待辦事項ToDo-List App設計 – AI生成

原始對話記錄(省略程式碼部分):
**用戶**:我想開發一個Todo List APP,現在需要輸出原型,請通過以下方式幫我完成 APP 所有原型頁面的設計:
1. 思考使用者需要APP實現哪些功能
2. 作為產品經理來規劃這些介面
3. 作為設計師思考這些原型介面的設計
4. 使用 html 在一個頁面上產生所有的原型介面,可以使用 FrontAwesome 等開源圖庫,讓原型顯得更精美和真實
5. 使用 TailwindCSS CDN 製作 CSS
**助手**:讓我幫您規劃並設計一個現代化的 Todo List 應用程序。
首先,讓我分析一下用戶需求和功能規劃:
1. **核心功能需求**:
– 任務的增刪改查
– 任務分類管理
– 任務優先級設置
– 截止日期設置
– 任務完成狀態標記
– 任務搜索功能
2. **介面規劃**:
– 主頁面(任務總覽)
– 新增/編輯任務頁面
– 任務分類管理頁面
– 搜索結果頁面
3. **設計考量**:
– 簡潔現代的界面風格
– 直觀的操作流程
– 清晰的視覺層次
– 舒適的配色方案
– 響應式設計
**用戶**:缺少ToDo分類相關的設計,請補上
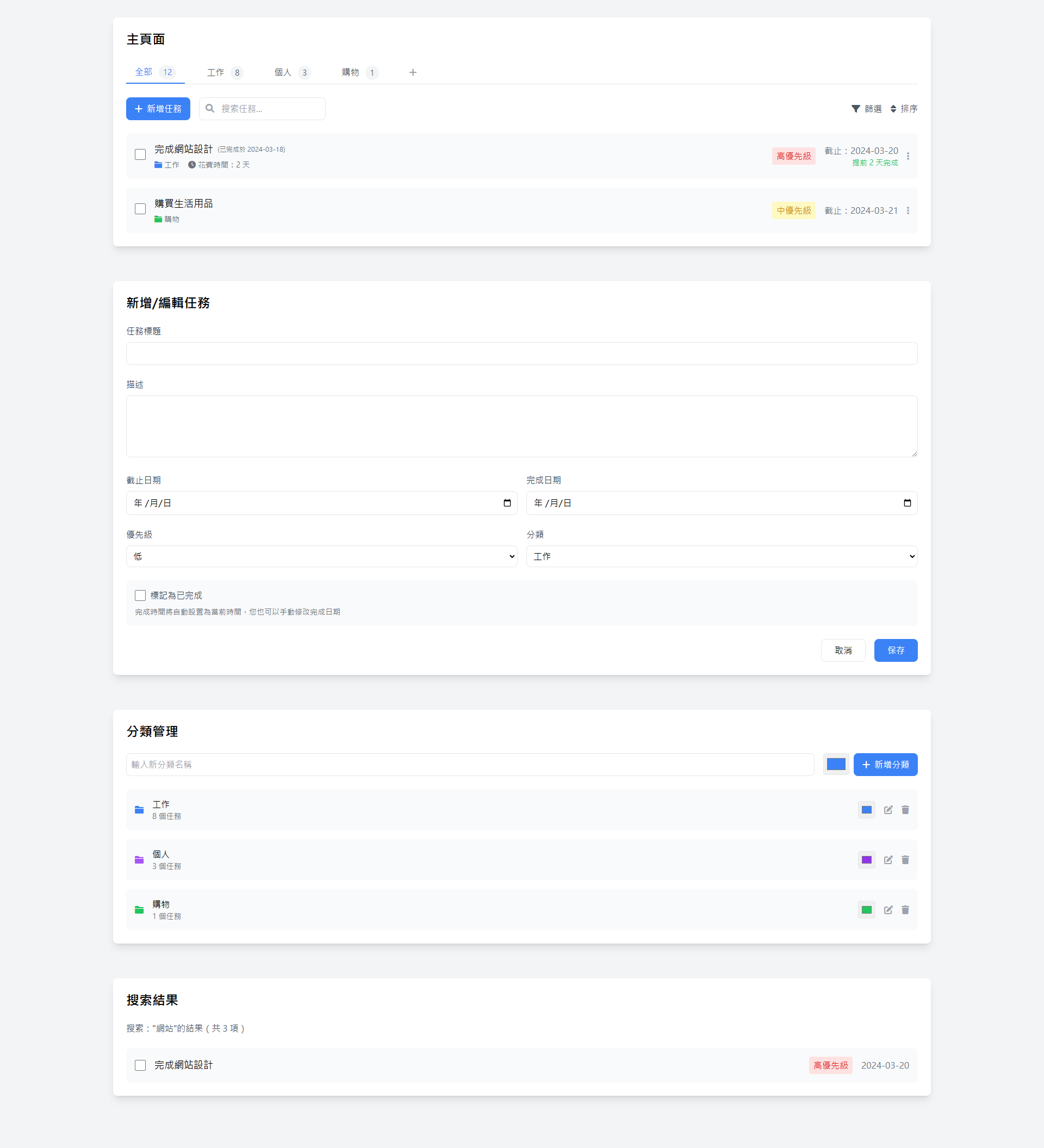
**助手**:我已經在主頁面添加了分類相關的設計元素,主要包括以下更新:
1. **分類導航欄**:
– 在頁面頂部添加了分類標籤式導航
– 顯示每個分類下的任務數量
– 當前選中的分類用藍色底線標示
– 包含:全部、工作、個人、購物等分類
– 添加了快速新增分類的按鈕
2. **任務項目的分類標識**:
– 在每個任務項目中添加了所屬分類的顯示
– 使用文件夾圖標和不同顏色來區分不同分類
– 分類名稱採用較小的字體大小,放置在任務標題下方
3. **示例任務**:
– 添加了一個額外的任務示例,展示不同分類的視覺效果
– 使用不同的顏色來區分不同的分類(工作用藍色,購物用綠色)
**用戶**:工作的管理裏,缺少分類相關的設計,請補上
**助手**:我已經對分類管理功能進行了全面的改進:
1. **任務表單中的分類選擇**:
– 在新增/編輯任務表單中添加了分類下拉選單
– 可以直接選擇現有分類
– 提供快速新增分類的選項
– 將表單布局改為三列,使其更加合理
2. **分類管理頁面的增強**:
– 新增分類表單
* 分類名稱輸入框
* 顏色選擇器
* 提交按鈕
– 分類列表項目
* 顯示分類圖標和名稱
* 顯示該分類下的任務數量
* 顏色選擇器用於修改分類顏色
* 編輯和刪除按鈕
* 每個分類使用不同的顏色標識
**用戶**:工作的管理加上完成日期功能
**助手**:我已經對任務管理介面進行了完整的更新,添加了完成日期相關的功能:
1. **任務列表的改進**:
– 添加完成狀態指示器
– 顯示完成日期
– 顯示任務花費時間
– 顯示是否提前/延遲完成
– 優化了任務卡片的懸停效果
2. **任務表單的更新**:
– 添加完成日期輸入欄位
– 重新組織表單布局為更合理的分組
– 添加”標記為已完成”的快速選項
– 提供完成時間的自動/手動設置說明
3. **視覺設計的優化**:
– 完成狀態使用綠色圓點標記
– 提前完成顯示綠色提示文字
– 任務卡片添加懸停效果
– 更清晰的信息層次
**用戶**:整理一份這個對話所有記錄,省略程式碼部份
[以上就是完整的對話記錄]