月曆的頁面佈局(Page layouts)
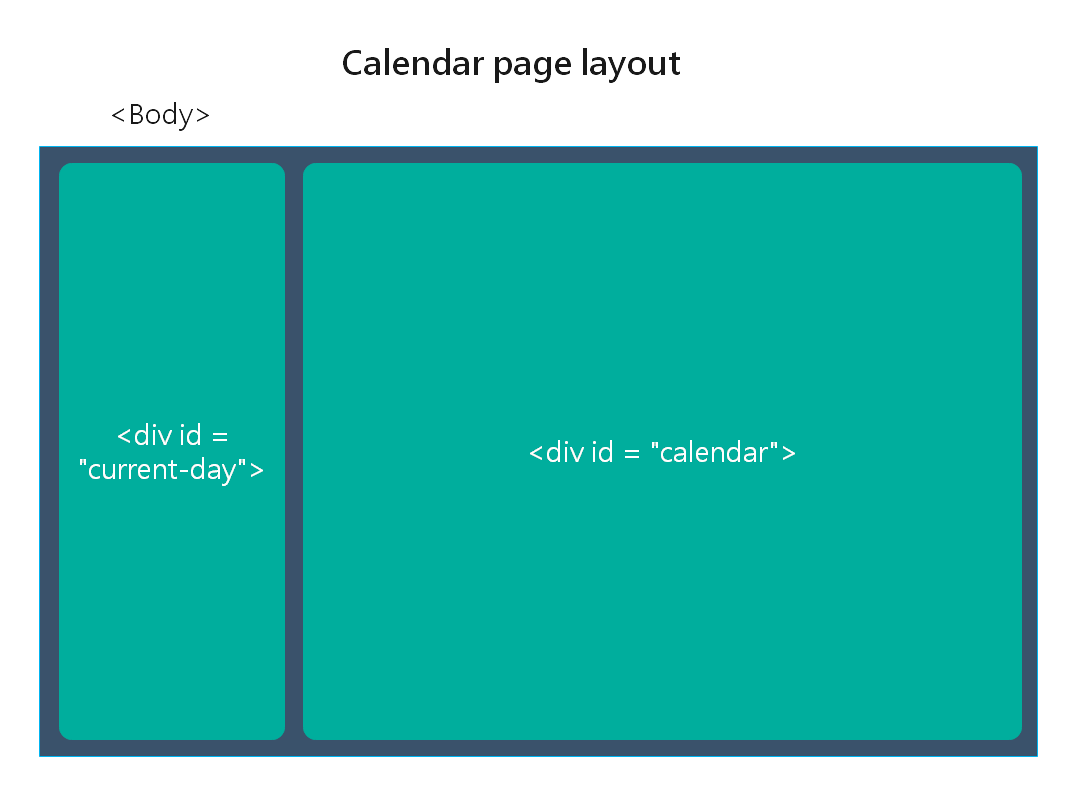
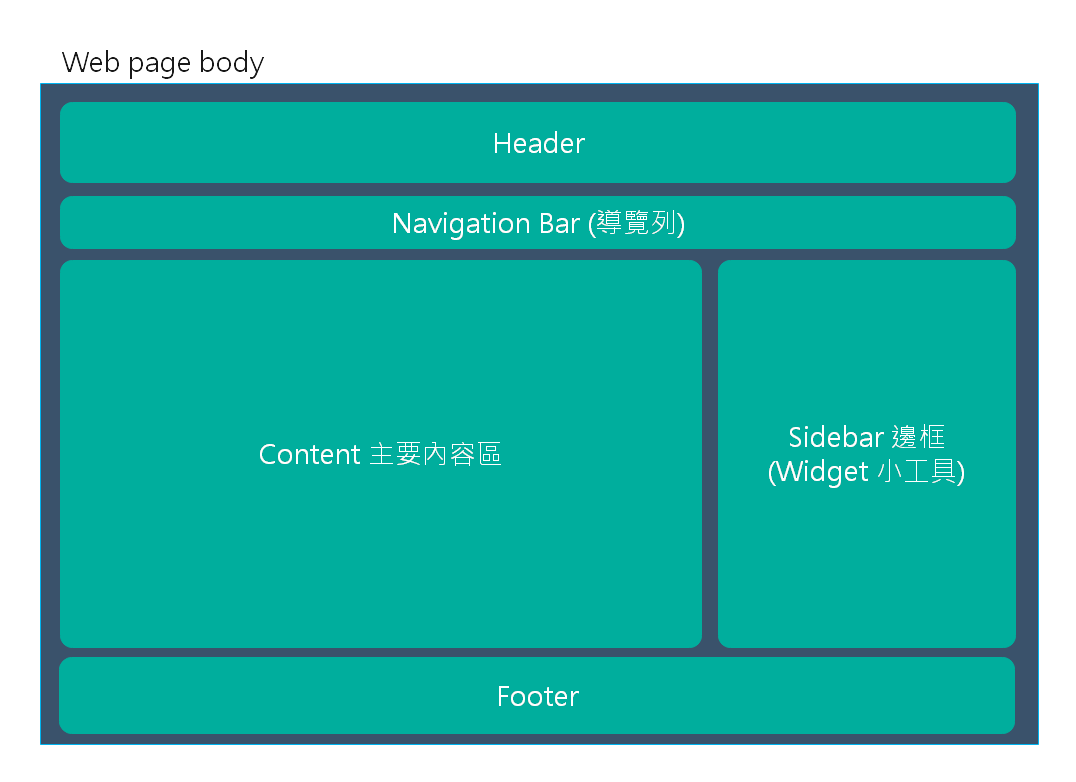
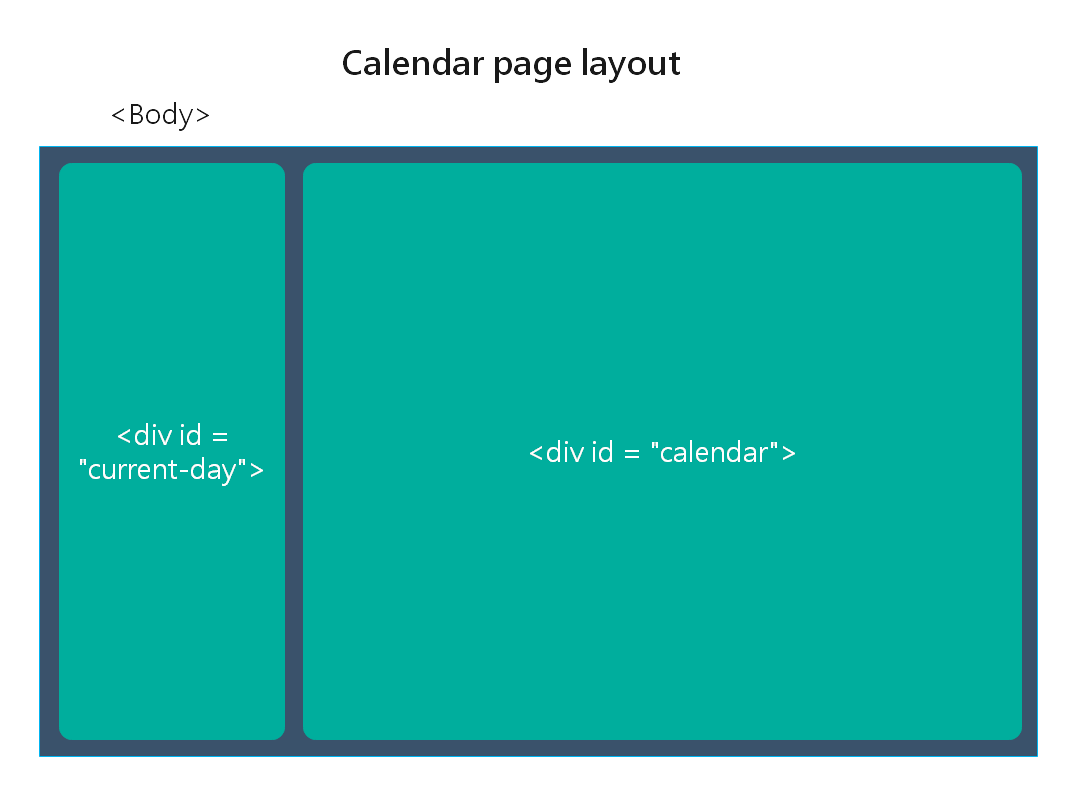
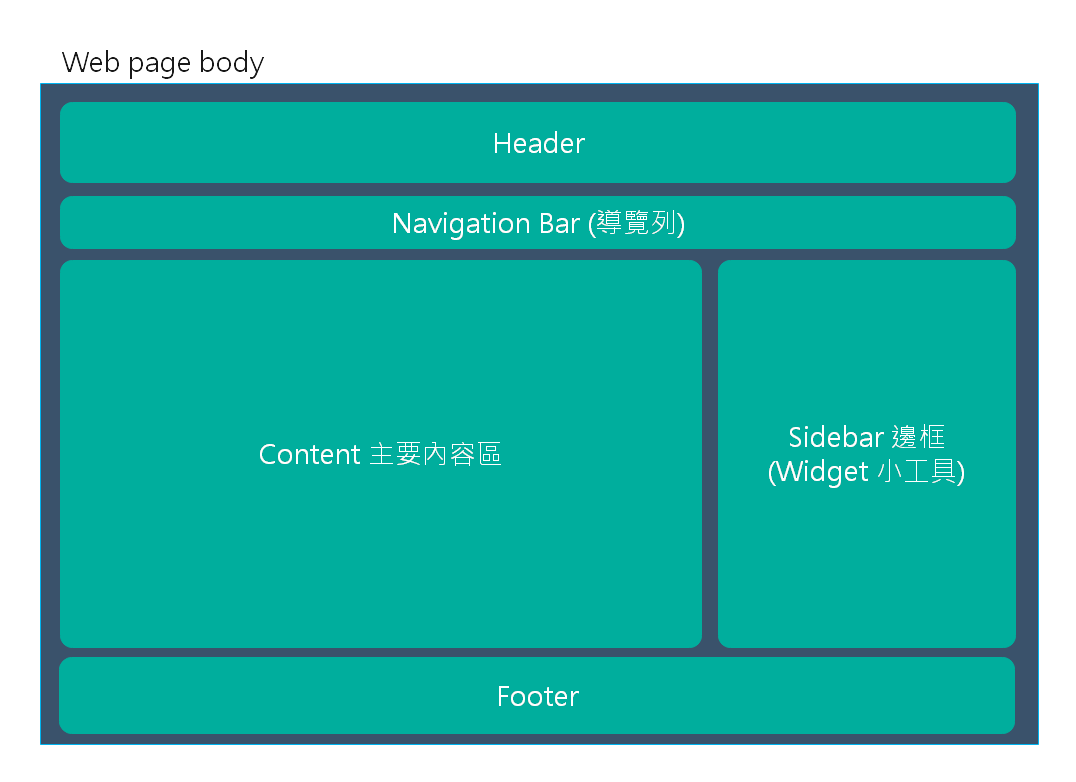
在「建立一個專業級線上行事曆」這個教學中,月曆/行事曆這個Web應用程式的頁面佈局如下圖,在HTML的body區塊中,放了二個div區塊。在這邊,我們將月曆帶進到WordPress這個平台,必須進行一些調整。 下圖,是一個很典型的網頁頁型,由上到下的頁面佈局分別是:Header、導覽列、【主要內容區、邊框】、Footer,在WordPress中,會將這幾個部份由header.php、index.php、footer.php、sidebar.php等php程式負起這個頁面結構的工作。
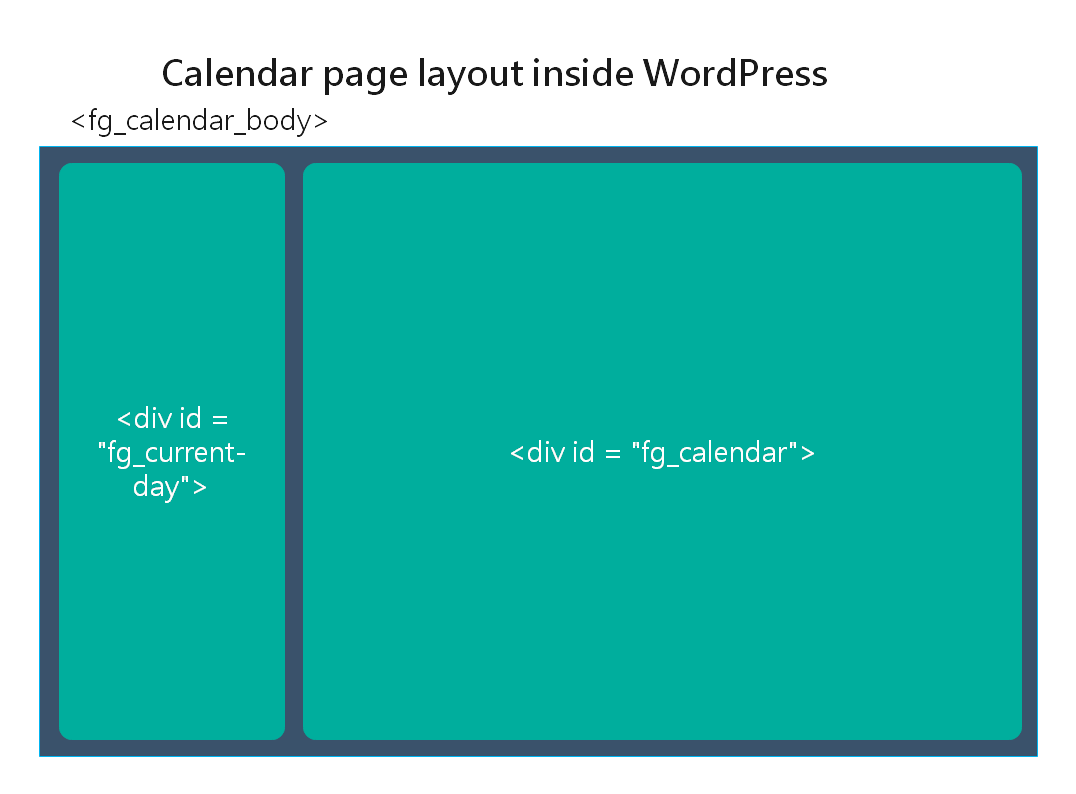
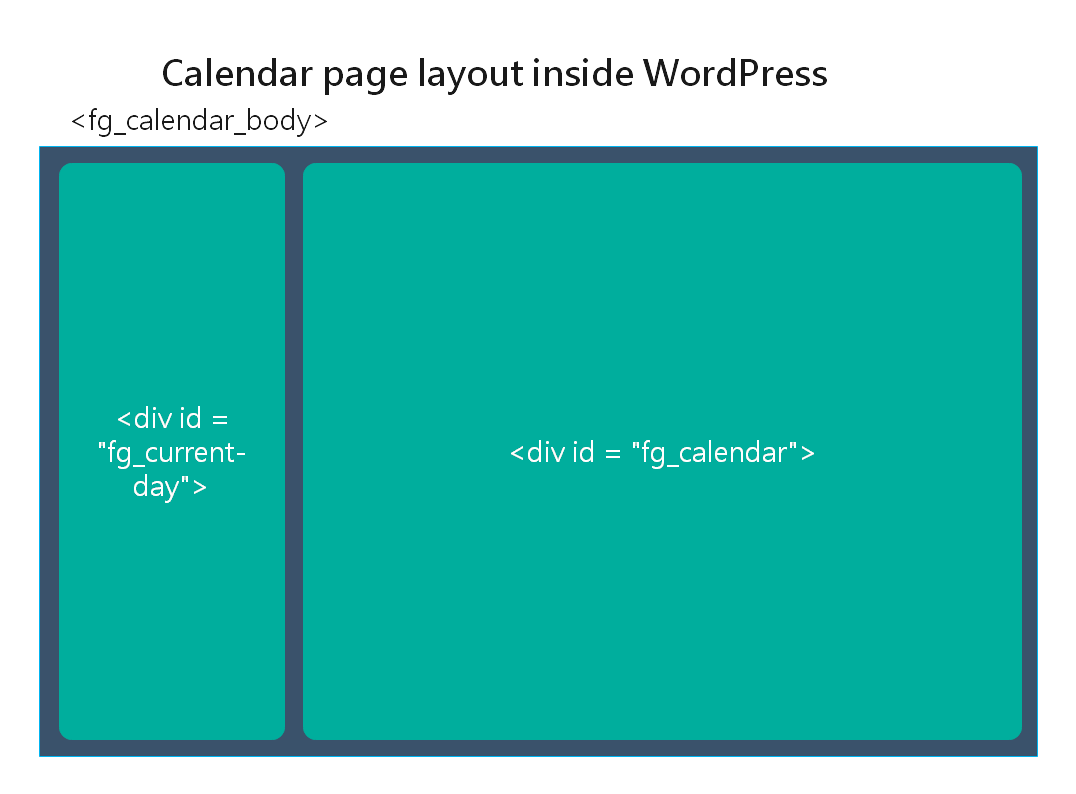
下圖,是一個很典型的網頁頁型,由上到下的頁面佈局分別是:Header、導覽列、【主要內容區、邊框】、Footer,在WordPress中,會將這幾個部份由header.php、index.php、footer.php、sidebar.php等php程式負起這個頁面結構的工作。 為了將月曆塞進WordPress中,我們將月曆中的<body>改為<fg_calendar_body>,在WordPress中,因為是一個百家齊鳴的世界,要避免取名的衝突,因為大部份人用的詞都是一樣的,要進行區別,最好的方式就是名字前加上一個前置(prefix),因此,我用了我的名字縮寫做為我日後在WordPress中的慣用前置,跟著這個教材學習的同學,你最好也要取一個你個人的前置,在日後的WordPress工作中,做為重要的命名前置使用。
為了將月曆塞進WordPress中,我們將月曆中的<body>改為<fg_calendar_body>,在WordPress中,因為是一個百家齊鳴的世界,要避免取名的衝突,因為大部份人用的詞都是一樣的,要進行區別,最好的方式就是名字前加上一個前置(prefix),因此,我用了我的名字縮寫做為我日後在WordPress中的慣用前置,跟著這個教材學習的同學,你最好也要取一個你個人的前置,在日後的WordPress工作中,做為重要的命名前置使用。
 下圖,是一個很典型的網頁頁型,由上到下的頁面佈局分別是:Header、導覽列、【主要內容區、邊框】、Footer,在WordPress中,會將這幾個部份由header.php、index.php、footer.php、sidebar.php等php程式負起這個頁面結構的工作。
下圖,是一個很典型的網頁頁型,由上到下的頁面佈局分別是:Header、導覽列、【主要內容區、邊框】、Footer,在WordPress中,會將這幾個部份由header.php、index.php、footer.php、sidebar.php等php程式負起這個頁面結構的工作。 為了將月曆塞進WordPress中,我們將月曆中的<body>改為<fg_calendar_body>,在WordPress中,因為是一個百家齊鳴的世界,要避免取名的衝突,因為大部份人用的詞都是一樣的,要進行區別,最好的方式就是名字前加上一個前置(prefix),因此,我用了我的名字縮寫做為我日後在WordPress中的慣用前置,跟著這個教材學習的同學,你最好也要取一個你個人的前置,在日後的WordPress工作中,做為重要的命名前置使用。
為了將月曆塞進WordPress中,我們將月曆中的<body>改為<fg_calendar_body>,在WordPress中,因為是一個百家齊鳴的世界,要避免取名的衝突,因為大部份人用的詞都是一樣的,要進行區別,最好的方式就是名字前加上一個前置(prefix),因此,我用了我的名字縮寫做為我日後在WordPress中的慣用前置,跟著這個教材學習的同學,你最好也要取一個你個人的前置,在日後的WordPress工作中,做為重要的命名前置使用。