【筆記-Laravel】Laravel的頁面路由
建立所有頁面的路由,編輯routes/web.php
<?php
use IlluminateSupportFacadesRoute;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () { return view('pages.home'); });
Route::get('/contact', function () { return View('pages.contact'); });
上面將首頁(網頁根目錄)指向pages下的home.blade.php (在Laravel裏,檔案結構轉換成點的方式表達,並且省略掉附屬檔名blade.php)
/contact指向pages下的contact.blade.php
在這個例子,我們將所有的頁面分別放置在views目錄下的pages、includes、layouts目錄:
+---includes
| footer.blade.php
| head.blade.php
| header.blade.php
|
+---layouts
| default.blade.php
|
---pages
contact.blade.php
home.blade.php
底下,我們將所有的頁面建立起來:
includes:
head.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Laravel layout example</title> <!-- 從CDN載入bootstrap --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/twitter-bootstrap/3.0.3/css/bootstrap-combined.min.css"> </head>
<div class="navbar">
<div class="navbar-inner">
<a id="logo" href="/">Laravel頁面路由範例</a>
<ul class="nav">
<li><a href="/">首頁</a></li>
<li><a href="/contact">與我聯繫</a></li>
</ul>
</div>
</div>
footer.blade.php
<div id="copyright text-right">© Copyright 2020 陳富國 弘光科技大學 資訊管理系</div>
layouts:
default.blade.php<!doctype html>
<html>
<head>
@include('includes.head')
</head>
<body>
<div class="container">
<header class="row">
@include('includes.header')
</header>
<div id="main" class="row">
@yield('content')
</div>
<footer class="row">
@include('includes.footer')
</footer>
</div>
</body>
</html>
pages:
home.blade.php@extends('layouts.default')
@section('content')
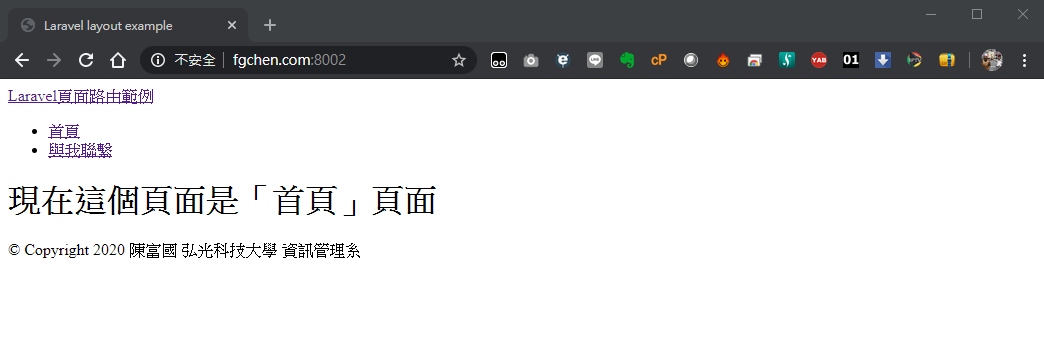
<h1>現在這個頁面是「首頁」頁面</h1>
@stop
contact.blade.php
@extends('layouts.default')
@section('content')
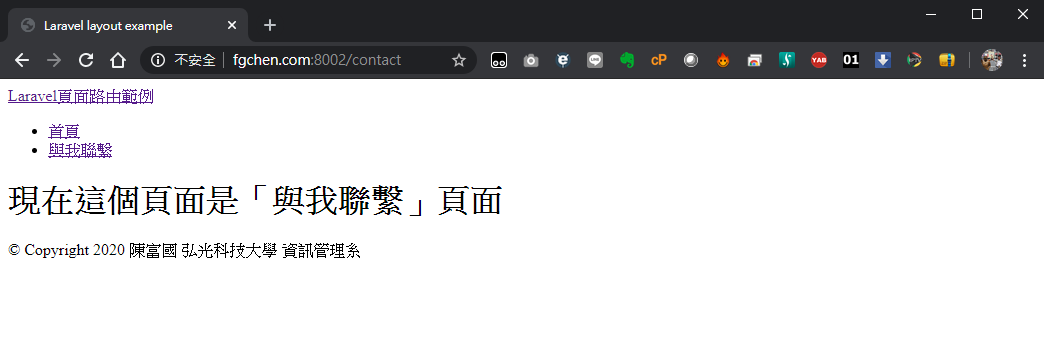
<h1>現在這個頁面是「與我聯繫」頁面</h1>
@stop
結果: