安裝Bootstrap啟動主題來建置產品的分頁

- 安裝並啟用bootScore或Theme.es的Bootstrap啟動主題。
- 建立幾個產品的分頁,例:當季水果、進口水果等分頁
- 在主題自訂中的首頁設定,設置網站首頁顯示內容為靜態頁面,並指定一個產品分頁為靜態首頁。
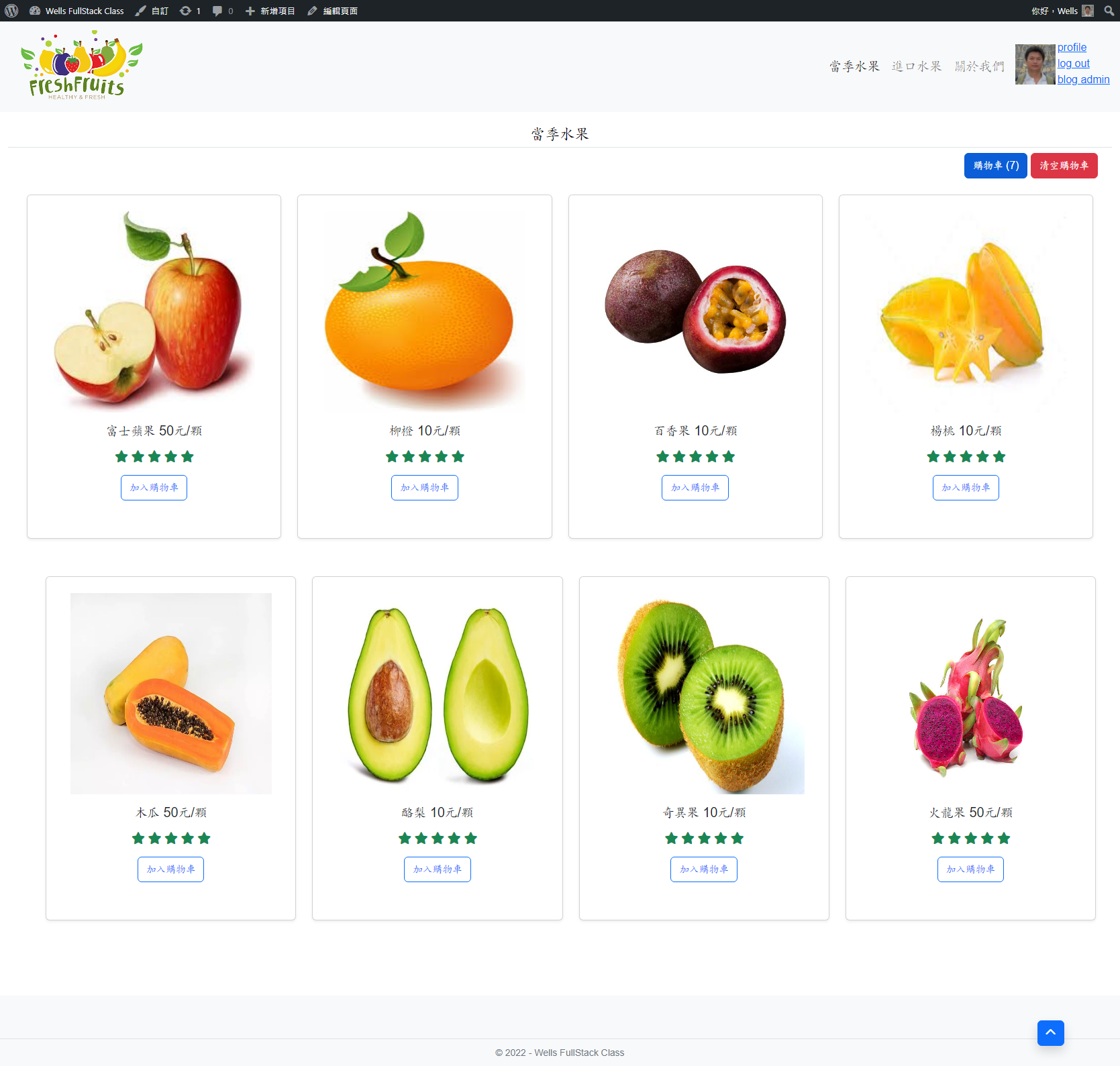
使用Bootstrap的格式、Gird、卡片元件(Card)等建立 當季水果頁面:
<div class="container-fluid features mt-3">
<h2 class="text-center border-bottom" style="color: #000;">當季水果</h2>
<div class="mt-2 mx-lg-3 d-flex flex-row-reverse">
<button class="clear-cart btn btn-danger" style="margin: 0 5px;;">清空購物車</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#cart" onclick="jQuery('#cart').modal('show')">購物車 (<span class="total-count"></span>)</button>
</div>
<div class="row pb-5 mt-2 mx-lg-3">
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0"><!-- Card-->
<div class="card rounded shadow-sm border-1">
<div class="card-body p-4">
<img class="img-fluid d-block mx-auto mb-3" style="width: 300px; height: 300px;" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRIO3vazb_2dqhr-NB6Dfu93_earQOzwBsUTA&usqp=CAU" alt="" />
<h5 class="text-center">富士蘋果 50元/顆
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
<a class="add-to-cart btn btn-outline-primary ml-3" href="#" data-name="富士蘋果" data-price="50">加入購物車</a>
</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0"><!-- Card-->
<div class="card rounded shadow-sm border-1">
<div class="card-body p-4">
<img class="img-fluid d-block mx-auto mb-3" style="width: 300px; height: 300px;" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTmnLzxEPPvedjqntUBVny0L1ruEklww9gigw&usqp=CAU" alt="" />
<h5 class="text-center">柳橙 10元/顆
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
<a class="add-to-cart btn btn-outline-primary ml-3" href="#" data-name="柳橙" data-price="10">加入購物車</a>
</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0"><!-- Card-->
<div class="card rounded shadow-sm border-1">
<div class="card-body p-4">
<img class="img-fluid d-block mx-auto mb-3" style="width: 300px; height: 300px;" src="https://wda2216.stu.fgchen.com/wp/wp-content/uploads/2022/09/百香果.jpg" alt="" />
<h5 class="text-center">百香果 10元/顆
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
<a class="add-to-cart btn btn-outline-primary ml-3" href="#" data-name="百香果" data-price="10">加入購物車</a>
</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0"><!-- Card-->
<div class="card rounded shadow-sm border-1">
<div class="card-body p-4">
<img class="img-fluid d-block mx-auto mb-3" style="width: 300px; height: 300px;" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSZ6bR0TB1jDLs_51ftEemJNHpeVSgRykbC_MqN9pJDtZ4mwVrYe6fC6t-SI5LGOJeboeo&usqp=CAU" alt="" />
<h5 class="text-center">
楊桃 10元/顆
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
<a class="add-to-cart btn btn-outline-primary ml-3" href="#" data-name="楊桃" data-price="10">加入購物車</a>
</h5>
</div>
</div>
</div>
<!-- New row -->
<div class="row pb-5 mt-2 mx-lg-3">
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0"><!-- Card-->
<div class="card rounded shadow-sm border-1">
<div class="card-body p-4">
<img class="img-fluid d-block mx-auto mb-3" style="width: 300px; height: 300px;" src="https://imageproxy.icook.network/resize?height=533&width=800&nocrop=false&url=https%3A%2F%2Fuploads-blog.icook.network%2F2019%2F10%2Fb36585bc-800-800x533.jpg&type=auto" alt="" />
<h5 class="text-center">木瓜 50元/顆
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
<a class="add-to-cart btn btn-outline-primary ml-3" href="#" data-name="木瓜" data-price="50">加入購物車</a>
</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0"><!-- Card-->
<div class="card rounded shadow-sm border-1">
<div class="card-body p-4">
<img class="img-fluid d-block mx-auto mb-3" style="width: 300px; height: 300px;" src="https://us.123rf.com/450wm/atoss/atoss1910/atoss191000025/131367855-avocado-collection-isolated-on-white-avocado-half-clipping-path-avocado-studio-macro-shooting.jpg?ver=6" alt="" />
<h5 class="text-center">酪梨 50元/顆
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
<a class="add-to-cart btn btn-outline-primary ml-3" href="#" data-name="酪梨" data-price="50">加入購物車</a>
</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0"><!-- Card-->
<div class="card rounded shadow-sm border-1">
<div class="card-body p-4">
<img class="img-fluid d-block mx-auto mb-3" style="width: 300px; height: 300px;" src="https://i2-prod.mirror.co.uk/incoming/article11449634.ece/ALTERNATES/s615/Kiwi-fruit.jpg" alt="" />
<h5 class="text-center">奇異果 10元/顆
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
<a class="add-to-cart btn btn-outline-primary ml-3" href="#" data-name="奇異果" data-price="10">加入購物車</a>
</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4 mb-lg-0"><!-- Card-->
<div class="card rounded shadow-sm border-1">
<div class="card-body p-4">
<img class="img-fluid d-block mx-auto mb-3" style="width: 300px; height: 300px;" src="https://media.istockphoto.com/photos/dragon-fruit-isolated-picture-id606230354?k=20&m=606230354&s=612x612&w=0&h=8_dcZ-bAXzxhU-hF27kFg2lh9zerV2TUTEO7vfyKFFI=" alt="" />
<h5 class="text-center">
火龍果 50元/顆
<ul class="list-inline small">
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
<li class="list-inline-item m-0"><i class="fa fa-star text-success"></i></li>
</ul>
<a class="add-to-cart btn btn-outline-primary ml-3" href="#" data-name="火龍果" data-price="50">加入購物車</a>
</h5>
</div>
</div>
</div>
</div>
