月曆畫面(左欄今日+右欄月曆表格)
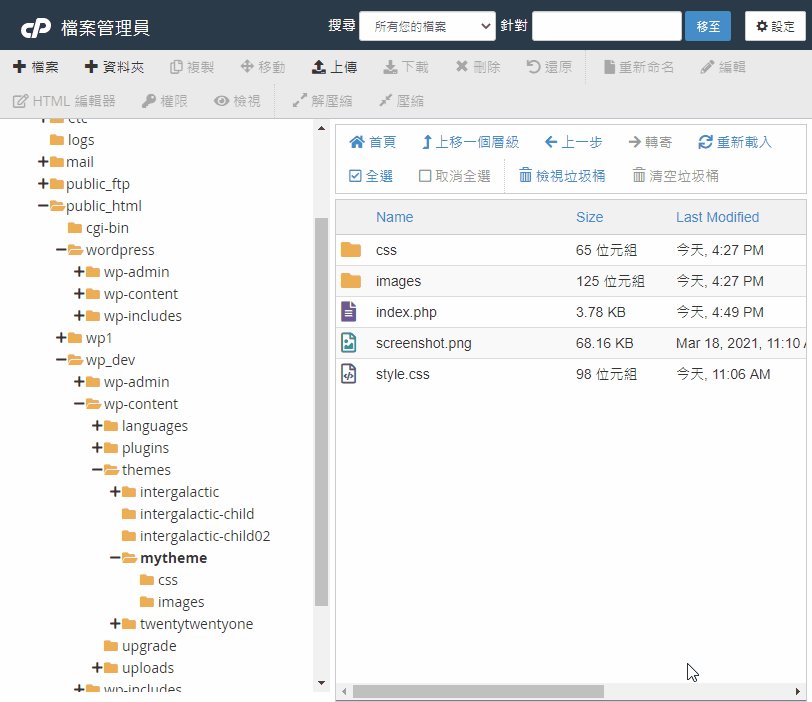
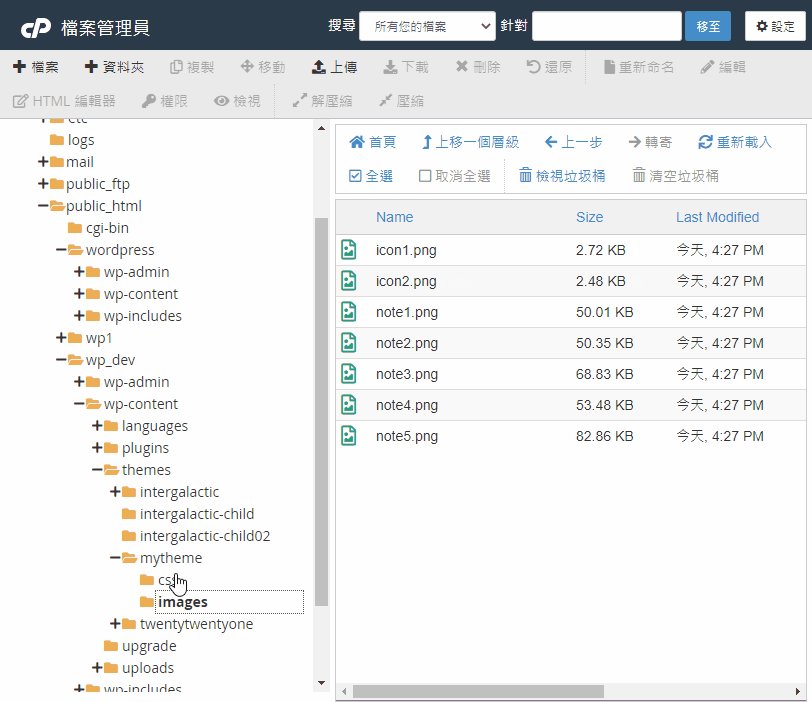
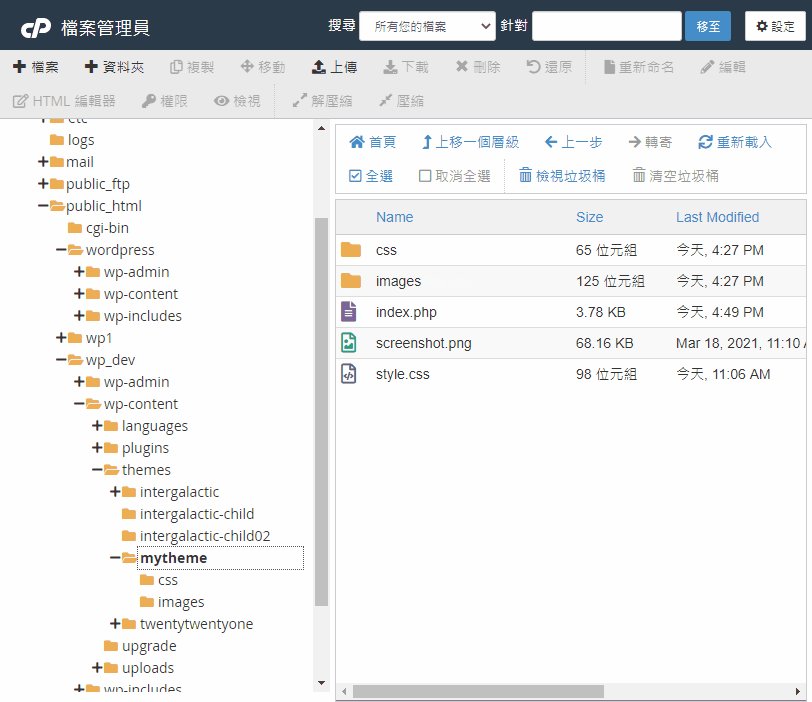
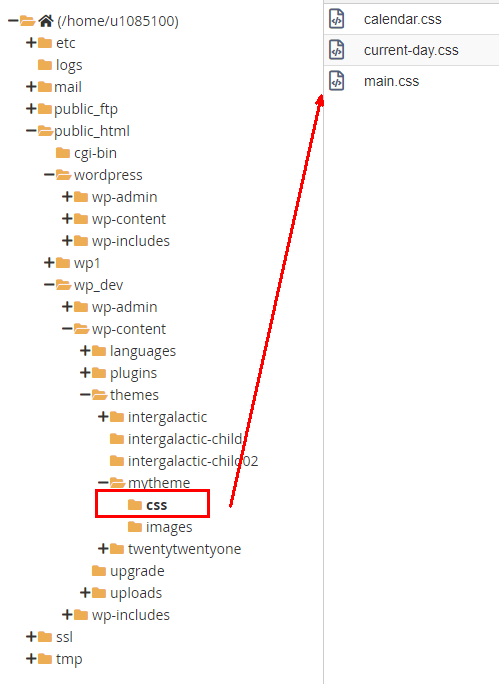
在這個教學中,我們直接拿月曆右欄-月曆表格來進行移植的動作,下載月曆右欄-月曆表格解開,並在主題目錄中把css與images二個目錄建出來,把檔案上載上去,整個目錄的結構如下所示:
下圖是查看後的網頁畫面,只有文字內容,格式、圖檔都有問題,這表示格式與圖檔的目錄是錯誤的,底下,我們來處理目錄的問題。(這個問題是出自於WordPress的網頁路由有一套自己的作法,我們必須調整目錄指定的方式。)
檢視網頁原始碼,檢查一下外部css與images檔案的目錄是否正確:
<link rel="stylesheet" href="css/main.css"> <link rel="stylesheet" href="css/current-day.css"> <link rel="stylesheet" href="css/calendar.css"> <link rel="icon" href="images/icon1.png" type="image/png" sizes="72x72">
將其中一個超連結複製出來檢查:
http://u1085100.stu.fgchen.com/wp_dev/css/main.css
上面的目錄是錯誤的,我們的主題目錄結構應該是:
也就是說,main.css的完整目錄應該是:
http://u1085100.stu.fgchen.com/wp_dev/wp_content/themes/mytheme/css/main.css
對照一下,目錄少了:http://u1085100.stu.fgchen.com/wp_dev/wp_content/themes/mytheme/
由於這個目錄是跟著每一個主題變動的,我們可以用寫死的方式把完整目錄寫好,不過,這種寫法絕對是不推薦的!
我們要做的方式就是透過WordPress內建的函式get_stylesheet_directory_uri來取得主題所在的目錄(動態),並將取得的目錄加到原本的路徑中,作法是將外部檔案的目錄改寫為:
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/main.css'; ?>"> <link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/current-day.css'; ?>"> <link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/calendar.css'; ?>"> <link rel="icon" href="<?php echo get_stylesheet_directory_uri().'/images/icon1.png'; ?>" type="image/png" sizes="72x72">
另外,便利貼那邊的圖檔目錄也要跟著改:
<td class="tooltip">1 <img src="<?php echo get_stylesheet_directory_uri().'/images/note2.png'; ?>" alt="記事"><span>這是提示!!!</span></td>
註:
- 要在HTML中插入 PHP程式碼是使用<?PHP 裏面是PHP程式碼 ?>標籤。
- 所有 PHP 的變數是用$開頭。
- echo是印出資料(變數、字串等)。
- PHP的字串相接是用逗點。
同學可以速查一下PHP的語法。
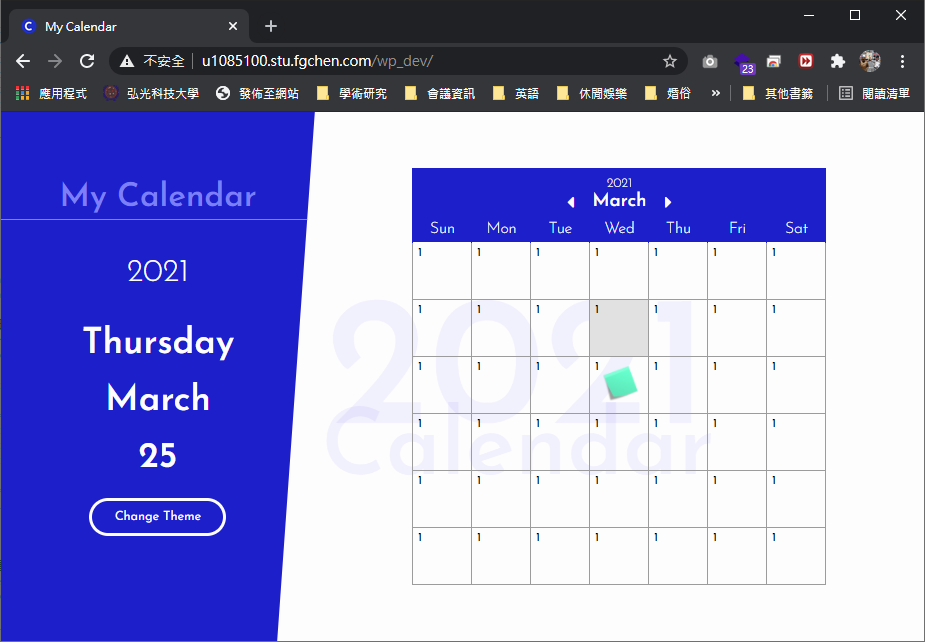
改完後,我們可得到正確的畫面:(做到這邊,同學可以思考一下,怎麼把之前抓登入使用者名稱的資料用來改掉My Calendar?例:”陳富國的月曆”。)
後記:把一個月曆Web應用直接搬過來是很簡單的,只是,之後,我們要考慮導入較複雜的網頁頁面結構(header、導覽列、主要內容區、邊框、footer),將月曆再包裝成一個靜態頁面,或者之後,將月曆寫在一個外掛中,透過shortcode讓頁面設計者可以將月曆嵌在一個頁面中。(大家要努力把WordPress整體架構搞清楚 –> 我正在做的事。)