變身多人使用月曆-theme部份(使用WordPress $wpdb)
在這裏的教學,我們要把WordPress的會員系統融入月曆這個應用中,使得月曆可以支援多人使用(自己的主題、自己的記事資料),如下動畫所示,不同的使用者可以設置不同的主題色彩。
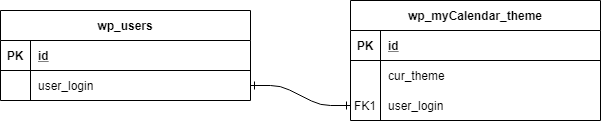
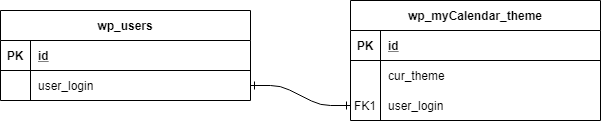
 要做到上面的功能,我們必須要在主題色彩的資料表格theme中加上一個欄位(user_login),這個欄位關聯到WordPress的users資料表格中的user_login欄位,這個欄位是WordPress用來記錄使用者的登入名稱。也就是說,在theme這個主題色彩資料表格中,我們不會只有一筆了,而是會有多筆的主題色彩記錄,每一筆的主題色彩記錄屬於一個WordPress的使用者(user_login)。
要做到上面的功能,我們必須要在主題色彩的資料表格theme中加上一個欄位(user_login),這個欄位關聯到WordPress的users資料表格中的user_login欄位,這個欄位是WordPress用來記錄使用者的登入名稱。也就是說,在theme這個主題色彩資料表格中,我們不會只有一筆了,而是會有多筆的主題色彩記錄,每一筆的主題色彩記錄屬於一個WordPress的使用者(user_login)。

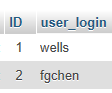
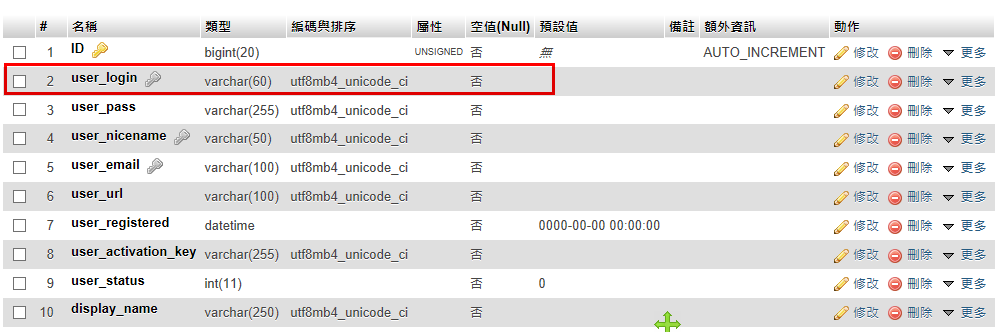
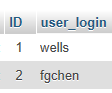
 我們先在WordPress後台增加一個使用者,,可以看到資料表格資料如下:
我們先在WordPress後台增加一個使用者,,可以看到資料表格資料如下:
 接著,我們處理月曆的theme這個資料表格,新增一個欄位user_login,類型參考WordPress的users資料表格:
接著,我們處理月曆的theme這個資料表格,新增一個欄位user_login,類型參考WordPress的users資料表格:
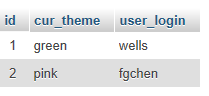
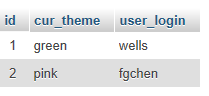
 新增資料並將使用者的登入名稱加入
(這邊我們先用手動的方式加入現在的使用者主題色彩記錄,日後月曆運作時,可以檢查目前登入的使用者,若月曆theme中沒有該使用者的主題色彩記錄,則自動為該使用者新增一筆預設主題色彩為blue的記錄):
新增資料並將使用者的登入名稱加入
(這邊我們先用手動的方式加入現在的使用者主題色彩記錄,日後月曆運作時,可以檢查目前登入的使用者,若月曆theme中沒有該使用者的主題色彩記錄,則自動為該使用者新增一筆預設主題色彩為blue的記錄):
 資料處理好之後,我們再來處理程式中關於theme後端資料表格的操作。
程式有幾個邏輯:
index.php 中的 script段
資料處理好之後,我們再來處理程式中關於theme後端資料表格的操作。
程式有幾個邏輯:
index.php 中的 script段
 要做到上面的功能,我們必須要在主題色彩的資料表格theme中加上一個欄位(user_login),這個欄位關聯到WordPress的users資料表格中的user_login欄位,這個欄位是WordPress用來記錄使用者的登入名稱。也就是說,在theme這個主題色彩資料表格中,我們不會只有一筆了,而是會有多筆的主題色彩記錄,每一筆的主題色彩記錄屬於一個WordPress的使用者(user_login)。
要做到上面的功能,我們必須要在主題色彩的資料表格theme中加上一個欄位(user_login),這個欄位關聯到WordPress的users資料表格中的user_login欄位,這個欄位是WordPress用來記錄使用者的登入名稱。也就是說,在theme這個主題色彩資料表格中,我們不會只有一筆了,而是會有多筆的主題色彩記錄,每一筆的主題色彩記錄屬於一個WordPress的使用者(user_login)。

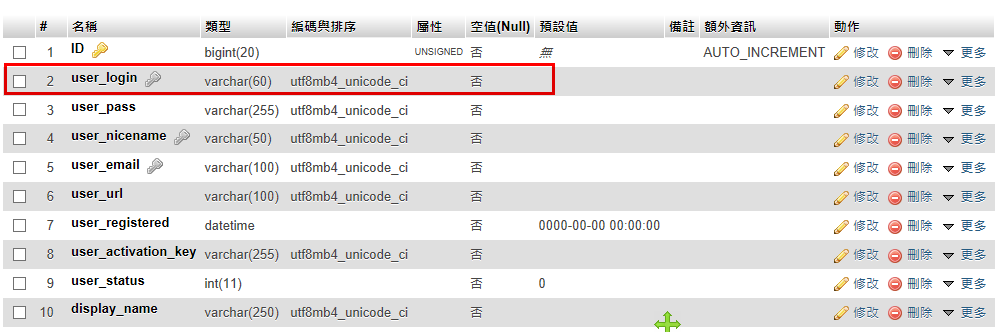
資料庫表格的處理
我們打開WordPress的使用者資料表格 wp_users,這邊,我們要使用user_login這個欄位,做為使用者的辨識。 我們先在WordPress後台增加一個使用者,,可以看到資料表格資料如下:
我們先在WordPress後台增加一個使用者,,可以看到資料表格資料如下:
 接著,我們處理月曆的theme這個資料表格,新增一個欄位user_login,類型參考WordPress的users資料表格:
接著,我們處理月曆的theme這個資料表格,新增一個欄位user_login,類型參考WordPress的users資料表格:
 新增資料並將使用者的登入名稱加入
(這邊我們先用手動的方式加入現在的使用者主題色彩記錄,日後月曆運作時,可以檢查目前登入的使用者,若月曆theme中沒有該使用者的主題色彩記錄,則自動為該使用者新增一筆預設主題色彩為blue的記錄):
新增資料並將使用者的登入名稱加入
(這邊我們先用手動的方式加入現在的使用者主題色彩記錄,日後月曆運作時,可以檢查目前登入的使用者,若月曆theme中沒有該使用者的主題色彩記錄,則自動為該使用者新增一筆預設主題色彩為blue的記錄):
 資料處理好之後,我們再來處理程式中關於theme後端資料表格的操作。
程式有幾個邏輯:
資料處理好之後,我們再來處理程式中關於theme後端資料表格的操作。
程式有幾個邏輯:
第一部份 讀取theme
當使用者沒有登入的時候,我們將月曆的主題設為blue:currentColor.name = "blue";登入後,至資料表格中取得theme欄位資料,這個之前有點不一樣,我們在查詢表格時,要加上where user_login = ???? 條件。
currentColor.name = <?php echo(json_encode(setTheme())); ?> ; //js_encode將回傳的資料包裝成JSON編碼字串,然後指定給currentColor.name
<script>
var stylesheet_directory = "<?php echo get_stylesheet_directory_uri(); ?>" ;
<?php
global $current_user; wp_get_current_user();
if ( is_user_logged_in() ) { //如果WordPress使用者有登入的話
echo "var currentUserLoigin = ".'"'.$current_user->user_login.'";'."rnt";
echo "var currentUserDisplayName = ".'"'.$current_user->display_name.'";'."rnt";
}
?>
if (typeof currentUserDisplayName !== 'undefined') {
//若currentUserDisplayName不是未定義的話,表示使用者是登入的
document.getElementById("app-name-landscape").innerHTML = currentUserDisplayName;
document.getElementById("app-name-portrait").innerHTML = currentUserDisplayName;
currentColor.name = <?php echo(json_encode(setTheme())); ?> ; //js_encode將回傳的資料包裝成JSON編碼字串,然後指定給currentColor.name
} else {
//使用者未登入,使用預設的藍色主題
currentColor.name = "blue";
}
let today = new Date(); //新增一個Date物件,命名為today
let thisYear = today.getFullYear();
let thisMonth = today.getMonth();
let thisDate = today.getDate();
updateDates();
fillInMonth(thisYear, thisMonth, thisDate);
</script>
修改index.php中的setTheme函式
//讀取theme表格中的色彩名稱
function setTheme(){
//呼叫wp_get_current_user方法得WordPress的使用者資料,並放入$current_user這個全域變數中
global $current_user; wp_get_current_user();
global $wpdb;
$table = $wpdb->prefix.'myCalendar_theme';
$query = $wpdb->prepare("SELECT cur_theme FROM $table where user_login = '$current_user->user_login'");
$theme = $wpdb->get_var($query);
return $theme;
}
原本非多人版的setTheme方法(供對照)
function setTheme(){
global $wpdb;
$table = $wpdb->prefix.'myCalendar_theme';
$query = $wpdb->prepare("SELECT cur_theme FROM $table where id='1'");
$theme = $wpdb->get_var($query);
return $theme;
}
第二部份 設定theme
更新資料加上where user_login = ???? 條件子句,有使用者有登入的話,就會查到使用者資料列,並更新該登入者的資料列,若未登入的話,會找不到資料,不會進行任何資料的更新。
修改index.php中的updateTheme
//$wpdb->prefix是WordPress設定時所指定的資料表格前綴
function db_updateTheme($newTheme){
//呼叫wp_get_current_user方法得WordPress的使用者資料,並放入$current_user這個全域變數中
global $current_user; wp_get_current_user();
global $wpdb;
$table = $wpdb->prefix."myCalendar_theme";
//使用where條件找出登入的使用者的資料列,將cur_theme欄位值設為$newTheme
$wpdb->update(
$table,
array("cur_theme" => $newTheme),
array("user_login" => $current_user->user_login),
array("%s"),
array("%s")
);
}
原本非多人版的updateTheme方法(供對照)
//$wpdb->prefix是WordPress設定時所指定的資料表格前綴
function db_updateTheme($newTheme){
global $wpdb;
$table = $wpdb->prefix."myCalendar_theme";
$wpdb->update(
$table,
array("cur_theme" => $newTheme),
array("id" => 1),
array("%s"),
array("%d")
);
}
