加入購物車功能
本文使用參考:Shopping cart JS
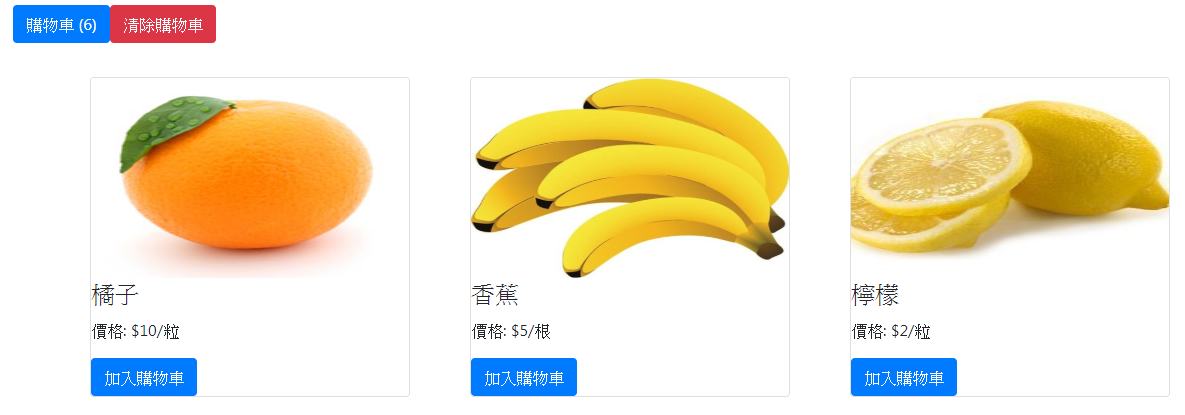
 線上示範
CartExample.html
線上示範
CartExample.html
基本上,只要把cart.js這個檔案放到便當專案的目錄,然後商品頁加上購物車相關的按鈕即可。
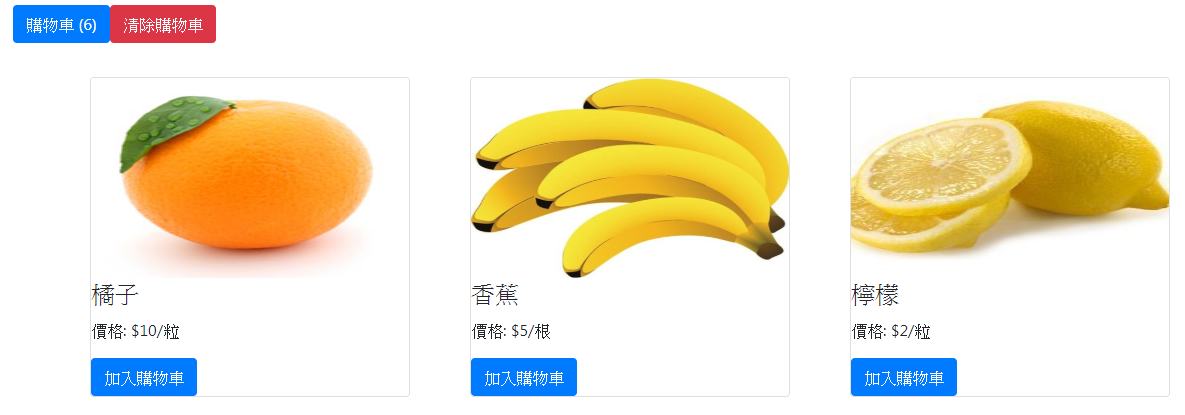
 線上示範
CartExample.html
線上示範
CartExample.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>購物車範例</title>
<link rel="stylesheet" type="text/css" href="css/cart.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<body>
<!-- Nav -->
<nav class="navbar navbar-inverse bg-inverse fixed-top bg-faded">
<div class="row">
<div class="col">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#cart">購物車 (<span class="total-count"></span>)</button><button class="clear-cart btn btn-danger">清除購物車</button></div>
</div>
</nav>
<!-- Main -->
<div class="container">
<div class="row">
<div class="col">
<div class="card" style="width: 20rem;">
<img class="card-img-top" src="http://www.azspagirls.com/files/2010/09/orange.jpg" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">橘子</h4>
<p class="card-text">價格: $10/粒</p>
<a href="#" data-name="橘子" data-price="10" class="add-to-cart btn btn-primary">加入購物車</a>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 20rem;">
<img class="card-img-top" src="http://images.all-free-download.com/images/graphicthumb/vector_illustration_of_ripe_bananas_567893.jpg" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">香蕉</h4>
<p class="card-text">價格: $5/根</p>
<a href="#" data-name="香蕉" data-price="5" class="add-to-cart btn btn-primary">加入購物車</a>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 20rem;">
<img class="card-img-top" src="https://3.imimg.com/data3/IC/JO/MY-9839190/organic-lemon-250x250.jpg" alt="Card image cap">
<div class="card-block">
<h4 class="card-title">檸檬</h4>
<p class="card-text">價格: $2/粒</p>
<a href="#" data-name="檸檬" data-price="2" class="add-to-cart btn btn-primary">加入購物車</a>
</div>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="cart" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">購物車</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<table class="show-cart table">
</table>
<div>總金額: $<span class="total-cart"></span></div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">確認下單</button>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="./js/cart.js"></script>
</body>
</html>
cart.css
body {
padding-top: 80px;
}
.show-cart li {
display: flex;
}
.card {
margin-bottom: 20px;
}
.card-img-top {
width: 200px;
height: 200px;
align-self: center;
}
cart.js
// ************************************************
// Shopping Cart API
// ************************************************
var shoppingCart = (function() { //Self-invoking function/Immediately-invoked function, 此函式是一個物件,建立、初始化一個Cart物件,並以shoppingCart命名此Cart物件
// =============================
// Private methods and propeties
// =============================
cart = [];
// Constructor
function Item(name, price, count) { //購物車單項:名稱、價格、數量
this.name = name;
this.price = price;
this.count = count;
}
// Save cart
function saveCart() { //儲存Cart
sessionStorage.setItem('shoppingCart', JSON.stringify(cart));
}
// Load cart
function loadCart() { //載入Cart
cart = JSON.parse(sessionStorage.getItem('shoppingCart'));
}
if (sessionStorage.getItem("shoppingCart") != null) {
loadCart();
}
// =============================
// Public methods and propeties 公開的方法與屬性
// =============================
var obj = {}; //物件
// Add to cart
obj.addItemToCart = function(name, price, count) { //function expression
for(var item in cart) {
if(cart[item].name === name) {
cart[item].count ++;
saveCart();
return;
}
}
var item = new Item(name, price, count);
cart.push(item);
saveCart();
}
// Set count from item
obj.setCountForItem = function(name, count) {
for(var i in cart) {
if (cart[i].name === name) {
cart[i].count = count;
break;
}
}
};
// Remove item from cart
obj.removeItemFromCart = function(name) {
for(var item in cart) {
if(cart[item].name === name) {
cart[item].count --;
if(cart[item].count === 0) {
cart.splice(item, 1);
}
break;
}
}
saveCart();
}
// Remove all items from cart
obj.removeItemFromCartAll = function(name) {
for(var item in cart) {
if(cart[item].name === name) {
cart.splice(item, 1);
break;
}
}
saveCart();
}
// Clear cart
obj.clearCart = function() {
cart = [];
saveCart();
}
// Count cart
obj.totalCount = function() {
var totalCount = 0;
for(var item in cart) {
totalCount += cart[item].count;
}
return totalCount;
}
// Total cart
obj.totalCart = function() {
var totalCart = 0;
for(var item in cart) {
totalCart += cart[item].price * cart[item].count;
}
return Number(totalCart.toFixed(2));
}
// List cart
obj.listCart = function() {
var cartCopy = [];
for(i in cart) {
item = cart[i];
itemCopy = {};
for(p in item) {
itemCopy[p] = item[p];
}
itemCopy.total = Number(item.price * item.count).toFixed(2);
cartCopy.push(itemCopy)
}
return cartCopy;
}
// cart : Array 陣列
// Item : Object/Class 物件別
// addItemToCart : Function
// removeItemFromCart : Function 從Cart移除一個項目
// removeItemFromCartAll : Function 從Cart移除所有的項目
// clearCart : Function 清空Cart
// countCart : Function Cart項目數量
// totalCart : Function 所有的Cart項目
// listCart : Function 列出所有的Cart項目
// saveCart : Function 儲存Cart
// loadCart : Function 載入Cart
return obj;
})();
// *****************************************
// Triggers / Events
// *****************************************
// Add item 加入一個項目到Cart
$('.add-to-cart').click(function(event) {
event.preventDefault();
var name = $(this).data('name');
var price = Number($(this).data('price'));
shoppingCart.addItemToCart(name, price, 1);
displayCart();
});
// Clear items 清除Cart項目(複數,多個)
$('.clear-cart').click(function() {
shoppingCart.clearCart();
displayCart();
});
function displayCart() { //顯示Cart
var cartArray = shoppingCart.listCart();
var output = "";
for(var i in cartArray) {
output += "<tr>"
+ "<td>" + cartArray[i].name + "</td>"
+ "<td>(" + cartArray[i].price + ")</td>"
+ "<td><div class='input-group'><button class='minus-item input-group-addon btn btn-primary' data-name=" + cartArray[i].name + ">-</button>"
+ "<input type='number' class='item-count form-control' data-name='" + cartArray[i].name + "' value='" + cartArray[i].count + "'>"
+ "<button class='plus-item btn btn-primary input-group-addon' data-name=" + cartArray[i].name + ">+</button></div></td>"
+ "<td><button class='delete-item btn btn-danger' data-name=" + cartArray[i].name + ">X</button></td>"
+ " = "
+ "<td>" + cartArray[i].total + "</td>"
+ "</tr>";
}
$('.show-cart').html(output);
$('.total-cart').html(shoppingCart.totalCart());
$('.total-count').html(shoppingCart.totalCount());
}
// Delete item button 刪除Cart項目按鈕
$('.show-cart').on("click", ".delete-item", function(event) {
var name = $(this).data('name')
shoppingCart.removeItemFromCartAll(name);
displayCart();
})
// -1 項目加1
$('.show-cart').on("click", ".minus-item", function(event) {
var name = $(this).data('name')
shoppingCart.removeItemFromCart(name);
displayCart();
})
// +1 項目減1
$('.show-cart').on("click", ".plus-item", function(event) {
var name = $(this).data('name')
shoppingCart.addItemToCart(name);
displayCart();
})
// Item count input 輸入項目數量
$('.show-cart').on("change", ".item-count", function(event) {
var name = $(this).data('name');
var count = Number($(this).val());
shoppingCart.setCountForItem(name, count);
displayCart();
});
displayCart();
課堂練習:了解上面範例,加入購物車功能至訂便當
基本上,只要把cart.js這個檔案放到便當專案的目錄,然後商品頁加上購物車相關的按鈕即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="css/main.css">
<title>富國雞腿王</title>
</head>
<body>
<nav class="navbar navbar-expand-md fixed-top">
<a class="navbar-brand" href="#">富國雞腿王</a>
<button class="navbar-toggler navbar-dark" type="button" data-toggle="collapse" data-target="#main-navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main-navigation">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">About</a></li>
<li class="nav-item"><a class="nav-link" href="#">Contact</a></li>
</ul>
</div>
</nav>
<header class="page-header header container-fluid">
<div class="overlay">
<div class="description">
<h1>餓了沒?!</h1>
<p>富國雞腿王總部成立於2019年3月,由弘光科技大學資訊管理系教師陳富國成立,總部位於台灣台中沙鹿弘光科技大學。富國雞腿王總部什麼都賣,什麼都不奇怪,只拼經濟,不拼政治!</p>
<button class="btn btn-outline-secondary btn-lg">請不吝告知您的想法!</button>
</div>
</div>
</header>
<div class="container features">
<div class="row">
<div class="col">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#cart">購物車 (<span class="total-count"></span>)</button> <button class="clear-cart btn btn-danger">清除購物車</button></div>
</div>
<hr>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12">
<div class="feature-title">招牌酥炸雞腿飯 90元 <a href="#" data-name="招牌酥炸雞腿飯" data-price="90" class="add-to-cart btn btn-primary">加入購物車</a></div>
<img src="images/1.jpg" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<div class="feature-title">泰式椒麻雞腿飯 96元 <a href="#" data-name="泰式椒麻雞腿飯" data-price="95" class="add-to-cart btn btn-primary">加入購物車</a></div>
<img src="images/2.jpg" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<div class="feature-title">日式蜜汁雞腿飯 85元 <a href="#" data-name="日式蜜汁雞腿飯" data-price="85" class="add-to-cart btn btn-primary">加入購物車</a></div>
<img src="images/3.jpg" class="img-fluid">
</div>
</div>
<hr>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12">
<div class="feature-title">台式雞腿飯 85元 <a href="#" data-name="台式雞腿飯" data-price="85" class="add-to-cart btn btn-primary">加入購物車</a></div>
<img src="images/3.jpg" class="img-fluid">
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="cart" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">購物車</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<table class="show-cart table">
</table>
<div>總金額: $<span class="total-cart"></span></div>
</div>
<div class="modal-footer">
<div style="display:flex;justify-content:center;align-items:center;">
<div class="font">學號(或姓名):</div>
<textarea id="orderPeople" class="font" name="order" style="resize:none;height:40px;"></textarea>
</div>
<button type="button" class="btn btn-secondary" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary" onclick="submit_order();">確認下單</button>
</div>
</div>
</div>
</div>
<footer class="page-footer">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-12">
<h3 class="text-uppercase font-weight-bold">富國雞腿王總部基本資料</h6>
<p>M棟 MB108研究室
<br/>設備:主機、CPanel虛擬主機管理系統、Plesk虛擬主機管理系統
<br/>地址:43302臺中市沙鹿區臺灣大道六段1018號</p>
<h3 class="text-uppercase font-weight-bold">聯絡資訊</h3>
<p>Wells Chen
<br/>info@csim.hk.edu.tw
<br/>+886 4 26318652
<br/>fax: 886 4 26521921</p>
</div>
<div class="col-lg-6 col-md-6 col-sm-12">
<h3 class="form-title">問題反應</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="姓名" name="">
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="Email" name="email">
</div>
<div class="form-group">
<textarea class="form-control" rows="5"></textarea>
</div>
<input type="submit" class="btn btn-secondary btn-block" value="送出資料" name="">
</div>
</div>
<div class="footer-copyright text-center">Copyright © 2019 - 富國雞腿王總部. All Rights Reserved.</div>
</footer> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="./js/main.js"></script>
<script src="./js/cart.js"></script>
<script type="text/javascript">
function submit_order(){
//JSON.stringify將json物件轉換成字串
// console.log( JSON.stringify(shoppingCart.listCart()));
//JSON.prse將資料轉換成json物件
// console.log( JSON.parse(JSON.stringify(shoppingCart.listCart())));
var orderPeople =$("#orderPeople").val();
console.log("訂購人:" + orderPeople);
var cartObject = shoppingCart.listCart();
for (var i = 0; i < cartObject.length; i++){
console.log('第' + (i+1) + '筆:' + Object.values(cartObject[i]));
}
}
</script>
</body>
</html>
加上購物車的便當網頁
接下來,我們要用smtpJS.com所提供的服務,從前端直接把訂單資料以email的方式送出。
下次,再探討把訂單資料送到後端(使用ajax),由後端來處理訂單(寫入資料庫、訂單檔案… ) 