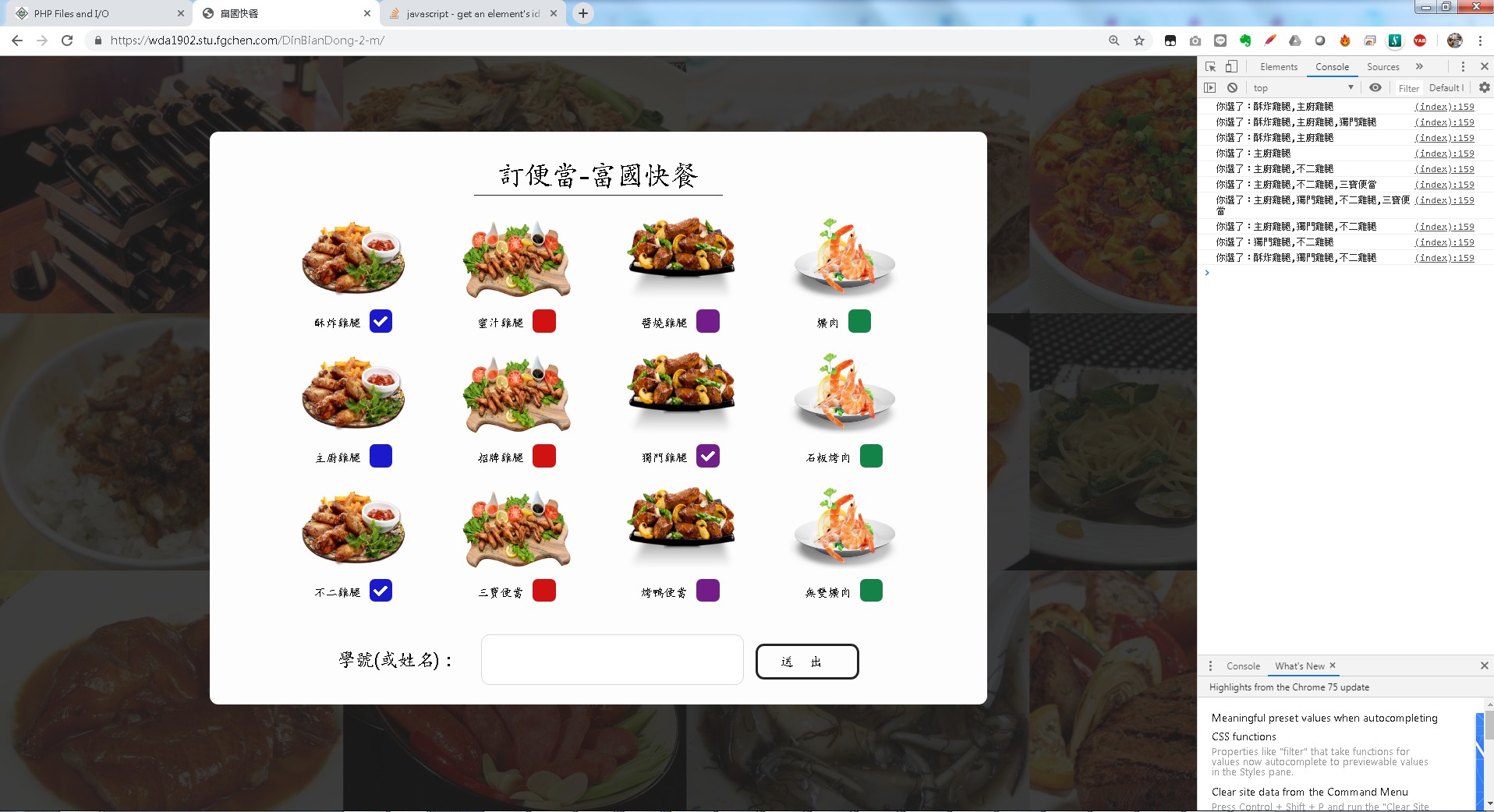
多選功能的菜單製作
 程式列表:
程式列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>富國快餐</title>
<link rel="stylesheet" href="css/modal.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
</head>
<style>
@import url(https://fonts.googleapis.com/earlyaccess/cwtexkai.css);
body {
background-image:url('images/backimg.jpg');
background-repeat:no-repeat;
background-color:Black;
margin : 0;
font-family: 'cwtexkai', sans-serif;
font-weight : 800;
}
</style>
<body>
<dialog id="modal" open>
<div id="fav-food" open>
<div class="popup">
<h4 class="center">訂便當-富國快餐</h4>
<div id="food-options">
<div class="food-option">
<div><img src="images/food-1.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>酥炸雞腿</h5>
<div class="food-checkmark" id="酥炸雞腿" style="background-color: #1B19CD;" onclick="addCheckMark('酥炸雞腿')"><i class="fas fa-check checkmark"></i></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-2.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>蜜汁雞腿</h5>
<div class="food-checkmark" id="蜜汁雞腿" style="background-color: #D01212;" onclick="addCheckMark('蜜汁雞腿')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-3.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>醬燒雞腿</h5>
<div class="food-checkmark" id="醬燒雞腿" style="background-color: #721D89;" onclick="addCheckMark('醬燒雞腿')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-4.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>爌肉</h5>
<div class="food-checkmark" id="爌肉" style="background-color: #158348;" onclick="addCheckMark('爌肉')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-1.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>主廚雞腿</h5>
<div class="food-checkmark" id="主廚雞腿" style="background-color: #1B19CD;" onclick="addCheckMark('主廚雞腿')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-2.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>招牌雞腿</h5>
<div class="food-checkmark" id="招牌雞腿" style="background-color: #D01212;" onclick="addCheckMark('招牌雞腿')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-3.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>獨門雞腿</h5>
<div class="food-checkmark" id="獨門雞腿" style="background-color: #721D89;" onclick="addCheckMark('獨門雞腿')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-4.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>石板烤肉</h5>
<div class="food-checkmark" id="石板烤肉" style="background-color: #158348;" onclick="addCheckMark('石板烤肉')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-1.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>不二雞腿</h5>
<div class="food-checkmark" id="不二雞腿" style="background-color: #1B19CD;" onclick="addCheckMark('不二雞腿')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-2.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>三寶便當</h5>
<div class="food-checkmark" id="三寶便當" style="background-color: #D01212;" onclick="addCheckMark('三寶便當')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-3.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>烤鴨便當</h5>
<div class="food-checkmark" id="烤鴨便當" style="background-color: #721D89;" onclick="addCheckMark('烤鴨便當')"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-4.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>無雙爌肉</h5>
<div class="food-checkmark" id="無雙爌肉" style="background-color: #158348;" onclick="addCheckMark('無雙爌肉')"></div>
</div>
</div>
</div>
<div class="submit-box">
<h5>學號(或姓名):</h5>
<textarea id="order" class="font" name="order" autofocus></textarea>
<div><button id="update-theme-button" class="button font" onclick="submit_order();">送 出</button></div>
</div>
</div>
</div>
</dialog>
<script type="text/javascript">
function submit_order(){
const order_people = document.getElementById("order").value;
if (order_people == "") {
alert(" 學號/姓名不能是空白!!!");
return;
}
console.log(order_people + "," + food_choice);
}
var food_choice = '酥炸雞腿';
function addCheckMark(food){
food_choice = food;
//加上勾選的顯示,實現"多選"特色
var foodOptions = document.getElementsByClassName("food-checkmark");
for (let i = 0; i < foodOptions.length; i++){ //整個食物選項走訪一遍,這個for迴圈的目的在於走訪一遍食物選項
if (foodOptions[i].id == food) {
if (foodOptions[i].childNodes[0]) { //如果點選的色塊裏有"<i class='fas fa-check checkmark'></i>"節點的話,也就是非空值的話
foodOptions[i].childNodes[0].parentNode.removeChild(foodOptions[i].childNodes[0]); //移除掉勾選的字串
}
else foodOptions[i].innerHTML = "<i class='fas fa-check checkmark'></i>"; //沒有勾選字串的話,加上勾選字串
}
}
food_choice = "";
for (let i = 0; i < foodOptions.length; i++){ //整個食物選項走訪一遍
if (foodOptions[i].childNodes[0]) { //如果點選的色塊裏有"<i class='fas fa-check checkmark'></i>"節點的話,也就是非空值的話
// console.log(foodOptions[i].id);
food_choice += foodOptions[i].id + ","; //將有勾選的色塊id加到food_choice,該id有記錄食物名字
}
}
food_choice = food_choice.substring(0, food_choice.length-1); //去除掉最後一個逗點
console.log("你選了:" + food_choice);
}
</script>
</body>
</html>
