text-muted font-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-success"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<!-- Card-->
<div class="card rounded shadow-sm border-0">
<div class="card-body p-4"><img src="https://i2-prod.mirror.co.uk/incoming/article11449634.ece/ALTERNATES/s615/Kiwi-fruit.jpg" alt="" class="img-fluid d-block mx-auto mb-3">
<h5> <a href="#" class="text-dark">Awesome product</a></h5>
<p class="small text-muted font-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0">
<!-- Card-->
<div class="card rounded shadow-sm border-0">
<div class="card-body p-4"><img src="https://media.istockphoto.com/photos/dragon-fruit-isolated-picture-id606230354?k=20&m=606230354&s=612x612&w=0&h=8_dcZ-bAXzxhU-hF27kFg2lh9zerV2TUTEO7vfyKFFI=" alt="" class="img-fluid d-block mx-auto mb-3">
<h5> <a href="#" class="text-dark">Awesome product</a></h5>
<p class="small text-muted font-italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star-o text-success"></i></li>
</ul>
</div>
</div>
</div>
</div>
</div>
在container區塊裏,首先看到的是一個row類別的DIV區塊,row類別為當有需要建立多欄位時,被套用來做為Grid的容器。各欄位分別以DIV來進行設置,並放置所要顯示在各欄位上的資訊。各欄位的div區塊,都套用了col-lg-3, col-md-6三個css類別設置,用來滿足各種不同大小的畫面。(lg:large, md:medium/中, sm:small)
在Bootsrtap的Grid系統中,一個列(row)固定為12個欄(columns),col-lg-3表示在 large的螢幕下,每一個col佔3個欄位,佔畫面的比例是1/4,而col-md-6則是佔了6個欄位,也就是佔比50%的意思。
另外,注意到img元素都套用了.image-fluid這個css類別設置,意謂著圖片會回應畫面的大小來進行縮放。
我們要用到fontawesome的資源,在head中必須加入:
<script src="https://kit.fontawesome.com/xxxxxxxxx.js" crossorigin="anonymous"></script>xxxxxxxxx.js這個是你必須在fontawesome建立一個kit後取得的kit名稱。 最新畫面如下:

9.加入聯繫表單
上面我們的第三個欄位是空的,加入表單設置元素:<div class="col-lg-4 col-md-4 col-sm-12">
<h3 class="feature-title">與我聯繫!</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="姓名" name="">
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="Email" name="email">
</div>
<div class="form-group">
<textarea class="form-control" rows="5"></textarea>
</div>
<input type="submit" class="btn btn-secondary btn-block" value="送出資料" name="">
</div>
form-group— 將表單欄位包起來,以做為後續的格式。form-control— 標示表單中的控制項(輸入)
.features .form-control,
.features input {
border-radius: 0;
}
.features .btn {
background-color: #589b37;
border: 1px solid #589b37;
color: #fff; /*同 #ffffff,白色 */
margin-top: 20px;
}
.features .btn:hover {
background-color: #333; /*同#333333,偏黑色 */
border: 1px solid #333;
}
最新畫面如下:

10.加入一個二欄的頁腳(footer)
接著加入footer元素:<footer class="page-footer mx-3 mb-3 pt-5">
<div class="container-fluid">
<div class="row mx-4">
<div class="col-lg-6 col-md-6">
<h2 class=" font-weight-bold">總部基本資料</h2>
<p>J棟 J30602研究室
<br/>設備:主機、CPanel虛擬主機管理系統、Plesk虛擬主機管理系統
<br/>地址:43302臺中市沙鹿區臺灣大道六段1018號</p>
</div>
<div class="col-lg-6 col-md-6">
<h2 class="text-uppercase font-weight-bold">聯絡資訊</h2>
<p>Wells Chen
<br/>info@csim.hk.edu.tw
<br/>+886 4 26318652
<br/>fax: 886 4 26521921</p>
</div>
</div>
<div class="footer-copyright text-center pb-4">Copyright © 2022 - 富國賣菜郎總部. All Rights Reserved.</div>
</footer>
.page-footer {
background-color: rgb(4, 56, 17);
color: #ccc;
font-size: 20px;
}
.footer-copyright {
color: #ccc;
}
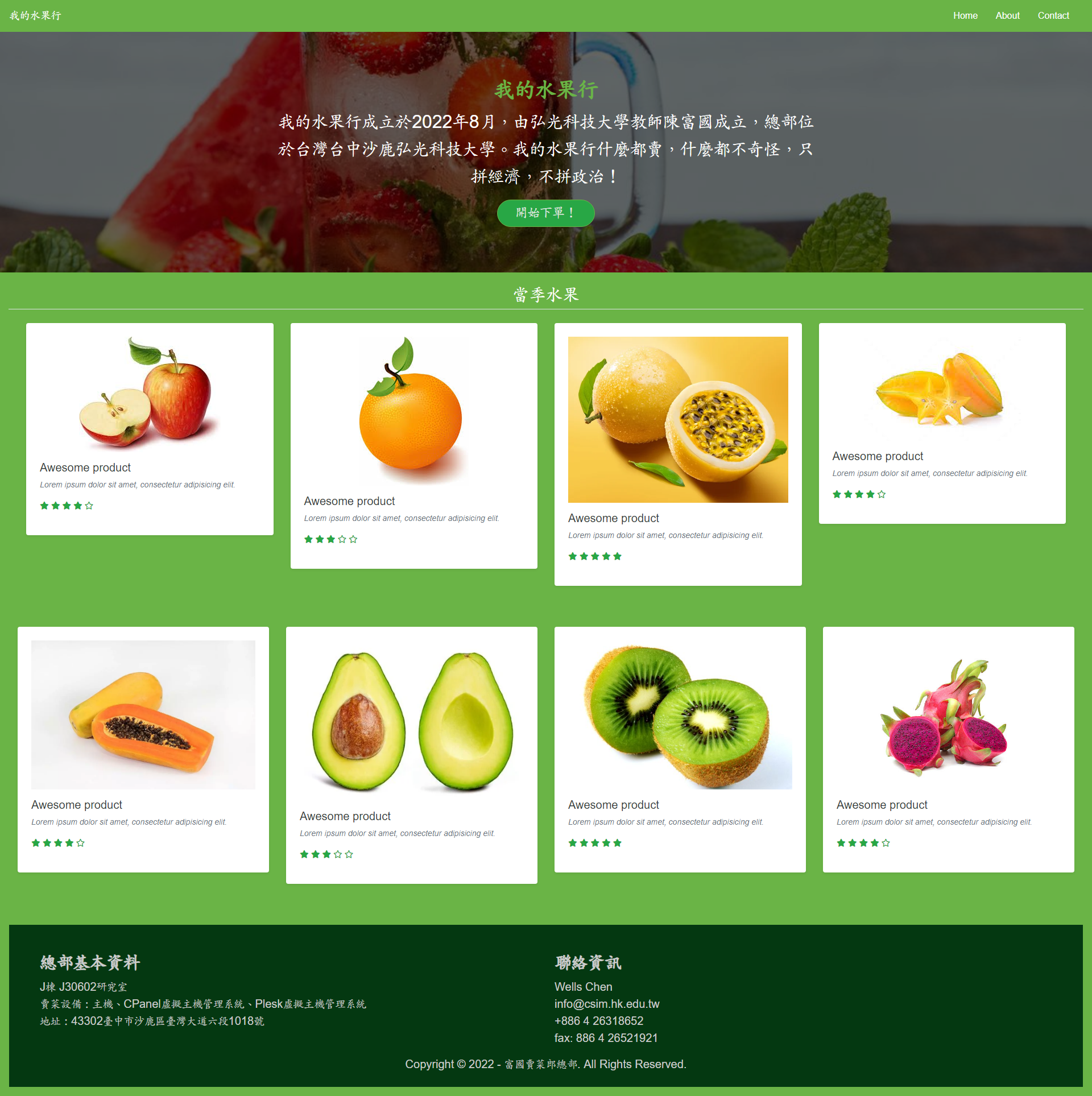
最新畫面如下:
加入about.html
<!-- about -->
<div id="about" class="about mt-4">
<div class="container-fluid">
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12">
<div class="about-box">
<h2>About us</h2>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages andIt is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many</p>
<a href="Javascript:void(0)">Read more</a>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12 padding_rl">
<div class="about-box_img">
<figure><img src="images/about.jpg" alt="#" /></figure>
</div>
</div>
</div>
</div>
</div>
<!-- end abouts -->

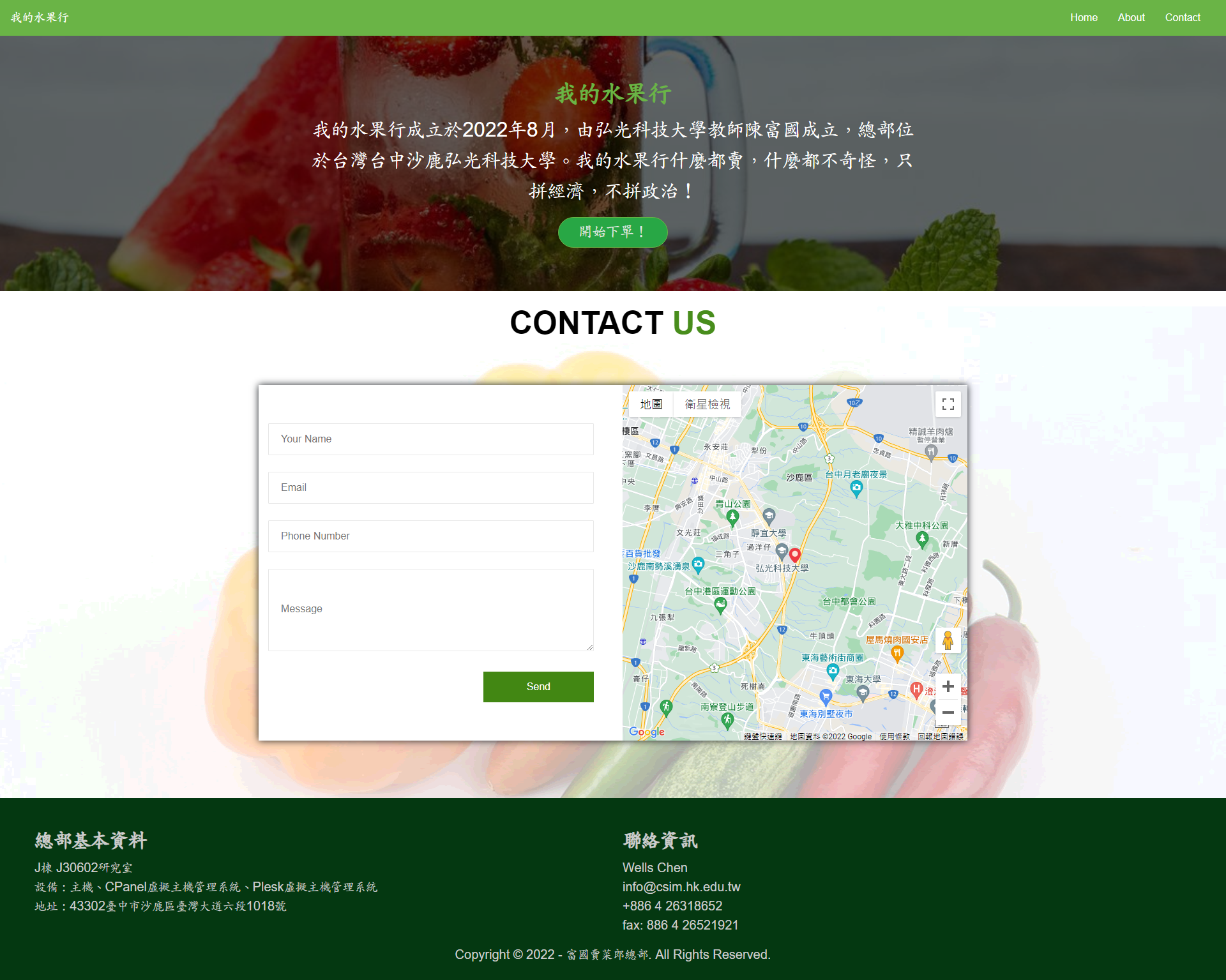
加入contact.html
<!-- contact -->
<div id="contact" class="contact mt-4">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="titlepage">
<h2>Contact <strong class="llow">us</strong></h2>
</div>
</div>
</div>
<div class="white_color">
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12">
<form class="contact_bg">
<div class="row">
<div class="col-md-12">
<div class="col-md-12">
<input class="contactus" placeholder="Your Name" type="text" name="Your Name">
</div>
<div class="col-md-12">
<input class="contactus" placeholder="Email" type="text" name="Email">
</div>
<div class="col-md-12">
<input class="contactus" placeholder="Phone Number" type="text" name="Phone Number">
</div>
<div class="col-md-12">
<textarea class="textarea" placeholder="Message" type="text" name="Message"></textarea>
</div>
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12">
<button class="send">Send</button>
</div>
</div>
</form>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12">
<div id="map">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end contact -->

RWD的考慮
目前為止,看起來似乎一切ok,網頁根據橫式與直式的畫面都能夠回應,只是,在行動裝置上,格式上,似乎不是那麼地ok: 在Bootstrap裏要處理RWD的方式是在各項類別設置中加上:xs, sm, md, lg, xl,例:
在Bootstrap裏要處理RWD的方式是在各項類別設置中加上:xs, sm, md, lg, xl,例:
mx-lg-3
針對large模式,對左與右邊(x是水平方向的座標)設為-3,請參考:Bootstrap的間隔 (Spacing)
或者使用media-query:
@media (max-width: 300px) {
.description h1 {
font-size: 12px;
}
.description p {
font-size: 12px;
}
.description button {
font-size: 12px;
}
}
@media (max-width: 768px) {
.description {
width: 90%;
}
.description h1 {
font-size: 1.5rem;
}
.description p {
font-size: 1.2rem;
}
.description button {
font-size: 1.1rem;
}
}

程式連結:
參考資料:
- 40行實作響應式的佈局系統 — 告訴你col-sm-12、col-md-6 是如何實現
- How to Create Bootstrap Website – Tutorial for Beginners
- A Detailed Bootstrap Tutorial for Beginners (Step-by-Step Instructions!)
- Learn Bootstrap 4 in 30 minutes by building a landing page website
- BIG BOOTSTRAP TUTORIAL – BUILDING A BOOTSTRAP 4 LANDING PAGE