從前端直接把訂單送至信箱
當我們的線上購物車確認購買品項與數量後,接著產生訂單,將訂單資料傳送到後端PHP(或node.js)處理資料的儲存,在此之前,我們先不碰後端,直接將訂單透過smtpJS.com提供的發信工具,將我們的訂單送至一個指定的email帳號。
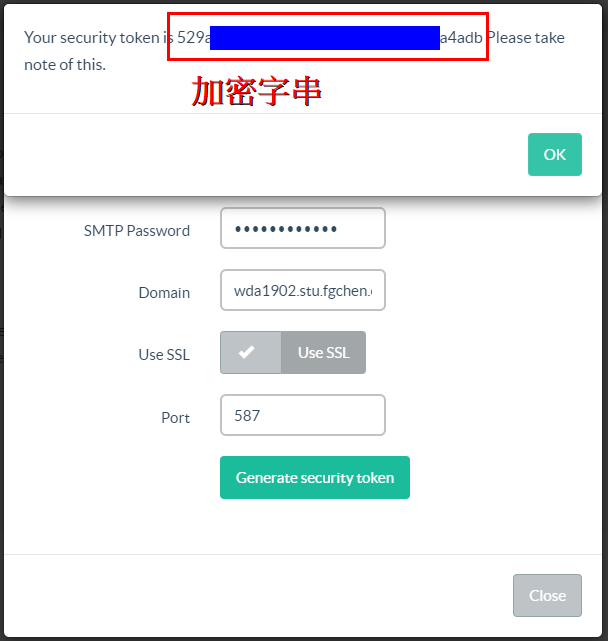
smtpJS.com提供二種作法,第一種方法是將smtp伺服器的帳號/密碼寫在JS程式碼裏,不過這樣太危險,因為JS程式碼跟HTML碼直接可閱讀。因此,smtpJS.com提供加密的方式,將連結smtp伺服器的帳密資料計算出一個加密字串,將帳密資料加密起來… 。(只是有心人士拿到這個加密字串…可以用你的smtp帳號送信,也是很不優…,最好的方式,還是透過後端來處理。)
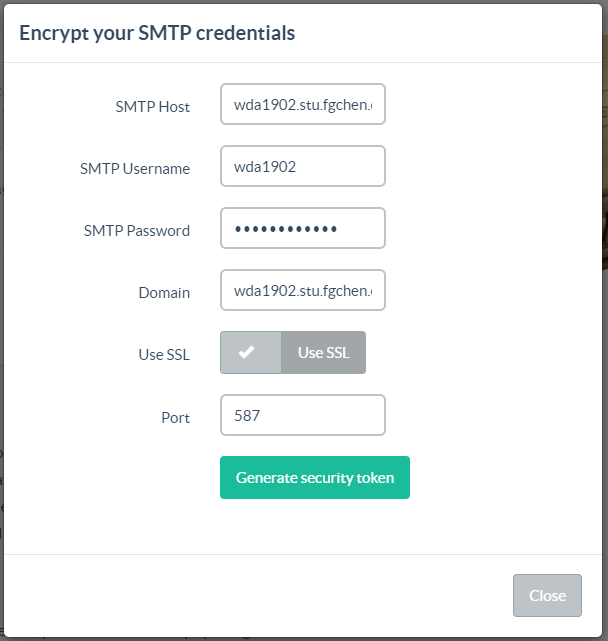
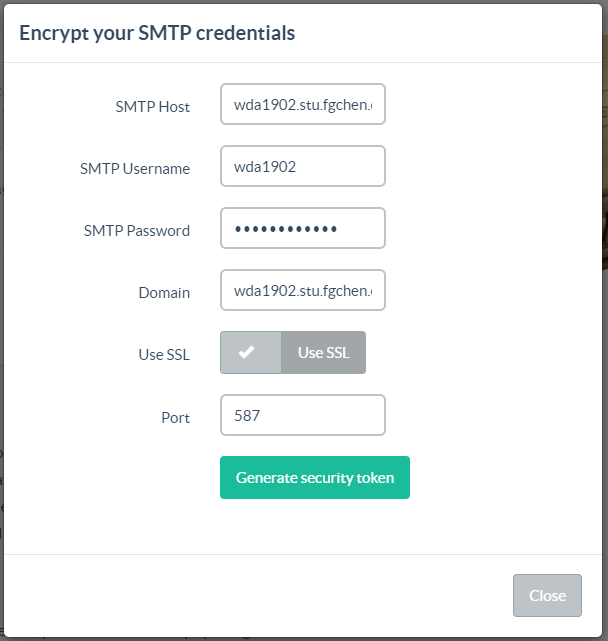
取得smtp帳密加密字串作法如下,這邊是用老師給的虛擬主機帳號,你也可以用自己的gmail/yahoo帳號…

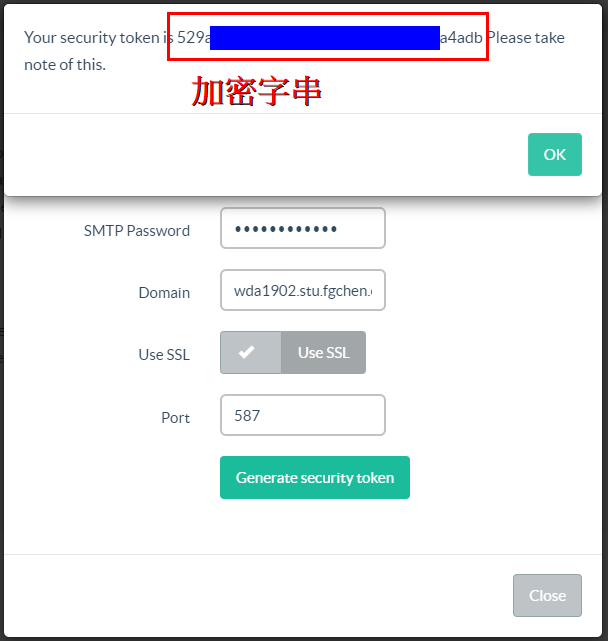
 將產生的加密字串複製貼到js程式碼中:
將產生的加密字串複製貼到js程式碼中:


 將產生的加密字串複製貼到js程式碼中:
將產生的加密字串複製貼到js程式碼中:
Email.send({
SecureToken : '將加密字串貼上來',
To : 'fgchen@gmail.com',
From : 'wda1902@wda1902.stu.fgchen.com',
Subject : '新便當訂單',
Body : order
}).then(
message => alert(message)
);
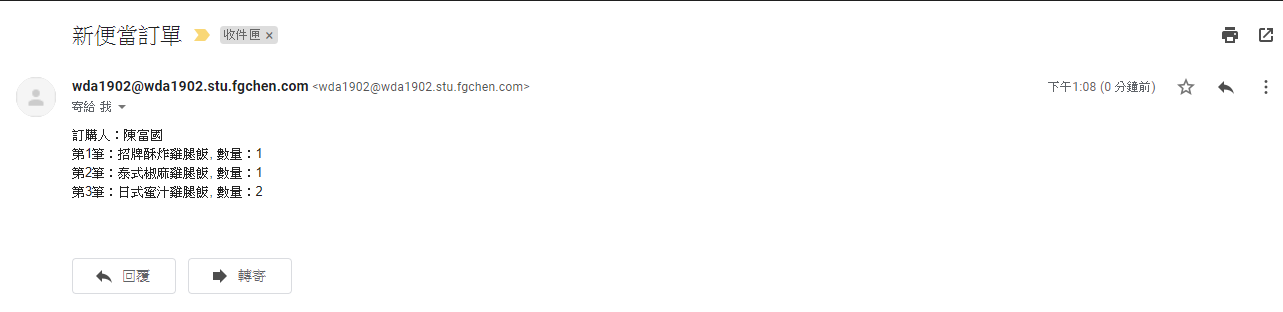
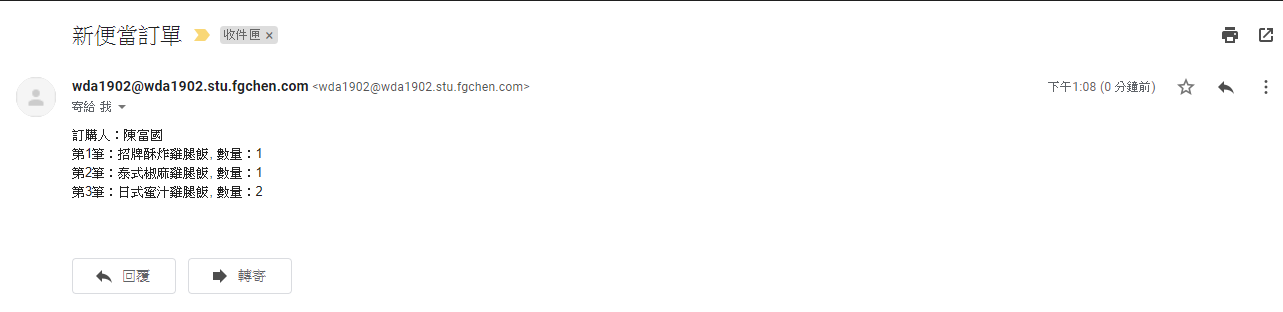
成功送出訂單資料的郵件: