
只要10分鐘!利用AI協助生成Web與行動應用 – 井字遊戲
一個僅需簡單基礎程式設計觀念,甚至完全程式設計不懂的人,可以製作出一個Web與Mobile應用。以下是使用的工具:
- ChatGPT
- Codepen
- Webintoapp
第一步:使用ChatGPT生成html, css, JavaScript程式碼
Prompt: 產生一個Tic-Tac-Toe遊戲的 Web應用,分成html, css, javascript三個部份,分別列出。
index.html
<!DOCTYPE html>
<html lang="zh-TW">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tic-Tac-Toe 井字遊戲</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Tic-Tac-Toe 井字遊戲</h1>
<div class="game-container">
<div id="board">
<div class="cell" data-index="0"></div>
<div class="cell" data-index="1"></div>
<div class="cell" data-index="2"></div>
<div class="cell" data-index="3"></div>
<div class="cell" data-index="4"></div>
<div class="cell" data-index="5"></div>
<div class="cell" data-index="6"></div>
<div class="cell" data-index="7"></div>
<div class="cell" data-index="8"></div>
</div>
<p id="status">玩家 X 的回合</p>
<button id="reset">重新開始</button>
</div>
<script src="script.js"></script>
</body>
</html>
styles.css
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f4f4f4;
}
h1 {
color: #333;
}
.game-container {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 20px;
}
#board {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 5px;
}
.cell {
width: 100px;
height: 100px;
display: flex;
align-items: center;
justify-content: center;
font-size: 2em;
background-color: white;
border: 2px solid #000;
cursor: pointer;
}
.cell:hover {
background-color: #ddd;
}
#status {
font-size: 1.2em;
margin-top: 10px;
}
#reset {
margin-top: 10px;
padding: 10px 20px;
font-size: 1em;
background-color: #007bff;
color: white;
border: none;
cursor: pointer;
border-radius: 5px;
}
#reset:hover {
background-color: #0056b3;
}
Script.js
const board = document.getElementById("board");
const statusText = document.getElementById("status");
const resetButton = document.getElementById("reset");
const cells = document.querySelectorAll(".cell");
let currentPlayer = "X";
let boardState = ["", "", "", "", "", "", "", "", ""];
let gameActive = true;
const winPatterns = [
[0, 1, 2], [3, 4, 5], [6, 7, 8], // 橫排
[0, 3, 6], [1, 4, 7], [2, 5, 8], // 直排
[0, 4, 8], [2, 4, 6] // 斜線
];
// 監聽玩家點擊格子
cells.forEach(cell => {
cell.addEventListener("click", handleCellClick);
});
function handleCellClick(event) {
const index = event.target.dataset.index;
if (boardState[index] !== "" || !gameActive) return;
boardState[index] = currentPlayer;
event.target.textContent = currentPlayer;
if (checkWin(currentPlayer)) {
statusText.textContent = `玩家 ${currentPlayer} 獲勝!`;
gameActive = false;
return;
}
if (boardState.every(cell => cell !== "")) {
statusText.textContent = "平局!";
gameActive = false;
return;
}
currentPlayer = currentPlayer === "X" ? "O" : "X";
statusText.textContent = `玩家 ${currentPlayer} 的回合`;
}
function checkWin(player) {
return winPatterns.some(pattern =>
pattern.every(index => boardState[index] === player)
);
}
// 重新開始遊戲
resetButton.addEventListener("click", () => {
boardState = ["", "", "", "", "", "", "", "", ""];
gameActive = true;
currentPlayer = "X";
statusText.textContent = "玩家 X 的回合";
cells.forEach(cell => cell.textContent = "");
});
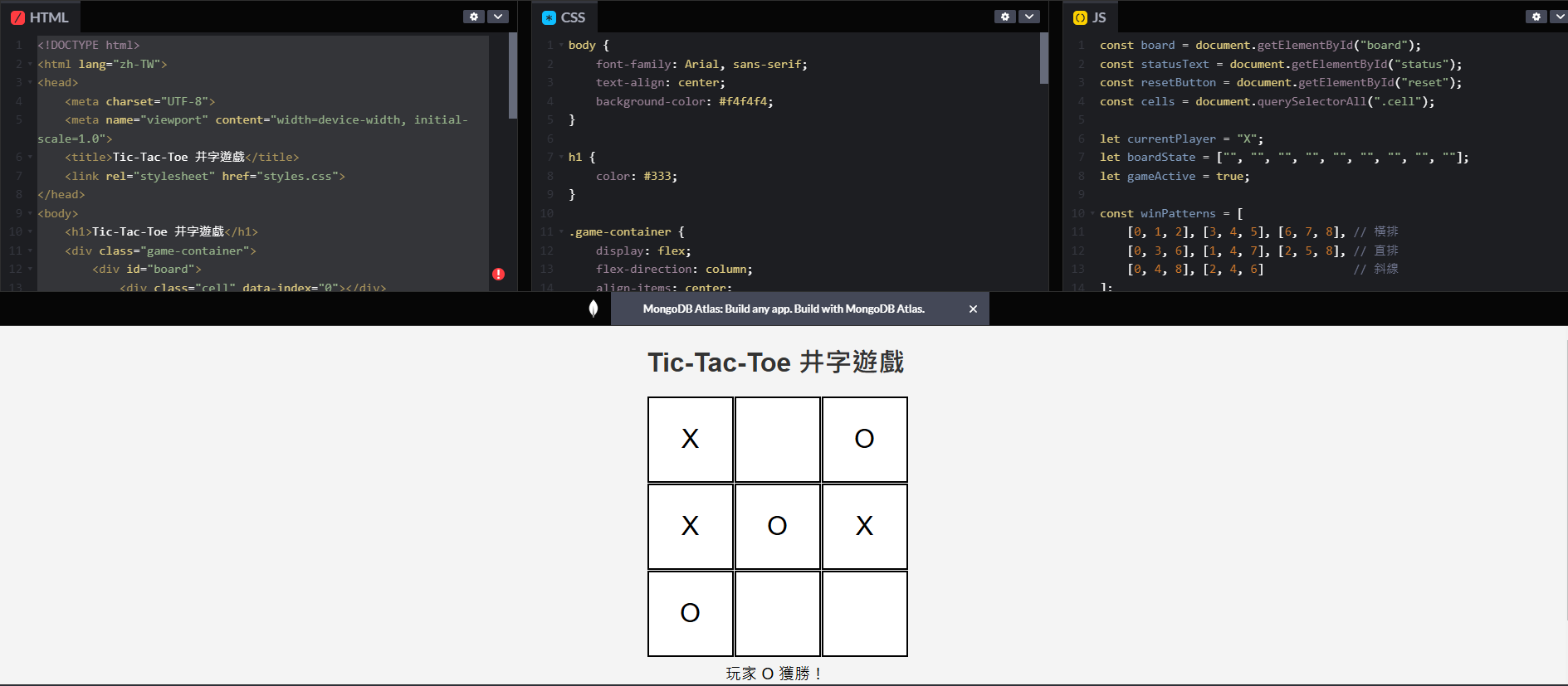
第二步:使用CodePen將上面三段程式分別貼上,並且進行測試。

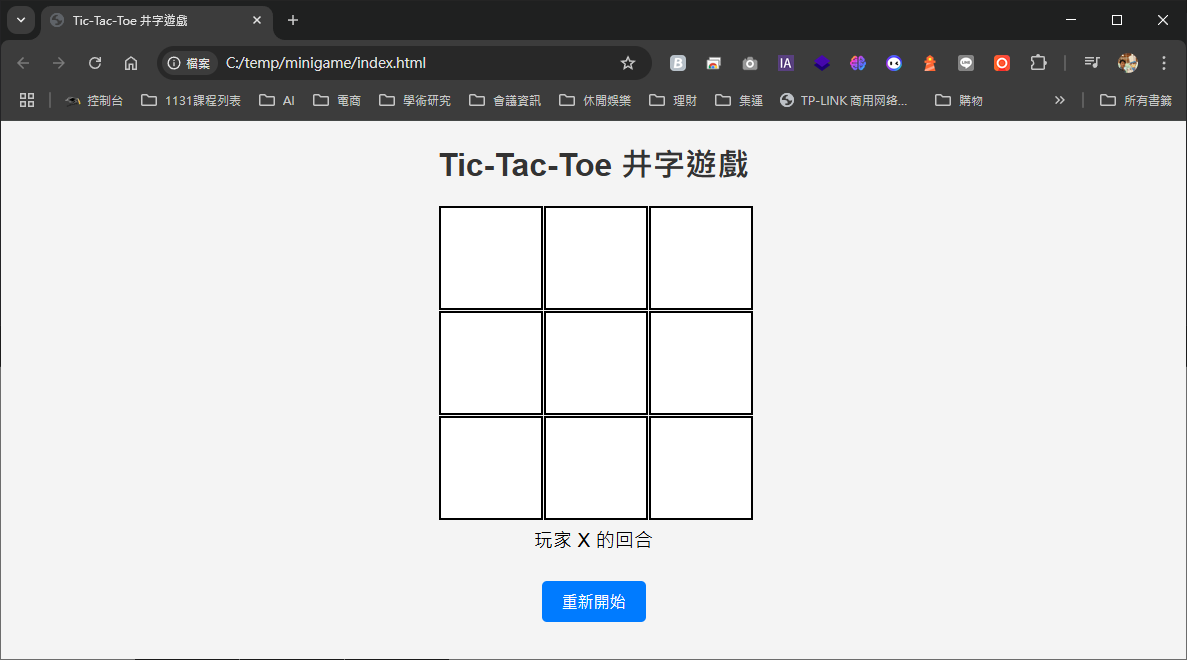
第三步:使用瀏覽器測試程式
在電腦端建立一個資料夾(例:minigame),將上面三段程式碼,儲存成index.html, styles.css, script.js

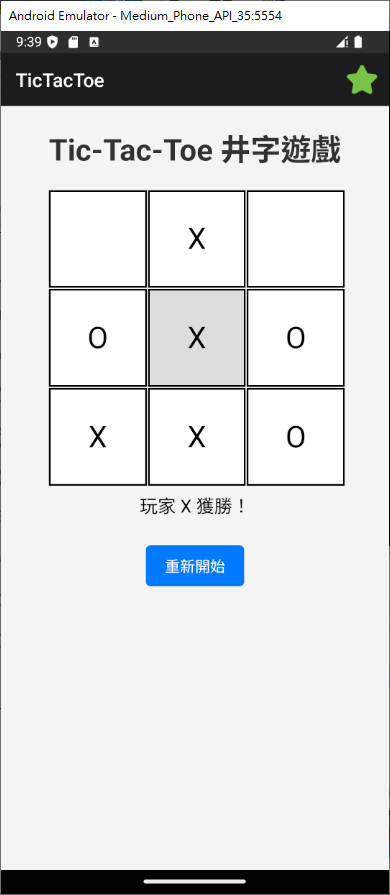
第四步:使用Webintoapp將遊戲Web應用轉換為移動應用
將三個檔案壓縮成zip,到Webintoapp網站轉換應用變成Android app(APK),下載打開zip,取出apk檔,上傳至Android手機/模擬器。