【WordPress】使用Custom Post Type建立一個蛋糕型態…,並且設置單一蛋糕與所有蛋糕頁的範本
Step 1. 建立新的post型態 額外的標籤設置 客制Post型態設定 客制分類型態設定Step 2. 建立自訂post的單一網頁範本Step 3. 蛋糕總覽頁面
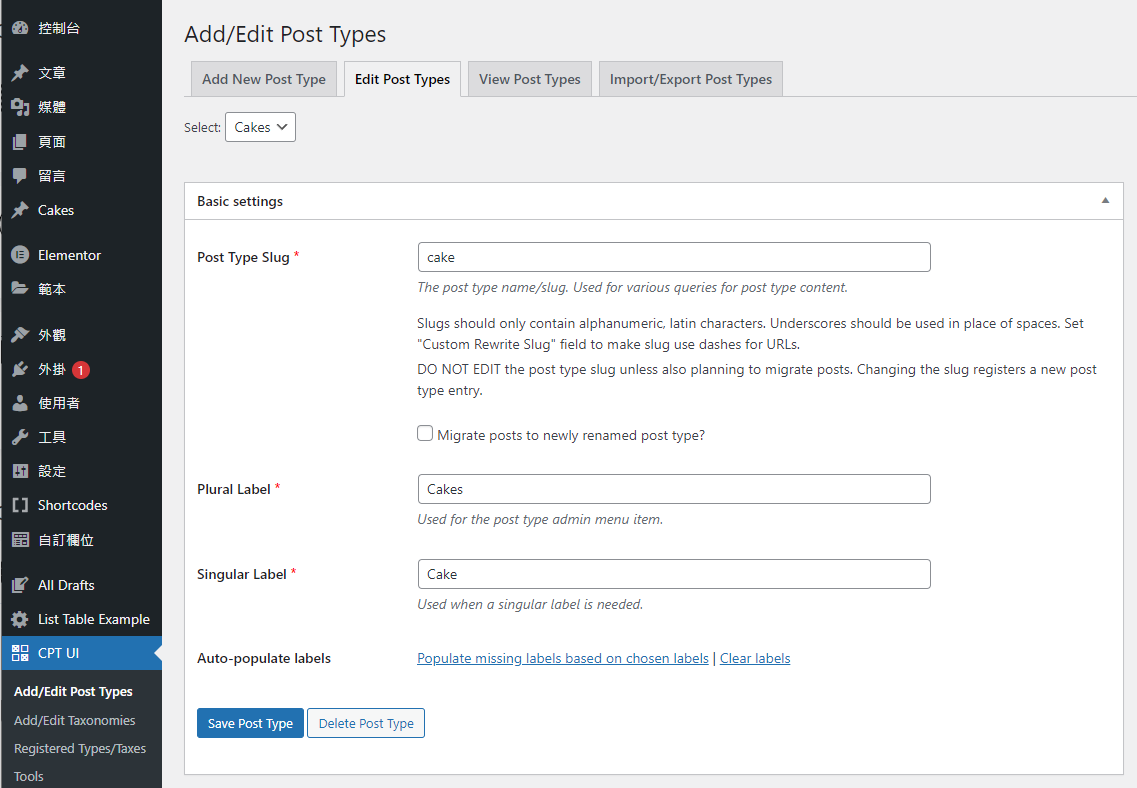
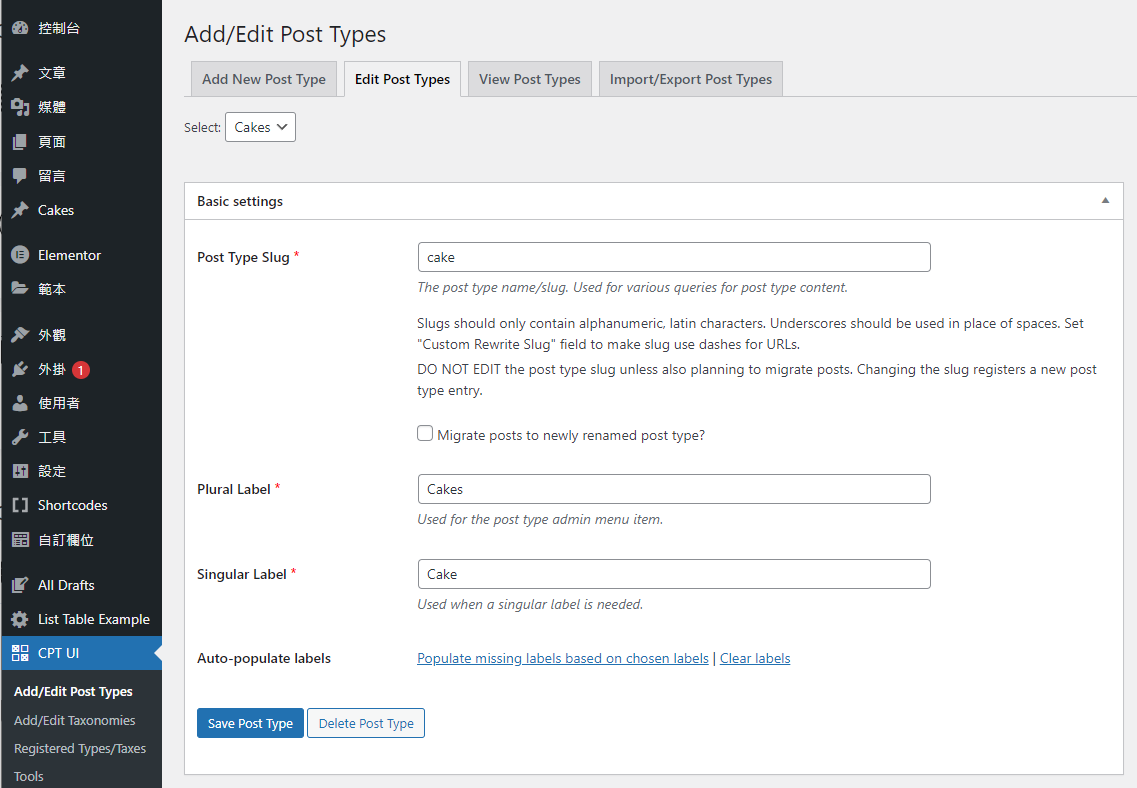
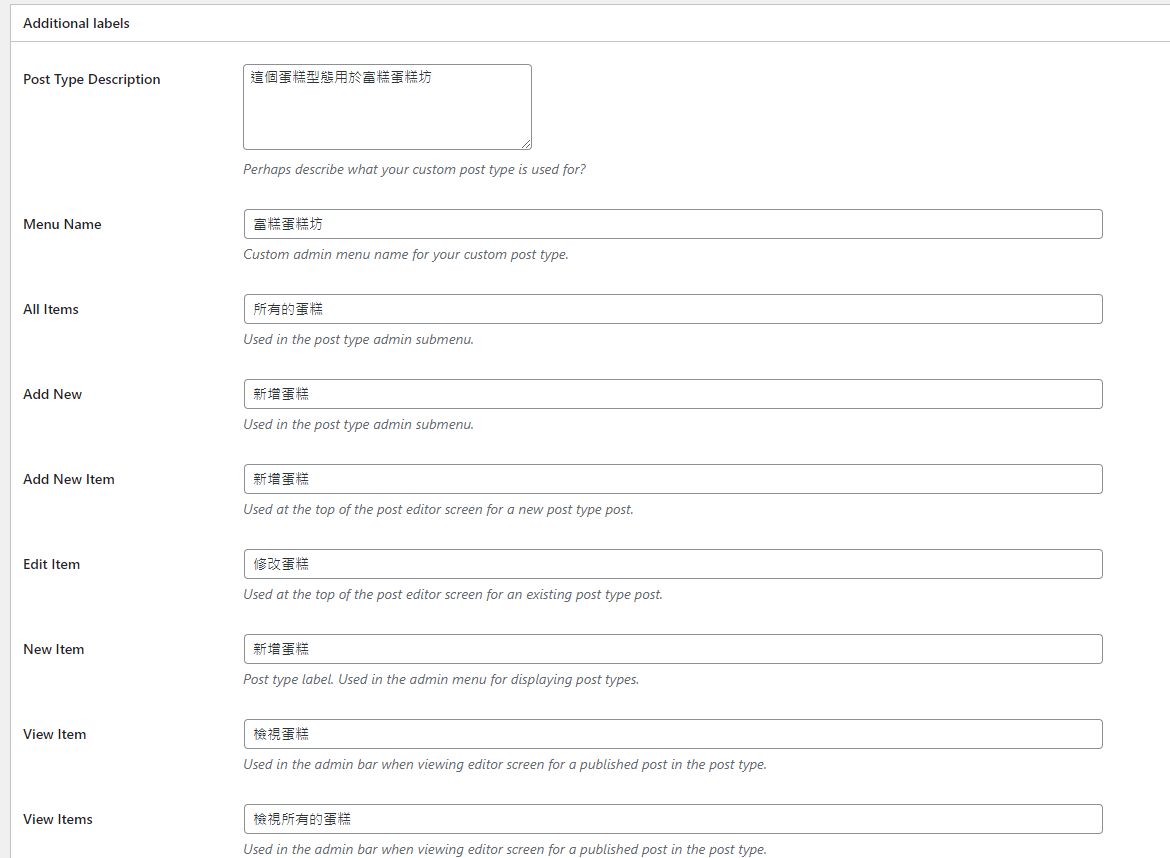
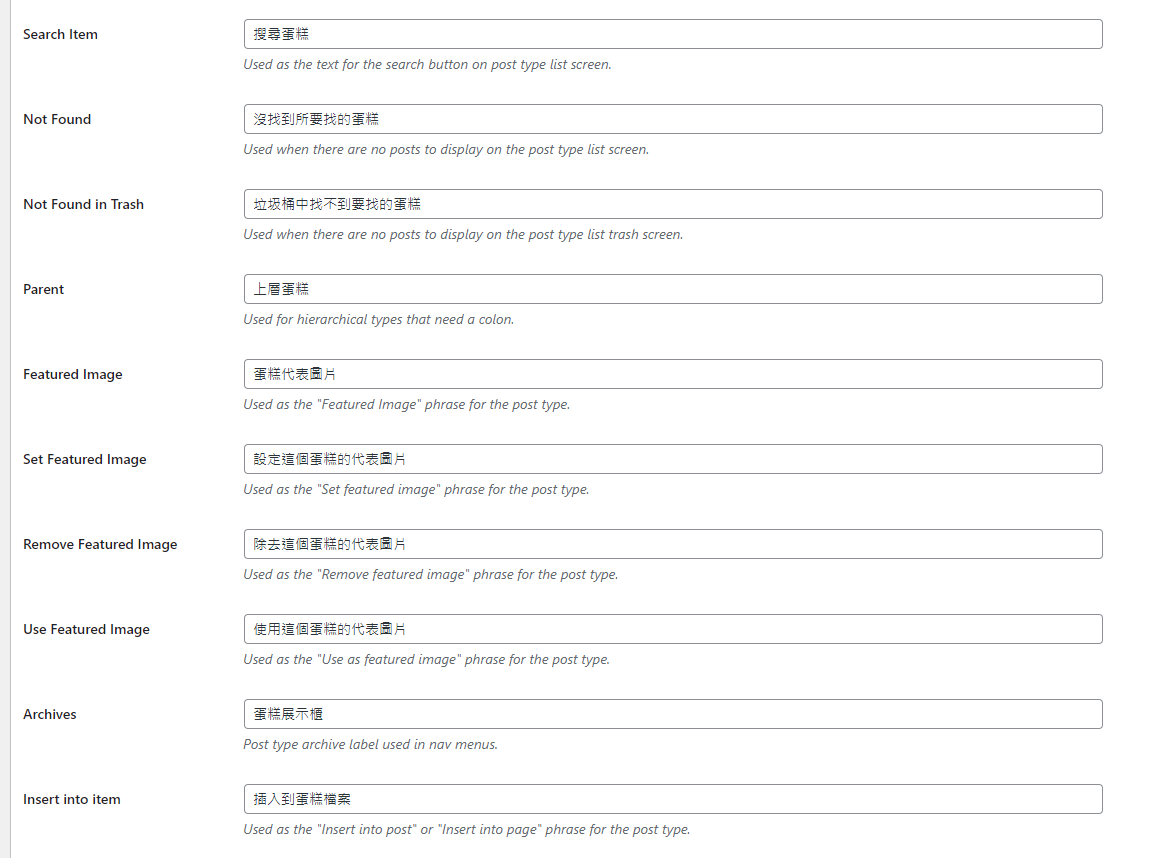
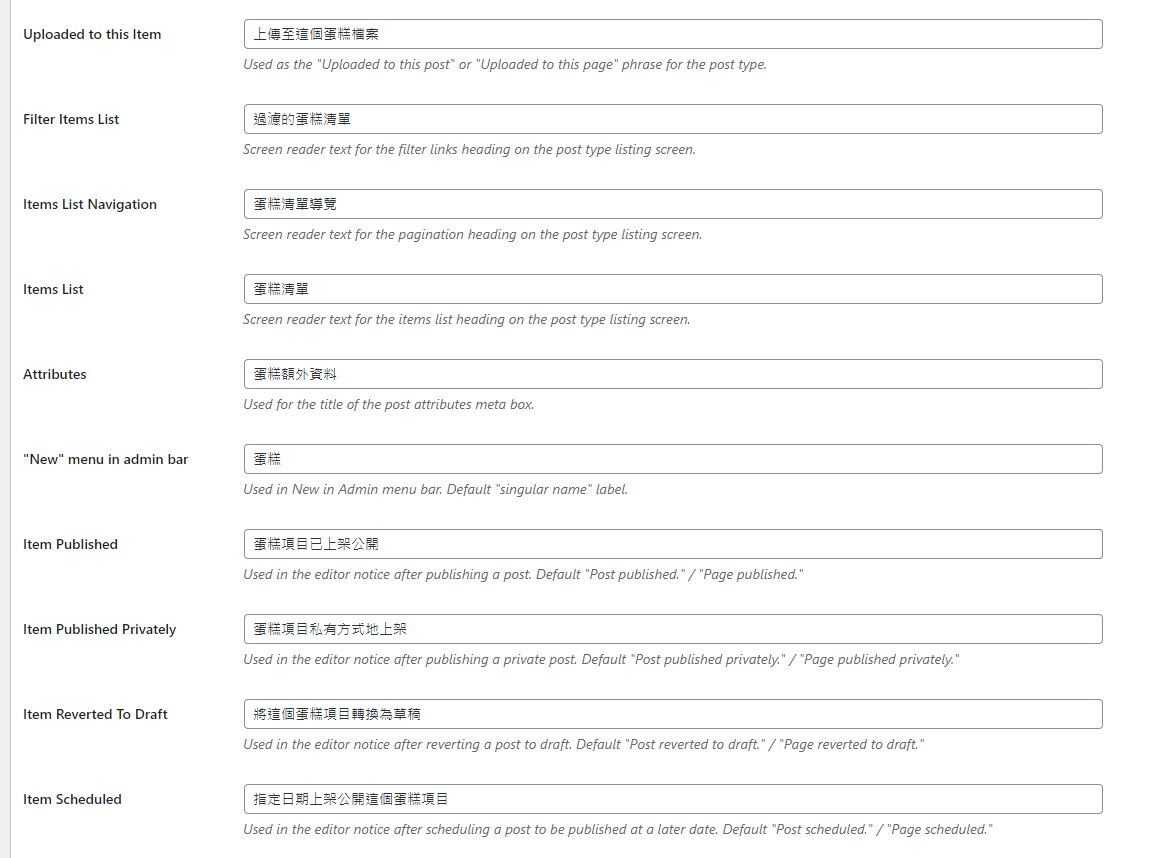
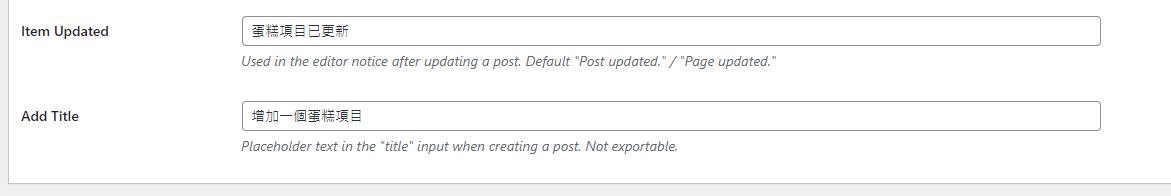
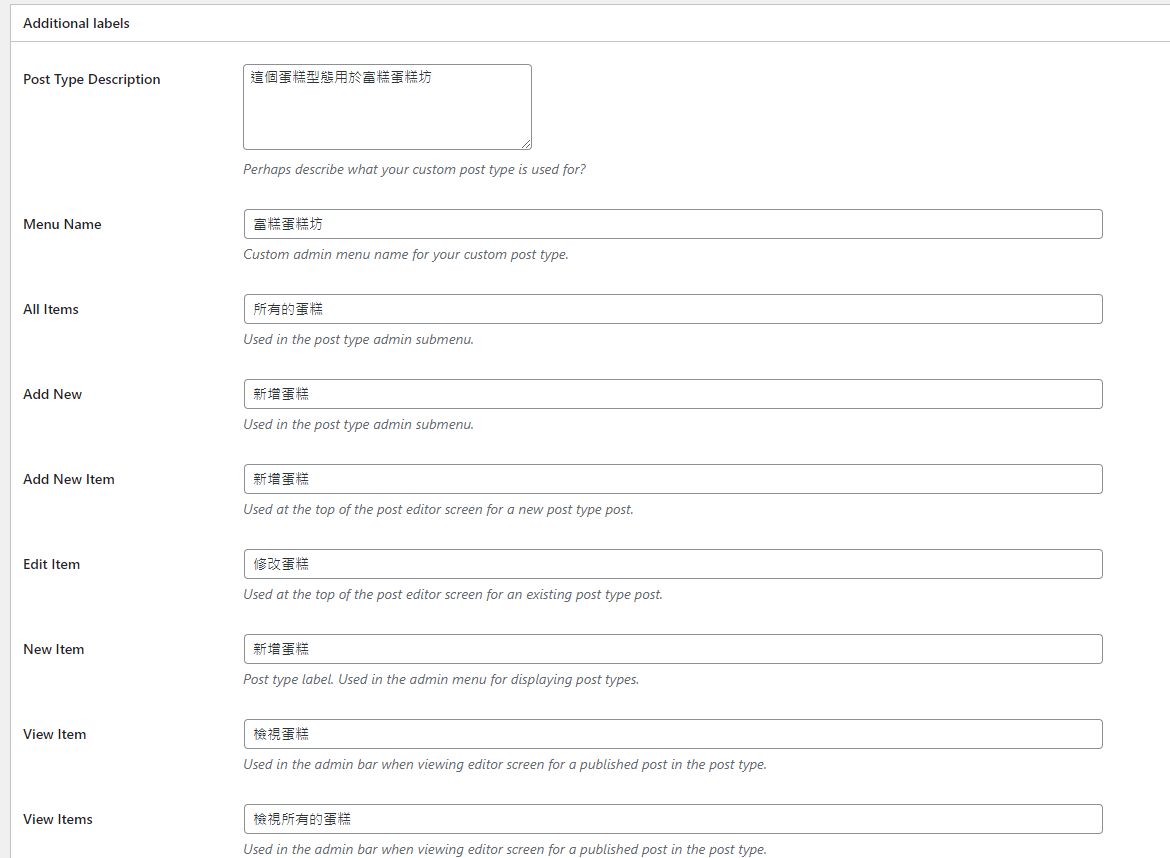
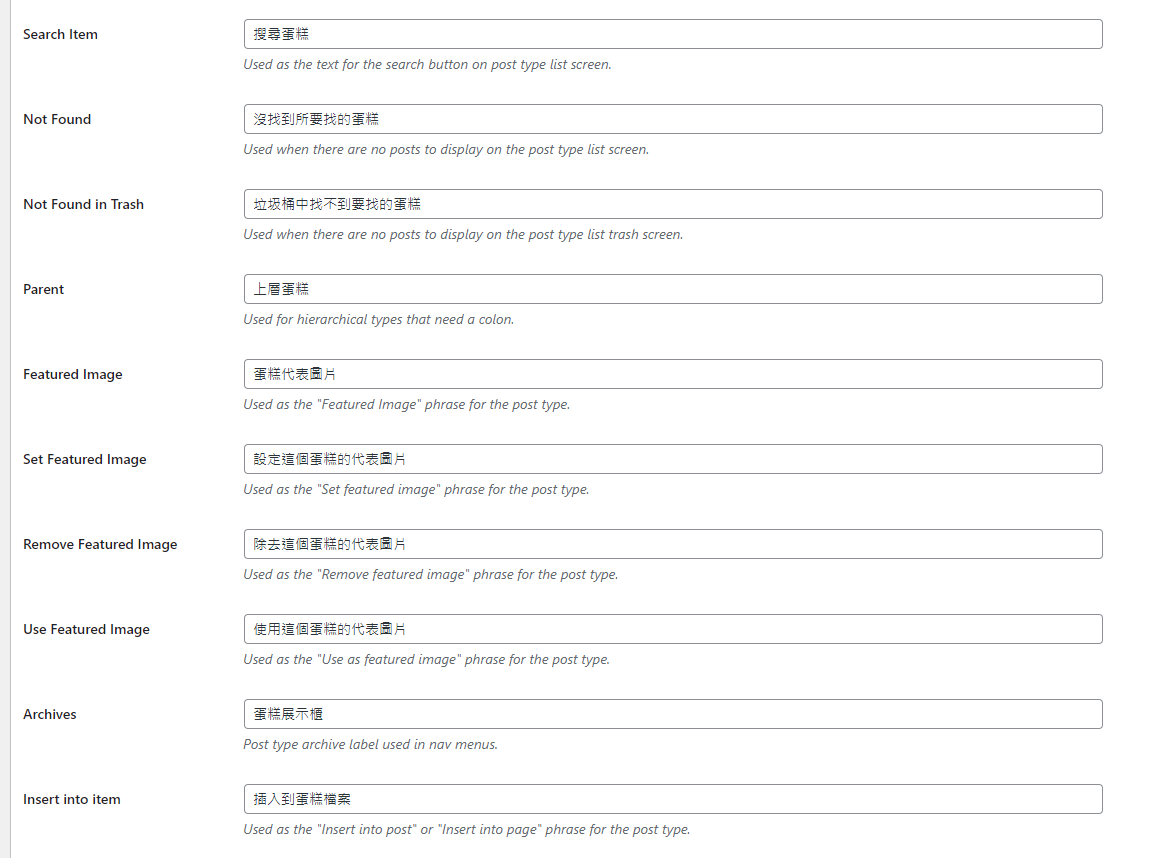
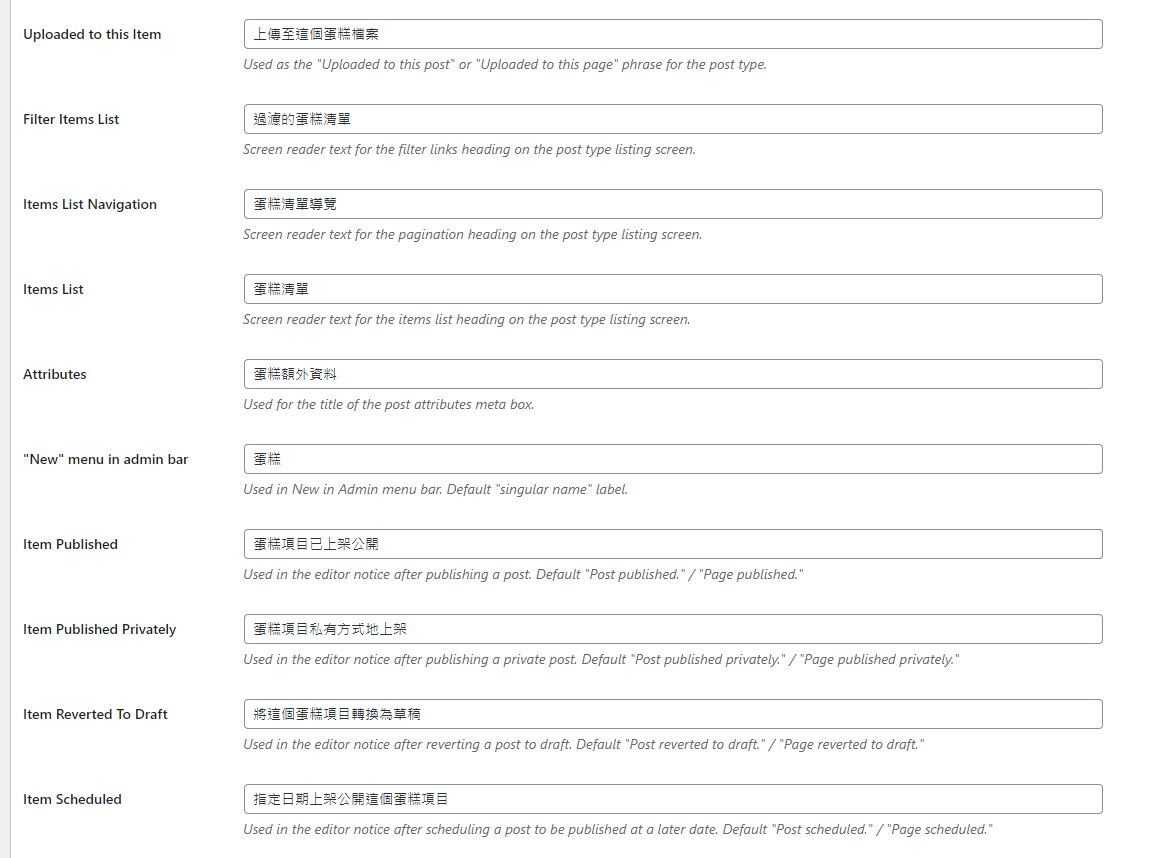
Custom Post Type UI外掛,新增並編輯cake型態
Post Type Slug:新post名稱
複數型式標籤,用來表示多個、集合,這通常是用在所有post列表頁面。
單數形式標籤,用來表示單一個post。


以蛋糕型態為例:








應該設定的項目:
- Has archive – 預設是false,如果你要有客制Post型態的檔案櫃頁面(archive page,這英文單字要用意會的,不好翻譯成中文,檔案櫃的概念),此項目必須要設定為”true”,在我們這個Cakes例子裏,可以透過 url http://網域/WordPress/Cakes來存取Cake型態的檔案櫃 (你必須建立一個archive-cake.php,此php程式把所有的cake檔案查詢出來,然後將這些cake檔案以類似部落格文章索引的方式進行呈現。)
- Exclude From Search – 不想在WordPress搜尋文章時,顯示這個客制的文章型態,可將這個項目設為true。
- Menu Icon – upload the menu icon to be shown in the admin panel. 上傳菜單的圖示按鈕,使其顯示在管理版面時,有一個顯著而且與文章型態有意義的圖示。
- Supports – 選擇你要在視覺編輯器中選擇編輯文章特性,例如你可以在comment區塊將”Comments”取消勾選。
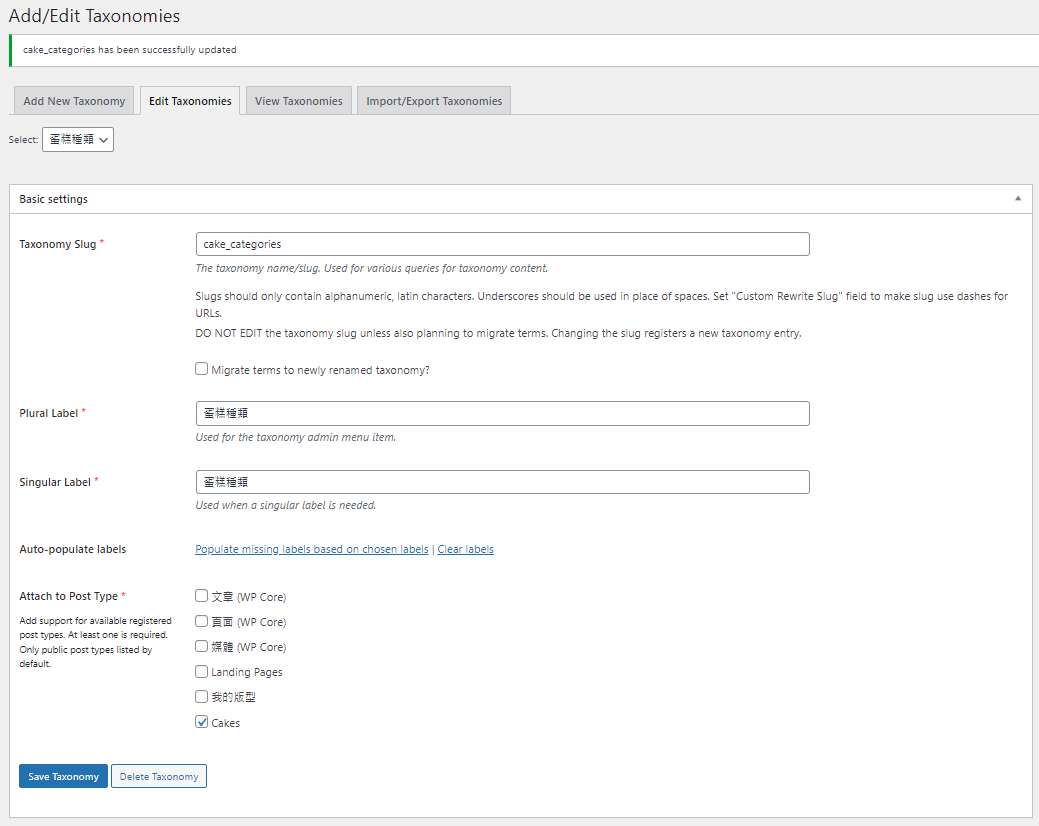
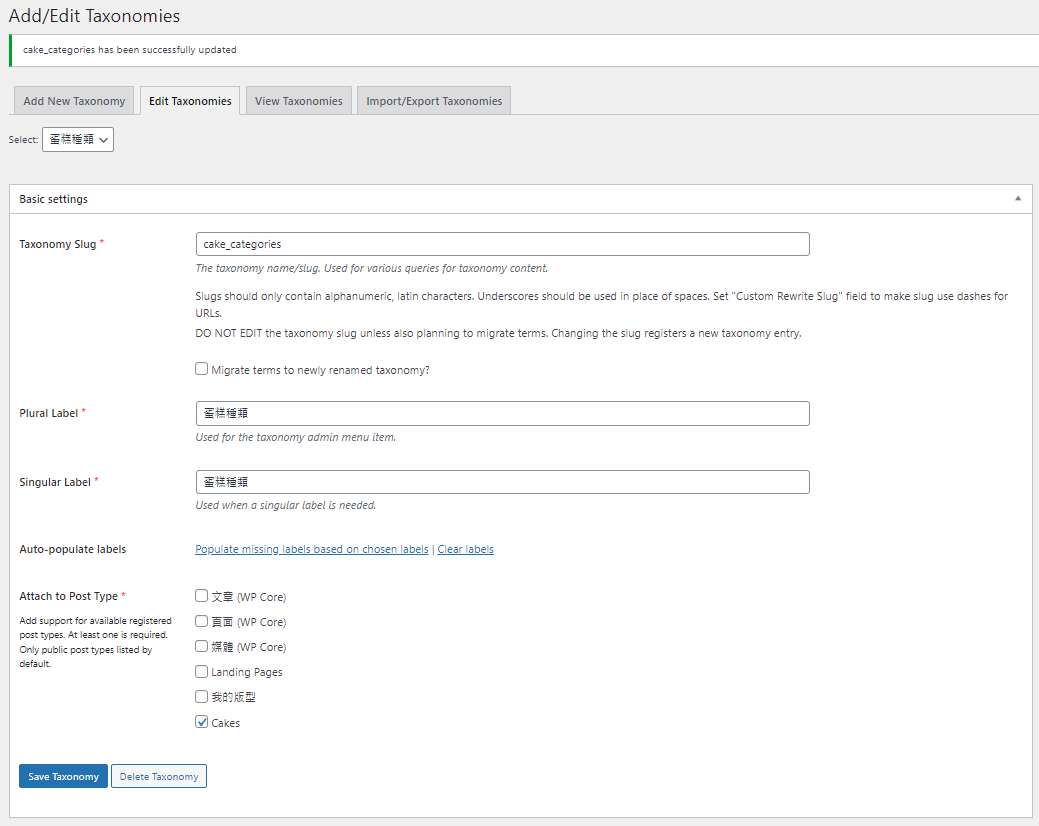
這個功能是讓我們的客制Post型態可以用自訂的分類,例如蛋糕有生日蛋糕、結婚蛋糕、母親節蛋糕…
 應該設置二個項目為True:”Hierarchical”與”Show Admin Column”
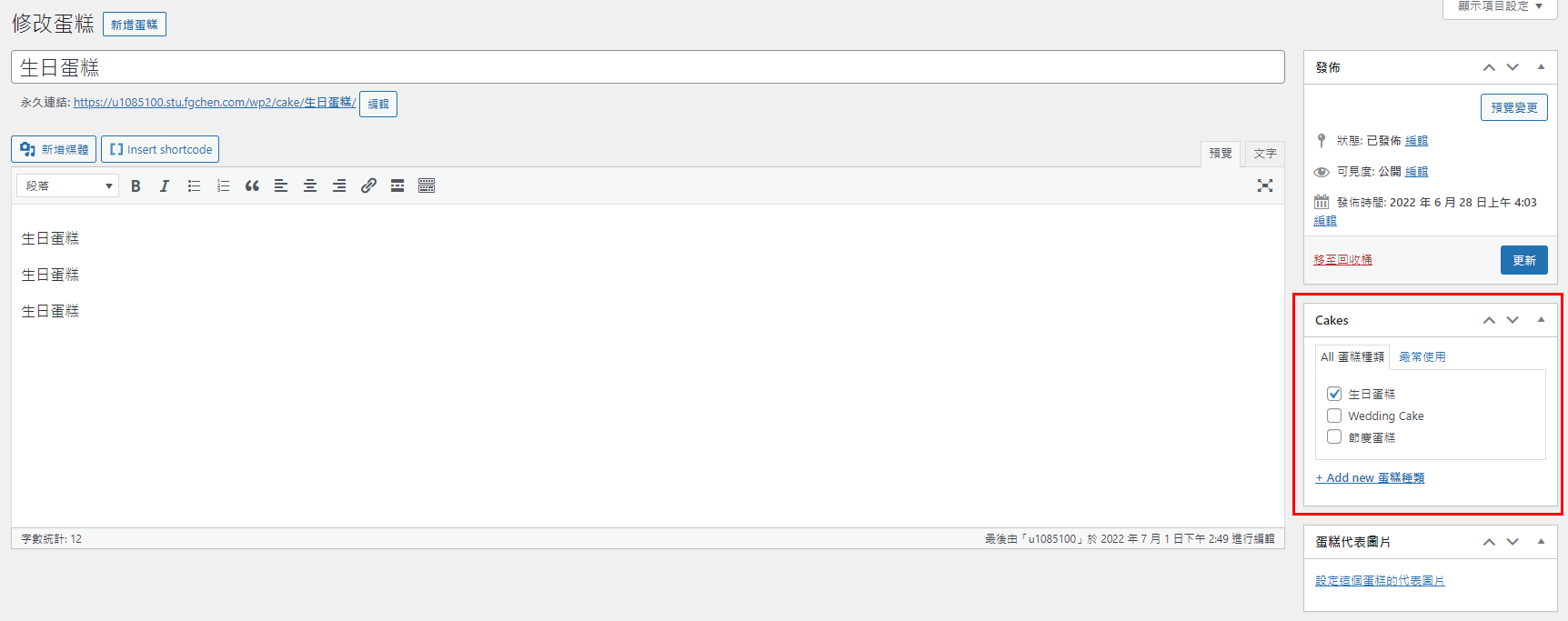
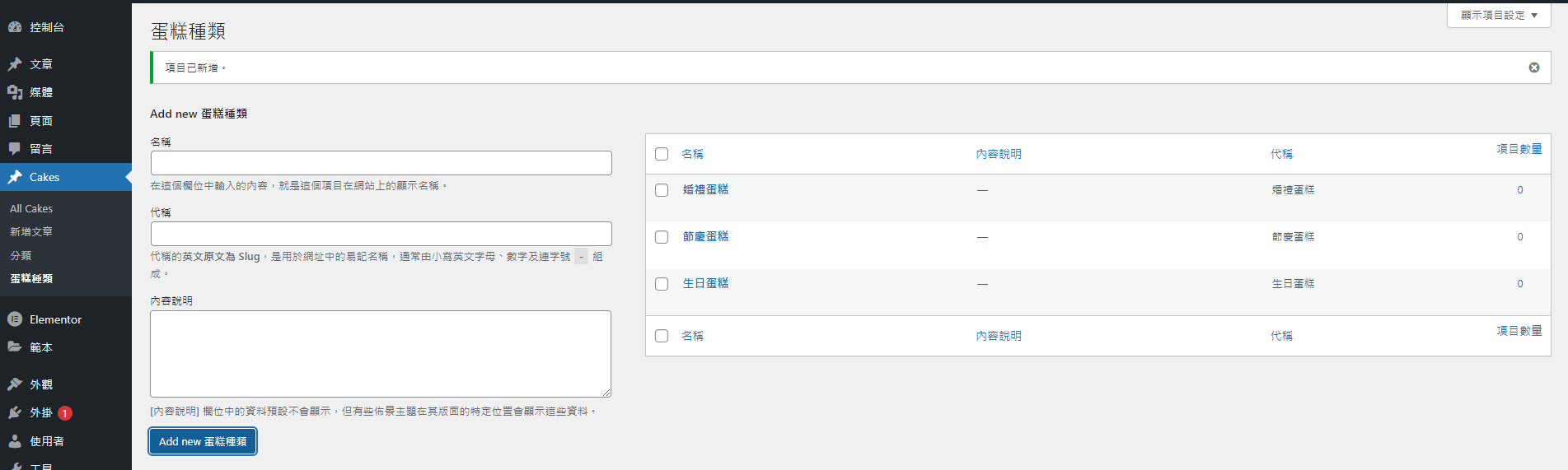
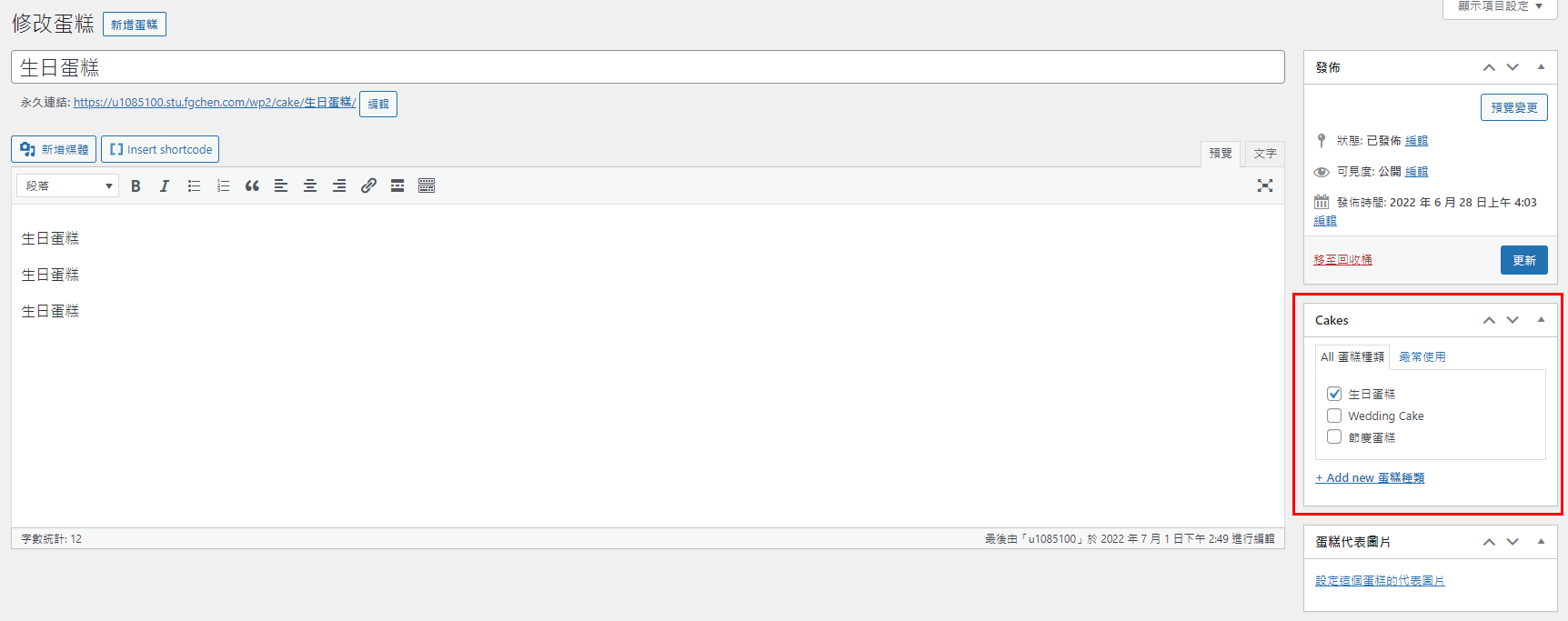
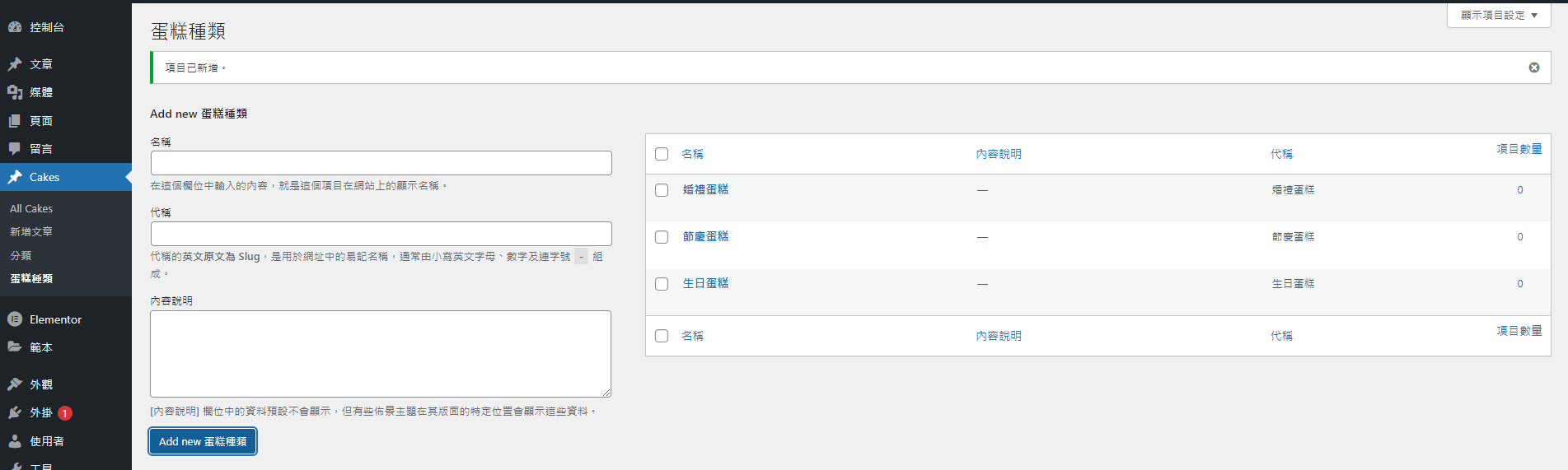
Hierarchical 為 TRUE時,在編輯一個蛋糕檔案時,右邊的種類才能正常顯示所有的蛋糕種類(先建立好)。
應該設置二個項目為True:”Hierarchical”與”Show Admin Column”
Hierarchical 為 TRUE時,在編輯一個蛋糕檔案時,右邊的種類才能正常顯示所有的蛋糕種類(先建立好)。
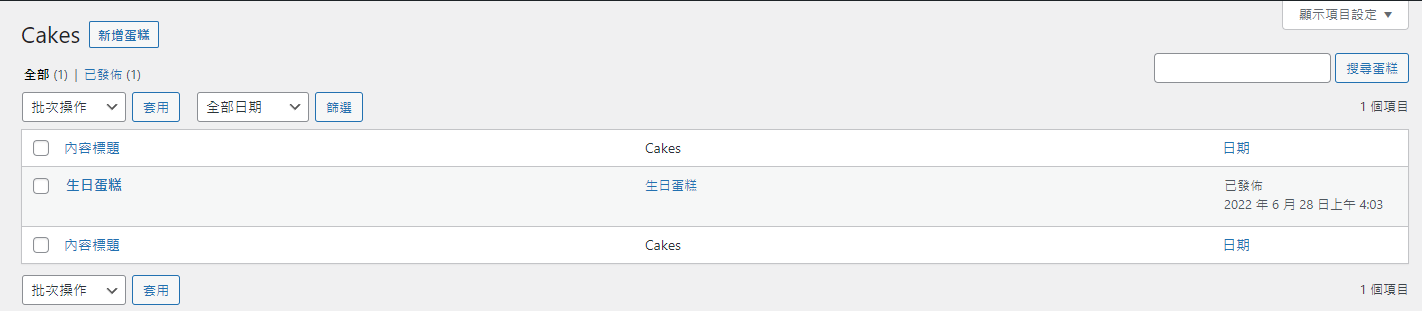
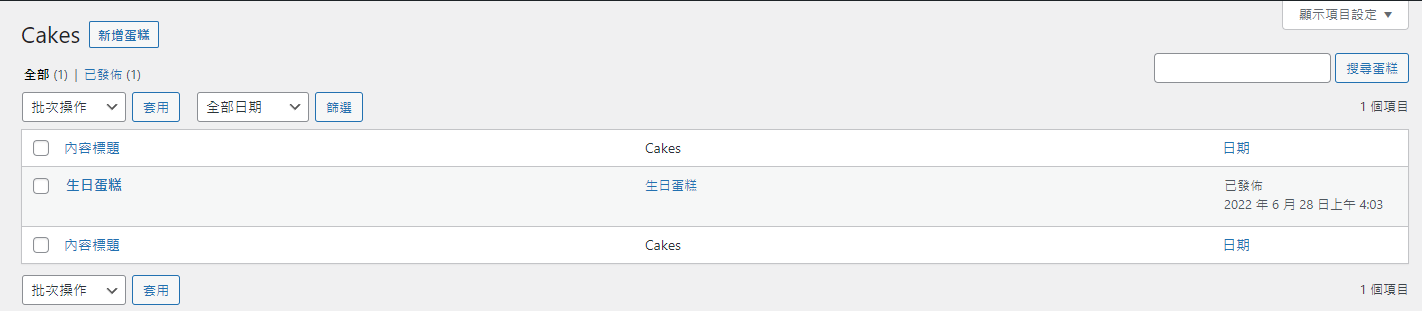
 Show Admin Column則是顯示所有的蛋糕項目時,出現分類的欄位。
Show Admin Column則是顯示所有的蛋糕項目時,出現分類的欄位。


 應該設置二個項目為True:”Hierarchical”與”Show Admin Column”
Hierarchical 為 TRUE時,在編輯一個蛋糕檔案時,右邊的種類才能正常顯示所有的蛋糕種類(先建立好)。
應該設置二個項目為True:”Hierarchical”與”Show Admin Column”
Hierarchical 為 TRUE時,在編輯一個蛋糕檔案時,右邊的種類才能正常顯示所有的蛋糕種類(先建立好)。
 Show Admin Column則是顯示所有的蛋糕項目時,出現分類的欄位。
Show Admin Column則是顯示所有的蛋糕項目時,出現分類的欄位。


複製主題裏的single.php,個別蛋糕的的範本:single-cake.php
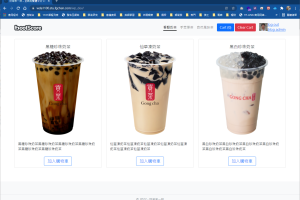
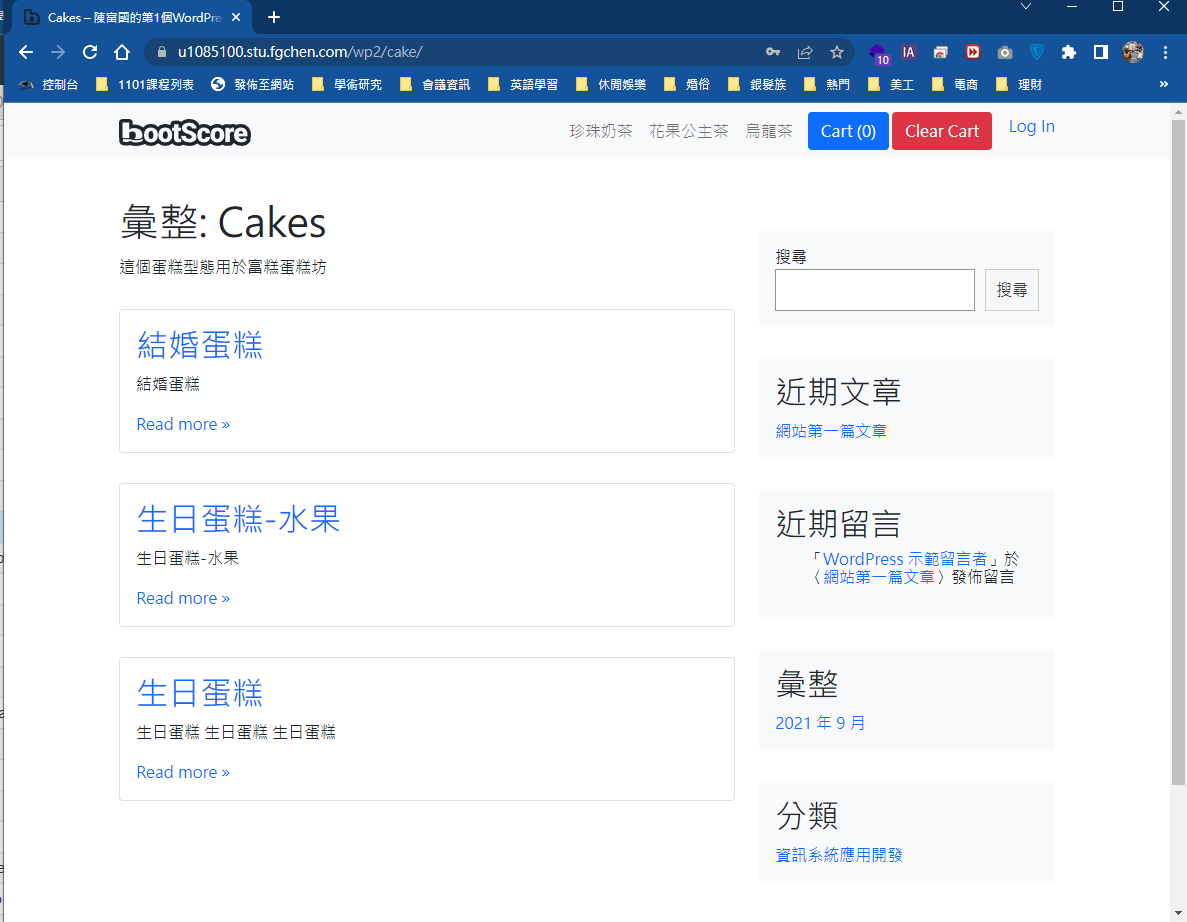
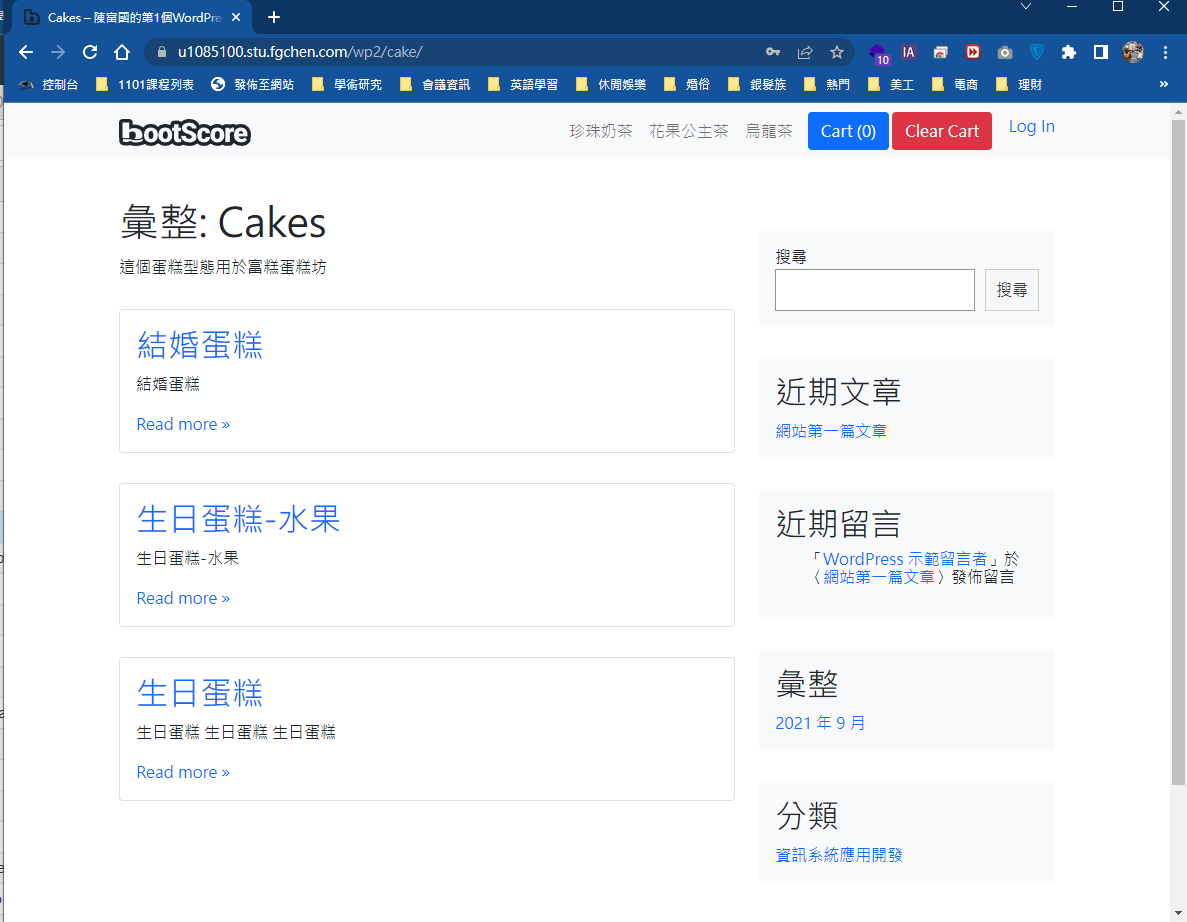
複製主題裏的archive.php,所有蛋糕頁的總覽頁面:archive-cake.php
網址:https://u1085100.stu.fgchen.com/wp2/cake/
這個檔案會列出我們新建的cake型態的所有檔案,接著,我們要編輯archive-cake.php來客制蛋糕的總覽頁面。


Step 1. 建立新的post型態Step 2. 建立自訂post的單一網頁範本Step 3. 建立所有蛋糕頁的範本
Custom Post Type UI外掛,新增並編輯cake型態
複製主題裏的single.php,個別蛋糕的的範本:single-cake.php
複製主題裏的archive.php,所有蛋糕頁的範本:archive-cake.php