手工打造佈景主題 – 建立自己的主題初體驗
手工打造一個最簡單的純淨主頁
- 在WordPress>wp-content>thtmes下建立一個新主題的目錄,例mytheme
- 在該目錄下,新增3個檔案:
- sytle.css,主題資訊、格式
- index.php,主要的檔案
- screenshot.png,1200×900大小的圖檔
- 修改與增加style.css
/* Theme Name: mytheme Author: Fuh-Gwo Chen Author URI: https://fgchen.com Version: 1.0 */
- 撰寫index.php,例:
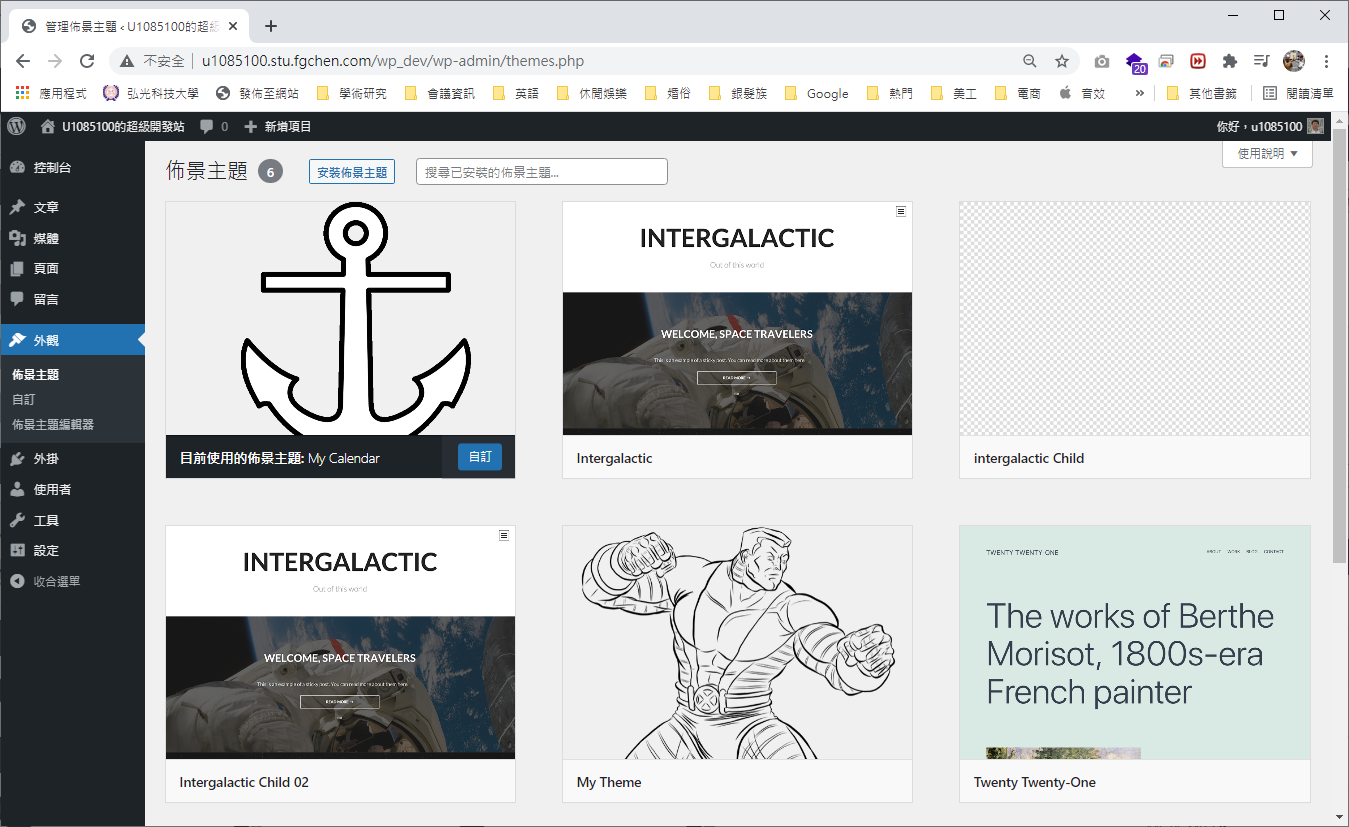
<style> h1 { font-size: 60px;; } </style> <h1>歡迎 <?php $current_user = wp_get_current_user(); echo esc_html( $current_user->display_name ); ?> 您的到來!!!! </h1>上面的寫法是混合HTML與PHP程式碼的寫法,也是一般典型的寫法,這種寫法只在需要透過 PHP取得動態資料時,才在資料出現的地方插入一段PHP程式碼,只是這種寫法一開始會很不習慣。 通常來說,我們會先將畫面設計好,以範本/表單的方式先設計好(HTML,由前端視覺設計師來做),再由寫功能的PHP程式設計師,把程式碼片段交付上來,再與原本的HTML檔進行整合。 - 寫好後,在後台外觀中,將自行設計的主頁啟動(下圖)

- 造訪網站,可看到如下的畫面:
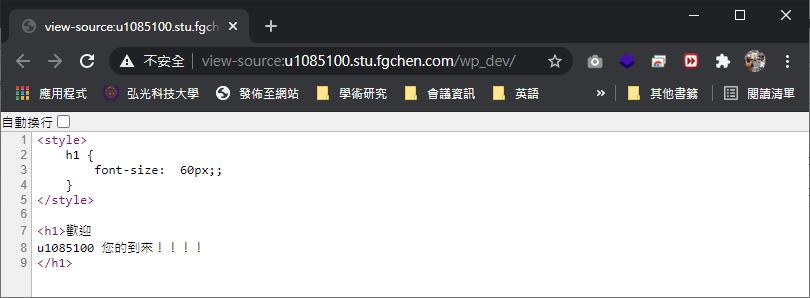
 檢視上面網頁的原始碼,擷圖如下:
檢視上面網頁的原始碼,擷圖如下:
 各位可以看到上面的網頁原始碼跟我們寫的程式碼一模一樣,而,一個標準的網頁應該要有一些基本的TAGS,像是<head>和<body>…,所以,我們必須把這些基本的TAGS加上去。
接著,我們會這樣的方式把月曆移植過來,把HTML、CSS、JavaScript學好,另外,再加上WordPress使用的 PHP,如此一來,我們就能夠學習到很紮實的網頁應用系統設計所需要的各種技能。
開始月曆應用程式在WordPress上的撰寫!
各位可以看到上面的網頁原始碼跟我們寫的程式碼一模一樣,而,一個標準的網頁應該要有一些基本的TAGS,像是<head>和<body>…,所以,我們必須把這些基本的TAGS加上去。
接著,我們會這樣的方式把月曆移植過來,把HTML、CSS、JavaScript學好,另外,再加上WordPress使用的 PHP,如此一來,我們就能夠學習到很紮實的網頁應用系統設計所需要的各種技能。
開始月曆應用程式在WordPress上的撰寫!
主頁導入頁面佈局
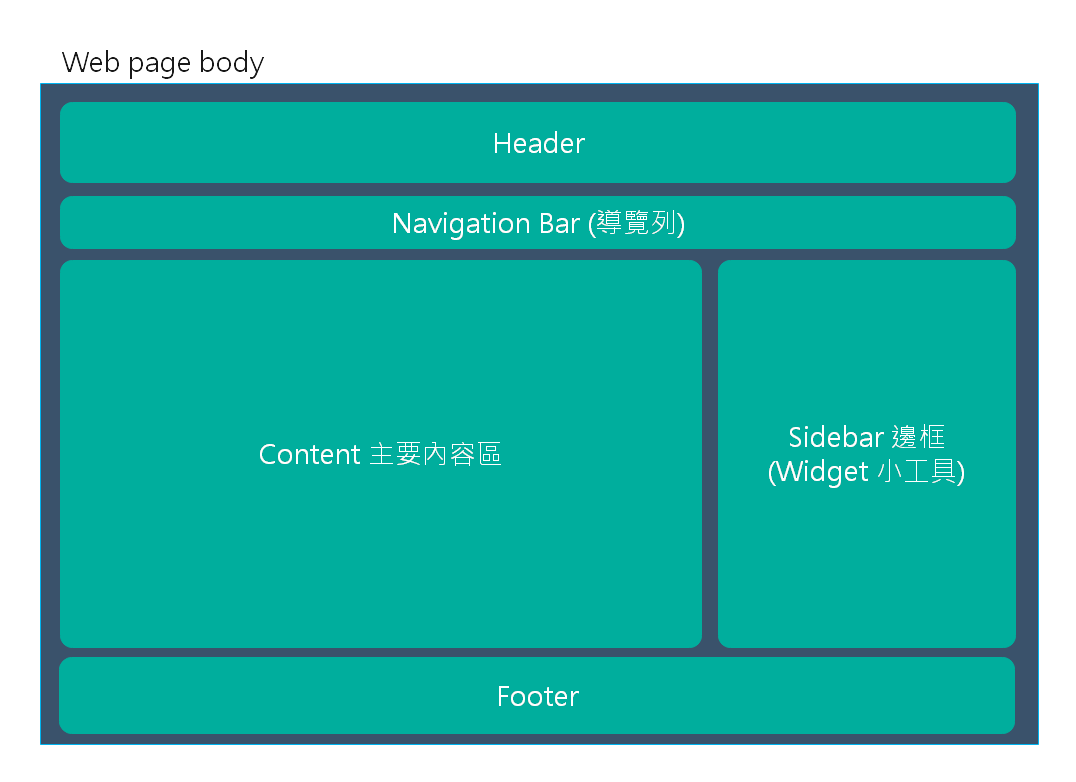
通常來說,一個典型的頁面會有下面的佈局形式(非一定),一個頁面被分割成幾個區域:header、導覽列(Navigation menus,大型/巨型的菜單叫mega menu)、主要內容區、邊框(右或左邊,或二邊都有)、footer。這樣的佈局方向,適用於多頁的網頁型態,透過菜單來選取不同的頁面,但是不同的頁面除了主要內容區不同外,其他都是一樣的(菜單中,為了讓使用者知道目前頁面名稱,目前頁面的標籤會高亮顯示,或用一些特殊的效果,例浮出、外框。),為了實現這樣的頁面結構,我們會將index.php拆分成header.php、navbar.php、index.php、sidebar.php、footer.php等(拆分檔案視頁面結構決定,名稱則是使用大家慣用的命名法。) 這個例子示範整合Bootstrap,必須先下載Bootstrap與jQuery (最新的Bootstrap 5已經不再使用jQuery),可以先參考這篇 How to Create WordPress Theme from Scratch : Beginners Guide (2020) ,之後我再用Bootstrap 5)
這個例子示範整合Bootstrap,必須先下載Bootstrap與jQuery (最新的Bootstrap 5已經不再使用jQuery),可以先參考這篇 How to Create WordPress Theme from Scratch : Beginners Guide (2020) ,之後我再用Bootstrap 5)
- header.php
<html> <head> <title>Tutorial theme</title> <script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery.js'; ?>"> </script> <script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery-ui.min.js'; ?>"> </script> <script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/bootstrap.js'; ?>"> </script> <link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/bootstrap.css'; ?>"> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"> </head> <body> <div id="ttr_header" class="jumbotron"> <h1>HEADER</h1> </div> <div class="container">
