畫面設計
此一應用實例,係以月曆Web App中的對話方塊為參考,另設計一簡單但有別於基本HTML表單的線上訂便當系統。


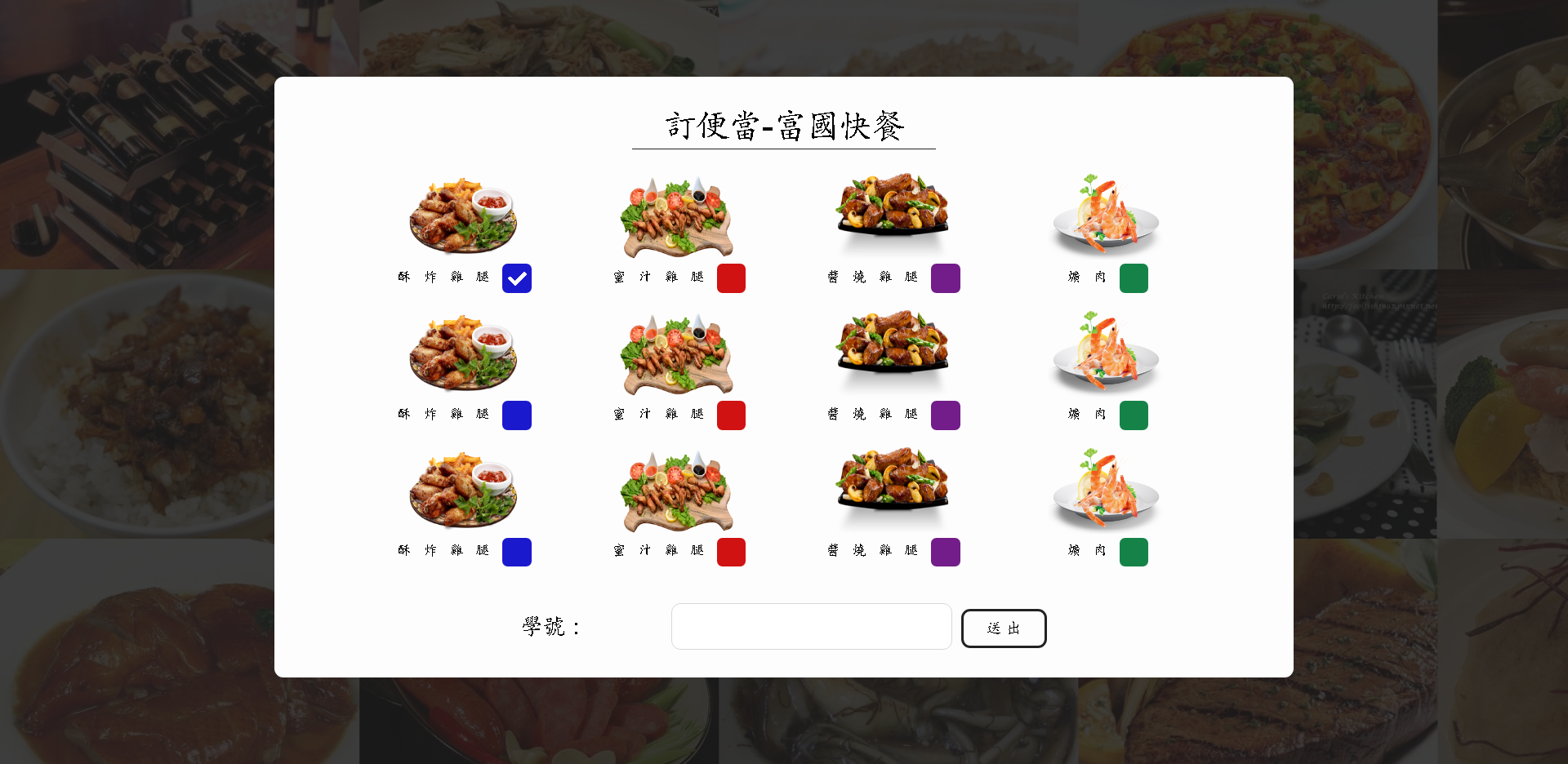
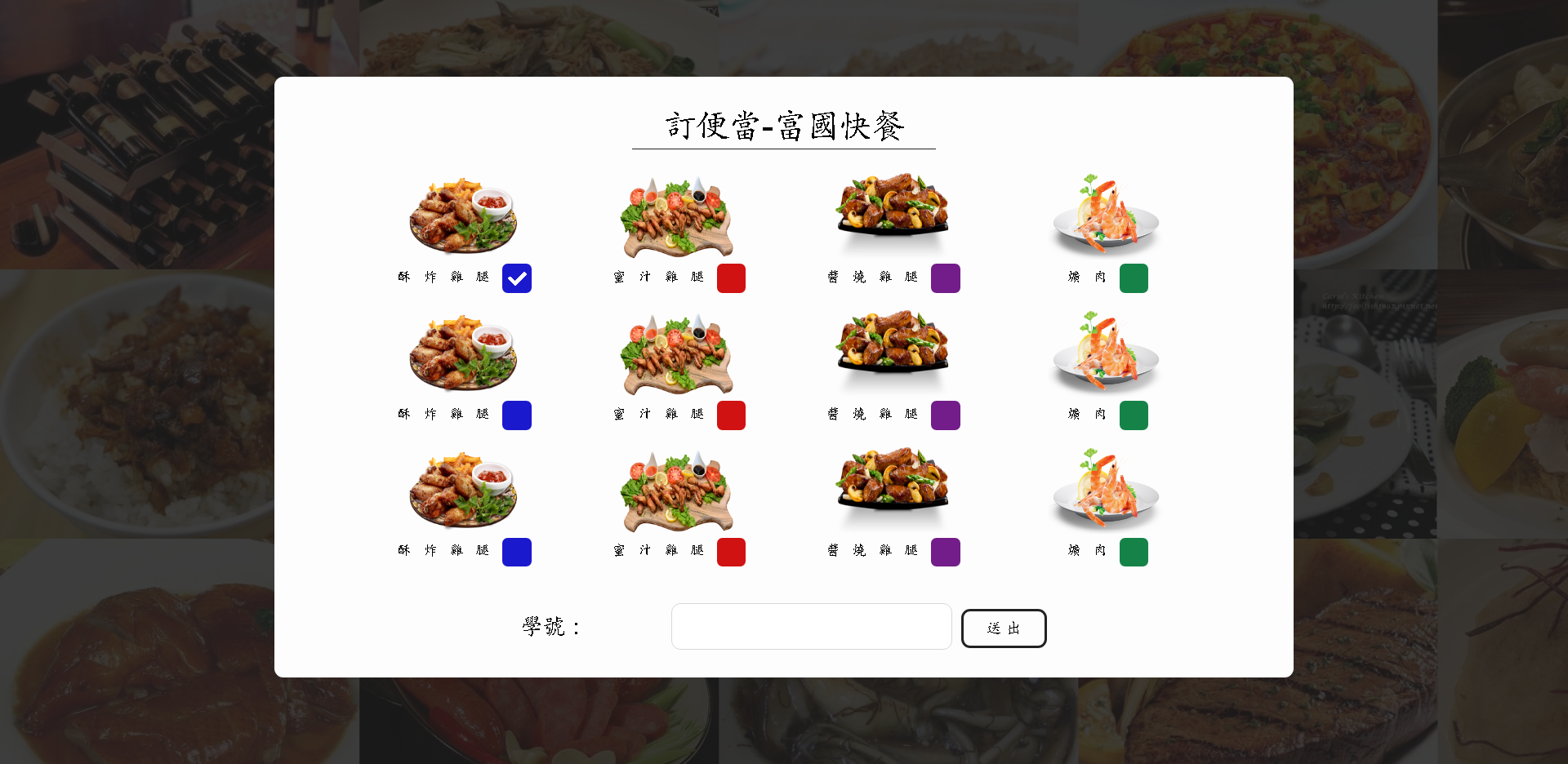
線上訂便當(畫面設計)

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>富國快餐</title>
<link rel="stylesheet" href="css/modal.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
</head>
<style>
@import url(https://fonts.googleapis.com/earlyaccess/cwtexkai.css);
body {
background-image:url('images/backimg.jpg');
background-repeat:no-repeat;
background-color:Black;
margin : 0;
font-family: 'cwtexkai', sans-serif;
font-weight : 800;
}
</style>
<body>
<dialog id="modal" open>
<div id="fav-food" open>
<div class="popup">
<h4 class="center">訂便當-富國快餐</h4>
<div id="food-options">
<div class="food-option">
<div><img src="images/food-1.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>酥炸雞腿</h5>
<div class="food-checkmark checkmark" id="food-0" style="background-color: #1B19CD;"><i class="fas fa-check checkmark"></i></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-2.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>蜜汁雞腿</h5>
<div class="food-checkmark" id="food-1" style="background-color: #D01212;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-3.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>醬燒雞腿</h5>
<div class="food-checkmark" id="food-2" style="background-color: #721D89;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-4.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>爌肉</h5>
<div class="food-checkmark" id="food-3" style="background-color: #158348;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-1.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>酥炸雞腿</h5>
<div class="food-checkmark checkmark" id="food-4" style="background-color: #1B19CD;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-2.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>蜜汁雞腿</h5>
<div class="food-checkmark" id="food-5" style="background-color: #D01212;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-3.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>醬燒雞腿</h5>
<div class="food-checkmark" id="food-6" style="background-color: #721D89;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-4.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>爌肉</h5>
<div class="food-checkmark" id="food-7" style="background-color: #158348;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-1.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>酥炸雞腿</h5>
<div class="food-checkmark checkmark" id="food-8" style="background-color: #1B19CD;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-2.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>蜜汁雞腿</h5>
<div class="food-checkmark" id="food-9" style="background-color: #D01212;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-3.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>醬燒雞腿</h5>
<div class="food-checkmark" id="food-10" style="background-color: #721D89;"></div>
</div>
</div>
<div class="food-option">
<div><img src="images/food-4.png" alt="" width="128" height="96"></div>
<div class="food-check">
<h5>爌肉</h5>
<div class="food-checkmark" id="food-11" style="background-color: #158348;"></div>
</div>
</div>
</div>
<div class="submit-form">
<h5>學號: </h5>
<textarea id="input-ID" class="font" name="post-it" autofocus></textarea>
<div><button id="update-theme-button" class="button font">送 出</button></div>
</div>
</div>
</div>
</dialog>
</body>
</html>
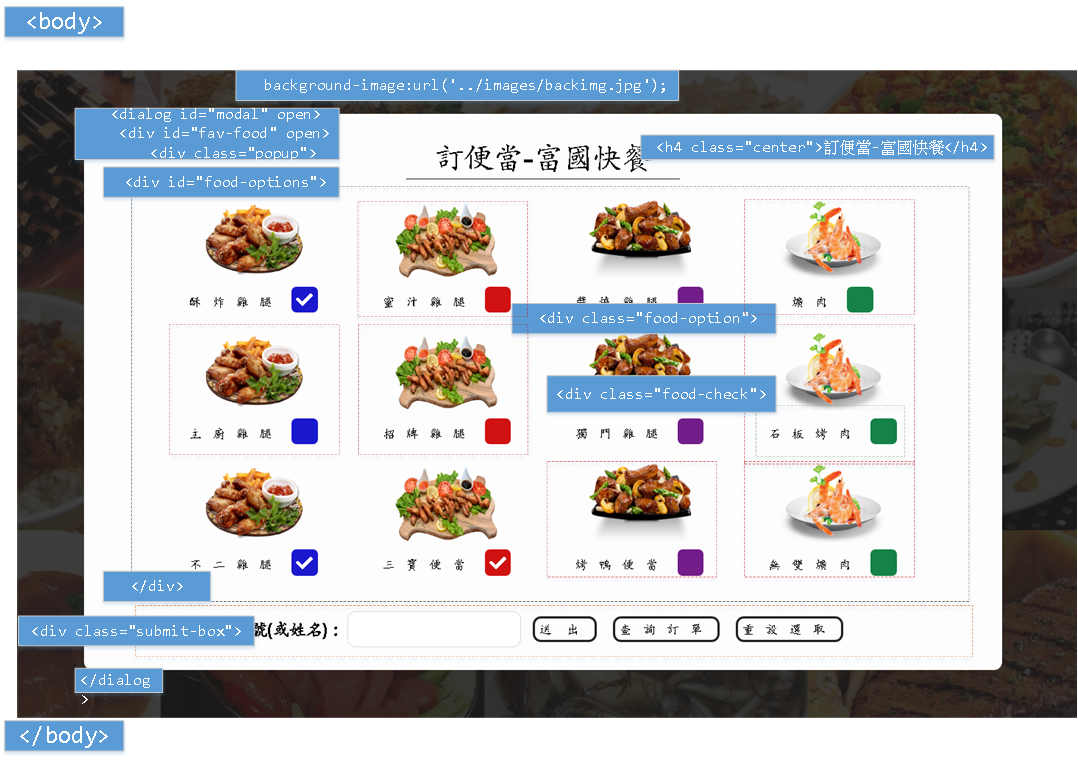
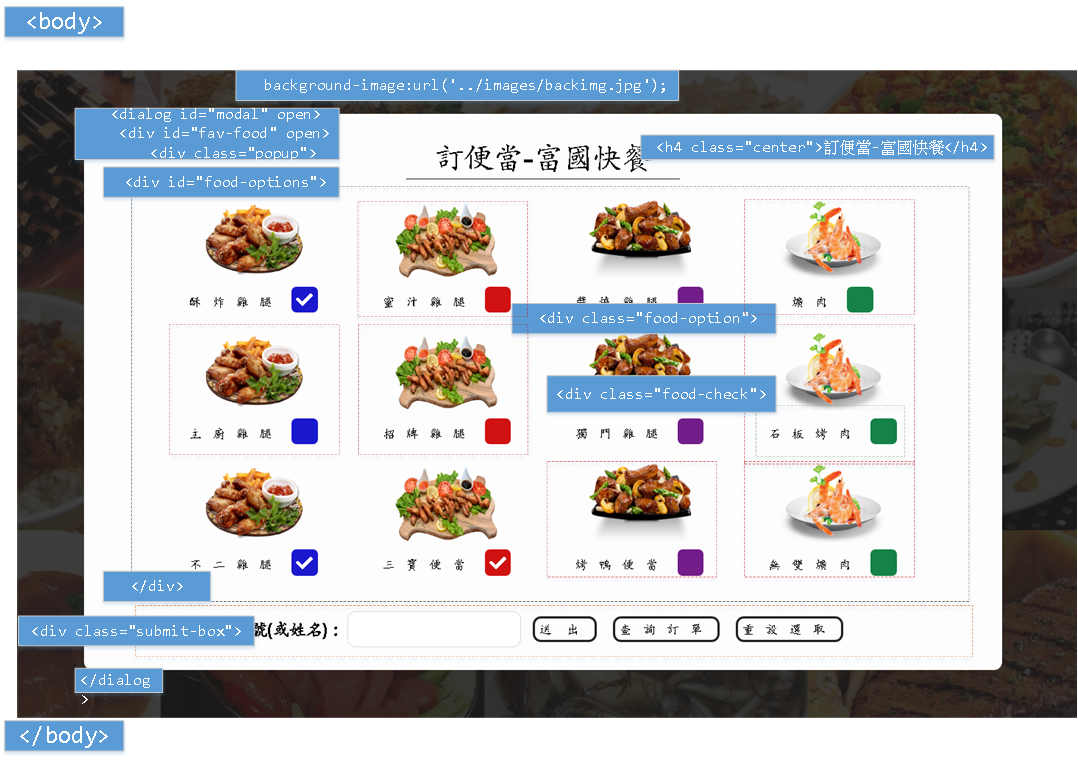
菜單DIV結構

css/modal.css
.font {
font-family: 'cwtexkai', sans-serif;
font-size : x-large;
font-weight : 800;
}
.button{
border-radius: 10px;
outline: none;
margin: 0;
padding: 0;
background-color: Transparent;
}
dialog {
/* height: 100%; */
min-height: 100vh;
width: 100%;
border: none;
padding: 0;
background-color: rgba(29, 29, 29, 0.85);
position: fixed;
}
.popup {
position: static;
display: flex;
flex-direction: column;
align-items: center;
width: 65vw;
margin: 10vh auto 0;
background-color: #FEFDFD;
border-radius: 10px;
}
#fav-food h4 {
margin: 32px 0 18px;
font-size: calc(12px + 1.6vw);
font-weight: 300;
padding: 0 2vw 2px;
border-bottom: 1px solid #222;
}
#fav-food #food-options {
width: 80%;
margin: 0 10px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
#fav-food #food-options h5 {
display: inline;
margin: 8px 0 12px;
font-size: calc(6px + 0.6vw);
font-weight: 500;
}
#fav-food #food-options .food-option {
margin: 0.5vw;
width: 10vw;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
}
#fav-food #food-options .food-checkmark {
width: calc(6px + 1.5vw);
height: calc(6px + 1.5vw);
padding: 0;
border-radius: 6px;
/* clip-path: polygon(30% 0%, 70% 0%, 100% 30%, 100% 70%, 70% 100%, 30% 100%, 0% 70%, 0% 30%); */
display: flex;
align-items: center;
justify-content: center;
}
#fav-food #update-theme-button {
margin: 24px 0 20px;
padding: 10px 26px;
font-size: calc(8px + 0.6vw);
font-weight: 400;
border: 3px solid #222;
}
#fav-food #update-theme-button:hover {
color: white;
background-color: #222;
}
#fav-food #food-options .checkmark {
color: white;
font-size: 1.2vw;
}
#fav-food .submit-form {
display: flex;
flex-direction: row;
align-items:center;
justify-content: space-around;
}
#fav-food .submit-form #input-ID {
height: 40px;
width: 300px;
/* font-size: 20px; */
overflow:hidden;
margin:0px 10px 0px 2px;
padding: 5px;
border: 1px solid #D8D8D8;
border-radius: 10px;
outline: none;
resize: none;
}
#fav-food .submit-form h5 {
font-size: calc(12px + 0.8vw);
font-weight: 400;
margin-right: 5vw;
padding-right: 5px;
}
#fav-food .food-check {
display: flex;
margin-left: 5px;
align-items:center;
}
